Piaf is an open-source QA (question answering) annotation plateform.
It handles the following features:
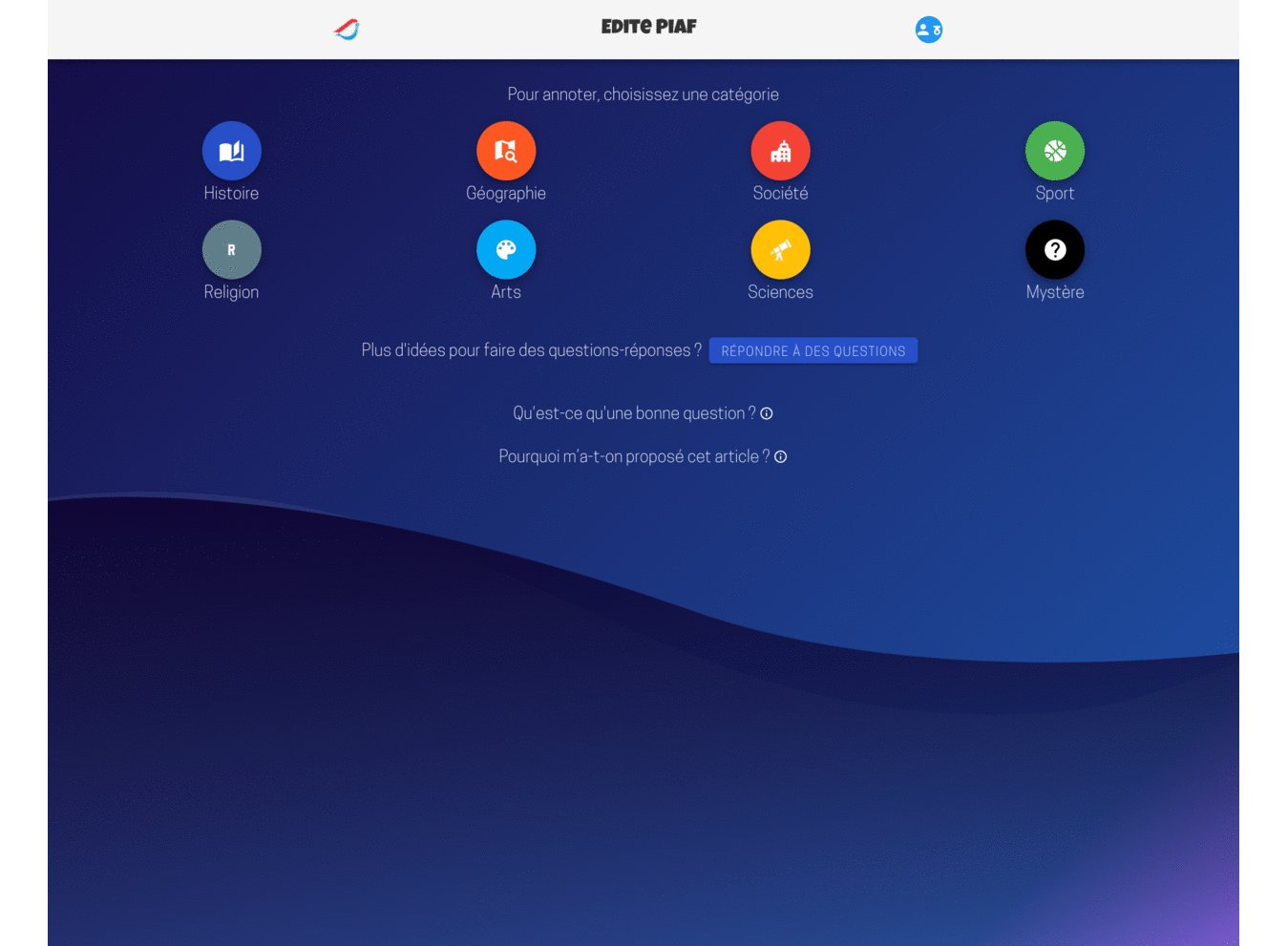
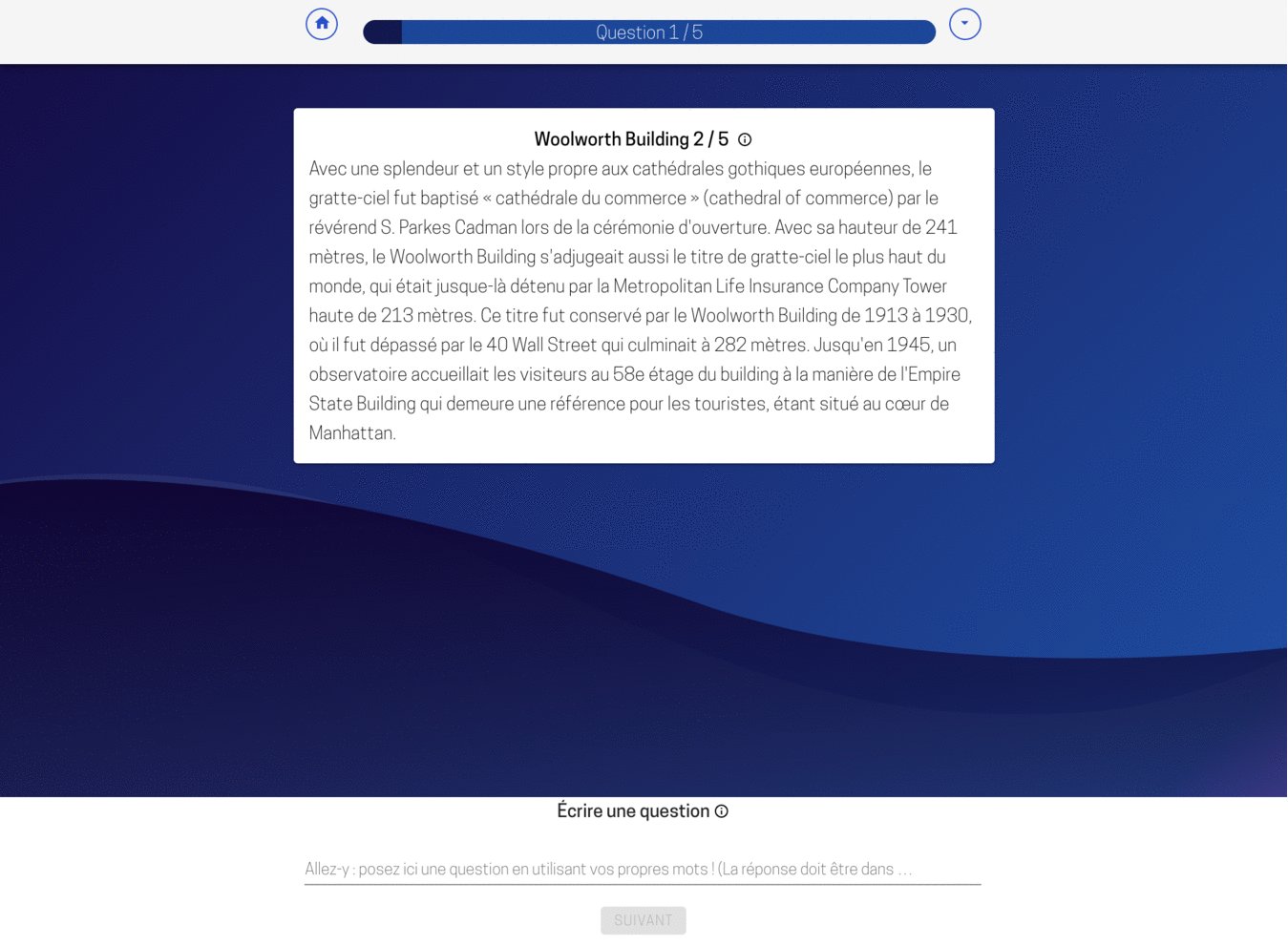
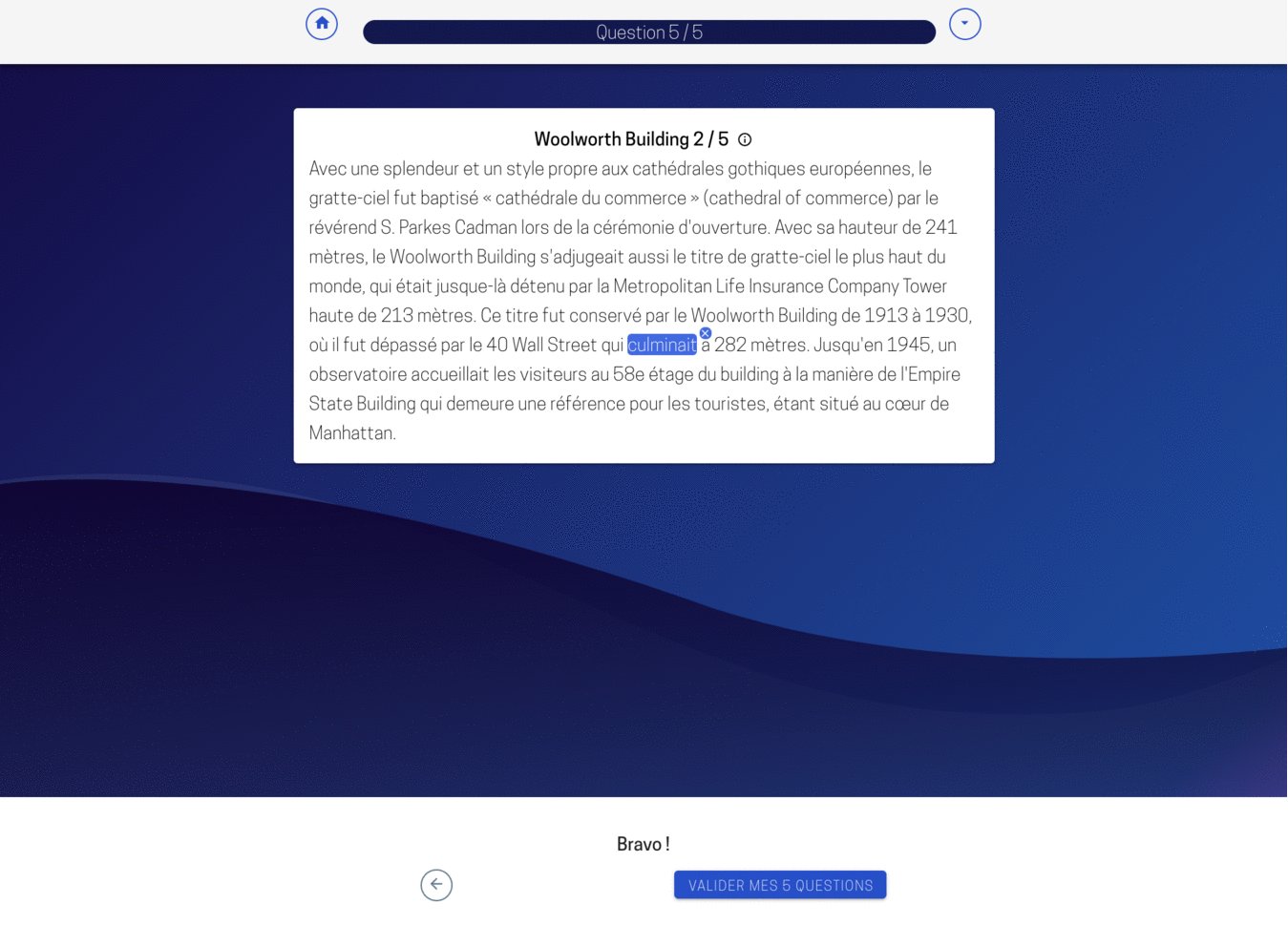
- nice UI (conceived by a designer)
- contributor enrollment (signup & mail validation)
- contributor certification (by any member of the admin team)
- admin team administration (by the super-admin)
- input/output of texts to be annotated using the SQuAD format
- users scoring (for bot and troll removal)
- annotations managment
First clone the repo:
git clone https://github.com/etalab/piaf.git
cd piafThen create the environment variables (you can customise your API keys and passwords):
cp .env-example .envNow you have two options: install the app with Docker or without
As a prerequisite, you need to have installed Docker & Docker-compose on your computer.
