6. Criterios de aceptación mínimos del proyecto
9. Consideraciones para pedir Project Feedback
- Este proyecto fue resuelto de forma individual.
- El lapso de tiempo fue de 3 sprints.
Esta es una aplicación para extraer información útil de un texto utilizando diversas técnicas, como el procesamiento del lenguaje natural (NLP), el aprendizaje automático (ML) y el análisis estadístico. Estas aplicaciones pueden proporcionar una variedad de métricas que brindan información básica sobre la longitud y la estructura del texto como por ejemplo, el conteo de palabras, el conteo de caracteres, entre otros.
En general, las aplicaciones de análisis de texto brindan información valiosa y métricas sobre los textos que pueden ayudar a las usuarias a tomar decisiones informadas y sacar conclusiones significativas. Mediante el uso de estas herramientas de análisis, las usuarias pueden obtener una comprensión más profunda de los textos.
Esta aplicación se creó utilizando: HTML, CSS y JavaScript.
- Los prototipos fueron realizados en canva.
-
La aplicación permite a la usuaria ingresar un texto escribiéndolo en un cuadro de texto.
-
calcula las siguientes métricas y actualiza el resultado en tiempo real a medida que la usuaria escribe su texto:
- Recuento de palabras: la aplicación cuenta el número de palabras en el texto de entrada y muestra este recuento a la usuaria.
- Recuento de caracteres: la aplicación puede contar el número de caracteres en el texto de entrada, incluidos espacios y signos de puntuación, y muestra este recuento a la usuaria.
- Recuento de caracteres excluyendo espacios y signos de puntuación: la aplicación cuenta el número de caracteres en el texto de entrada, excluyendo espacios y signos de puntuación, y muestra este recuento a la usuaria.
- Recuento de números: la aplicación cuenta la cantidad de números que hay en el texto de entrada y muestra este recuento a la usuaria.
- Suma total de números: la aplicación suma todos los números que hay en el texto de entrada y muestra el resultado a la usuaria.
- Longitud media de las palabras: la aplicación calcula la longitud media de las palabras en el texto de entrada y se la muestra a la usuaria.
-
La aplicación permite limpiar el contenido de la caja de texto haciendo clic en un botón.
Para acceder al analizador de texto entra a este link: https://wendy-alejandra.github.io/DEV013-text-analyzer/
La lógica del proyecto debe estar implementada completamente en JavaScript. En este proyecto NO está permitido usar librerías o frameworks, solo JavaScript puro también conocido como Vanilla JavaScript.
Para comenzar este proyecto tendrás que hacer un fork y clonar este repositorio que contiene un boilerplate con tests (pruebas). Un boilerplate es la estructura básica de un proyecto que sirve como un punto de partida con archivos y configuración inicial de dependencias y tests.
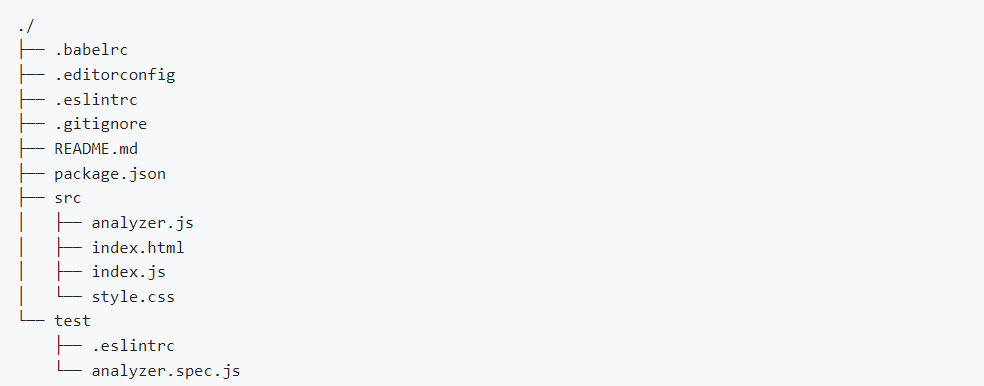
El boilerplate que les damos contiene esta estructura:
A continuación encontrarás los criterios de aceptación mínimos del proyecto relacionados con cada objetivo de aprendizaje.
