# install cordova CLI
[sudo] npm install -g cordova
# install a small utility to run all the commands for you
[sudo] npm install -g plugin-verify
# Demo 1: run admob demo with sample index.html
plugin-verify cordova-plugin-facebookadsIf use with Cordova CLI:
cordova plugin add cordova-plugin-facebookads
If use with Intel XDK: Project -> CORDOVA 3.X HYBRID MOBILE APP SETTINGS -> PLUGINS AND PERMISSIONS -> Third-Party Plugins -> Add a Third-Party Plugin -> Get Plugin from the Web, input:
Name: FacebookAdsPluginPro
Plugin ID: com.rjfun.cordova.facebookads
[x] Plugin is located in the Apache Cordova Plugins Registry
Step 1: Prepare your Facebook Audience Network Placement Id for your app, create it in Facebook Developers website
var ad_units = {
ios : {
banner:"your_ad_place_id",
interstitial:"your_ad_place_id",
nativeAd:"your_ad_place_id"
},
android : {
banner:"your_ad_place_id",
interstitial:"your_ad_place_id",
nativeAd:"your_ad_place_id"
}
};
// select the right Ad Id according to platform
var adid = (/(android)/i.test(navigator.userAgent)) ? ad_units.android : ad_units.ios;
// set your hashed device id if testing on device (optional)
if(FacebookAds) FacebookAds.setOptions({
isTesting: true,
deviceHash: 'copy_your_hash_id_from_console_here'
});Step 2: Create a banner with single line of javascript
// it will display smart banner at top center, using the default options
if(FacebookAds) FacebookAds.createBanner( adid.banner );Or, show the banner Ad in some other way:
// or, show a default banner at bottom
if(FacebookAds) FacebookAds.createBanner( {
adId: adid.banner,
position:FacebookAds.AD_POSITION.BOTTOM_CENTER,
autoShow:true} );Step 3: Prepare an interstitial, and show it when needed
// preppare and load ad resource in background, e.g. at begining of game level
if(FacebookAds) FacebookAds.prepareInterstitial( {adId:adid.interstitial, autoShow:false} );
// show the interstitial later, e.g. at end of game level
if(FacebookAds) FacebookAds.showInterstitial();You can even embed the Ad into web content with Native Ad.
Check the example code [test/index.html] (https://github.com/floatinghotpot/cordova-plugin-facebookads/blob/master/test/index.html)
Methods:
// set default value for other methods
setOptions(options, success, fail);
// for banner
createBanner(adId/options, success, fail);
removeBanner();
showBanner(position);
showBannerAtXY(x, y);
hideBanner();
// for interstitial
prepareInterstitial(adId/options, success, fail);
showInterstitial();
// for native ad
createNativeAd(adId, success, fail);
removeNativeAd(adId);
setNativeAdClickArea(adId,x,y,w,h);The APIs, Events and Options are detailed documented.
Read the detailed API Reference Documentation English.
If encounter problem when using the plugin, please read the FAQ first.
This FacebookAds Plugin Pro offers the most flexibility and many options.
Check the [test/index.html] (https://github.com/floatinghotpot/cordova-plugin-facebookads/blob/master/test/index.html).
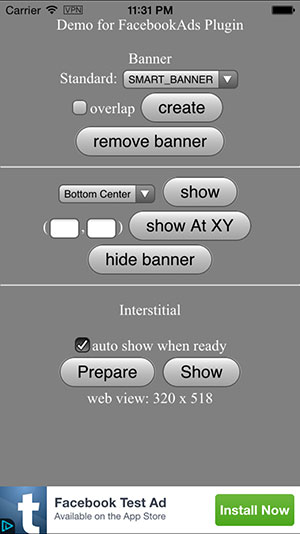
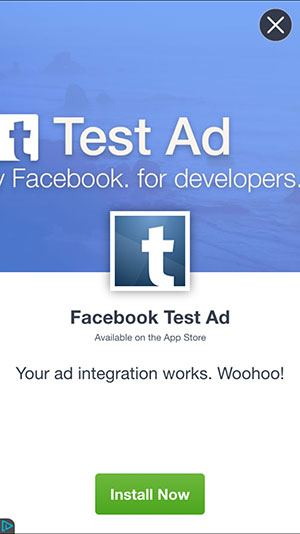
| iPhone Banner | iPhone Interstitial |
|---|---|
 |
 |
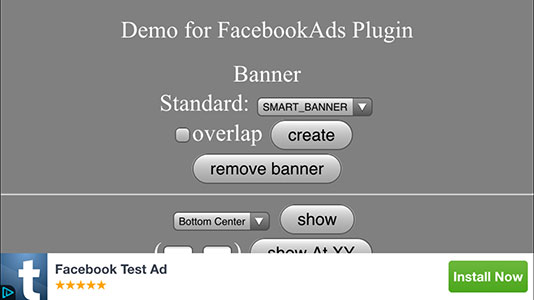
iPhone Landscape
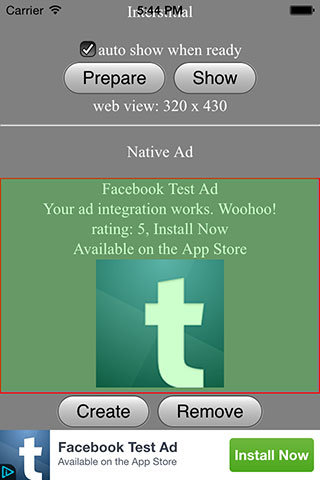
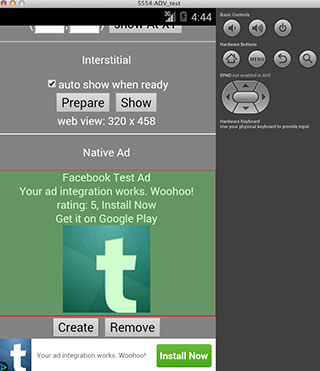
| iPhone Native Ad | Android Native Ad |
|---|---|
 |
 |
Ad PluginPro series for the world leading Mobile Ad services:
- GoogleAds PluginPro, for Google AdMob/DoubleClick.
- iAd PluginPro, for Apple iAd.
- FacebookAds PluginPro, for Facebook Audience Network.
- FlurryAds PluginPro, for Flurry Ads.
- mMedia PluginPro, for Millennial Meida.
- MobFox PluginPro, for MobFox.
- MoPub PluginPro, for MoPub.
More Cordova/PhoneGap plugins by Raymond Xie, find them in npm.
If use in commercial project or need prompt support, please buy a license, you will be served with high priority.
Project outsourcing and consulting service is also available. Please contact us if you have the business needs.