Then, type:
docker-compose pullSee the dedicated README_without_docker
make upNote that it takes a few minutes to be up and running.
Have a look at the Makefile for more details
See the dedicated README_without_docker
Open your web-browser at http://127.0.0.1:8000/login/ and login with the admin you created above (username: "admin", password: "password")
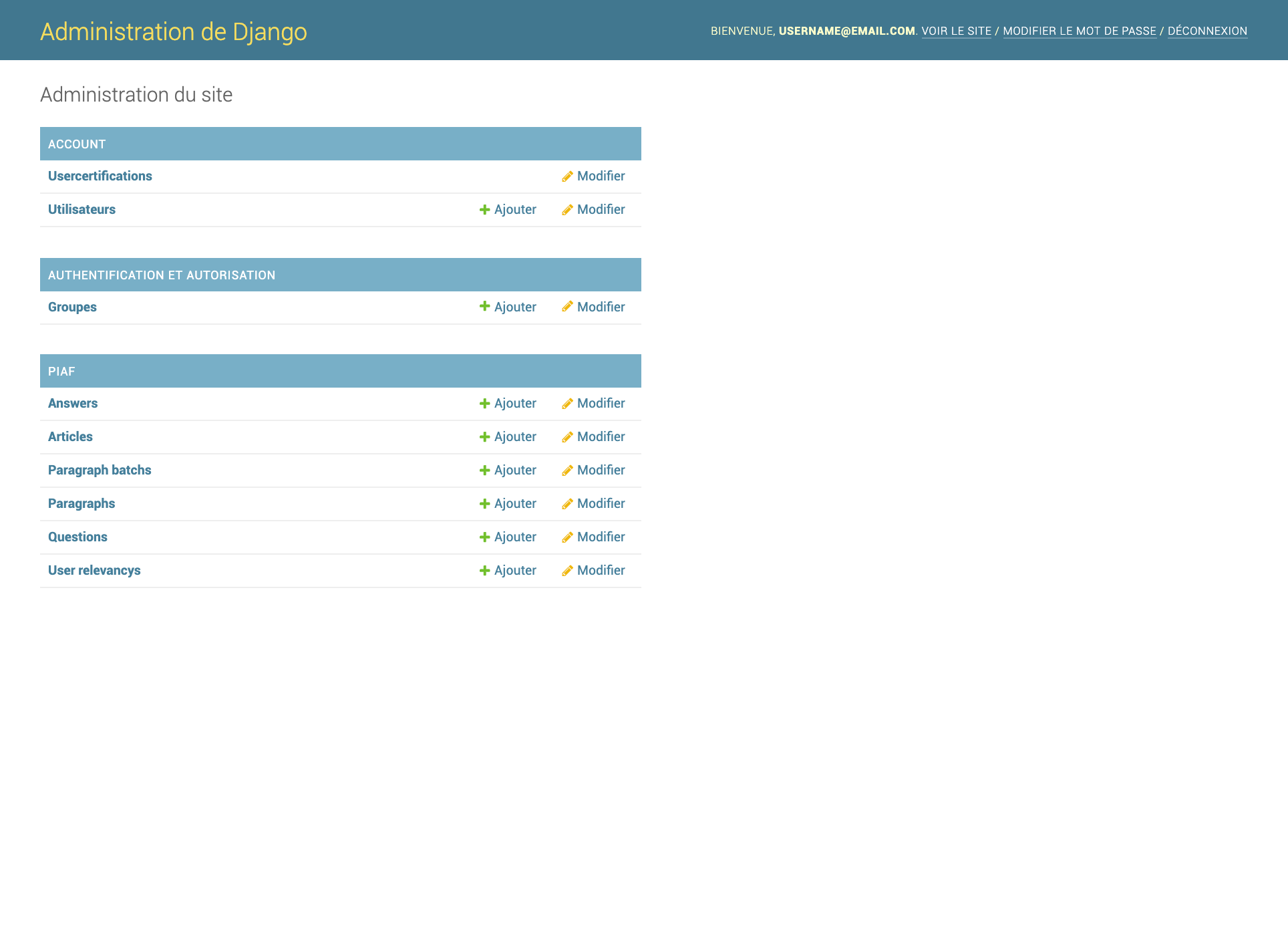
You will then be able to reach the admin panel, for any administration task you may require: 127.0.0.1:8000/admin
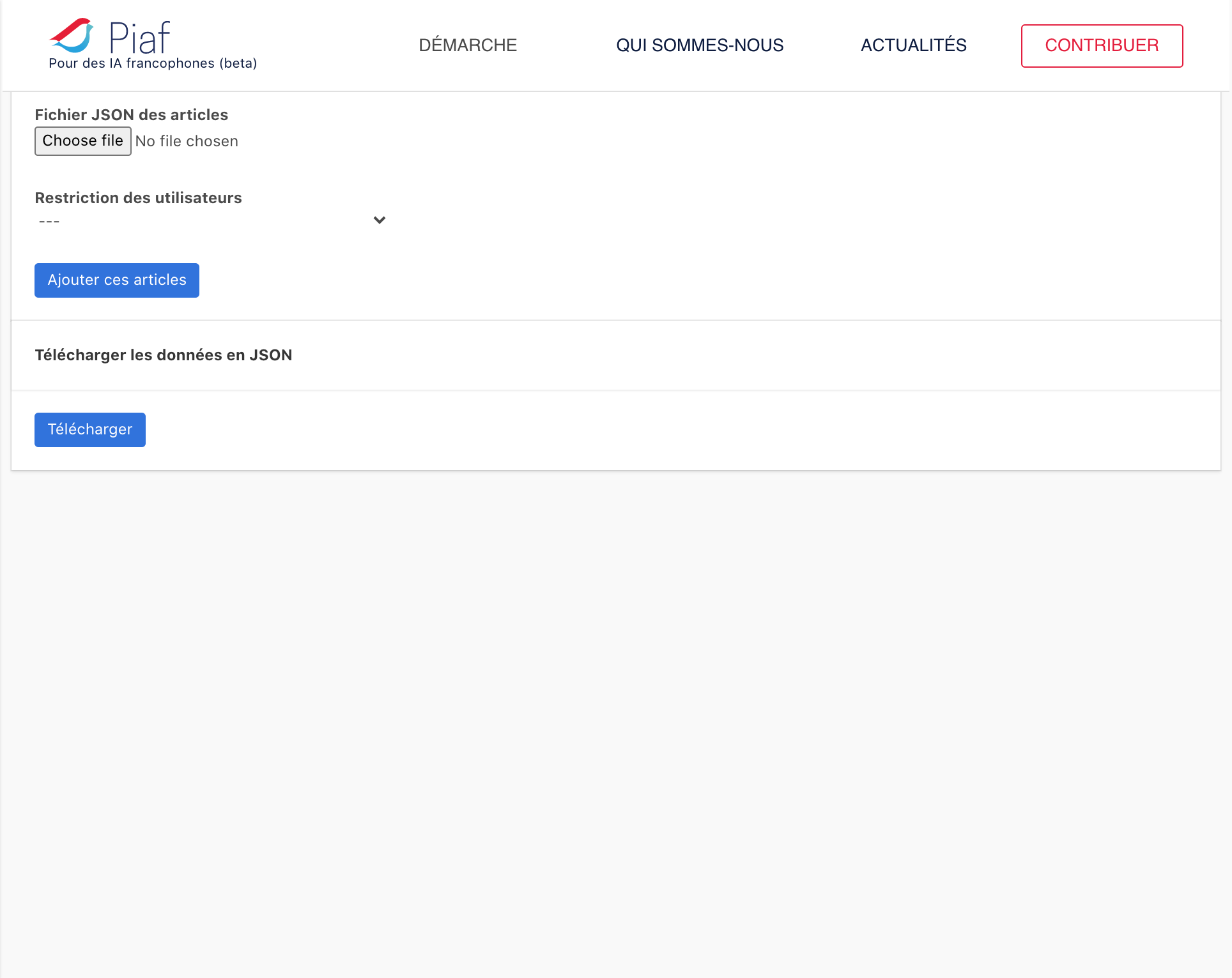
We designed a simple interface for you to upload in an easy way your texts you want to annotate. It's located here: /app/admin
