Embark on a journey through the captivating world of literature with OwlBookstore - your ultimate destination for all things books and comics! Our platform is meticulously crafted to provide you with an unparalleled experience in discovering, storing, and exploring a vast collection of literary treasures.
Whether you're an avid reader or a casual enthusiast, OwlBookstore is your go-to companion for all your literary adventures. Delve into a diverse array of genres, from gripping novels to thrilling comics, and unlock the magic of storytelling at your fingertips.
Join our vibrant literary community today and immerse yourself in a world of endless possibilities. With our intuitive features and user-friendly interface, navigating through our extensive catalog is a breeze. Uncover hidden gems, rediscover timeless classics, and connect with fellow book lovers who share your passion for reading.
At OwlBookstore, it's not just about selling books and comics; it's about fostering a love for literature and igniting the imagination of readers worldwide. Start your journey with us today and let the pages of our books and comics transport you to new and exciting realms. Happy reading!
OwlBookstore's live website here
- Languages Used
- Databases Used
- Frameworks Used
- Payment Systyem
- Programs Used
- Emails and Newsletter
- SEO and Marketing
Embark on an immersive literary journey with OwlBookstore's E-commerce Platform, where the world of books and comics awaits your exploration. Our platform offers a seamless and enriching user experience, ensuring effortless browsing, purchasing, and engagement with your favorite reads. Dive into a treasure trove of literary delights, where every click opens the door to new adventures.
OwlBookstore's E-commerce Platform is meticulously designed with user-friendly navigation, providing a visually captivating interface for an enjoyable and hassle-free shopping experience. Whether you're seeking the latest bestseller or a hidden gem, our personalized recommendations and comprehensive information cater to your unique literary preferences, making every purchase a delight.
Browse through a curated selection of books and comics, conveniently categorized for easy navigation. Discover new releases, explore timeless classics, and uncover exclusive offers and discounts tailored to your interests. With our mobile-friendly design, access your wishlist and cart from any device, ensuring a seamless shopping experience wherever you go.
Experience the satisfaction of finding the perfect book or comic, knowing that every purchase supports your passion for reading. Take advantage of exclusive discounts and promotions, including free delivery for orders above $50, ensuring that your literary treasures arrive at your doorstep without any extra cost.
Engage with fellow bookworms in our vibrant community, where you can share recommendations, leave reviews, and connect with like-minded readers. From lively discussions to insightful reviews, OwlBookstore fosters a sense of camaraderie among literary enthusiasts, enriching your reading journey in more ways than one.
OwlBookstore's E-commerce Platform is more than just a bookstore; it's a gateway to a world of literary wonders, where your love for books and comics flourishes. Join us in celebrating the magic of storytelling and indulge in the joy of discovering new adventures within a vibrant and thriving literary community. Happy reading!
OwlBookstore endeavors to create a comprehensive and user-friendly e-commerce platform tailored to book and comic enthusiasts. The project focuses on:
-
Enhanced User Experience: Provide a seamless and intuitive interface for browsing, purchasing, and engaging with a diverse selection of books and comics.
-
Community Building: Foster an engaging community where users can interact, share recommendations, and participate in discussions related to their favorite literary works.
-
Streamlined Shopping Experience: Simplify the process of finding and purchasing books and comics by offering personalized recommendations, exclusive discounts, and hassle-free checkout.
-
Promote Literary Exploration: Encourage users to discover new authors, genres, and titles through curated collections, featured releases, and thematic promotions.
-
Accessibility and Convenience: Prioritize accessibility by ensuring the platform is optimized for mobile devices, allowing users to browse, shop, and manage their accounts on the go.
By focusing on these project goals, OwlBookstore aims to create a vibrant and inclusive online community where readers can connect, explore, and celebrate the joy of literature.
Agile Methodology served as the guiding framework for prioritizing and organizing tasks in the Chef's Helper app development process. The workflow included:
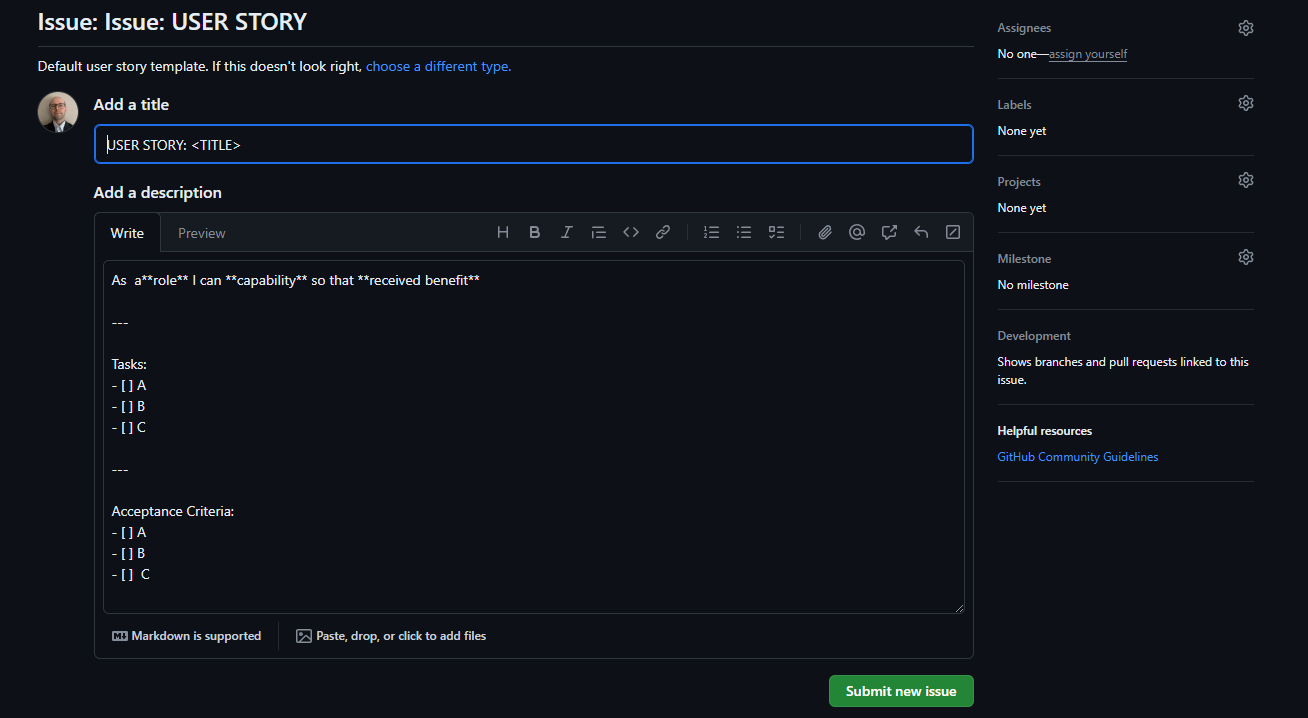
- User Story Creation: Utilizing the Agile approach, user stories were meticulously crafted, and a template was established to streamline the process. This allowed for a clear definition of project goals and user requirements.
