Forked from BDX-town/Mangane
Z3-UI is the frontend used for the upcoming fully desentralized social network ZЗ Social.
Z3-UI is a single-page application (SPA) that runs entirely in the browser with JavaScript.
It has a single HTML file, index.html, responsible only for loading the required JavaScript and CSS.
It interacts with the backend through XMLHttpRequest (XHR).
Here is a simplified configuration example with Nginx:
location /api {
proxy_pass http://backend;
}
location / {
root /opt/soapbox;
try_files $uri index.html;
}(See mastodon.conf file for a full example.)
Z3-UI incorporates much of the Mastodon API, Pleroma API, and more. It detects features supported by the backend to provide the right experience for the backend.
Installing Z3-UI on an existing Pleroma or Akkoma instance is easy. Log in with SSH your server and follow those instructions depending on your configuration.
First you need to download Z3-UI on your server.
/opt/pleroma/bin/pleroma_ctl frontend install z3-ui --ref dist --build-url https://github.com/Z3Social/Z3-UI/releases/latest/download/static.zipNote: The pleroma_ctl path may vary on your system, if you are using Akkoma it's probably in /opt/akkoma/bin/
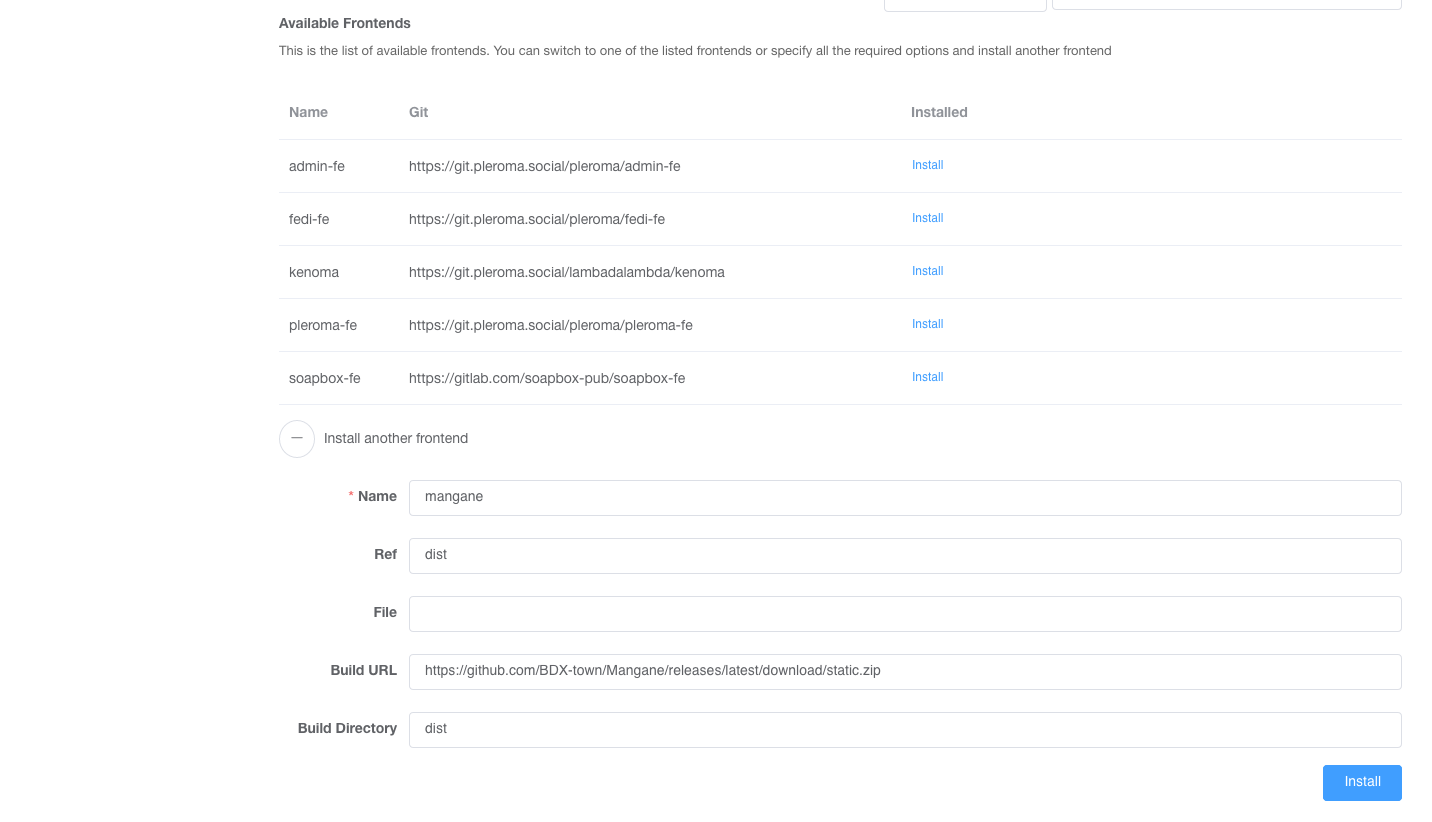
mix pleroma.frontend install z3-ui --ref dist --build-url https://github.com/Z3Social/Z3-UI/releases/latest/download/static.zipIf database configuration is enabled, you can also install Z3-UI from the Admin interface of Pleroma/Akkoma. Just fill the form at Frontend/Available like this.
