Describe and execute changes to your content model and transform entry content. This tool is currently available in Beta.
What is Contentful?
Contentful provides content infrastructure for digital teams to power websites, apps, and devices. Unlike a CMS, Contentful was built to integrate with the modern software stack. It offers a central hub for structured content, powerful management and delivery APIs, and a customizable web app that enable developers and content creators to ship their products faster.
Table of contents
- contentful-migration - content model migration tool
- Core Features
- Pre-requisites && Installation
- Usage
- ❗ Usage as CLI
- Documentation & References
- Configuration
- Chaining vs Object notation
migration- [
createContentType(id[, opts]): ContentType](#createcontenttypeid-opts--contenttypecontent-type) - [
editContentType(id[, opts]): ContentType](#editcontenttypeid-opts--contenttypecontent-type) deleteContentType(id)transformEntries(config)deriveLinkedEntries(config)
- [
context- Content type
- [
createField(id[, opts]): Field](#createfieldid-opts--fieldfield) - [
editField(id[, opts]): Field](#editfieldid-opts--fieldfield) deleteField(id): voidchangeFieldId (currentId, newId): voidchangeEditorInterface (fieldId, widgetId[, settings]): voidresetEditorInterface (fieldId): voidcopyEditorInterface (sourceFieldId, destinationFieldId): void
- [
- Field
- Validation errors
- Example migrations
- Writing Migrations in Typescript
- Troubleshooting
- Reach out to us
- Get involved
- License
- Code of Conduct
- Content type
- Edit Content type
- Create a Content type
- Entries
- Tranform Entries for a Given Content type
- Derives a new entry and sets up a reference to it on the source entry
- Fields
- Create a field
- Edit a field
- Delete a field
- Rename a field
- Change editorInterface
- Reset editorInterface
- Copy editorInterface
- Move field
- node.js 8.x
npm install contentful-migrationWe moved the CLI version of this tool into our Contentful CLI. This allows our users to use and install only one single CLI tool to get the full Contentful experience.
Please have a look at the Contentful CLI migration command documentation to learn more about how to use this as command line tool.
const runMigration = require('contentful-migration/built/bin/cli').runMigration
const options = {
filePath: '<migration-file-path>',
spaceId: '<space-id>',
accessToken: '<access-token>'
}
runMigration(options)
.then(() => console.log('Migration Done!'))
.catch((e) => console.error)In your migration description file, export a function that accepts the migration object as its argument. For example:
module.exports = function (migration, context) {
const dog = migration.createContentType('dog');
const name = dog.createField('name');
name.type('Symbol').required(true);
};| Name | Default | Type | Description | Required |
|---|---|---|---|---|
| filePath | string | The path to the migration file | true | |
| spaceId | string | ID of the space to run the migration script on | true | |
| environmentId | 'master' |
string | ID of the environment within the space to run the | false |
| accessToken | string | The access token to use | true | |
| yes | false | boolean | Skips any confirmation before applying the migration,script | false |
All methods described below can be used in two flavors:
-
The chained approach:
const author = migration.createContentType('author') .name('Author') .description('Author of blog posts or pages')
-
The object approach:
const author = migration.createContentType('author', { name: 'Author', description: 'Author of blog posts or pages' })
While both approaches work, it is recommended to use the chained approach since validation errors will display context information whenever an error is detected, along with a line number. The object notation will lead the validation error to only show the line where the object is described, whereas the chained notation will show precisely where the error is located.
The main interface for creating and editing content types.
createContentType(id[, opts]) : ContentType
Creates a content type with provided id and returns a reference to the newly created content type.
id : string – The ID of the content type.
opts : Object – Content type definition, with the following options:
name : string– Name of the content type.description : string– Description of the content type.displayField : string– ID of the field to use as the display field for the content type.
editContentType(id[, opts]) : ContentType
Edits an existing content type of provided id and returns a reference to the content type.
Uses the same options as createContentType.
Deletes the content type with the provided id and returns undefined. Note that the content type must not have any entries.
For the given content type, transforms all its entries according to the user-provided transformEntryForLocale function. For each entry, the CLI will call this function once per locale in the space, passing in the from fields and the locale as arguments.
The transform function is expected to return an object with the desired target fields. If it returns undefined, this entry locale will be left untouched.
config : Object – Content transformation definition, with the following properties:
contentType : string(required) – Content type IDfrom : array(required) – Array of the source field IDsto : array(required) – Array of the target field IDstransformEntryForLocale : function (fields, locale): object(required) – Transformation function to be applied.fieldsis an object containing each of thefromfields. Each field will contain their current localized values (i.e.from == {myField: {'en-US': 'my field value'}})localeone of the locales in the space being transformed The return value must be an object with the same keys as specified into. Their values will be written to the respective entry fields for the current locale (i.e.{nameField: 'myNewValue'}). If it returnsundefined, this the values for this locale on the entry will be left untouched.
shouldPublish : boolean(optional) – Iftrue, the transformed entries will be published. Iffalse, both will remain in draft state (defaulttrue)
migration.transformEntries({
contentType: 'newsArticle',
from: ['author', 'authorCity'],
to: ['byline'],
transformEntryForLocale: function (fromFields, currentLocale) {
if (currentLocale === 'de-DE') {
return;
}
const newByline = `${fromFields.author[currentLocale]} ${fromFields.authorCity[currentLocale]}`;
return { byline: newByline };
}
});For the complete version, please refer to this example.
