forked from gurayyarar/AdminBSBMaterialDesign
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
3501ba1
commit 94b5b83
Showing
3,571 changed files
with
472,834 additions
and
0 deletions.
The diff you're trying to view is too large. We only load the first 3000 changed files.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,37 @@ | ||
|
|
||
| Microsoft Visual Studio Solution File, Format Version 12.00 | ||
| # Visual Studio 14 | ||
| VisualStudioVersion = 14.0.25420.1 | ||
| MinimumVisualStudioVersion = 10.0.40219.1 | ||
| Project("{E24C65DC-7377-472B-9ABA-BC803B73C61A}") = "AdminBSBMaterialDesign(1)", ".", "{50083FE1-7F20-4C87-9EE7-79083CB8D742}" | ||
| ProjectSection(WebsiteProperties) = preProject | ||
| TargetFrameworkMoniker = ".NETFramework,Version%3Dv4.0" | ||
| Debug.AspNetCompiler.VirtualPath = "/localhost_56948" | ||
| Debug.AspNetCompiler.PhysicalPath = "D:\GitHub\AdminBSBMaterialDesign\" | ||
| Debug.AspNetCompiler.TargetPath = "PrecompiledWeb\localhost_56948\" | ||
| Debug.AspNetCompiler.Updateable = "true" | ||
| Debug.AspNetCompiler.ForceOverwrite = "true" | ||
| Debug.AspNetCompiler.FixedNames = "false" | ||
| Debug.AspNetCompiler.Debug = "True" | ||
| Release.AspNetCompiler.VirtualPath = "/localhost_56948" | ||
| Release.AspNetCompiler.PhysicalPath = "D:\GitHub\AdminBSBMaterialDesign\" | ||
| Release.AspNetCompiler.TargetPath = "PrecompiledWeb\localhost_56948\" | ||
| Release.AspNetCompiler.Updateable = "true" | ||
| Release.AspNetCompiler.ForceOverwrite = "true" | ||
| Release.AspNetCompiler.FixedNames = "false" | ||
| Release.AspNetCompiler.Debug = "False" | ||
| VWDPort = "56948" | ||
| EndProjectSection | ||
| EndProject | ||
| Global | ||
| GlobalSection(SolutionConfigurationPlatforms) = preSolution | ||
| Debug|Any CPU = Debug|Any CPU | ||
| EndGlobalSection | ||
| GlobalSection(ProjectConfigurationPlatforms) = postSolution | ||
| {50083FE1-7F20-4C87-9EE7-79083CB8D742}.Debug|Any CPU.ActiveCfg = Debug|Any CPU | ||
| {50083FE1-7F20-4C87-9EE7-79083CB8D742}.Debug|Any CPU.Build.0 = Debug|Any CPU | ||
| EndGlobalSection | ||
| GlobalSection(SolutionProperties) = preSolution | ||
| HideSolutionNode = FALSE | ||
| EndGlobalSection | ||
| EndGlobal |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,8 @@ | ||
| The MIT License (MIT) | ||
| Copyright (c) 2016 Güray Yarar | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,65 @@ | ||
| AdminBSB - Material Design | ||
| ======================= | ||
| [](https://www.npmjs.com/package/adminbsb-materialdesign) | ||
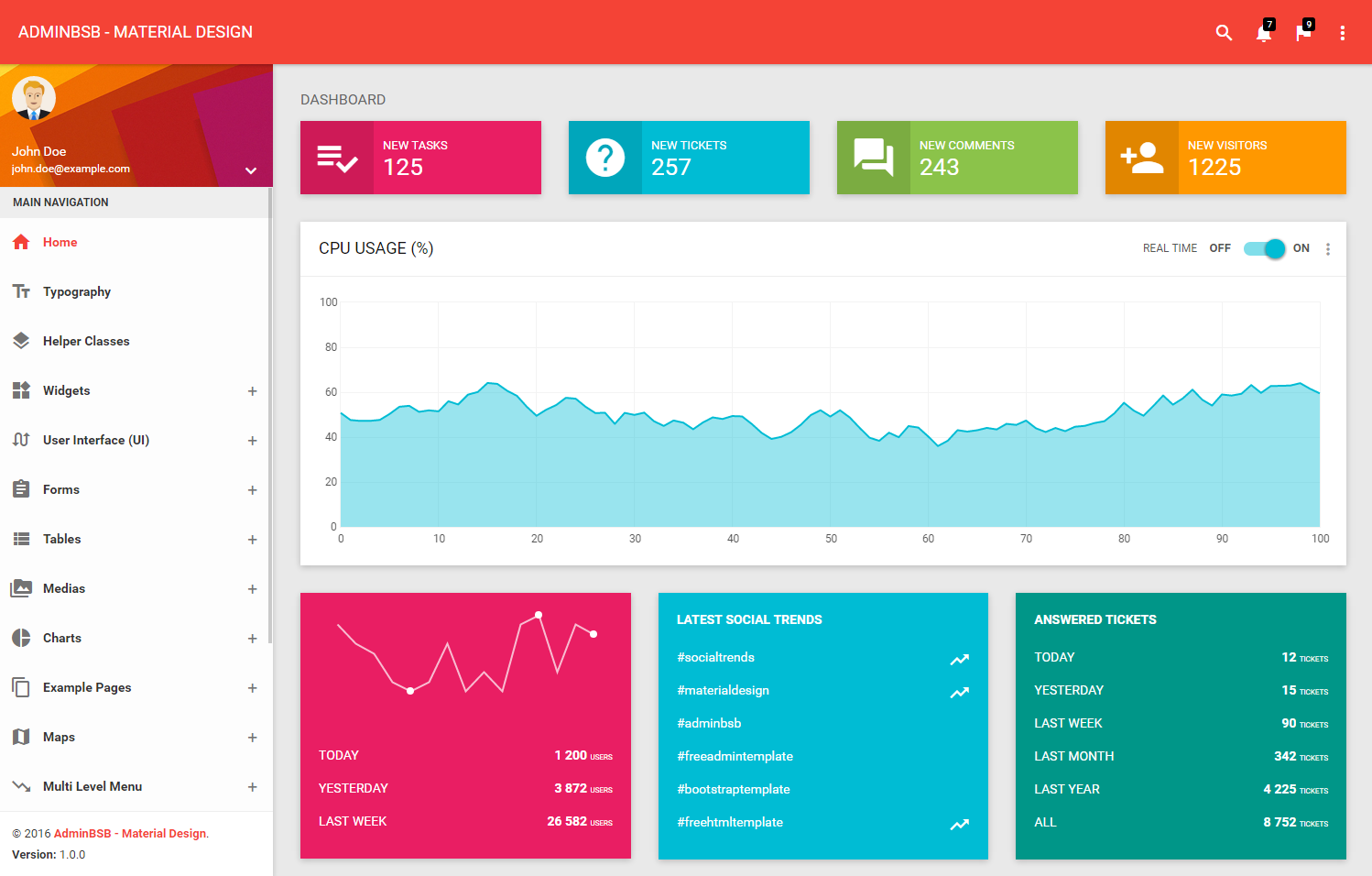
|  | ||
|
|
||
| **AdminBSB - Material Design is a fully responsive and free admin template.** It was developed with [Bootstrap 3.x Framework](http://getbootstrap.com) and [Google Material Design](https://material.google.com) of powers. | ||
|
|
||
| It's really easy to customize and usage. You can use for from 320px to large resolution pixels of new generation screens and mobile devices. (**Fully Responsive Material Design**) | ||
|
|
||
| Demo | ||