Then you need to activate the frontend so it will be available to your users.
Edit your configuration files to add/edit the config :pleroma, :frontends section like this
config :pleroma, :frontends,
primary: %{
"name" => "z3-ui",
"ref" => "dist"
}
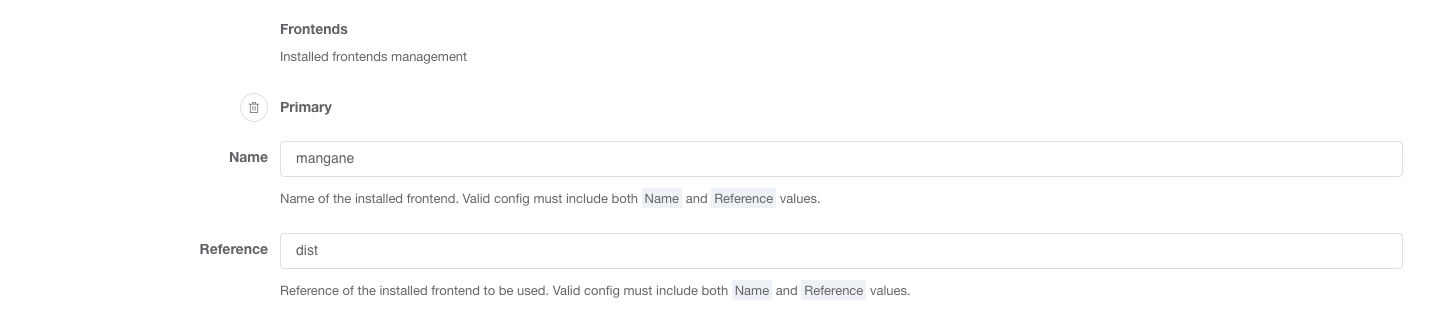
Just fill the form at Frontend/frontends/Primary like this.
That's it! 🎉
Z3-UI is now installed. The change will take effect immediately, just refresh your browser tab, and Z3-UI will replace the default Pleroma FE or Akkoma FE interface. You may need to restart Pleroma/Akkoma for the change to take effect.
If you notice some issue with UI colors, please take a look at the Troubleshooting section.
If you use Akkoma or Pleroma packaged application for Yunohost, a Debian system dedicated to self hosting, you can install Z3-UI from the command line pleroma_ctl) or with Pleroma’s admin interface (Admin FE). More instructionh can be found in Installing on Yunohost documentation page.
Z3-UI is developed and tested only for Pleroma and Akkoma, this mean that there is no explicit support to be installed as a frontend for a Mastodon instance. If you want to try anyway, procede with caution. See the Soapbox (version 2) outdated documentation on installing over Mastodon.
To upgrade Z3-UI, run the install commands again, on top of actual version.
/opt/pleroma/bin/pleroma_ctl frontend install z3-ui --ref dist --build-url https://github.com/Z3Social/Z3-UI/releases/latest/download/static.zip
If you want, you can also upgrade from the admin interface (Admin FE), doing a new installation.
