The Chrome Apps for Mobile toolchain is in developer preview. We welcome your feedback on the Github issue tracker, the Chrome Apps developer forum, Stack Overflow, and our G+ Developers page.
Chrome Apps for Mobile is a project based on Apache Cordova to run your Chrome Apps on both Android and iOS. The project provides a native application wrapper around your Chrome App, allowing you to distribute it via the Google Play Store and the Apple App Store. Cordova plugins give your App access to a wide range of APIs, including many of the core Chrome APIs. The newest version of Chrome Apps for Mobile includes Chrome APIs for identity, Google Cloud Messaging (GCM) and rich notifications.
For an overview and demo of hybrid development, Chrome Apps for Mobile, and our Chrome App Developer Tool for Mobile, check out our Google I/O Bytes video.
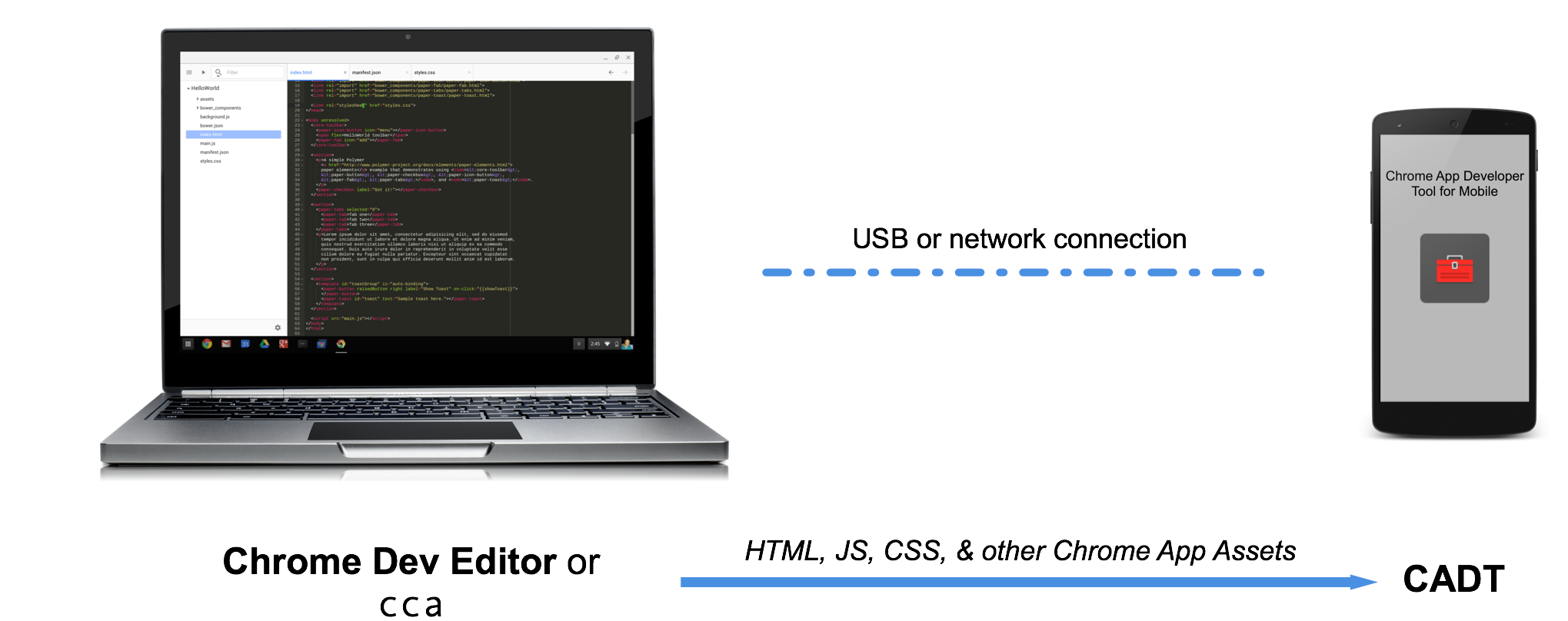
CADT is an app for your mobile development device that makes it quick and easy to see your code in action. It provides the Cordova framework of Chrome Apps for Mobile so you can test your code by simply pushing your Chrome App assets to your mobile device (made easy with our tools), which is must faster than packaging up the entire mobile app. This is called live deploy.
With CADT running on your mobile device, live deploy can be initiated from your development computer with either Chrome Dev Editor or the cca command line tool, allowing you to instantly preview the Chrome App you're editing, running right on Android or iOS. When you make a change to the code in your editor, you're a quick push away from seeing it straight on your device.
cca provides all the functionality you need to develop and package Chrome Apps for Mobile from the command line. Use it with CADT to rapidly iterate on your code: live deploy allows you to instantly see your Chrome App running on a connected mobile device. When you are ready to publish your Chrome App for Mobile to the Apple App Store and Google Play Store, use cca to bundle up your Chrome App into the proper mobile packages.
CDE is an IDE built specifically for Chrome Apps. Use it with CADT for live deploy.
Try out Chrome Apps for Mobile by following these steps:
It's also a good idea to go through our codelab, where you will learn to use chrome.gcm and chrome.notifications to build a simple chat app.
-
The Chrome Apps for Mobile project is built on top of Apache Cordova, the open source mobile development framework for building mobile apps with native capabilities using HTML, CSS and JavaScript. By default, Chrome Apps for Mobile leverage an embeddable Chromium WebView provided by the Crosswalk project by default, which has both advantages and some tradeoffs.
-
There are a few special considerations that you should keep in mind when developing with Cordova. We've listed them in the considerations section.
-
To view which Chrome APIs and other libraries are supported on mobile, visit the APIs and Libraries page.
Continue to Step 1: Install your development tools »