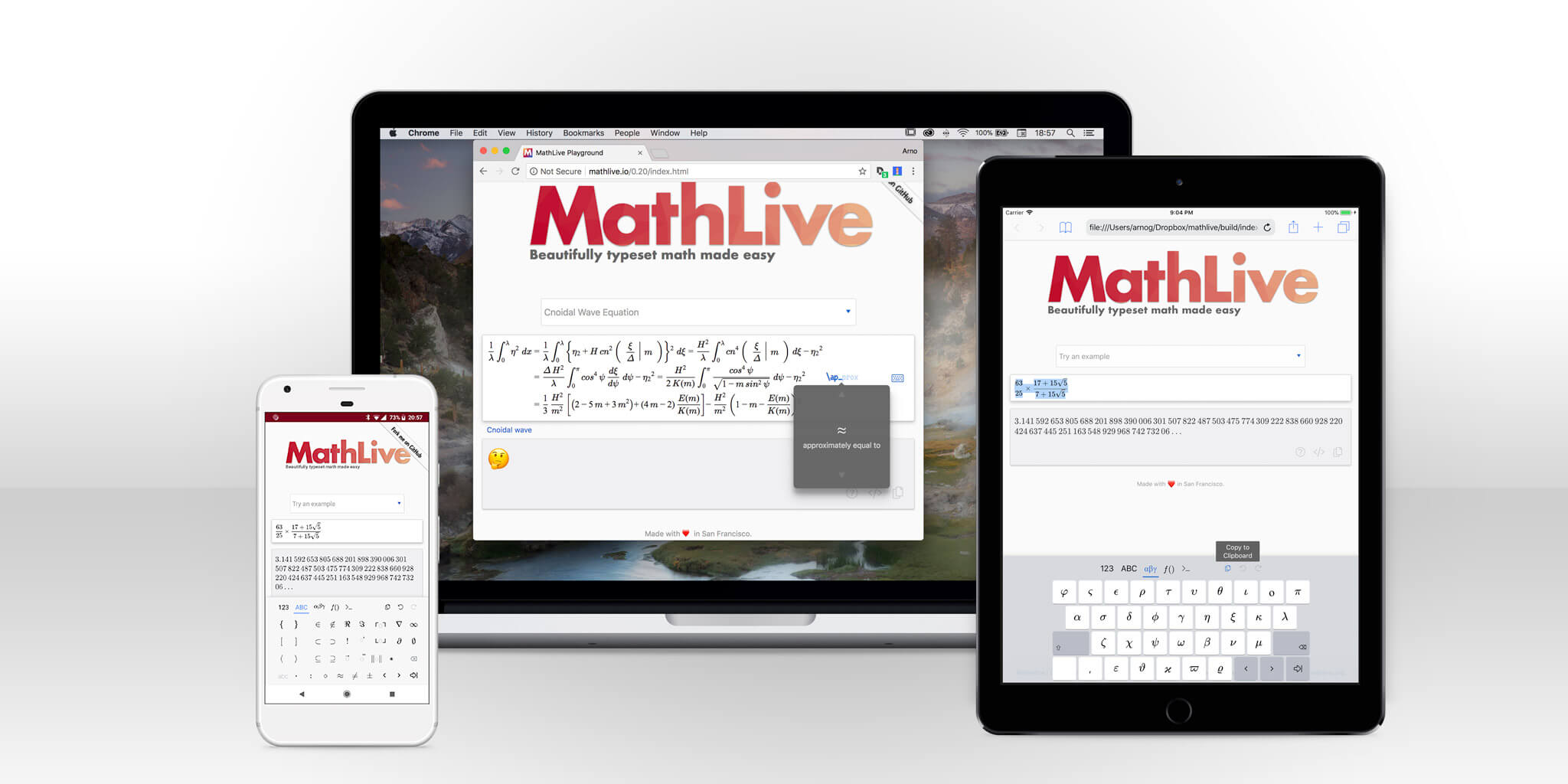
MathLive is a JavaScript library to render and edit math.
- Fast and small
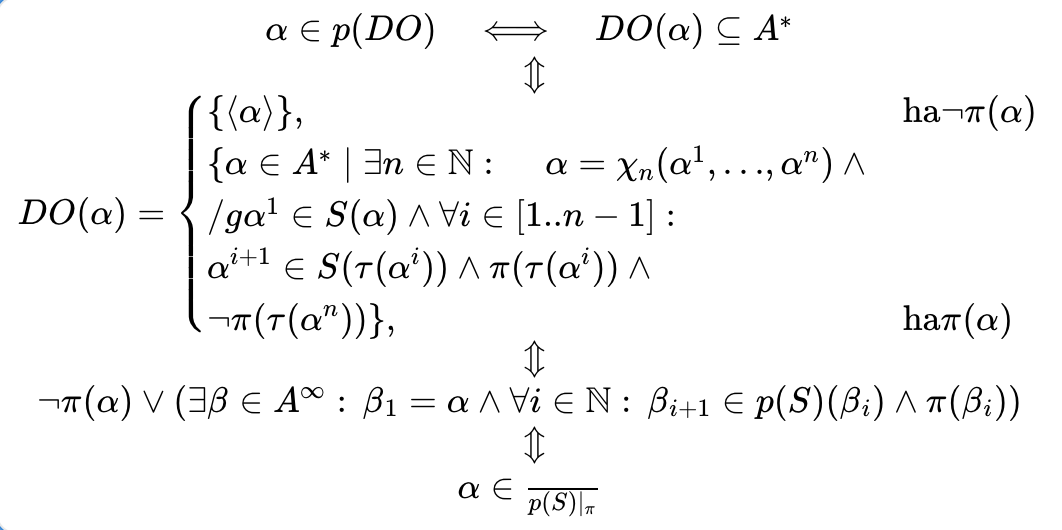
- TEX-quality typesetting
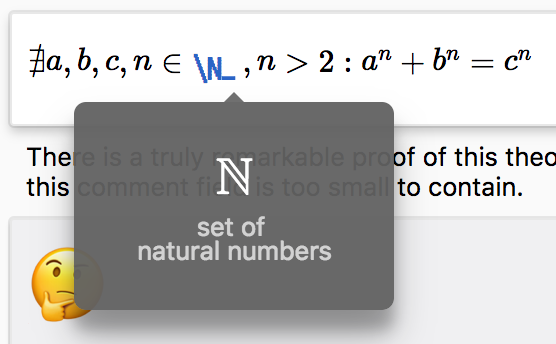
- Easy to use interface for math editing
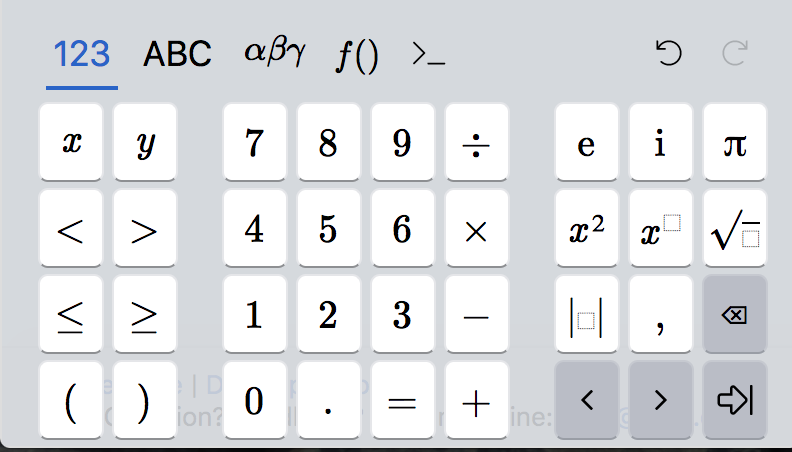
- Works great on desktop and on mobile devices thanks to a extensive set of virtual keyboards.
- Comprehensive APIs, including generation of LATEX, MathML and Abstract Syntax Tree (MASTON)
- And it is easy to customize to your needs! Try it at mathlive.io!