- Epics Development: Epics, each containing potential user stories, were formulated. These epics served as overarching themes, providing a foundation for the subsequent development of the OwlBookstore e-commerce platform.
- Iterative Progression: User stories were generated by analyzing and refining the epics. Through iterative cycles, the project steadily advanced, ensuring that each user story contributed to the overall development goals.
- Public Project Board on Github: A Project Board, accessible to the public, was implemented on Github. This board acted as a centralized hub for task tracking, employing columns such as Todo, In Progress, and Done.
- Progress Tracking: The Project Board played a pivotal role in tracking the progression of tasks. Issues smoothly transitioned through the different columns, providing a visual representation of the project's status.
- Labeling for Priority: Labels were strategically added to categorize issues based on their importance. This labeling system facilitated a systematic organization of tasks, allowing the team to focus on critical aspects and prioritize accordingly.
In essence, the Agile Methodology, coupled with Github's Project Boards and a structured template for user stories and epics, ensured an efficient and collaborative approach to OwlBookstore's app development. This methodology allowed for flexibility, adaptability, and continuous improvement throughout the project lifecycle.
- Product Viewing and Navigation
- Product Sorting and Searching
- Purchase and Checkout
- Admin and Store Management
- Registration and User Accounts
-
Project setup
- Develop wireframes for the user interface of the application.
- Design Entity-Relationship Diagrams (ERD).
- Create a new Heroku application.
- Link the Github repository to the Heroku app.
-
Site Navigation
- Create a base.html file.
- Create the Navigation tabs for the site header.
- Create links for navigation tabs on each page.
-
Footer
- Create the footer
- Create a link for social sites on each page.
- Create links for related pages.
- Add newsletter subscription.
-
User Registration
- Sign Up page.
- User registration, log in, log out.
- Display the users' name.
-
Manage products
- Admin panel.
- Crud functionality
- Admin dashboard functionality.
-
Viewing products, product details and basket
- Create appropiate templates and logic to display correct information.
-
Approve reviews
- Allow admin to approve reviews
- Allow admin to create reviews through the admin panel
-
Review a product
- Create a form to allow user review the recipe
- Allow users to view approved reviews.
-
User profile
- Create user profile on purchase
- Save shipping information to user's profile on purchase
-
Email confirmation
- Set up email confirmation for orders.
-
Product sorting
- Create logic to sort products base on set parameters.
- Allow descending and ascending sorting.
-
Search products
- Create logic to support search functionality.
- Implement search functionality on the page.
-
Password recovery, change and email update
- Add django-allauth password recovery funcionaltiy.
- Allow Users to change password.
- Allow Users to update email, set primary.
-
Add, update and delete products
- Allow store admin full CRUD functionality.
-
Guest checkout
- Allow unregistered user to complete purchase.
- Ensure seamles Stripe integration.
-
In-App messages
- Ensure user feedback upon success action.
- Ensure error are displayed to User clearly.
-
Add, update products in the basket
- Allow Users to add product to basket.
- Allow Users to update products in the basket.
- Allow Users to remove products from the basket.
-
Code refactoring
- Ensure code readability and maintainability.
-
Readme file and testing
- Create comprehensive application's documentation.
- Ensure application pass all crucial tests.
Detailed look can be found on the project board
- Bookworms and Comic Enthusiasts: Individuals passionate about literature and graphic novels, seeking a platform to discover, purchase, and engage with their favorite reads.
- Reading Enthusiasts: Those who enjoy exploring new authors, genres, and storylines, and appreciate curated recommendations and exclusive deals.
- Tech-Savvy Readers: Users who value an intuitive and user-friendly digital experience for browsing, purchasing, and managing their book and comic collections.
- Mobile Users: Individuals who prefer the convenience of accessing their favorite books and comics from their mobile devices, anytime and anywhere.
- Community-Driven Readers: Those interested in connecting with fellow readers, sharing recommendations, and participating in discussions about their favorite literary works.
- Literary Creatives: Writers, artists, and aspiring creators looking for inspiration and storytelling resources within the book and comic community.
- Families and Educators: Families seeking quality reading materials for children and educators looking for educational resources and classroom materials.
- Collectors: Collectors of rare editions, limited prints, and special releases, interested in expanding their collections and discovering new treasures.
OwlBookstore caters to a diverse audience of book and comic enthusiasts, providing a vibrant platform for exploration, community, and literary discovery.
- Simple and intuitive website navigation for easy exploration and discovery.
- Engaging visuals showcasing available products.
- Informative content providing an overview of application functionality and future updates.
- Search bar, to allow user to find their favourite products.
- Easy Registration process.
- Seamless payment process.
- Seamless login process with a secure and personalized user account.
- Reviewing existing products.
- Faster checkout.
