- Description
- Tech Stack
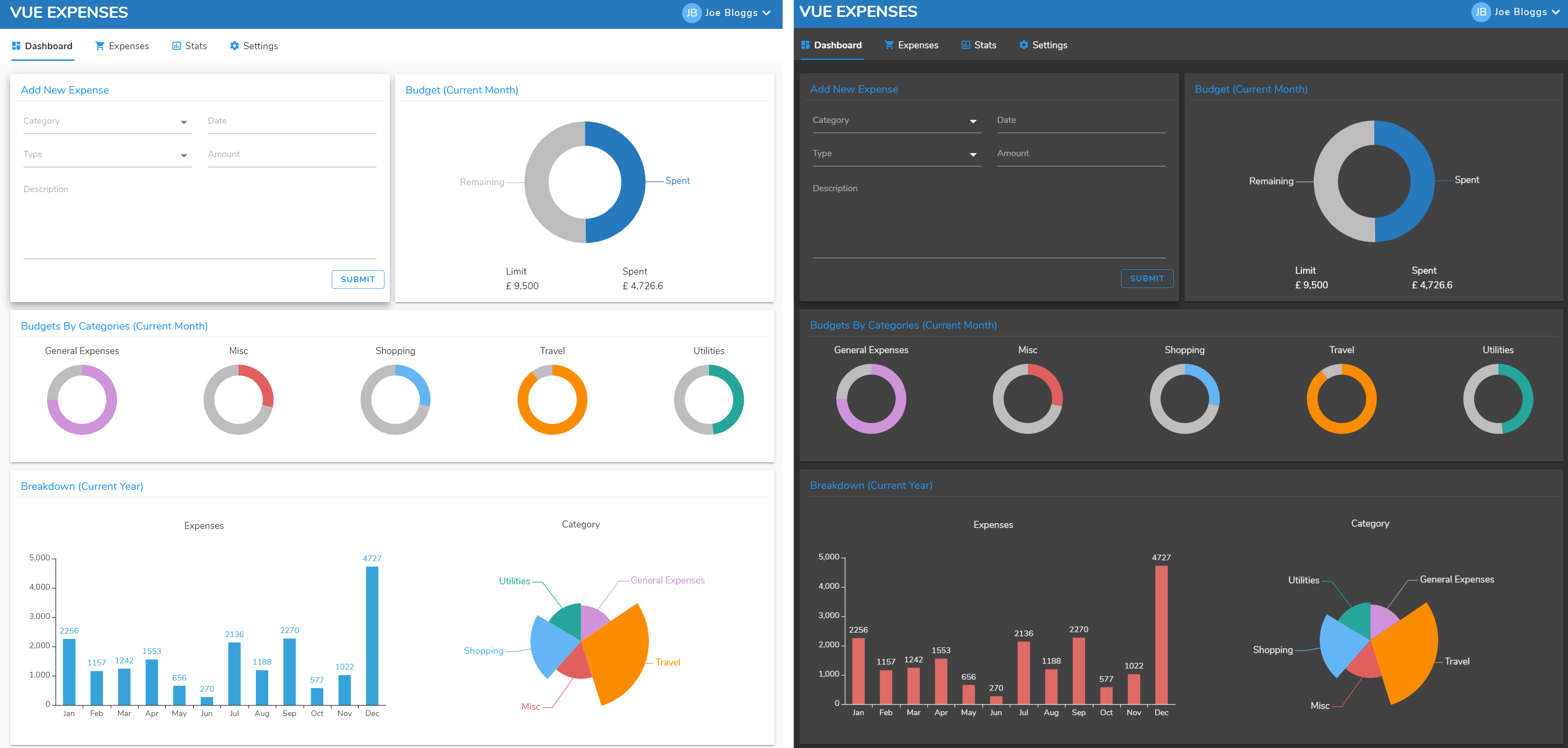
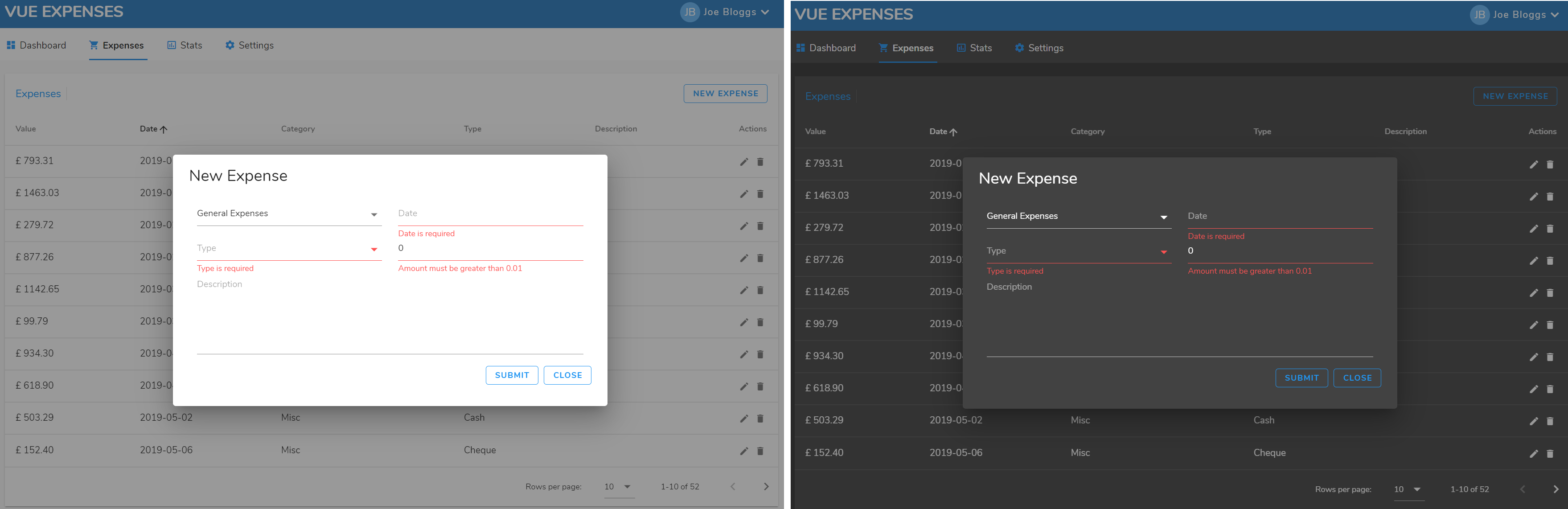
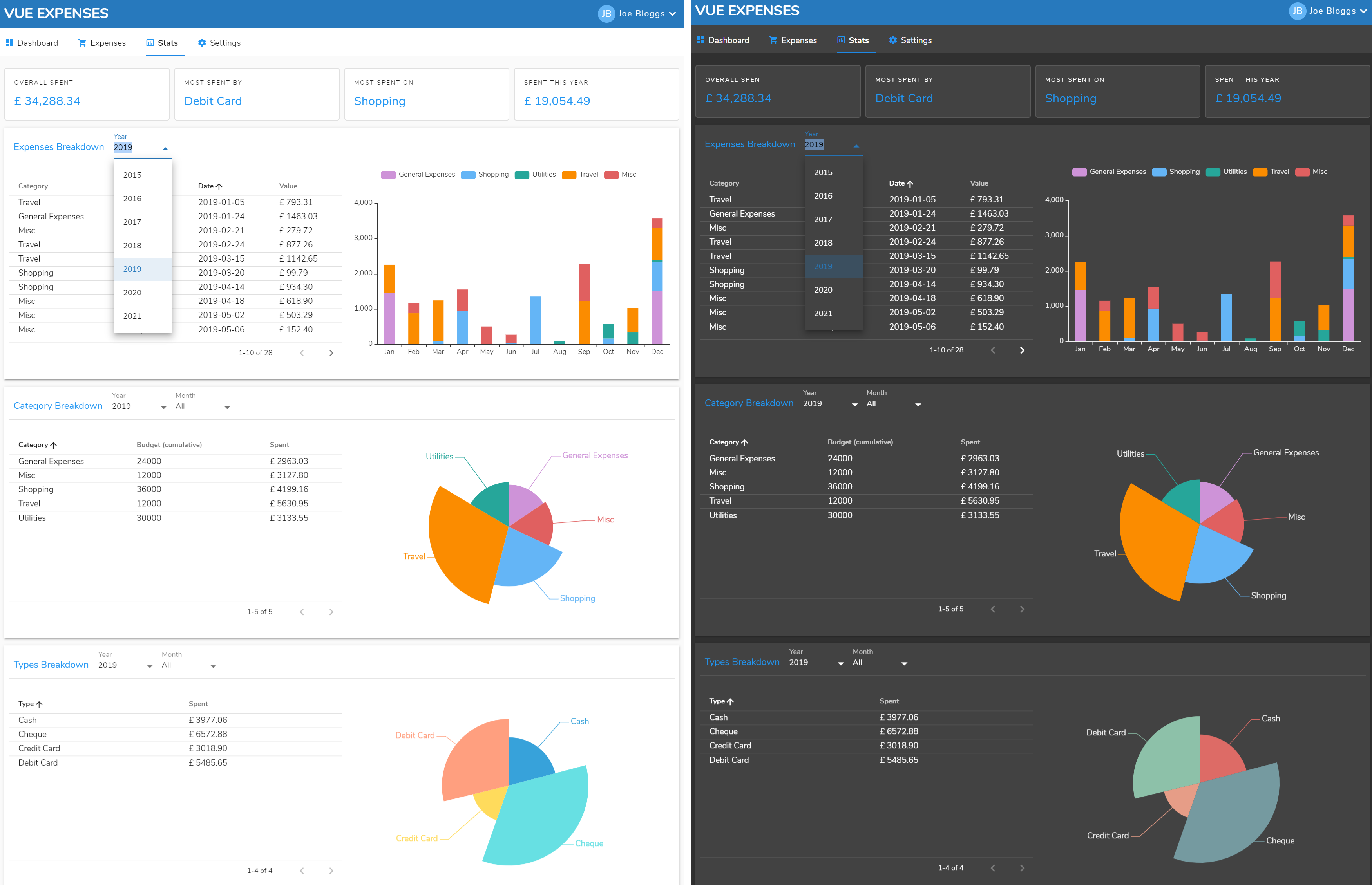
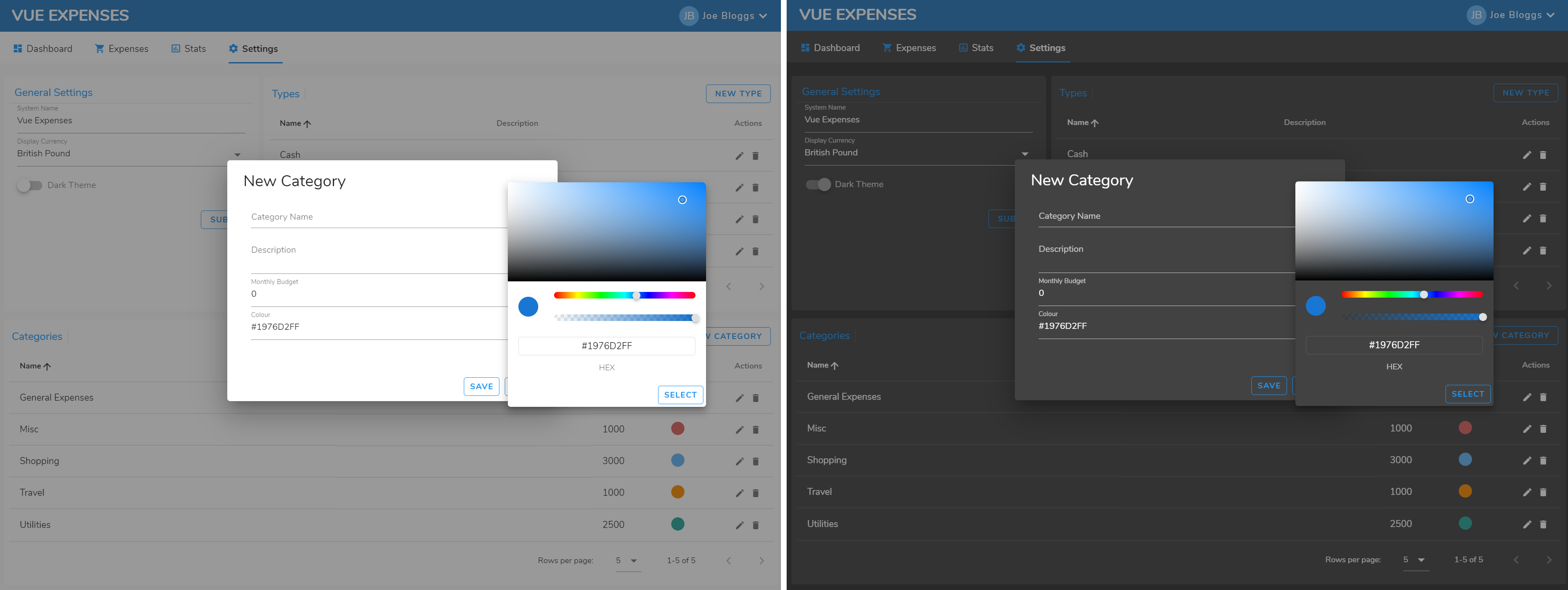
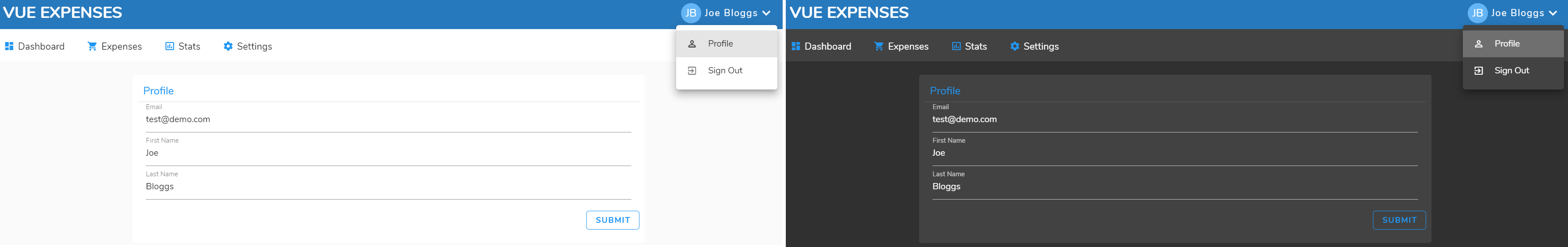
- Screenshots
- Local Building
- Config
- Future Enhancements
- How to Contribute
- License
A simple expenses tracking application built with VueJs and .NET
- Username:
[email protected] - Password:
test
Please note that you can change the theme in the settings page and the data on the demo website will be reset at regular intervals
- .NET 5.0 for server side API
- Fluent Validation
- CQRS
- MediatR
- Entity Framework Core on SQLite.
- Dapper for querying
- Swashbuckle.AspNetCore for Swagger
- ASP.NET Core JWT Bearer Authentication for JWT authentication with support for refresh tokens.
