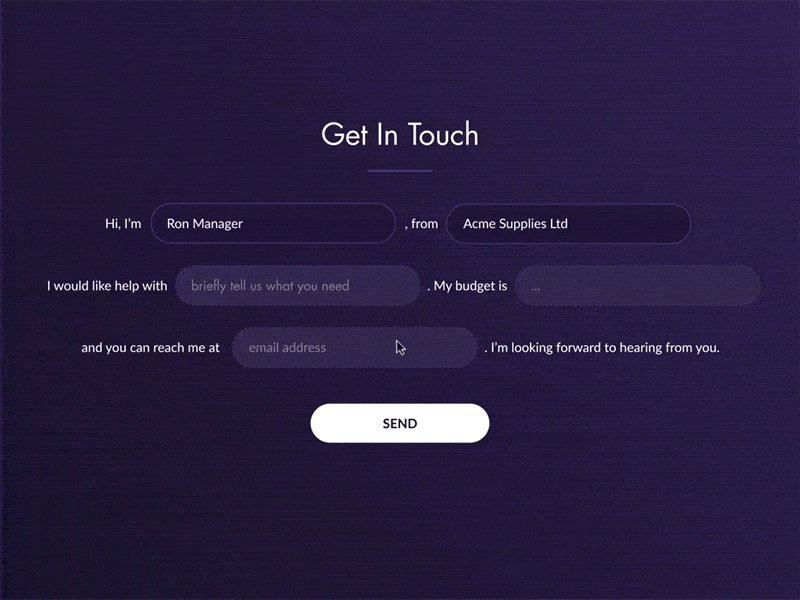
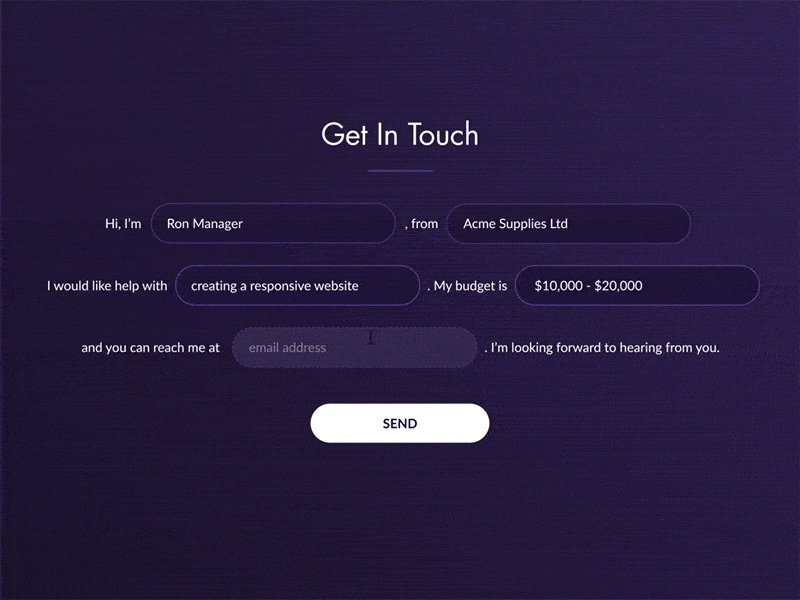
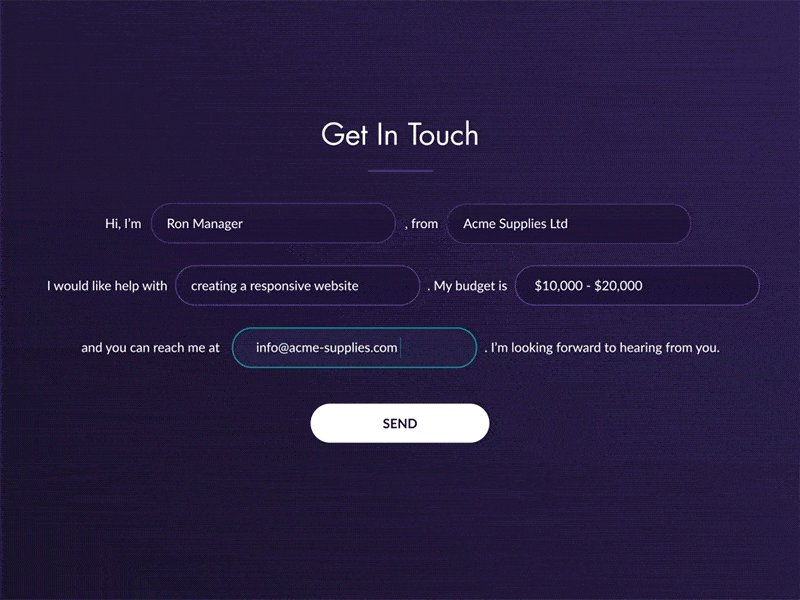
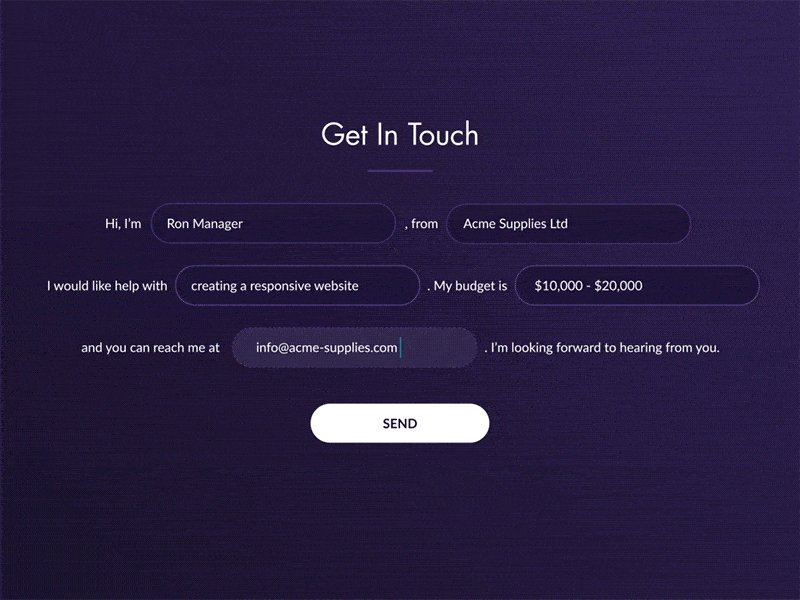
先在 github 上 fork 该项目,完成之后提交一个 PR ,并把结果页面部署到 GitHub Pages 上可直接访问预览。 参照下图将效果实现出来,要求如下:
-
按照设计图实现各个组件的样式及整体布局(设计稿中无具体标注,颜色可使用取色工具获得)。
-
需要实现的一些细节:
- 输入框:focusd时,边框为绿色;需要包含表单验证,验证规则:每一个输入项都不能为空,并且最后一项只能是邮箱的格式;对于验证失败的某一项边框显示为红色。
- 下拉列表:要实现设计稿中的弹出动画。
-
前端框架不限,可以使用第三方库实现组件效果。
-
需要支持响应式,移动端的尺寸参考 iPhone6 的屏幕大小。