| ---------------- | ||
| You can check the website preview with **[this link](https://gurayyarar.github.io/AdminBSBMaterialDesign/)** | ||
|
|
||
|  | ||
|
|
||
| Installation | ||
| ---------------- | ||
| You can choose one from multiple ways for installation. | ||
|
|
||
| **GitHub** | ||
| - Fork the repository ([here is the guide](https://help.github.com/articles/fork-a-repo/)). | ||
| - Clone to your machine | ||
| ``` | ||
| git clone https://github.com/gurayyarar/AdminBSBMaterialDesign.git | ||
| ``` | ||
|
|
||
| **npm** | ||
| ``` | ||
| npm install adminbsb-materialdesign | ||
| ``` | ||
|
|
||
| **bower** | ||
| ``` | ||
| bower install adminbsb-materialdesign | ||
| ``` | ||
|
|
||
| Documentation | ||
| ---------- | ||
| Visit the **[documentation](https://gurayyarar.github.io/AdminBSBMaterialDesign/documentation/)** | ||
|
|
||
| Browser Support | ||
| ---------- | ||
| - IE 10 + | ||
| - Microsoft Edge (Latest) | ||
| - Mozilla Firefox (Latest) | ||
| - Google Chrome (Latest) | ||
| - Opera (Latest) | ||
| - Safari (Latest) | ||
|
|
||
| Change Logs | ||
| ---------- | ||
| You can display all release notes with **[this link](https://gurayyarar.github.io/AdminBSBMaterialDesign/pages/changelogs.html)** | ||
|
|
||
|
|
||
| FAQ | ||
| === | ||
| **Can i use this template for personal or commercial websites/web projects?** | ||
| Sure, you can use both of personal and commercial websites/web projects. | ||
|
|
||
| **Is the attribution link required?** | ||
| No, not required. (Though very much appreciated) | ||
|
|
||
| License | ||
| ---------- | ||
| **AdminBSB - Material Design** is an open source project that is licensed under the [MIT license](http://opensource.org/licenses/MIT). |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,19 @@ | ||
| { | ||
| "name": "adminbsb-materialdesign", | ||
| "version": "1.0.2", | ||
| "description": "AdminBSB - Free admin panel that is based on Bootstrap 3.x with Material Design", | ||
| "main": "js/admin.js", | ||
| "authors": [ | ||
| "Güray Yarar" | ||
| ], | ||
| "license": "MIT", | ||
| "homepage": "https://github.com/gurayyarar/AdminBSBMaterialDesign", | ||
| "moduleType": [], | ||
| "ignore": [ | ||
| "**/.*", | ||
| "node_modules", | ||
| "bower_components", | ||
| "test", | ||
| "tests" | ||
| ] | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,86 @@ | ||
| [ | ||
| { | ||
| "outputFile": "css/themes/all-themes.css", | ||
| "inputFile": "scss/themes/_all-themes.scss" | ||
| }, | ||
| { | ||
| "outputFile": "css/themes/theme-red.css", | ||
| "inputFile": "scss/themes/theme-red.scss" | ||
| }, | ||
| { | ||
| "outputFile": "css/themes/theme-amber.css", | ||
| "inputFile": "scss/themes/theme-amber.scss" | ||
| }, | ||
| { | ||
| "outputFile": "css/themes/theme-black.css", | ||
| "inputFile": "scss/themes/theme-black.scss" | ||
| }, | ||
| { | ||
| "outputFile": "css/themes/theme-blue-grey.css", | ||
| "inputFile": "scss/themes/theme-blue-grey.scss" | ||
| }, | ||
| { | ||
| "outputFile": "css/themes/theme-blue.css", | ||
