This project was generated using Nx.
🔎 Nx is a set of Extensible Dev Tools for Monorepos.
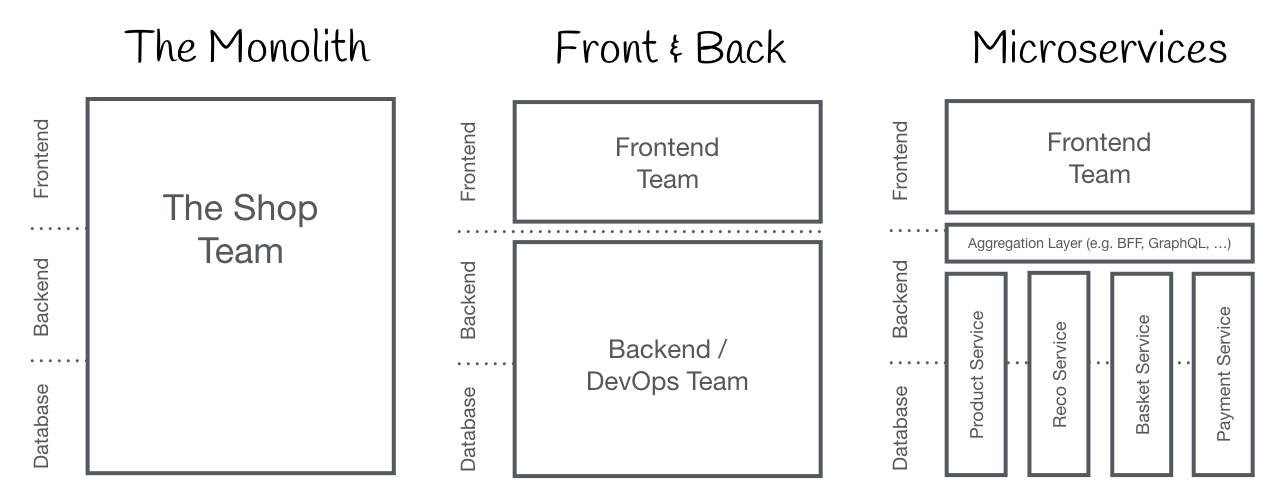
- Break the large code bases , source code into smalls component or smalls block
- The term Micro Frontends first came up in ThoughtWorks Technology Radar at the end of 2016
- Each team should be able to choose and upgrade their stack without having to coordinate with other teams
Nx supports many plugins which add capabilities for developing different types of applications and different tools.
These capabilities include generating applications, libraries, etc as well as the devtools to test, and build projects as well.
Below are our core plugins:
- React
npm install --save-dev @nrwl/react
- Web (no framework frontends)
npm install --save-dev @nrwl/web
- Angular
npm install --save-dev @nrwl/angular
- Nest
npm install --save-dev @nrwl/nest
- Express
npm install --save-dev @nrwl/express
- Node
npm install --save-dev @nrwl/node
There are also many community plugins you could add.
Run nx g @nrwl/react:app my-app to generate an application.
You can use any of the plugins above to generate applications as well.
When using Nx, you can create multiple applications and libraries in the same workspace.
Run nx g @nrwl/react:lib my-lib to generate a library.
You can also use any of the plugins above to generate libraries as well.
Libraries are sharable across libraries and applications. They can be imported from @nx-nextjs/mylib.
Run nx generate @nrwl/react:component-story
Tool @nrwl/react component-story
yarn nx generate @nrwl/react:component-story --componentPath=[path] --project=[project-name] --no-interactive
yarn nx generate @nrwl/react:component-story --componentPath=lib/icon-button/icon-button.tsx --project=shared-components --no-interactive
node -v v14.21.2
npm i
touch .env.example
Run nx serve my-app for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
npx nx serve run-many
npx nx serve app-nextjs-v2
npx nx serve app-nextjs-v1
Run nx g @nrwl/react:component my-component --project=my-app to generate a new component.
Run nx build my-app to build the project. The build artifacts will be stored in the dist/ directory. Use the --prod flag for a production build.
Run nx test my-app to execute the unit tests via Jest.
Run nx affected:test to execute the unit tests affected by a change.
Run nx e2e my-app-e2e to execute the end-to-end tests via Cypress.
Run nx affected:e2e to execute the end-to-end tests affected by a change.
Run nx dep-graph to see a diagram of the dependencies of your projects.
Visit the Nx Documentation to learn more.
Nx Cloud pairs with Nx in order to enable you to build and test code more rapidly, by up to 10 times. Even teams that are new to Nx can connect to Nx Cloud and start saving time instantly.
Teams using Nx gain the advantage of building full-stack applications with their preferred framework alongside Nx’s advanced code generation and project dependency graph, plus a unified experience for both frontend and backend developers.
Visit Nx Cloud to learn more.