To get it running, just clone the repo:
git clone https://github.com/Z3Social/Z3-UI.git
cd NexUIEnsure that Node.js and Yarn are installed, then install dependencies:
yarnFinally, run the dev server:
yarn devThat's it! 🎉
It will serve at http://localhost:3036 by default.
You should see an input box - just enter the domain name of your instance to log in.
Tip: you can even enter a local instance like http://localhost:3000!
Create a .env file if you haven't already.
cp .env.example .envAnd ensure that it contains NODE_ENV=development.
Try again.
You can also run Z3-UI FE locally with a live production server as the backend.
Note: Whether or not this works depends on your production server. It does not seem to work with Cloudflare or VanwaNet.
To do so, just copy the env file:
The following configuration variables are supported supported in local development.
Edit .env to set them.
All configuration is optional, except NODE_ENV.
The Node environment. Z3-UI checks for the following options:
development- What you should use while developing NexUI FE.production- Use when compiling to deploy to a live server.test- Use when running automated tests.
URL to the backend server.
Can be http or https, and can include a port.
For https, be sure to also set PROXY_HTTPS_INSECURE=true.
Default: http://localhost:4000
Allows using an HTTPS backend if set to true.
This is needed if BACKEND_URL is set to an https:// value.
More info.
Default: false
The following commands are supported.
You must set NODE_ENV to use these commands.
To do so, you can add the following line to your .env file:
NODE_ENV=developmentyarn dev- Run the local dev server.
yarn build- Compile without a dev server, into/staticdirectory.
yarn manage:translations- Normalizes translation files. Should always be run after editing i18n strings.
-
yarn test:all- Runs all tests and linters. -
yarn test- Runs Jest for frontend unit tests. -
yarn lint- Runs all linters. -
yarn lint:js- Runs only JavaScript linter. -
yarn lint:sass- Runs only SASS linter.
We welcome contributions to this project. To contribute, first review the Contributing doc
Additional supporting documents include:
- Z3-UI History
- Redux Store Map
Z3-UI supports customization of the user interface, to allow per instance branding and other features. Current customization features include:
- Instance name, site logo and favicon.
- Custom pages: e.g About, Terms of Service page, Privacy Policy page, Copyright Policy (DMCA).
- Promo panel custom links (e.g. link to blog or documentation external site).
- Z3-UI extensions.
- Default instance settings (e.g. default theme).
Customization details can be found in the Customization documentation
It's a known issue with the exiftool filter.
To solve these upload problems, go to your admin-fe, search the upload section and remove exiftool from the enabled filters.
Akkoma recently changed their Content Security Policy (Content-Secutiry-Policy HTTP response header) to make it more strict.
If you notice any issue with your UI style configuration, please update your HTTP server configuration to override Akkoma's CSP header so the style-src section is set to 'self' 'unsafe-inline';
Here is a example configuration for nginx:
# add style-src for nexui
proxy_hide_header Content-Security-Policy:
add_header Content-Security-Policy "upgrade-insecure-requests;script-src 'self';connect-src 'self' blob: https://example.com wss://example.com;media-src 'self' https:;img-src 'self' data: blob: https:;default-src 'none';base-uri 'self';frame-ancestors 'none';style-src 'self' 'unsafe-inline';font-src 'self';manifest-src 'self';" always;
Please replace https://example.com with your own domain
Z3-UI is free software: you can redistribute it and/or modify it under the terms of the GNU Affero General Public License as published by the Free Software Foundation, either version 3 of the License, or (at your option) any later version.
Z3-UI is distributed in the hope that it will be useful, but WITHOUT ANY WARRANTY; without even the implied warranty of MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the GNU Affero General Public License for more details.
You should have received a copy of the GNU Affero General Public License along with Z3-UI. If not, see https://www.gnu.org/licenses/.
Z3-UI make use of code from other opensource and free software under various licenses:
-
Z3-UI is a fork of Mangane a frontend for Rebased, Pleroma and Mastodon, licensed under the same license.
-
static/sounds/chat.mp3andstatic/sounds/chat.ogaare from notificationsounds.com licensed under CC BY 4.0. -
Tailwind CSS licensed by Tailwindlab under the simple permissive MIT License.