Here is an example of input dataset: Click here to download
As you can see in the example above, texts have to match the SQuAD format. But, for additional app options, we accept some extra fields:
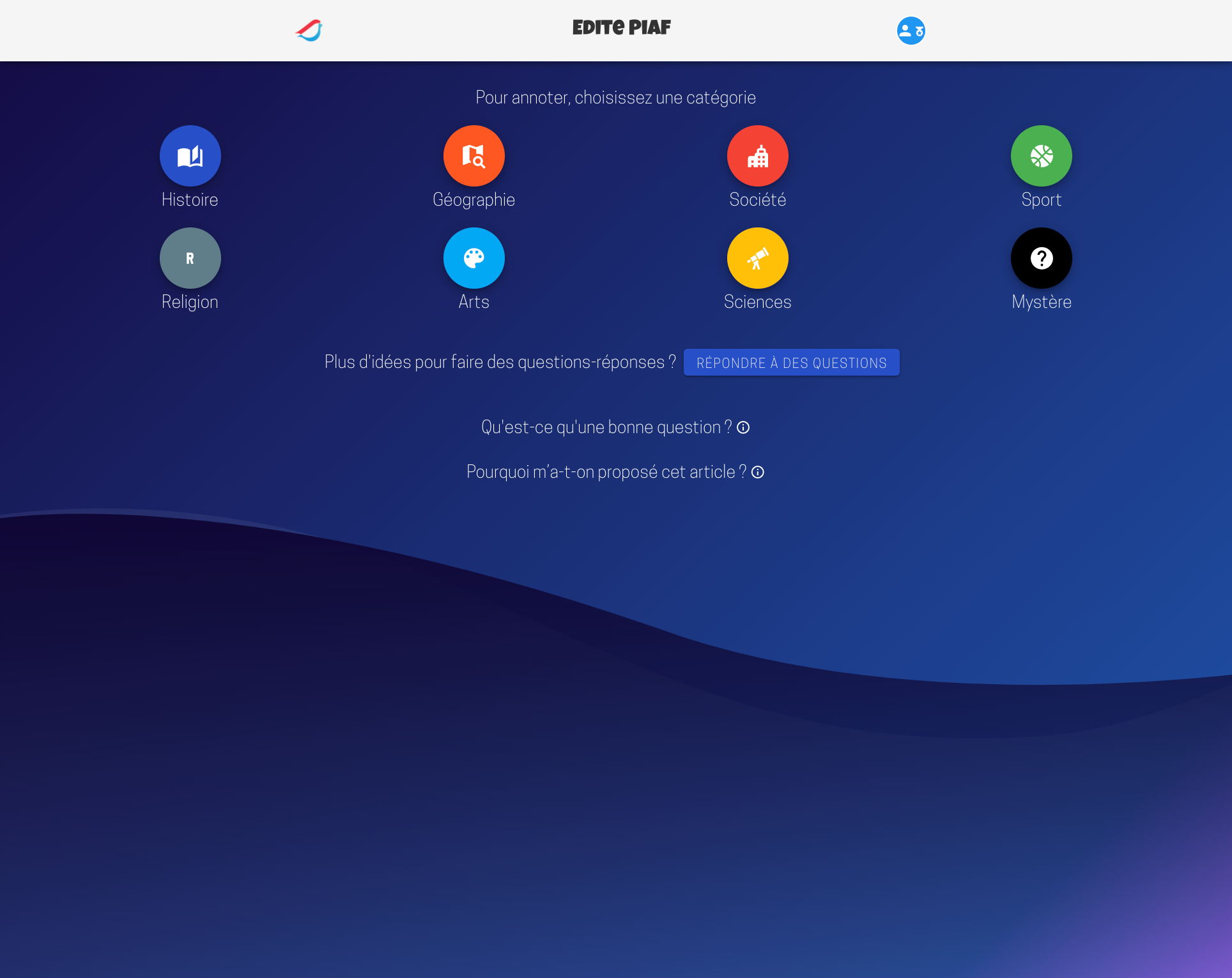
- "categorie" : can be one of the followings - 'Religion', 'Géographie', 'Histoire', 'Sport', 'Arts', 'Société', 'Sciences' default to 'Société' if empty
- "displaytitle" : if you need a more deligthful title (falls back to title if empty)
- "reference" : integer like 7138870 for Wikipedia reference (falls back to 0 if empty)
Simply reach: app/
And give your users this URL so they can begin to annotate.
To manage users, you can reach the admin dashboard: admin/