- Storing personal information on user profile.
- Updating own profile.
- Secure and separate login portal for admin users with appropriate access control.
- Access to an admin dashboard for products, reviews and users.
- Ability to add, edit, or delete products, including reviews and rating.
- Management of product options, such as adding, updating, or removing categories and subcategories.
- Ability to delete user accounts, providing the necessary control for managing user data and accounts.
- Management of user profiles and orders, including the ability to view, modify, or delete user profile or order as needed.
Please see SEO and Marketing for an extensive overview of the marketing research for this project.
The design of OwlBookstore's platform is meticulously crafted to deliver a visually captivating and user-friendly experience. Drawing inspiration from the world of literature, the design exudes elegance and sophistication, with a carefully curated color scheme.
Black is primarily used for the navbar, footer and buttons, providing a sleek and professional appearance while ensuring easy navigation and access to essential features.
Orange accents are strategically incorporated throughout the design to highlight important elements such as links, and call-to-action prompts. This vibrant color adds warmth and energy to the interface, guiding users' attention to key interactions and enhancing the overall visual appeal.
White serves as the background color, ensuring optimal readability and creating a clean canvas for showcasing book covers, comic illustrations, and textual content. This neutral backdrop enhances the visibility of visual elements and maintains a cohesive aesthetic across the platform.
The design prioritizes simplicity and clarity, with clear typography, spacious layouts, and intuitive navigation, allowing users to effortlessly browse, discover, and purchase their favorite books and comics.
Interactive elements such as hover effects and animated transitions add a touch of dynamism and engagement, elevating the user experience and encouraging exploration within the platform.
Consistency in design elements, including fonts, icons, and styling, ensures a cohesive and unified visual identity, reinforcing the brand's image and enhancing user recognition and trust.
In summary, OwlBookstore's design combines elegance, functionality, and user-centric principles to create a captivating and immersive environment for book and comic enthusiasts to explore, discover, and indulge in their passion for literature.
-
The predominant color is a soothing white
#fff, ensuring optimal readability and creating a clean canvas for showcasing book covers, comic illustrations, and textual content -
The OwlBookstore logo, and logo-font is elegantly presented in white letters
#fff, adding a touch of sophistication to the overall design. -
The font choice is a brown-black
#050101, ensuring readability and a timeless aesthetic. -
Navigation elements, including the nav bar and social links, are designed to respond dynamically to user interaction. On hover, the color transitions to a orange
#f09a53, providing visual feedback. Recipe Cards:
- Various high-quality images of delectable foods are strategically placed to evoke the essence of culinary delight. These images contribute to an immersive and engaging visual experience. All product images were sourced from Amazon Book.
- Logo was also created
-
Lato: Lato is a modern and versatile sans-serif font. With a clean and friendly appearance, it ensures readability across various platforms. Ideal for paragraphs and body text, Lato provides a contemporary and professional look.
-
Libre Baskerville: Libre Baskerville is a serif font with a stylish and sophisticated feel. It adds a touch of elegance to headings and subheadings, making it suitable for conveying a sense of formality and structure in your design.
-
Montserrat Alternates: Montserrat Alternates is a sans-serif font that brings a modern and sleek vibe to your brand. With its clean lines and geometric shapes, it offers a balanced and professional look, perfect for logo designs, headers, and branding elements.
Entity Relationship Diagram (ERD)
The current data scheme comprises models essential for the Minimum Viable Product (MVP) of the product purchase. The current functionality of OwlBookstore includes essential features such as product management, user profiles, reviews, and order processing. Also, the system introduces the addition of Categories and Subcategories to products, allowing users to navigate and filter books and comics more effectively. This enhancement ensures that the platform offers a seamless browsing experience, enabling users to explore and discover their favorite reads with ease. Moreover, future updates will introduce exciting new additions to enhance user engagement and interaction within the platform.
In subsequent phases, the system will introduce a Community Forum, providing users with a dedicated space to connect, discuss, and share their love for books and comics. This forum will foster a vibrant community of readers, where members can engage in discussions, exchange recommendations, and participate in literary events and challenges. Additionally, OwlBookstore will introduce a Book Exchange Market, allowing members to trade or give away books and comics within the community. This feature will enable users to connect with fellow enthusiasts, expand their reading horizons, and contribute to sustainable practices by promoting the reuse and circulation of books.
-
Allauth User Model
- Django Allauth is a third-party Django package that provides a set of authentication, registration, and account management functionality for Django web applications. It's designed to handle various aspects of user authentication, including login, registration, and more.
- Django Allauth provides the default User model for authentication within the recipe management system.
- The User etnity has one-to-many relationship with the Recipe entity, allowing each User to create a multiple recipes. Also, each individual recipe is associated with only one User, this means that users can create and manage their own collection of recipes, and each recipe is attributed to a specific user..
-
Product:
- Represents a generic product with common attributes shared by books, comics, and other items.
Fields:
- title: CharField for the title of the product.
- author: CharField for the author or creator of the product.
- price: DecimalField for the price of the product.
- description: TextField for the description of the product.
- category: ForeignKey to the Category model, allowing categorization of the product.
- subcategory: ForeignKey to the Subcategory model, allowing further categorization.
- published_date: IntegerField for the publication year or release date.
- publisher: CharField for the publisher or publishing company.
- isbn_13: CharField for the ISBN-13 code.
- isbn_10: CharField for the ISBN-10 code.
- rating: DecimalField for the average rating of the product.
- ratings_count: IntegerField for the total number of ratings received.
- image_url: URLField for the image URL of the product.
- image: ImageField for uploading and storing product images.
-
Book (Inherits from Product):
- Represents a specific type of product: books.
Additional Fields:
- subtitle: CharField for the subtitle of the book.
- num_pages: IntegerField for the number of pages in the book.
- genre: CharField for the genre of the book.
- cover: CharField with choices for the type of cover (paperback, hardcover).
-
Comic (Inherits from Product):
- Represents a specific type of product: comics.
