CameraRoll Picker component for React native
##Add to Project
-
Make sure node_modules/react-native/Libraries/CameraRoll/RCTCameraRoll.xcodeproj has been imported to project libraries by following the libraries linking instructions.
-
Install component through npm
$ npm install react-native-camera-roll-picker --save
- Require component
var CameraRollPicker = require('react-native-camera-roll-picker');
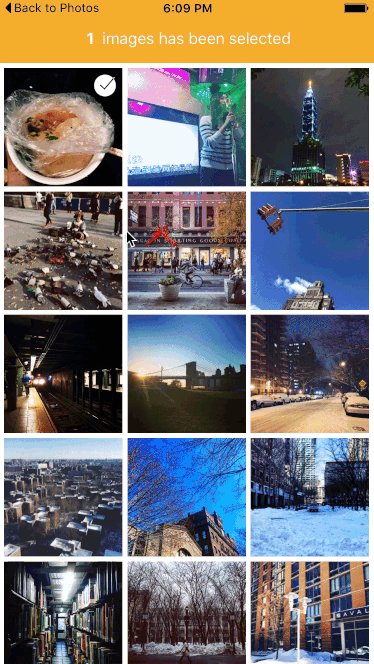
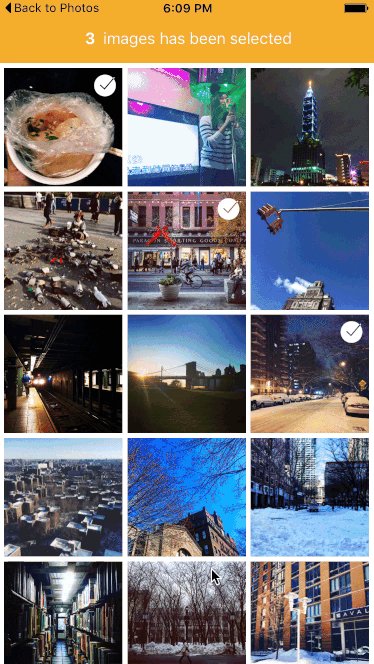
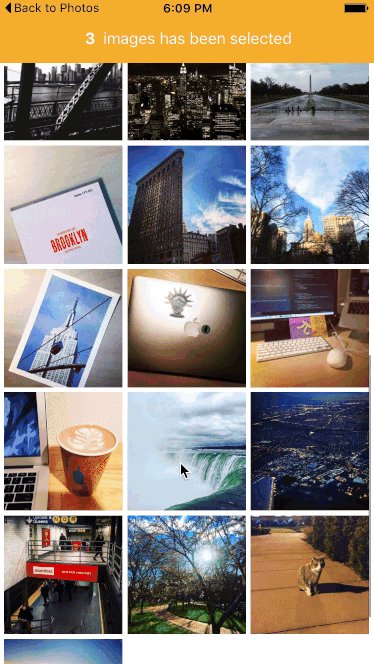
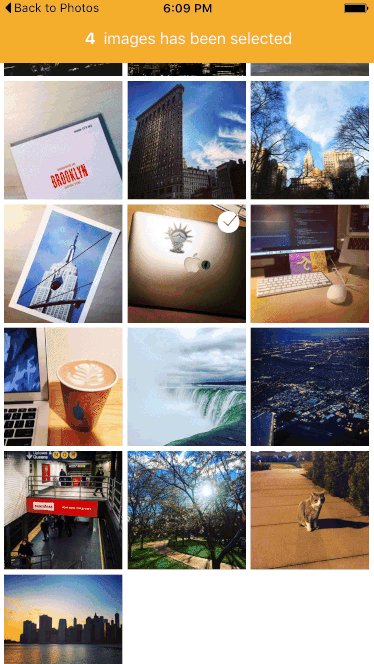
##Basic Usage
<CameraRollPicker
callback={this.getSelectedImages} />##Props
callback: Callback function when images was selected.groupTypes: The group where the photos will be fetched, one of 'Album', 'All', 'Event', 'Faces', 'Library', 'PhotoStream' and 'SavedPhotos'. Default is SavedPhotosassetType: The asset type, one of 'Photos', 'Videos' or 'All'. Default is PhotosbatchSize: Number of images per fetch. Default is 25maximum: Maximum number of selected images. Default is 15imagesPerRow: Number of images per row. Default is 3imageMargin: Margin size of one image. Default is 5selectedMarker: Custom selected image marker component. Default is checkmark.
##Run Example
$ git clone https://github.com/jeanpan/react-native-camera-roll-picker.git
$ cd react-native-camera-roll-picker
$ cd Example
$ npm install
$ react-native run-ios