Once you have some annotated texts, you may want to download them so you can train your own QA model for instance. Please, download the result on the page : app/admin
Passing most settings as environment variable will override the default settings. Here are some of the variable customisable:
DJANGO_ALLOW_SIGNUP=True # Allow users to singup (for crowdsourcing)
DJANGO_USE_MAILJET=False # use Mailjet or the native Django mail service
DJANGO_MAILJET_API_KEY=ffdfsfcfs2a00ad5ef367bfdsflsdk # put your Mailjet API key here, this is an example resulting in Errors
DJANGO_MAILJET_SECRET_KEY=nhf41cc0d45ffsdfs6fdsfdsffdsfsf # put your Mailjet API secret here, this is an example resulting in Errors
MATOMO_SITE_ID= # Matomo id
WEBPACK_ENVIRONMENT_PRODUCTION=False # build the frontend or run a 'npm run serve'Edit the .env file
See the dedicated README_without_docker
There are some specific settings in a second .env file (it was simpler for us to keep two files). These settings are directly related with the frontend options. You will find it at this location: src/piaf/front/.env
VUE_APP_ALLOW_ONBOARDING=true # Redirect new users to an onboarding process to teach them how to annotate a text
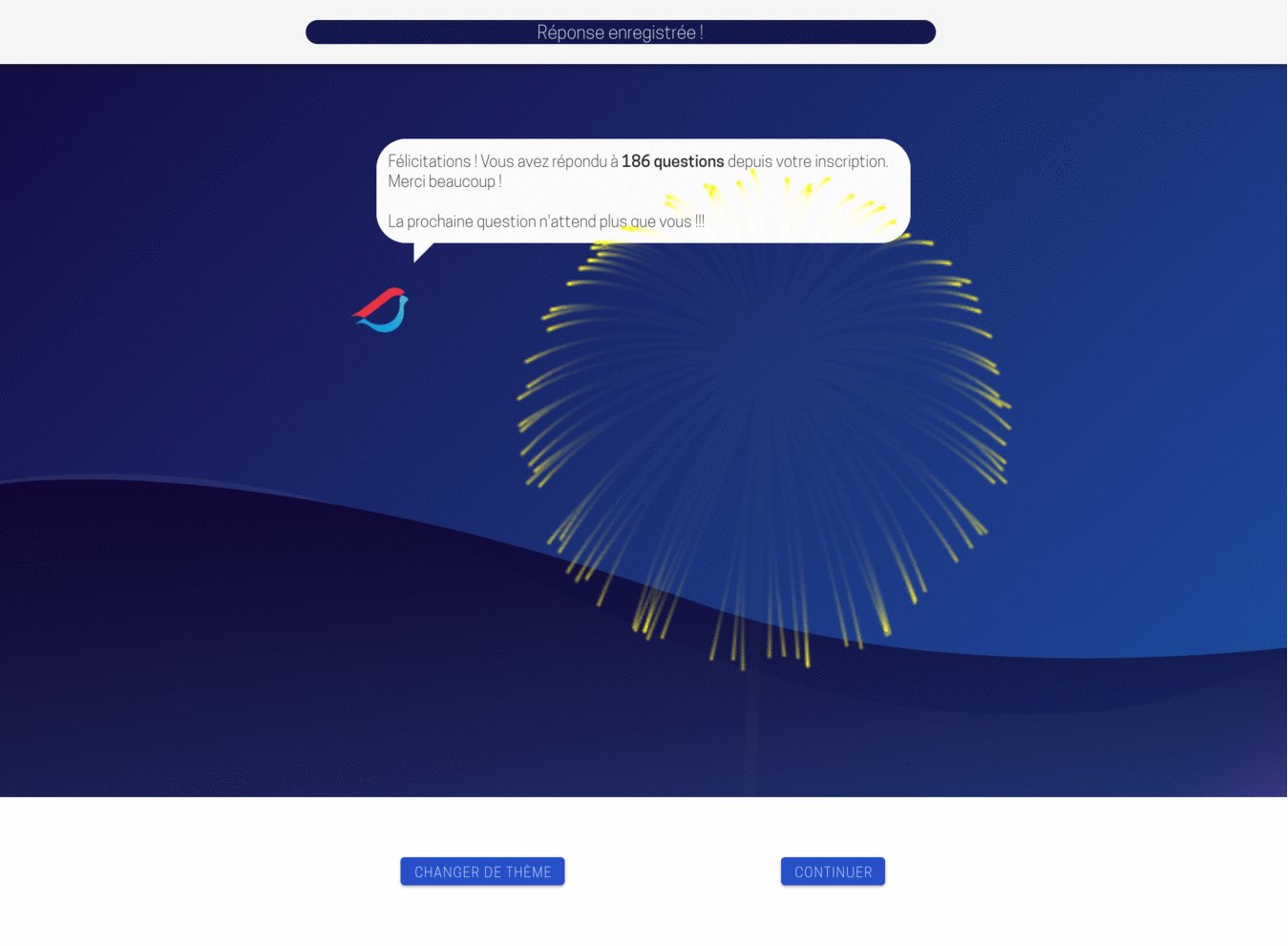
VUE_APP_PRINT_BRAVO=false # Option to hide the "Bravo" page after questions are submittedFeel free to submit any feedback here.
It's possible to run the frontend application by itself. For this to work out, you will need:
- change
base: '/app'intobase: '/'in the file src/piaf/front/src/router.js - make sure
publicPath: '/'in the file src/piaf/front/vue.config.js - to go to this folder src/piaf/front & run
npm run watch - and start your server from src/piaf/static/front where npm builds the app.
PIAF plateform was originally inspired by Doccano. The PIAF team contributed to Doccano repository until the Doccano project was to far from PIAF needs.
2018 chakki.
2019 DINUM, Guillim.
2020 DINUM, Guillim.
2021 DINUM, Guillim.
This application is published under the MIT license.