Additional Fields:
- series: CharField for the series of the comic.
- age_rating: CharField for the age rating of the comic.
- illustrator: CharField for the illustrator of the comic.
- cover_artist: CharField for the cover artist of the comic.
-
Review:
- Represents a review left by a user for a product.
Fields:
- product: ForeignKey to the Product model, establishing a many-to-one - relationship.
- name: CharField for the name of the reviewer.
- email: EmailField for the email of the reviewer.
- body: TextField for the content of the review.
- created_on: DateTimeField for the timestamp of the review creation.
- approved: BooleanField indicating whether the review is approved or pending.
-
Category:
- The Category model represents a category or classification for products in the OwlBookstore. It includes fields for the category name, product type, and display name.
Fields:
- name: CharField representing the name of the category.
- product_type: CharField with choices representing the type of products within the category (comic, book, product).
- display_name: CharField representing the display name of the category (optional).
-
Subcategory:
- The Subcategory model represents a subcategory or sub-classification within a category. It includes fields for the subcategory name and a foreign key relationship to the parent category.
Fields:
- name: CharField representing the name of the subcategory.
- category: ForeignKey establishing a many-to-one relationship with the parent category.
-
UserProfile:
- The UserProfile model in the OwlBookstore system represents user profiles, providing a space for users to maintain default delivery information and view their order history.
Fields:
- user: OneToOneField linking to the User model, ensuring a one-to-one relationship with each user.
- default_full_name: CharField for the default full name of the user.
- default_phone_number: CharField for the default phone number of the user.
- default_street_address1: CharField for the first line of the default street address of the user.
- default_street_address2: CharField for the second line of the default street address of the user.
- default_town_or_city: CharField for the default town or city of the user.
- default_postcode: CharField for the default postal code of the user.
- default_county: CharField for the default county of the user.
- default_country: CountryField for the default country of the user.
Signals:
- create_or_update_profile: A signal that creates or updates the user profile whenever a new user is created or an existing user's information is modified.
This model ensures that users have a personalized experience by storing their default delivery information and allowing them to view their order history seamlessly. Additionally, the signal ensures that a user profile is automatically created or updated whenever necessary, maintaining consistency and accuracy in user data.
-
Order:
- The Order model in the OwlBookstore system represents an order made by a user. It includes fields for the order number, user profile, delivery information, order details, and payment information.
Fields:
- order_number: CharField for the unique order number, generated using UUID.
- user_profile: ForeignKey linking to the UserProfile model, establishing a many-to-one relationship.
- full_name: CharField for the full name of the user placing the order.
- email: EmailField for the email address of the user.
- phone_number: CharField for the phone number of the user.
- country: CountryField for the country of the user.
- postcode: CharField for the postal code of the user (optional).
- town_or_city: CharField for the town or city of the user.
- street_address1: CharField for the first line of the street address of the user.
- street_address2: CharField for the second line of the street address of the user (optional).
- county: CharField for the county of the user (optional).
- date: DateTimeField for the date and time when the order was placed.
- delivery_cost: DecimalField for the delivery cost of the order.
- order_total: DecimalField for the total cost of the order.
- grand_total: DecimalField for the grand total cost of the order, including delivery.
- original_bag: TextField for storing the original shopping bag contents.
- stripe_pid: CharField for the payment ID from Stripe.
Methods:
_generate_order_number(self):Generates a random, unique order number using UUID.update_total(self):Updates the order total and grand total, accounting for delivery costs.save(self, *args, **kwargs):Overrides the original save method to set the order number if not already set.
-
OrderLineItem:
- The OrderLineItem model represents individual line items within an order. It includes fields for the order, product, quantity, and line item total.
Fields:
- order: ForeignKey linking to the Order model, establishing a many-to-one relationship.
- product: ForeignKey linking to the Product model, representing the product included in the order.
- quantity: IntegerField for the quantity of the product in the order.
- lineitem_total: DecimalField for the total cost of the line item.
Methods:
- save(self, *args, **kwargs): Overrides the original save method to set the line item total and update the order total.
-
Wishlist:
- The Wishlist model allows users to create and manage their wishlists, associating them with their user accounts and allowing them to add multiple products to their wishlists.
Fields:
- user: This field establishes a one-to-one relationship with the User model, and it means that each Wishlist instance is associated with exactly one User. The on_delete=models.CASCADE parameter ensures that if a user is deleted, their associated wishlist will also be deleted.
- items: This field establishes a many-to-many relationship with the Product model from products.models. It means that each Wishlist instance can contain multiple products, and each product can belong to multiple wishlists. This relationship is represented by a separate table in the database to handle the many-to-many relationship efficiently.
These models facilitate the management of orders in the OwlBookstore system, allowing users to place orders, view order history, and track deliveries. The inclusion of methods ensures accurate calculation and updating of order totals.
- Django Allauth is a powerful and comprehensive third-party package for handling authentication, registration, and account management in Django applications. It provides several security features to help protect user accounts and sensitive information.
-
In Django, LoginRequiredMixin is a mixin class provided by the django.contrib.auth.mixins module. It is used in class-based views to require that the user making the request must be authenticated. If the user is not authenticated, the mixin will automatically redirect the user to the login page.
-
You can use LoginRequiredMixin by inheriting it in your class-based views. Typically, it's used as the leftmost mixin in the inheritance chain to ensure that authentication checks are performed before any other mixins. If the user is authenticated, the view proceeds as normal. If the user is not authenticated, the LoginRequiredMixin automatically redirects them to the login page.
-
Using LoginRequiredMixin helps in enforcing authentication requirements for views where you want to ensure that only authenticated users have access. It simplifies the process of handling authentication checks and redirects in class-based views.
-
Similarly,
@login_requiredis a decorator commonly used in web development frameworks like Django in Python. When applied to a view function, it ensures that the user accessing that particular view is logged in. If the user is not logged in, they are typically redirected to a login page or given an appropriate error message, depending on how it's configured. This decorator helps protect sensitive or restricted views, ensuring that only authenticated users can access them.