-
Uso de HTML semántico
-
La aplicación tiene un encabezado conformado por un
<header>que es padre de un<h1>con textoAnalizador de texto. Para que puedas practicar más, estos elementos no pueden tener atributosid, niname, niclass. -
La aplicación usa un
<textarea>con un el atributonameen el valoruser-inputpara permitir a la usuaria ingresar un texto. Para que puedas practicar más, este elemento no puede tener atributosid, niclass. -
La aplicación usa un
<ul>con 6 hijos<li>, uno para mostrar cada métrica. Para que puedas practicar más, estos elementos no pueden tener atributosidninameni hijos. -
El
<li>para mostrar el recuento de palabras debe tener un atributodata-testidcon valorword-count. -
El
<li>para mostrar el recuento de caracteres debe tener un atributodata-testidcon valorcharacter-count. -
El
<li>para mostrar el recuento de caracteres excluyendo espacios y signos de puntuación debe tener un atributodata-testidcon valorcharacter-no-spaces-count. -
El
<li>para mostrar el recuento de números debe tener un atributodata-testidcon valornumber-count. -
El
<li>para mostrar la suma total de números debe tener un atributodata-testidcon valornumber-sum. -
El
<li>para mostrar la longitud media de palabras debe tener un atributodata-testidcon valorword-length-average. -
La aplicación tiene un pie de página conformado por un
<footer>que es padre de un<p>que tiene como texto el nombre de la estudiante desarrolladora de la aplicación. Para que puedas practicar más, estos elementos no pueden tener atributosid, niname, niclass. -
La aplicación usa un
<button>con el atributoiden el valorreset-buttonpara permitir a la usuaria, mediante un clic, limpiar el contenido de la caja de texto.
-
-
Uso de selectores de CSS
-
La aplicación usa
selectores CSS de tipopara darle estilo al<header>y al<footer>. -
La aplicación usa
selectores CSS de classpara darle estilo a los<li>descrito anteriormente. -
La aplicación usa
selectores de atributopara darle estilo al<textarea>usando el atributoname. -
La aplicación usa
selectores CSS de IDpara darle estilo al<button>con el atributoiden el valorreset-button.
-
-
Modelo de caja (box model): border, margen, padding
- Las
clases cssde los<li>hijos del<ul>definen un estilo usando las propiedades del modelo de caja, (background,border,margin,padding).
- Las
-
Uso de selectores del DOM
-
La aplicación usa el
selector del DOM querySelector. -
La aplicación usa el
selector del DOM getElementById.
-
-
Manejo de eventos del DOM (listeners, propagación, delegación)
-
La aplicación registra un Event Listener para escuchar el evento
inputdel<textarea>para actualizar las métricas cuando se haga escriba en el cuadro de texto. -
La aplicación registra un Event Listener para escuchar el evento
clickdel<button>que limpia el contenido de la caja de texto.
-
-
Manipulación dinámica del DOM
- La aplicación actualiza el atributo
textContentoinnerHTMLde los<li>que mostrar las métricas del texto.
- La aplicación actualiza el atributo
-
Tipos de datos primitivos
- La aplicación convierte valores tipo
stringa tiponumber.
- La aplicación convierte valores tipo
-
Strings (cadenas de caracteres)
-
Variables (declaración, asignación, ámbito)
-
Uso de condicionales (if-else, switch, operador ternario, lógica booleana)
- La aplicación usa el statement
if..elsepara evaluar condiciones.
- La aplicación usa el statement
-
Uso de bucles/ciclos (while, for, for..of)
- La aplicación usa el statement
forpara crear un bucle.
- La aplicación usa el statement
-
Funciones (params, args, return)
-
El objeto
analyzercontiene un métodogetWordCountpara calcular el recuento de palabras de un texto. -
El objeto
analyzercontiene un métodogetCharacterCountpara calcular el recuento de caracteres de un texto. -
El objeto
analyzercontiene un métodogetCharacterCountExcludingSpacespara calcular el recuento de caracteres excluyendo espacios y signos de puntuación de un texto. -
El objeto
analyzercontiene un métodogetNumbersCountpara contar cúantos números hay en un texto. -
El objeto
analyzercontiene un métodogetNumbersSumpara la suma longitud media de los números en un texto. -
El objeto
analyzercontiene un métodogetAverageWordLengthpara calcular la longitud media de las palabras en un texto.
-
-
Pruebas unitarias (unit tests)
- Se pasan todas las pruebas unitarias.
-
Módulos de ECMAScript (ES Modules)
-
Uso de linter (ESLINT)
- Al ejecutar el linter no se muestran errores de formato y estilo.
-
Uso de identificadores descriptivos (Nomenclatura y Semántica)
- En el código se utilizan identificadores descriptivos para variables y funciones.
