Quirk is a toy quantum circuit simulator, intended to help people in learning about quantum computing.
If you want to quickly explore the behavior of a small quantum circuit, Quirk is the tool for you. There's no installing or configuring or scripting: just go to algassert.com/quirk, drag gates onto the circuit, and the output displays will update in real time.
(If you're still trying to understand what a quantum circuit even is, then I recommend the video series Quantum Computing for the Determined. Quirk assumes you already know background facts like "each wire represents a qubit".)
Defining features:
- Runs in web browsers.
- Drag-and-drop circuit editing.
- Reacts, simulates, and animates in real time.
- Inline state displays.
- Bookmarkable / linkable circuits.
- Up to 16 qubits.
Notable limitations:
- Can't recohere measured qubits (because measurement is implemented as a hack based on the deferred measurement principle).
- Dragging works poorly in Firefox on Android (because Firefox doesn't support
touch-action: noneyet).
Try it out:
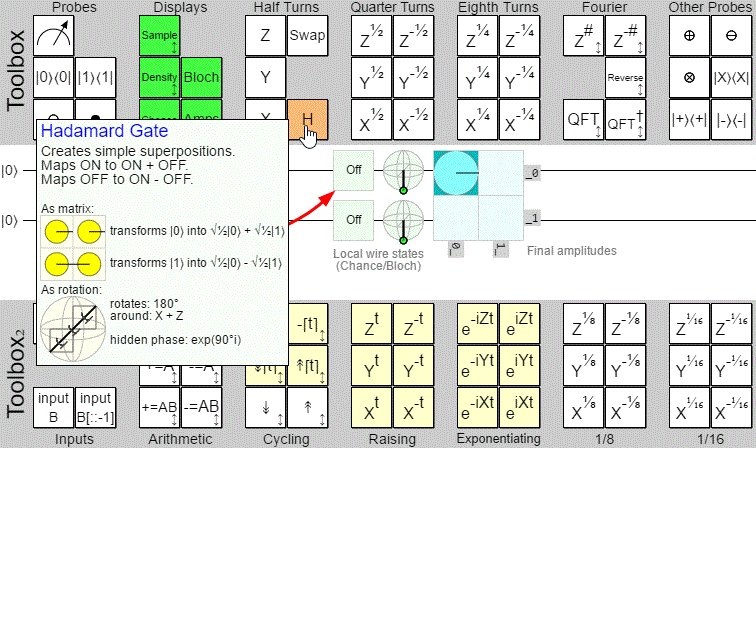
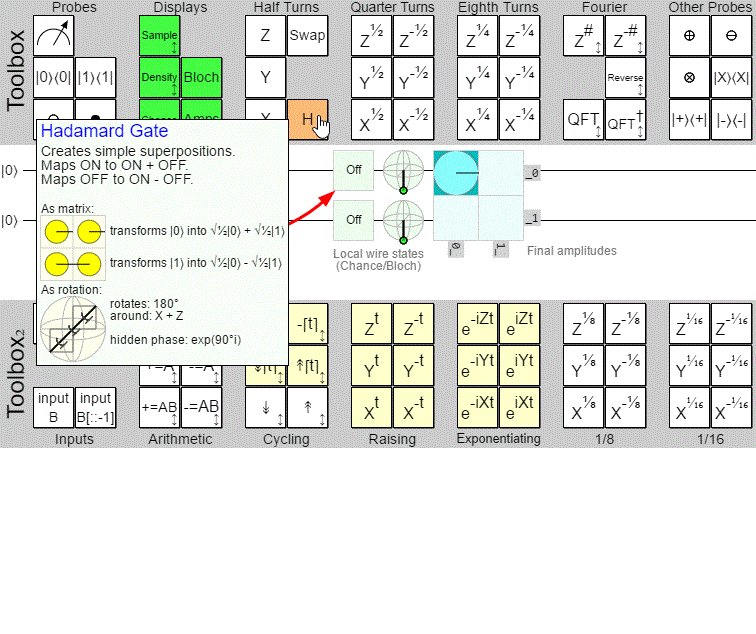
Basic usage demo:
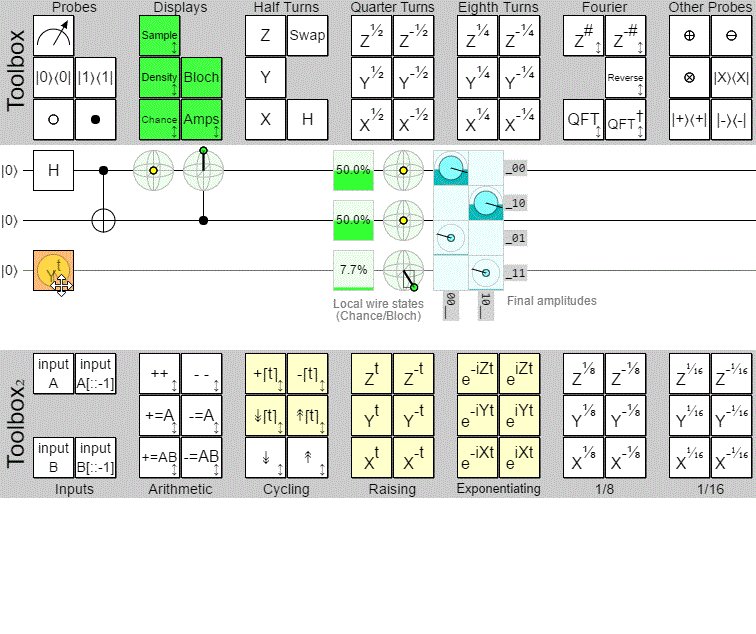
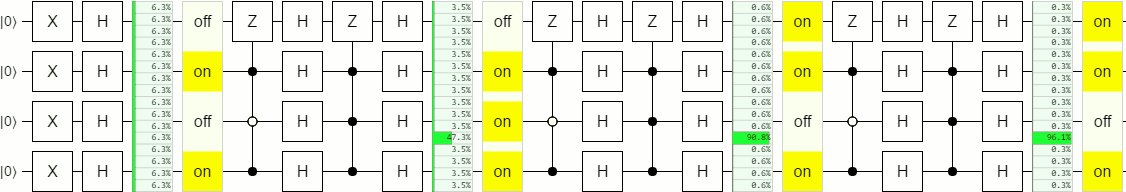
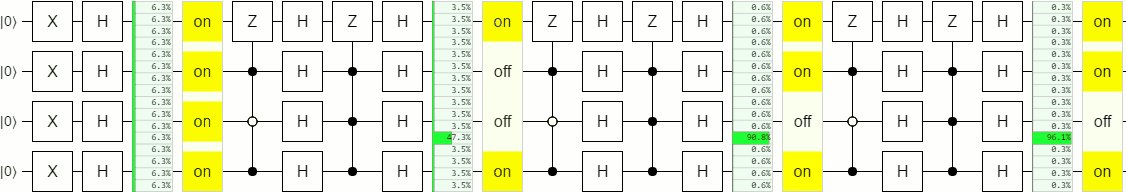
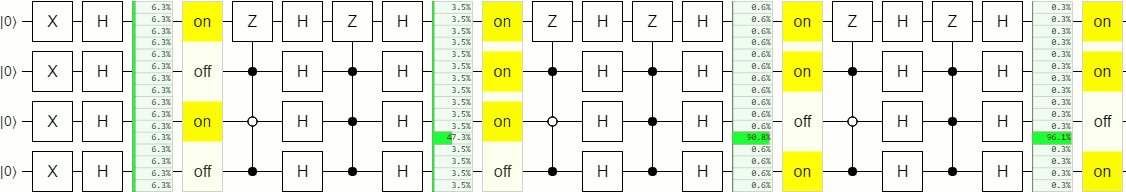
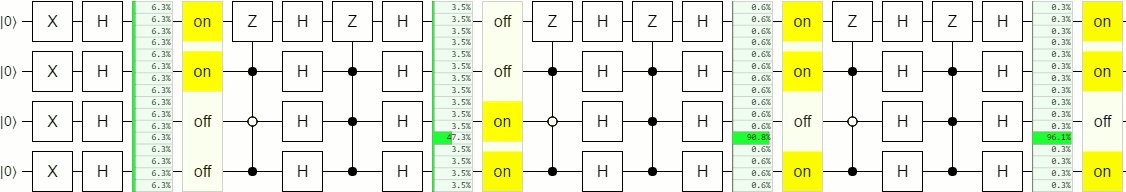
Grover search circuit with chance and sample displays (showing that the chance of success increases):
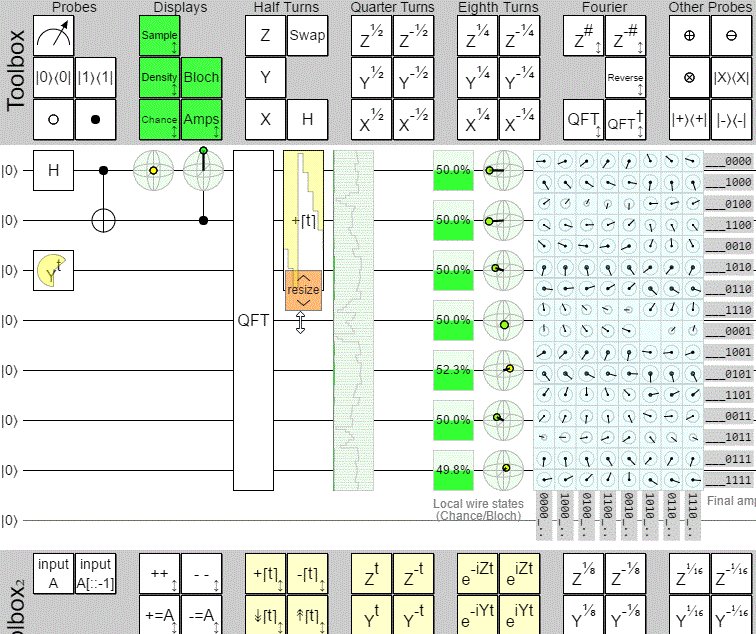
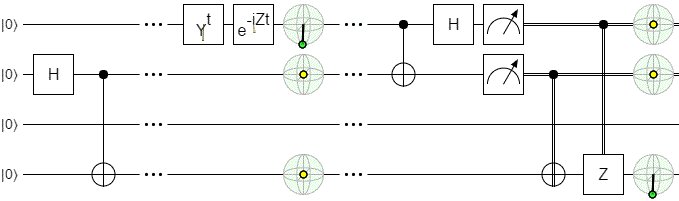
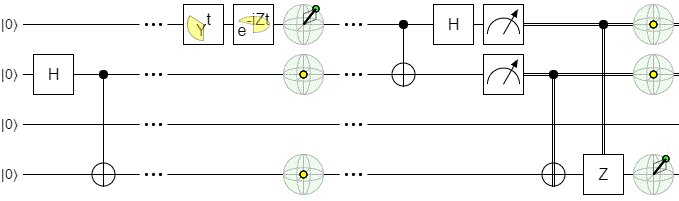