-
In Django, CSRF (Cross-Site Request Forgery) protection is implemented using a CSRF token. The CSRF token is a unique value associated with a user's session, and it is used to verify the legitimacy of a form submission. When a user logs in or visits a page with a form, Django generates a unique CSRF token for that user's session. Django provides built-in middleware (django.middleware.csrf.CsrfViewMiddleware) that automatically checks and enforces CSRF protection for all incoming POST requests. The middleware ensures that each form submission includes a valid CSRF token. By incorporating these CSRF protection mechanisms, Django helps prevent attackers from executing malicious actions on behalf of authenticated users. The use of unique tokens tied to user sessions adds an additional layer of security, ensuring that form submissions are authorized and originate from legitimate sources.
-
When rendering an HTML form, Django includes the CSRF token as a hidden input field within the form. The {% csrf_token %} template tag is used to include the CSRF token in the form. See example below:
<form method="post" action="{% url 'custom_view' %}">
{% csrf_token %}
{% form.as_p %}
<button type="submit">Submit</button>
</form>-
Overall, views incorporate authentication checks, form validation, and ownership verification to secure various operations. It's important to note that Django's built-in features, such as the authentication system, contribute to the overall security of the application.
- The
all_productsview handles different scenarios gracefully and provides appropriate error messages to users. For instance, it informs users if there are no results matching their search query or category selection, and it redirects them to the appropriate page. Filtering of querysets (comics and books) based on user inputs is done using Django's ORM, which helps prevent direct SQL injection vulnerabilities. Also, pagination is implemented, which helps prevent overloading the server with large amounts of data requested by users. Lastly, the Django messages framework is used to display messages to users and the view only exposes necessary data to users, such as product information, search results, and pagination controls, while keeping sensitive server-side logic and data hidden from clients. - The
product_detailview checks if the provided product ID exists in the database before attempting to retrieve the product details. This helps prevent potential database-related errors or exploitation attempts. Before allowing users to submit a review, the view checks if the user is authenticated. If not, it redirects them to the login page and displays an appropriate error message. This prevents unauthorized access to the review functionality. When users submit a review, the view validates the form data. If the form is not valid, an error message is displayed to the user, ensuring that only properly formatted and validated reviews are accepted. - The
AddComicandAddBookviews are protected using the LoginRequiredMixin, ensuring that only authenticated users can access it. Within the dispatch method, an additional check is performed to ensure that only users with superuser privileges (typically site owners) can access the views. If a user without superuser privileges attempts to access the views, they are redirected to the home page with an error message. The views validate the form data submitted when adding a new book or comic. - The
edit_book,edit_comic,delete_bookanddelete_comic. Similar to the AddBook view, an authorization check is performed to ensure that only superusers (store owners) can update products. If a non-superuser attempts to access this view, they are redirected to the home page with an error message. Additionaly, if the requested book does not exist, the view renders a custom 404 page, which provides a user-friendly error message. This prevents exposing internal details of the application and maintains a better user experience. - The
profileview implements security measures to protect user profiles, validate form data, and provide feedback to users about the outcome of profile updates. - The
order_historyview implements security measures to protect user order history, ensure authorization, and provide relevant feedback to the user about the viewed order. - The home app views providing feedback messages (success or error messages) to users after form submission. The form consist data validation, and user's messages are limited to 1000 charactres.
- The checkout app views ensure that form to used to collect data are valid before submissoin. Moreover, the payment process is handled securely by Stripe. The user's input is validated before processing and errors are displayed gracefully.
- The bag app views validate data inputs, to ensure that correct information are processed. Errors are handled gracefully using Django's messaging system. Session data is used to store only bag content. Also, users can only add limited number of each number to their bag (10 units).
- The
-
ReviewForm is a basic form and validation is handled by the default behaviour of Django's ModelForm. Additionaly, clean_data method is added, to ensure that users to not pass empty spaces as a review or exceed 500 characters limit.
-
Remaining forms in the project, use basic Django form validation.
- The home page contains a hero section, with the Shop Now button, that allows unregistered users to go directly to the products page. Also, the About Us, Contact Us, FAQ and Privacy Policy sections located in the footer list the main purpouse of the application's, allow users to contact the customer support, read answers to frequently asked questions and privacy policy. Moreover, footer allow user to visit related pages, connect with the company, or contact the web developer. Moreover, the naviation consist the search bar that allows to search product by name or author, sort by category, price, or rating. Additonaly user can sort products by product type. The Home button, will bring user back to home page, MyAccount allows for Login or Signup for unregistered users and Logout and view MyProfile for registered user and add, edit products for store admin and provide direct access to admin panel.
- Unregisted users (all users)
- Users can sign up for an account and log in.
- Users can purchase products.
- Users can view detailed product information.
- Users can follow link in the footer.
- Users can search for the products.
- Users can view content of the basket.
- Once logged in, the user can gain access to:
- my profile
- order history
- password update
- email update
- review products
- add/remove products to the wishlist
- add products to the bag from the wishlist
- Once logged in, the admin can gain access to:
- add a new product
- update product
- delete product
- approve reviews
- admin panel
- User receives feedback upon completion of the above-listed actions.
- Home Page
- Displays a navigation bar with logo, main heading, hero section, footer with social links, link to company information, related links, and web developer.
-
Logo
-
Logo was also created using Fontawsome icon and text.
