forked from MorFansLab/LiteWebChat_Frame
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
1 changed file
with
63 additions
and
21 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,37 +1,79 @@ | ||
| ## Welcome to GitHub Pages | ||
| ## 轻网页聊天框架 | ||
|
|
||
| You can use the [editor on GitHub](https://github.com/MorFansLab/LiteWebChat_Frame/edit/master/README.md) to maintain and preview the content for your website in Markdown files. | ||
|  | ||
|
|
||
| Whenever you commit to this repository, GitHub Pages will run [Jekyll](https://jekyllrb.com/) to rebuild the pages in your site, from the content in your Markdown files. | ||
| [本框架](https://github.com/MorFansLab/LiteWebChat_Frame) 大部分聊天对话所要求的特性已完成,能够助你快速开发聊天类对话界面 | ||
|
|
||
| ### Markdown | ||
| ## 使用 ~~指南~~ (指北) | ||
|
|
||
| Markdown is a lightweight and easy-to-use syntax for styling your writing. It includes conventions for | ||
| ### 安装 | ||
|
|
||
| ```markdown | ||
| Syntax highlighted code block | ||
| 我们仅提供了两种方式来获取 LiteWebChat_Frame, ~~但你可以通过各种奇淫技巧获取使用。~~ | ||
|
|
||
| # Header 1 | ||
| ## Header 2 | ||
| ### Header 3 | ||
| #### 下载文件 | ||
|
|
||
| - Bulleted | ||
| - List | ||
| 你可以直接从 GayHub 项目 [官网](https://github.com/MorFansLab/LiteWebChat_Frame) 直接克隆下载,其中包含了压缩过的和未压缩过的 CSS 和 一个例子文件,以及图片文件。 | ||
|
|
||
| 1. Numbered | ||
| 2. List | ||
| #### 直接引用 | ||
|
|
||
| **Bold** and _Italic_ and `Code` text | ||
| ```html | ||
| <link type="text/css" href="//lab.morfans.cn/LiteWebChat_Frame/litewebchat.min.css" rel="stylesheet" /> | ||
| ``` | ||
|
|
||
| 或 | ||
|
|
||
| [Link](url) and  | ||
| ```html | ||
| <link type="text/css" href="//lab.morfans.cn/LiteWebChat_Frame/litewebchat.css" rel="stylesheet" /> | ||
| ``` | ||
|
|
||
| For more details see [GitHub Flavored Markdown](https://guides.github.com/features/mastering-markdown/). | ||
| #### 创建容器 | ||
|
|
||
| ```html | ||
| <div class="lite-chatbox"> | ||
| ... | ||
| </div> | ||
| ``` | ||
|
|
||
| ### 兼容性 | ||
|
|
||
| 兼容 Edge和其他主流浏览器的最新版本。 | ||
|
|
||
| 对于IE浏览器请微修改右对话气泡背景即可使用 | ||
|
|
||
| [参考](http://browsershots.org/https://lab.morfans.cn/LiteWebChat_Frame/chat_example.html) | ||
|
|
||
| ## 组件 | ||
|
|
||
| ### 聊天气泡 | ||
|
|
||
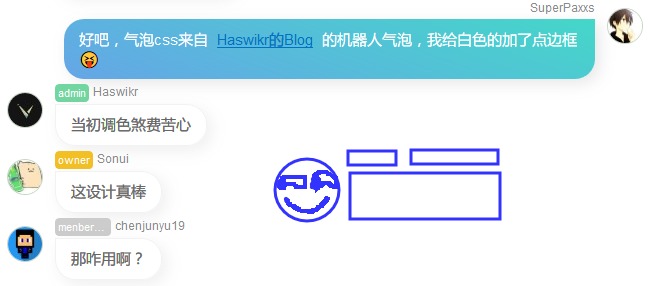
|  | ||
|
|
||
| 组件(类名) | Class 附加类名 / 备注 | ||
| --- |--- | ||
| 聊天气泡组件(cmsg)|cleft(左边) / cright(右边) | ||
| 头像 (headIcon)| 默认方形 / radius(圆形头像) | ||
| 头衔 (htitle)| 默认成员头衔 / admin(管理头衔) / owner(群主头衔) | ||
| 名称(name)| 为空使用 ‘&nbsp;’ | ||
| 聊天内容(content)| - | ||
|
|
||
| ```html | ||
| <div class="cright cmsg"> | ||
| <img class="headIcon radius" ondragstart="return false;" oncontextmenu="return false;" src="./img/B.jpg" /> | ||
| <span class="name">SuperPaxxs</span> | ||
| <span class="content">LiteChat_Frame(轻聊天气泡框架),一个贼简洁 <del>(简单)</del> 、美观、易用的 HTML 聊天界面框架</span> | ||
| </div> | ||
| ``` | ||
|
|
||
| ### Jekyll Themes | ||
| ### 系统提示 | ||
|
|
||
| Your Pages site will use the layout and styles from the Jekyll theme you have selected in your [repository settings](https://github.com/MorFansLab/LiteWebChat_Frame/settings). The name of this theme is saved in the Jekyll `_config.yml` configuration file. | ||
|  | ||
|
|
||
| ### Support or Contact | ||
|
|
||
| Having trouble with Pages? Check out our [documentation](https://help.github.com/categories/github-pages-basics/) or [contact support](https://github.com/contact) and we’ll help you sort it out. | ||
| 类名 | 效果 | ||
| --- |--- | ||
| tips|正常 | ||
| tips-primary|首要的提示 | ||
| tips-success|成功提示 | ||
| tips-info|信息提示 | ||
| tips-warning|警告提示 | ||
| tips-danger|错误/危险提示 |