-
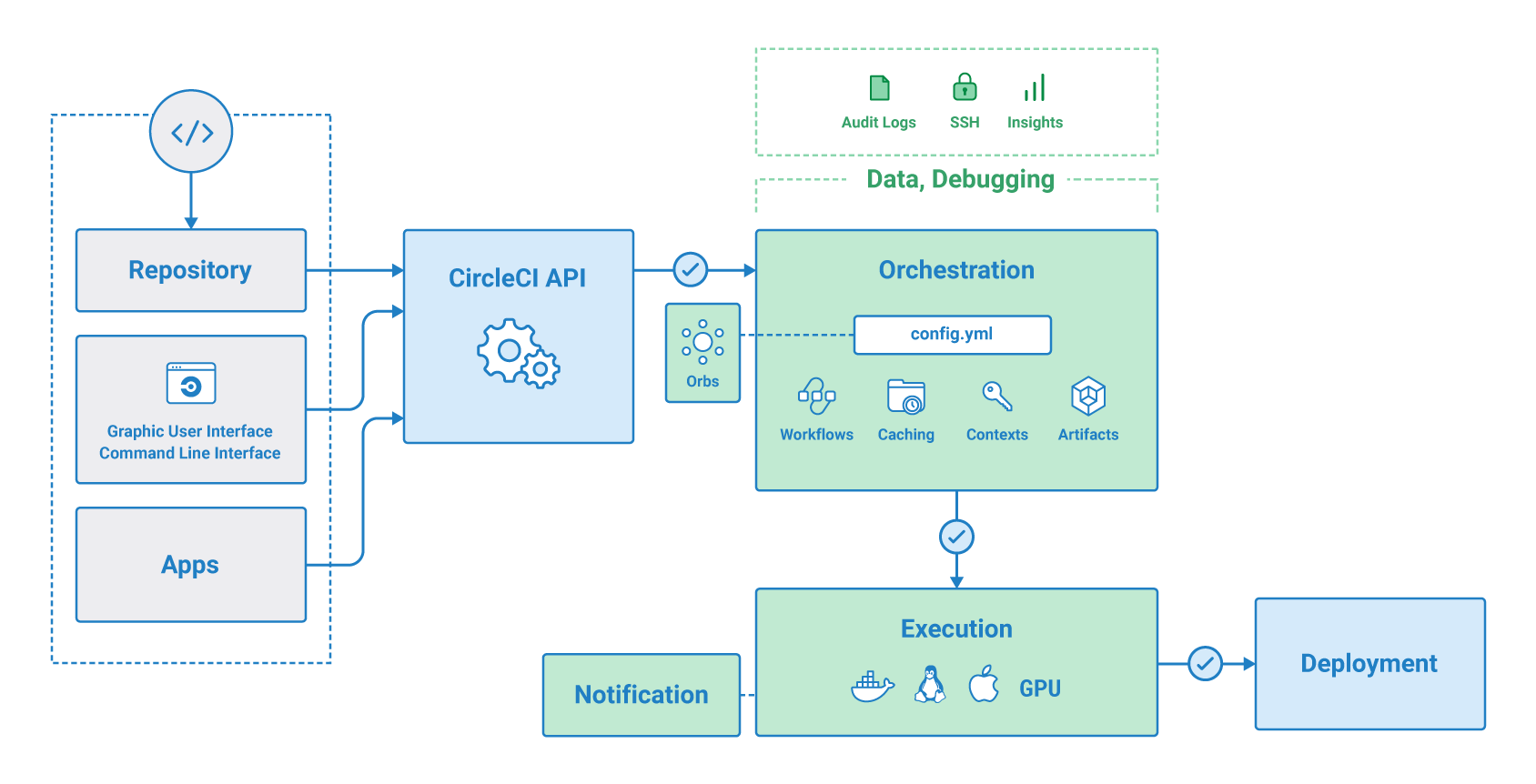
DOC CONFIG https://circleci.com/docs/configuration-reference/#section=configuration
-
LOGIN OR REGISTER https://circleci.com/vcs-authorize/?return-to=https%3A%2F%2Fapp.circleci.com%2Fdashboard
-
NX TOOL CIRCLE CI GENERATE
-
NX CIRCLE COMMAND
yarn nx generate @nrwl/workspace:ci-workflow --ci=circleci --no-interactive --dry-run -
INSTALL VS EXTENSION
-
ORGANIZATION GITHUB : https://app.circleci.com/settings/organization/github/TranHuuPhu1998/security?return-to=https%3A%2F%2Fapp.circleci.com%2Fpipelines%2Fgithub%2FTranHuuPhu1998%2Fnx-micro-frontend-nextjs
-
DASH BOARD https://app.circleci.com/pipelines/github/TranHuuPhu1998/nx-micro-frontend-nextjs
-
NOTIFICATION SLACK https://circleci.com/developer/orbs/orb/circleci/slack#quick-start
-
EXAMPLE Javascript App - Vue.JS Front-End https://github.com/CircleCI-Public/sample-javascript-cfd/tree/1bb4bed9e982086a6018204d5fa4cc252a1a4cb4
-
Parallel - RUN COMMAND SONG SONG
-
API
https://apilayer.com/marketplace/exchangerates_data-api#authenticationhttps://apilayer.com/marketplace/exchangerates_data-api