-
-
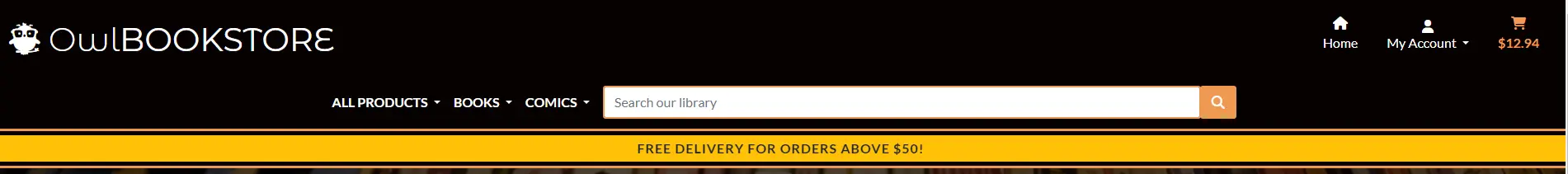
Navigation Bar
-
Navigation bar allow seamless naviagtion through the application allowing users search, sort and filter products. Also, it display the total value of the baskets.
-
Navigation bar for a registered user
-
Navigation bar for a registered user (wishlist)
-
Navigation bar for a unregistered user
-
Navigation bar for an admin
-
-
About Section
-
It contains a description of the main function of the application.
-
-
Footer
-
The website contains copyright information, creator details, and social links. The website includes links to the creator's LinkedIn and GitHub profiles. These links serve as a means for users to connect with the creator on professional and collaborative platforms. Additionaly, the footer contain newsletter block, that allows users to subsribe and stay updated about current promotions. The newsletter signup form appears on hover on large screen, and on the click, on the footer on the mobile devices. Also, the form will be shown when user click on subscribe now banner. Newsletter hides after 15 seconds and on mouseout.
-
-
Banner
-
Our ubiquitous banner adorning every page is a beacon of savings and convenience, showcasing our latest promotions, free delivery offerings, and the call to subscribe to our newsletter. It's a vibrant reminder to all visitors that exclusive deals await, with enticing discounts and special offers to explore, alongside the convenience of complimentary delivery. Moreover, it allows user to display the newsletter form (on click) or redirects users to products page (on click).
-
-
Sign up Page
-
The user can sign up by providing a username, and password and repeating the password again. After successful sign-up, the user will be logged in and redirected to the home page.
-
-
Contact Us Page
-
The user can contact the store by filling up online form or by sending direct email message. Also, the page contain interactive Google Map that allow easy store location and finding direction to the store.
-
-
FAQ Page
-
The user can find anwser for frequently asked question or follow the link to contact support team with specific questions.
-
-
Privacy Policy Page
-
The user can legal inforamtion about data and privacy policy.
-
-
Messages
-
The application provides feedback with the use of a discreet messaging system implementing color coding to denote various states. Success messages are highlighted in a soothing green (#28a745), information messages in a calming blue (#17a2b8), warnings in a striking yellow (#ffc107), and danger messages in a bold red (#dc3545), ensuring users receive clear and intuitive feedback tailored to each situation.
-
Additionally, when a product is added to the bag, a message discreetly prompts the user, offering the option to swiftly proceed to checkout and preview the bag's contents, ensuring a seamless and convenient shopping experience.
-
-
Login Page
-
Once the user successfully completes signing up for the application, the user can safely log into their own account by providing a username and associated password.
-
-
Browse Available Products
-
Visitors, as well as logged-in users, have the ability to browse through our extensive collection of available products. The search functionality allows users to find specific product by providing either the complete name or a partial name of the product or author. Each product is accompanied by essential information displayed under the product image or image placeholder. This information includes the product name, category, rating, price, quantity select field and add to bag button.
-
-
Product pagination and sort box.
-
Products are displayed in six columns on large screens, four on medium, three on small and one column on very small. The application displays up to twenty-four products per page. Also, to ensure smooth operation, the pagination displays maximum five page number at the time.
-
The sort box empowers users to effortlessly organize products on the page according to their preferences. With intuitive options, users can sort products in ascending or descending order by price, name, category, and rating, enabling them to swiftly navigate through the catalog and find precisely what they're looking for with ease.
-
-
Logout
-
Implementing a logout confirmation page before logout ensures users consciously confirm their decision, minimizing accidental logouts. This user-friendly step prevents inadvertent actions, particularly in scenarios where logging out may lead to data loss or workflow disruption. The page prompts users to confirm their logout choice, enhancing overall user experience by adding a deliberate confirmation step.
-
-
Wishlist
-
A wishlist page is a user-friendly feature on e-commerce platforms that simplifies the shopping experience. It enables users to save their favorite products for future reference and easy access. With the ability to add or remove items directly from product pages, users can effortlessly manage their wishlist. Moreover, the seamless integration with the shopping cart allows for swift checkout, as users can move desired items from their wishlist directly to their cart. This convenient functionality not only enhances user satisfaction but also encourages repeat visits, ultimately leading to increased sales and customer loyalty.
-
-
Review product
-
Users are granted the opportunity to share their thoughts by contributing unlimited reviews for books and comics they've previously purchased, fostering an exchange of insights and enabling captivating discussions within the community. The integration of a rating system not only facilitates the identification of popular titles but also enriches community engagement by providing a platform for users to express their opinions.
-
Reviews are accompanied by mandatory ratings, ensuring that each review provides valuable feedback. Once a user rates a book or comic, the rating becomes permanent, and the average rating is automatically updated. Upon successful submission of a review, users receive a confirmation message, acknowledging their contribution to the community.
-
Users can easily access the total number of reviews submitted for each book or comic. Additionally, to maintain transparency, an informational message is displayed to users when there are pending reviews awaiting approval, keeping them informed about the status of their submissions. It's worth noting that users can only review products they've previously purchased, ensuring that reviews are based on firsthand experiences.
-
-
Admin - Add a product
-
Admin can create a new product by completing all mandatory fields on the "Add Book" or "Add Comic" form.
-
To save a product, admin must fill in all required fields.
-
While the product description and image are optional, if a admin does not provide an image, a standard image placeholder will be inserted.
-
-
Admin - Update the recipe
-
Admin can update product information by filling in all mandatory fields on the "Update Book" or "Update Comic" form.