| "inputFile": "scss/themes/theme-blue.scss" | ||
| }, | ||
| { | ||
| "outputFile": "css/themes/theme-brown.css", | ||
| "inputFile": "scss/themes/theme-brown.scss" | ||
| }, | ||
| { | ||
| "outputFile": "css/themes/theme-cyan.css", | ||
| "inputFile": "scss/themes/theme-cyan.scss" | ||
| }, | ||
| { | ||
| "outputFile": "css/themes/theme-deep-orange.css", | ||
| "inputFile": "scss/themes/theme-deep-orange.scss" | ||
| }, | ||
| { | ||
| "outputFile": "css/themes/theme-deep-purple.css", | ||
| "inputFile": "scss/themes/theme-deep-purple.scss" | ||
| }, | ||
| { | ||
| "outputFile": "css/themes/theme-green.css", | ||
| "inputFile": "scss/themes/theme-green.scss" | ||
| }, | ||
| { | ||
| "outputFile": "css/themes/theme-grey.css", | ||
| "inputFile": "scss/themes/theme-grey.scss" | ||
| }, | ||
| { | ||
| "outputFile": "css/themes/theme-indigo.css", | ||
| "inputFile": "scss/themes/theme-indigo.scss" | ||
| }, | ||
| { | ||
| "outputFile": "css/themes/theme-light-blue.css", | ||
| "inputFile": "scss/themes/theme-light-blue.scss" | ||
| }, | ||
| { | ||
| "outputFile": "css/themes/theme-lime.css", | ||
| "inputFile": "scss/themes/theme-lime.scss" | ||
| }, | ||
| { | ||
| "outputFile": "css/themes/theme-orange.css", | ||
| "inputFile": "scss/themes/theme-orange.scss" | ||
| }, | ||
| { | ||
| "outputFile": "css/themes/theme-pink.css", | ||
| "inputFile": "scss/themes/theme-pink.scss" | ||
| }, | ||
| { | ||
| "outputFile": "css/themes/theme-purple.css", | ||
| "inputFile": "scss/themes/theme-purple.scss" | ||
| }, | ||
| { | ||
| "outputFile": "css/themes/theme-teal.css", | ||
| "inputFile": "scss/themes/theme-teal.scss" | ||
| }, | ||
| { | ||
| "outputFile": "css/themes/theme-yellow.css", | ||
| "inputFile": "scss/themes/theme-yellow.scss" | ||
| }, | ||
| { | ||
| "outputFile": "css/style.css", | ||
| "inputFile": "scss/style.scss" | ||
| } | ||
| ] |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,49 @@ | ||
| { | ||
| "compilers": { | ||
| "less": { | ||
| "autoPrefix": "", | ||
| "cssComb": "none", | ||
| "ieCompat": true, | ||
| "strictMath": false, | ||
| "strictUnits": false, | ||
| "relativeUrls": true, | ||
| "rootPath": "", | ||
| "sourceMapRoot": "", | ||
| "sourceMapBasePath": "", | ||
| "sourceMap": false | ||
| }, | ||
| "sass": { | ||
| "includePath": "", | ||
| "indentType": "space", | ||
| "indentWidth": 2, | ||
| "outputStyle": "nested", | ||
| "Precision": 5, | ||
| "relativeUrls": true, | ||
| "sourceMapRoot": "", | ||
| "sourceMap": false | ||
| }, | ||
| "stylus": { | ||
| "sourceMap": false | ||
| }, | ||
| "babel": { | ||
| "sourceMap": false | ||
| }, | ||
| "coffeescript": { | ||
| "bare": false, | ||
| "runtimeMode": "node", | ||
| "sourceMap": false | ||
| } | ||
| }, | ||
| "minifiers": { | ||
| "css": { | ||
| "enabled": true, | ||
| "termSemicolons": true, | ||
| "gzip": false | ||
| }, | ||
| "javascript": { | ||
| "enabled": true, | ||
| "termSemicolons": true, | ||
| "gzip": false | ||
| } | ||
| } | ||
| } |
Oops, something went wrong.