-
GitHub: Creación de cuenta y repos, configuración de llaves SSH
-
La estudiante creó una cuenta en Github.
-
La estudiante configuró su cuenta de Github con una llave SSH.
-
-
Git: Control de versiones con git (clone, add, commit, push)
-
La estudiante creó un fork para su proyecto.
-
La estudiante clonó su repositorio usando una llave SSH.
-
La estudiante creó commits y los guardó en Github.
-
-
GitHub: Despliegue con GitHub Pages
- La aplicación está desplegada en Github Pages.
- Diseñar y desarrollar un producto o servicio poniendo a las usuarias en el centro
-
Diseñar en distintos niveles de fidelidad
- La estudiante creó prototipos de baja fidelidad para la UI (interfaz gŕafica).
-
Seguir los principios básicos de diseño visual
- Se tuvieron en cuenta las reglas básica del diseño visual para diseñar la UI (interfáz gráfica)
Para saber si el proyecto cumple con los criterios mínimos de aceptación, el programa debe pasar exitosamente las siguientes pruebas:
Una prueba unitaria es una técnica de prueba de software en la que se comprueba que cada componente individual de un programa o sistema funciona correctamente de manera aislada. En otras palabras, se prueba cada unidad de código por separado para asegurarse de que cumpla con los requisitos y especificaciones.
Esta prueba ejecutará cada método dentro del objeto analyzer mediante el uso del comando npm run test.
Estas pruebas analizarán los archivos index.html, index.js, analyzer.js y style.css para verificar que se cumple con los criterios minimos de aceptacion. Cada criterio esta relacionado con un objetivo de aprendizaje.
Estas pruebas se ejecutan con el comando general npm run test:oas y también se puede correr la prueba para cada archivo con los siguientes comandos:
npm run test:oas-htmlnpm run test:oas-cssnpm run test:oas-web-apinpm run test:oas-js
Una prueba end-to-end (E2E) es una técnica de prueba de software en la que se verifica el funcionamiento de todo el sistema desde el inicio hasta el final. En otras palabras, se prueba el flujo completo del software, simulando la interacción de la usuaria con la aplicación, para asegurarse de que todas las partes del sistema funcionan correctamente en conjunto.
Para ejecutar esta prueba, se utiliza el comando npm run test:e2e.
Este repositorio usa una GitHub Action para ejecutar automáticamente las pruebas unitarias, pruebas de criterios mínimos de aceptación y y pruebas end-to-end cada vez que se hagas un push en la rama main de tu repositorio.
Puedes consultar el resultado de esta Github Action en la pestaña Actions del repositorio en Github.
Reflexiona y luego marca los objetivos que has llegado a entender y aplicar en tu proyecto. Piensa en eso al decidir tu estrategia de trabajo.
-
Uso de HTML semántico
-
Uso de selectores de CSS
-
Modelo de caja (box model): borde, margen, padding
-
Uso de selectores del DOM
-
Manejo de eventos del DOM (listeners, propagación, delegación)
-
Manipulación dinámica del DOM
-
Tipos de datos primitivos
-
Strings (cadenas de caracteres)
-
Variables (declaración, asignación, ámbito)
-
Uso de condicionales (if-else, switch, operador ternario, lógica booleana)
-
Uso de bucles/ciclos (while, for, for..of)
-
Funciones (params, args, return)
-
Pruebas unitarias (unit tests)
-
Módulos de ECMAScript (ES Modules)
-
Uso de linter (ESLINT)
-
Uso de identificadores descriptivos (Nomenclatura y Semántica)
-
Git: Instalación y configuración
-
Git: Control de versiones con git (init, clone, add, commit, status, push, pull, remote)
-
GitHub: Creación de cuenta y repos, configuración de llaves SSH
-
GitHub: Despliegue con GitHub Pages
- Diseñar y desarrollar un producto o servicio poniendo a las usuarias en el centro
-
Diseñar en distintos niveles de fidelidad
-
Seguir los principios básicos de diseño visual
- Cumple con todos los criterios mínimos de aceptación al ejecutar
npm run test:oas - Cumple con todas las pruebas unitarias al ejecutar
npm run test - Cumple con todas las pruebas end to end al ejecutar
npm run test:e2e - Esta libre de errores de
eslintal ejecutarnpm run test - Está subido a GitHub.
- Esta desplegado en GitHub Pages.
- Tiene un README con la definición del producto.
Autoevaluación de objetivos de aprendizaje y life skills del dashboard de estudiante completado