-
-
Admin - Delete Product
-
Admin have the ability to delete products from the store. To mitigate the risk of accidental deletion, admin is required to confirm the action before the deletion process is initiated. It's important to note that this action is irreversible, emphasizing the need for careful consideration before proceeding with the deletion.
-
-
Admin - Admin Panel
-
Django built in admin panel allows admin control over the website.
-
Admin can access admin panel through navigation bar
-
Can add, update, delete products, categories, subcategories.
-
Can approve reviews.
-
Can manage orders and profiles.
-
Can read, add, edit and delete users, email and manage social acccounts.
-
-
Error 404: Page Not Found
-
If a user tries to access a page that doesn't exist on OwlBookstore, they'll encounter a 404 error page. This page informs them that the requested page couldn't be found. We can customize this page to maintain the branding and provide helpful navigation options. Additionally, we can include links to popular sections of the website or a search bar to help users find what they're looking for.
-
-
Error 500: Internal Server Error
-
In the event of an internal server error, such as a misconfiguration or a problem with the website's code, users will see a generic 500 error page. To enhance the user experience, we'll create a custom error page for this scenario as well. This page can apologize for the inconvenience and reassure users that the issue is being addressed. We can also include contact information or links to customer support to help users get assistance if needed.
-
Benefits
- Maintains Branding: Custom error pages ensure that even error messages align with OwlBookstore's branding and design.
- Improves User Experience: By providing helpful information and navigation options, custom error pages can mitigate user frustration and encourage them to continue exploring the website.
- Demonstrates Professionalism: A well-designed error page reflects positively on the professionalism and attention to detail of OwlBookstore.
- Implementing custom error pages for OwlBookstore is an essential step in providing a seamless and user-friendly browsing experience. By crafting informative and visually appealing error pages, we can turn moments of frustration into opportunities to engage and assist our users.
-
- Advanced Community Forum: Aimed at fostering deeper connections among users, the upcoming forum will include specialized sub-forums for different genres, book clubs, and reading challenges. Enhanced moderation tools and user badges will encourage quality contributions.
- Gifts - Products: OwlBookstore is expanding its gift offerings to include an exciting range of merchandise related to books, comics, and popular culture. This new selection is designed to cater to a wide audience of book lovers and comic enthusiasts, making it easier to find the perfect gift for any occasion. Here’s what to expect:
- Superhero figures
- Collector's items
- Posters
- Apparel
- Book-Themed Accessories
- ElephantSQL - Postgres database
- AWSAmazon - Online static and media file storage
- Django - Python framework. Django is a high-level Python web framework that encourages rapid development and clean, pragmatic design. Built by experienced developers, it takes care of much of the hassle of web development, so you can focus on writing your app without needing to reinvent the wheel. It’s free and open source. (Source: Django)
- Bootstrap 5.1 - CSS framework. Bootstrap is a popular open-source front-end framework that provides a collection of tools, styles, and components to simplify the process of designing and building responsive and mobile-first web pages.
- jQuery 3.7.1 - jQuery is a fast, small, and feature-rich JavaScript library. It simplifies things like HTML document traversal and manipulation, event handling, and animation for web development. jQuery is open-source and designed to make things like HTML document traversal and manipulation, event handling, and animation much simpler with an easy-to-use API that works across a multitude of browsers. (Source: jQuery)
- Stripe - Stripe is a technology company that provides online payment processing services, allowing businesses to accept payments securely over the internet. It offers a range of tools for handling transactions, subscriptions, and more.
- Github - Used for creating application repository, version control, organising workflow utilising agile functionality of GitHub project, issues and milestones.
- Gitpod - Used as a coding environment.
- Heroku - Used as the cloud-based platform to deploy the site.
- Google Fonts - Used for the typography.
- Figma - Used for creation of wireframes.
- Lucidchart - Used for creation of ERD.
- Am I Responsive - Used for obtaining screenshot of the application on various devices.
- Jinja - Templating engine
- Compress.png - Used to reduce the size of images.
- favicon.io - Used to convert images into icons.
- JSHint - Used to validate JavaScript
- W3C Markup Validation Service - Used to validate HTML
- CSS Validation Service - Used to validate CSS
- CI Python Linter - Used to validate Python
- XML Sitemaps - sitemap generator
- Privacy Policy Generator - Used to generate privacy policy
To fork the repository, follow the steps below:
- Log in to your GitHub.
- Navigate to the repository for this project OwlBookstore
- In the top right corner of the window, click on the Fork button.
- The process will start, and you will see the message confirming the start.
Remember that if you forked the repository, none of the updates made to the source repo would be reflected in your forked repo.
To bring down project for local development, it is possible to clone a repository by following steps below:
- Log in(or Sign Up) to GitHub.
- Navigate to the repository for this project OwlBookstore
- Above the list of files, click the green button Code.
- Select Local tab.
- Copy to HTTPS code.
- In your local IDE open terminal, choose the location where you want to clone the directory.
- Type
git cloneand then paste the URL you copied from GitHub in step 5. - Set up a virtual environment (not required if you are using the Code Institute template and GitPod or Codeanywhere - this will be already set up).
- Press Enter to create the clone.
- Install packages by running command
pip3 install -r requirements.txt
- Login to ElephantSQL PostgreSQL Database.
- Click Create New Instance.
- Set up your plan:
- give your plan name - commonly project name
- select Tiny Turtle (Free) plan
- you can leave the tags blank
- Select the Region and data center near you.
- Click Review.
- Check your details are correct and then click Create instance.
- Return to the ElephantSQL dashboard and click the database name you just created.
- In the URL section, click and copy icon to copy the database URL (you will need this for your env.py file)
-
Create AWS account and go to AWS Management Console in the My Account dropdown
-
Find and access S3 as a service and create a new bucket:
-
Under Object Ownership, check "ACLs enabled"
-
Uncheck "Block all public access" and acknowledge (required for public access to static files)
-
Configur bucket settings:
- Under Properties, enable Static Website Hosting
- Under Permissions, copy the following code into CORS section:
Code snippet.