|

|

|
|
You can use MathLive to simply render math equations by adding a few lines to your web page.
<!doctype html><html lang="en-US">
<head>
...
<link rel="stylesheet" href="mathlive.core.css">
<link rel="stylesheet" href="mathlive.css">
</head>
<body>
<h1>Euler's Identity</h1>
<p>$$e^{i\pi} + 1 = 0$$</p>
<script src="mathlive.js"></script>
<script>
MathLive.renderMathInDocument();
</script>
</body>
</html>You can also incorporate a “math field” to edit math just like you would edit text. The MathLive APIs allow you to interact with the math field, including extracting its content, inserting placeholders and more.
<!DOCTYPE html><html lang="en-US">
<head>
...
<link rel="stylesheet" href="mathlive/mathlive.core.css">
<link rel="stylesheet" href="mathlive/mathlive.css">
</head>
<body>
<div id='mathfield'>
f(x)=
</div>
<script src="mathlive/mathlive.js"></script>
<script>
const mathfield = MathLive.makeMathField('mathfield');
</script>
</body>
</html>- Something wrong? Got ideas for new features? Write up an issue. Read about Contributing and follow our Code of Conduct
- Want to use MathLive in your web page? The Usage Guide has all the details.
- Want to contribute some code for an issue or a feature? Read the Contributor Guide and the docs. Looking for inspiration? Pick one of those open issues for beginners
- Join our Slack channel at https://mathlive.slack.com.
- Drop a line to [email protected] or tweet @arnog.
This project is licensed under the MIT License.