- Track: Common Core
- Curso: Criando um site com flexbox
Completar o desafio de código "Freelancer"
O resultado, você poderá consultar no link do meu github page
-
Fiz um fork do repositório original.
-
Depois clonei o fork.
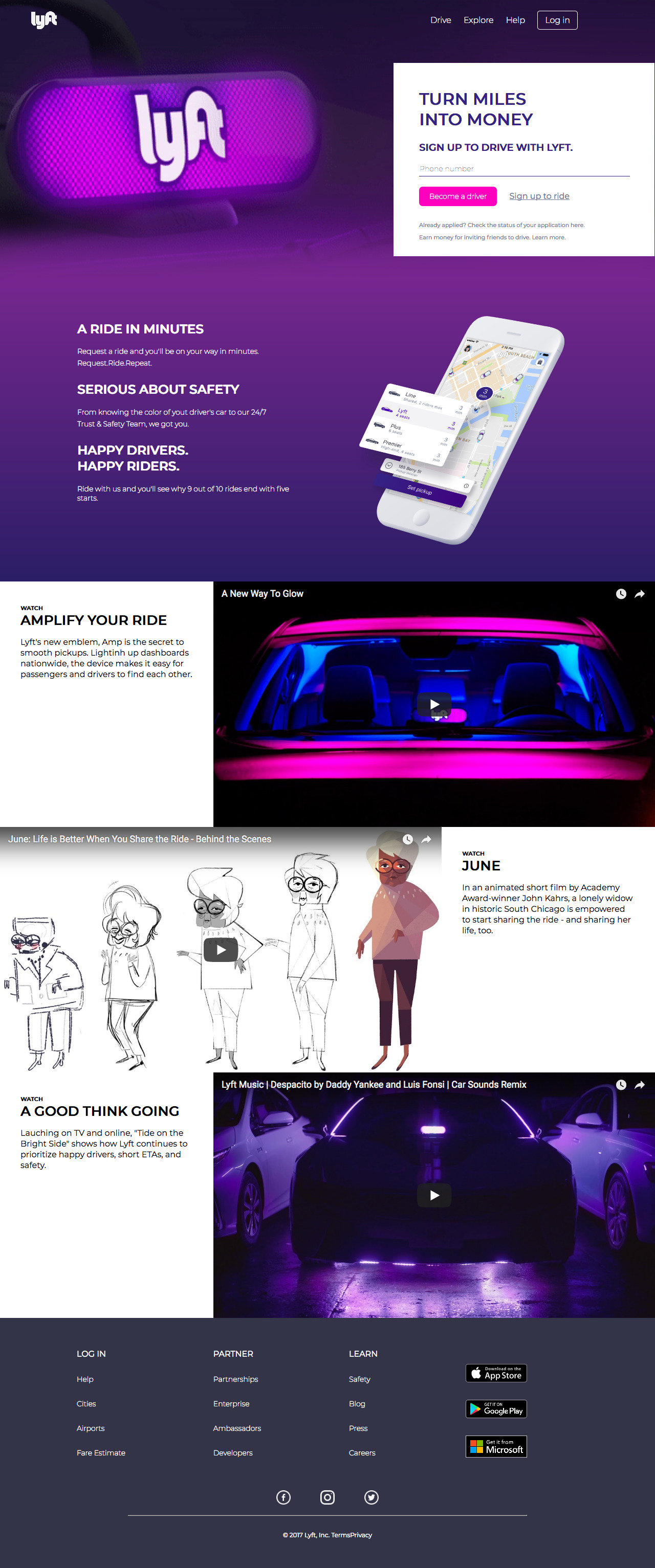
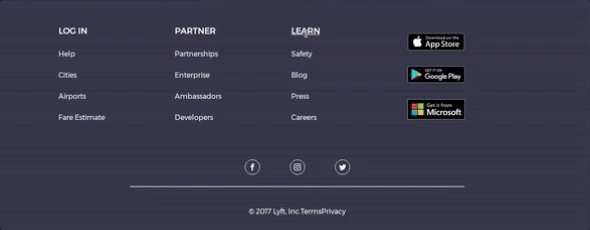
git clone https://github.com/<nome-do-seu-usuario>/lyft.gitO objetivo é replicar o site do Lyft e esse deverá ser o resultado:
-
Você encontrará um arquivo
index.htmlonde você deverá escrever o seu HTML e linkar o seu arquivo de estilo (CSS). -
Na pasta
cssterá um arquivomain.cssonde você irá colocar todos os estilos necessários para o seu projeto. -
Dentro da pasta
assetsvocê irá encontrar a pastaimages, onde estarão todas as imagens necessárias para completar esse projeto. -
Você deverá atualizar o arquivo
README.mdexplicando o conteúdo do respositório. -
Está página utiliza a tipografia
Montserrat. -
A paleta de cores do site original é:
- Botões e hover:
#FF00BF - Fundo do
footer:#333447 - Título do formulário:
#352384 - Texto do formulário:
#728099 - Gradiente roxo:
linear-gradient(#76278F, #2B1E66);
- Botões e hover:
-
Para o footer, você deverá lembrar de colocar um
hoverno texto, da seguinte forma: -
Neste desafio você encontrará coisas que não foram vistas em aula (vídeos do Youtube). Não se preocupe, pois temos certeza que irão conseguir. (dica: usar o
iframedo youtube) -
Os vídeos que foram usados, são:
-
O site atual do Lyft não tem mais nada a ver com o que estamos pedindo, então não usem o site original e sem o da imagem que que mostramos em cima.
O que será levado em conta nesse desafio?
- Estrutura de pastas e arquivos
- nome das classes e ids
- Indentação
README.mdatualizado