[ { "AllowedHeaders": [ "Authorization" ], "AllowedMethods": [ "GET" ], "AllowedOrigins": [ "*" ], "ExposeHeaders": [] } ]
This is required to set up the access between the Heroku app and the S3 bucket.
-
Under Bucket policy, go to Policy generator.
- Bucket Type = S3 Bucket Policy
- Principal = * (allows all principles)
- Actions = GetObject
- Paste in ARN from bucket settings tab.
- Click Add Statement, then Generate Policy.
- Copy policy in paste into bucket policy editor. Also add /* onto the end of the resource key.
- Click Save.
- Under Access control list (ACL), check "List" checkbox for "Everyone (public access)"
-
Create user to access bucket with IAM (Identity and Access Management)
- In IAM, got to User Groups (sidebar left).
- There create a group for a user, create an access policy giving the group access to the S3 bucket and assign the user to the group so it can use the policy to access all files.
-
Connect Django to S3
- Install packages "boto3" and "django-storages" and add 'storages' to INSTALLED_APPS in settings.py
- Configure settings.py accordingly, including necessary AWS variables.
Code snippet.
# AWS settings if 'USE_AWS' in os.environ: # Cache control AWS_S3_OBJECT_PARAMETERS = { 'Expires': 'Thu, 31 Dec 2099 20:00:00 GMT', 'CacheControl': 'max-age=94608000', } # Bucket Config AWS_STORAGE_BUCKET_NAME = 'your-bucket-name' AWS_S3_REGION_NAME = 'your-region' AWS_ACCESS_KEY_ID = os.environ.get('AWS_ACCESS_KEY_ID') AWS_SECRET_ACCESS_KEY = os.environ.get('AWS_SECRET_ACCESS_KEY') AWS_S3_CUSTOM_DOMAIN = f'{AWS_STORAGE_BUCKET_NAME}.s3.amazonaws.com' # Static and media files STATICFILES_STORAGE = 'custom_storages.StaticStorage' STATICFILES_LOCATION = 'static' DEFAULT_FILE_STORAGE = 'custom_storages.MediaStorage' MEDIAFILES_LOCATION = 'media' # Override static and media URLs in production STATIC_URL = f'https://{AWS_S3_CUSTOM_DOMAIN}/{STATICFILES_LOCATION}/' MEDIA_URL = f'https://{AWS_S3_CUSTOM_DOMAIN}/{MEDIAFILES_LOCATION}/'
-
Add new config vars in Heroku app settings, including user credentials from AWS.
-
Create custom_storages.py file.
-
Upload static files and media files to S3
-
Add Stripe keys to Heroku
- From Stripe account, under Developers > API keys copy Public Key and Secret Key and set as config vars in Heroku app settings.
- Create new Webhook endpoint for deployed site and enable all events. Then add Signing Secret to Heroku app config vars.
-
Log into Heroku account or create an account.
-
Click the "New" button at the top right corner and select "Create New App".
-
Enter a unique application name
-
Select your region
-
Click "Create App"
-
In your workspace (GitPod) create an env.py file and add it to .gitignore
-
Add the DATABASE_URL value and your chosen SECRET_KEY value to the env.py file.
-
Update the settings.py file to import the env.py file and add the SECRET-KEY and DATABASE_URL file paths.
See the code sample
from pathlib import Path import os import dj_database_url if os.path.isfile('env.py'): import env
-
Comment out the original DATABASES variable and add the code below.
See the code sample
# DATABASES = { # 'default': { # 'ENGINE': 'django.db.backends.sqlite3', # 'NAME': BASE_DIR / 'db.sqlite3', # } # } DATABASES = { 'default': dj_database_url.parse(os.environ.get("DATABASE_URL")) }
-
Don't forget to makemigrations and migrate to update your database.
-
Add Heroku to the ALLOWED_HOSTS in settings.py
See the code sample
ALLOWED_HOSTS = [ 'your-app-name.herokuapp.com/', ]
-
Add the following Config Vars in Heroku:
SECRET_KEY(Any Django random secret key).PORT= 8000.DISABLE_COLLECTSTATIC= 1 (temporary and can be removed once static files are created).DATABASE_URL(paste ElephantSQL database URL here).STRIPE_SECRET_KEYSTRIPE_PUBLIC_KEYSTRIPE_WH_SECRETAWS_SECRET_ACCESS_KEYAWS_ACCESS_KEY_ID
-
Heroku Additional Files:
-
Create requirements.txt
-
Create Procfile.
See the code sample (for gunicorn)
web: gunicorn codestar.wsgi
-
- Before deployment change DEBUG = False in the settings.py, to prevent sharing sensitive information with the public.
- Connect to GitHub in the deploy tab on Heroku app, and find your project repository.
- At the bottom of the page you can choose Enable Automatic Deploys for automatic deployments or Deploy Branch to deploy manually. Keep in mind that manually deployed branches will need to be re-deployed after each time the GitHub repository is updated.
- Click 'Open App' to view the deployed live site.
Site is now live
You can visit the deployed application at OwlBookstore
Please see TESTING.md for all the detailed testing performed.
- jQuery
- Bootstrap 5.1
- Django docs
- Django Allauth
- Stack Overflow
- GeeksforGeeks
- GitHub Markdown Cheet Sheet
- Amazon UK - all images for the products and content.
- Woodland Whispers Retreat - the structure of the readme file.
- Code Institute - Boutique Ado project - for stripe setup, AWS setup, javascript for bag buttons, arrow up scroll and toast styling.
- Pexels - images used for the hero page and about us.
- My sincere gratitude goes to my mentor, Mitko Bachvarov, for providing unwavering support and valuable feedback throughout the entire project.
- I extend my heartfelt thanks to my college colleagues for their invaluable feedback on the application, which has been instrumental in its development.