- Serilog for logging
- Reference architecture ContosoUniversity
- VueJs for client application
- Vuex with Vuex-persistedstate for state management
- Vue-router for client routing
- Axios for HTTP requests
- Vuetify as component framework
- Lodash for client side utility
- Vue-echarts (Echarts) for charting
- Install .NET Core SDK
- Go to vue-expenses-api folder and run
dotnet restoreanddotnet build - Run
dotnet runto start the server athttp://localhost:5000/ - You can view the API reference at
http://localhost:5000/swagger
- Go to vue-expenses-client folder and run
npm install - Run
npm run serveto start the client athttp://localhost:8080/ - Included database is seeded with dummy data and you can use
email: [email protected]andpassword: testto login
DefaultConnection:Data Source=App_Data/expenses.db- Where the sqlite db file is located, this can be changed in
appsettings.jsonfile
- Where the sqlite db file is located, this can be changed in
SecurityKey:A super secret long key to encrypt and decrypt the tokenIssuer:IssuerAudience:Audience- The key, issuer and audience values to generate a jwt token, this can be changed in
appsettings.jsonfile
- The key, issuer and audience values to generate a jwt token, this can be changed in
Key:Secret key to encrypt passwords- The key to encrypt the passwords, this can be changed in
appsettings.jsonfile
- The key to encrypt the passwords, this can be changed in
-
VUE_APP_BASE_URL:http://localhost:5000/- Base url to connect to the API, this can be changed in the
.envfile
- Base url to connect to the API, this can be changed in the
-
productionSourceMap:false- Generates source map file when building for production, this can be changed in
vue.config.jsfile
- Generates source map file when building for production, this can be changed in
-
outputDir: commented out by default- Where the built files will be copied over, this can be changed in
vue.config.jsfile
- Where the built files will be copied over, this can be changed in
-
assetsDir: commented out by default- Where the built minified css/js files will be copied over, this path is relative path from the
outputDir, this can be changed invue.config.jsfile
- Where the built minified css/js files will be copied over, this path is relative path from the
- Check project To do list
- Clone repo
git clone https://github.com/simplyvinay/vue-expenses.git - Create a new branch:
git checkout -b new_branch_name - Make changes and test
- Submit Pull Request with description of changes