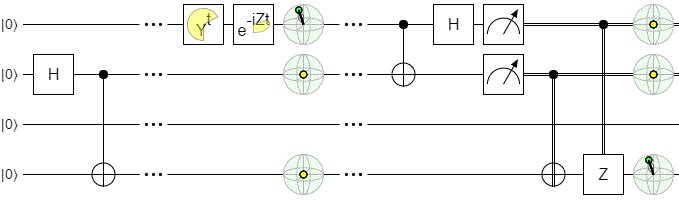
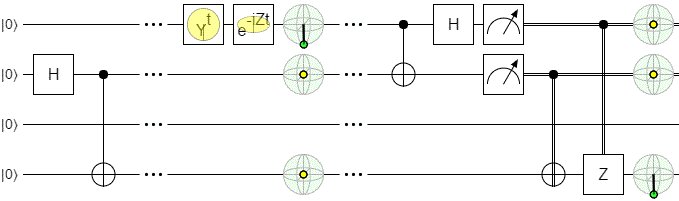
Quantum teleportation circuit with Bloch sphere displays (showing that the qubit at the top has ended up at the bottom):
If you want to modify Quirk, this is how you get the code and turn your changes into working html/javascript.
-
Have git and Node.js installed.
sudo add-apt-repository universesudo apt-get updatesudo apt-get install --yes git npm nodejs-legacy -
Clone the repository.
git clone https://github.com/Strilanc/Quirk.git -
Install the dev dependencies.
cd Quirknpm install -
(Optional) Make your changes. Run the tests.
npm run test-firefox -
Build the output.
npm run build -
Confirm the output works by opening
out/quirk.htmlwith a web browser.firefox out/quirk.html -
Copy
out/quirk.htmlto wherever you want.