For each entry of the given content type (source entry), derives a new entry and sets up a reference to it on the source entry. The content of the new entry is generated by the user-provided deriveEntryForLocale function.
For each source entry, this function will be called as many times as there are locales in the space. Each time, it will be called with the from fields and one of the locales as arguments.
The derive function is expected to return an object with the desired target fields. If it returns undefined, the new entry will have no values for the current locale.
config : Object – Entry derivation definition, with the following properties:
-
contentType : string(required) – Source content type ID -
derivedContentType : string(required) – Target content type ID -
from : array(required) – Array of the source field IDs -
toReferenceField : string(required) – ID of the field on the source content type in which to insert the reference -
derivedFields : array(required) – Array of the field IDs on the target content type -
identityKey: function (fields): string(required) - Called once per source entry. Returns the ID used for the derived entry, which is also used for de-duplication so that multiple source entries can link to the same derived entry.fieldsis an object containing each of thefromfields. Each field will contain their current localized values (i.e.fields == {myField: {'en-US': 'my field value'}})
-
deriveEntryForLocale : function (fields, locale): object(required) – Function that generates the field values for the derived entry.fieldsis an object containing each of thefromfields. Each field will contain their current localized values (i.e.fields == {myField: {'en-US': 'my field value'}})localeone of the locales in the space being transformed
The return value must be an object with the same keys as specified in
derivedFields. Their values will be written to the respective new entry fields for the current locale (i.e.{nameField: 'myNewValue'}) -
shouldPublish : boolean(optional) – Iftrue, both the source and the derived entries will be published. Iffalse, both will remain in draft state (defaulttrue)
migration.deriveLinkedEntries({
contentType: 'dog',
derivedContentType: 'owner',
from: ['owner'],
toReferenceField: 'ownerRef',
derivedFields: ['firstName', 'lastName'],
identityKey: async (fromFields) => {
return fromFields.owner['en-US'].toLowerCase().replace(' ', '-');
},
shouldPublish: true,
deriveEntryForLocale: async (inputFields, locale) => {
if (locale !== 'en-US') {
return;
}
const [firstName, lastName] = inputFields.owner[locale].split(' ');
return {
firstName,
lastName
};
}
});For the complete version of this migration, please refer to this example.
For the given (source) content type, transforms all its entries according to the user-provided transformEntryForLocale function into a new entry of a specific different (target) content type. For each entry, the CLI will call the function transformEntryForLocale once per locale in the space, passing in the from fields and the locale as arguments. The transform function is expected to return an object with the desired target fields. If it returns undefined, this entry locale will be left untouched.
config : Object – Content transformation definition, with the following properties:
sourceContentType : string(required) – Content type ID of source entriestargetContentType : string(required) – Targeted Content type IDfrom : array(optional) – Array of the source field IDs, returns complete list of fields if not configuredidentityKey: function (fields): string(required) - Function to create a new entry ID for the target entryshouldPublish : bool | 'preserve'(optional) – Flag that specifies publishing of target entries,preservewill keep current states of the source entries (defaultfalse)updateReferences : bool(optional) – Flag that specifies if linking entries should be updated with target entries (defaultfalse)removeOldEntries : bool(optional) – Flag that specifies if source entries should be deleted (defaultfalse)transformEntryForLocale : function (fields, locale): object(required) – Transformation function to be applied.fieldsis an object containing each of thefromfields. Each field will contain their current localized values (i.e.from == {myField: {'en-US': 'my field value'}})localeone of the locales in the space being transformed The return value must be an object with the same keys as specified in thetargetContentType. Their values will be written to the respective entry fields for the current locale (i.e.{nameField: 'myNewValue'}). If it returnsundefined, this the values for this locale on the entry will be left untouched.
const MurmurHash3 = require('imurmurhash');
migration.transformEntriesToType({
sourceContentType: 'dog',
targetContentType: 'copycat',
from: ['woofs'],
shouldPublish: false,
updateReferences: false,
removeOldEntries: false,
identityKey: function (fields) {
const value = fields.woofs['en-US'].toString();
return MurmurHash3(value).result().toString();
},
transformEntryForLocale: function (fromFields, currentLocale) {
return {
woofs: `copy - ${fromFields.woofs[currentLocale]}`
};
}
});For the complete version of this migration, please refer to this example.
There may be cases where you want to use Contentful API features that are not supported by the migration object. For these cases you have access to the internal configuration of the running migration in a context object.
module.exports = function (migration, { makeRequest, spaceId, accessToken }) {
const contentType = await makeRequest({
method: 'GET',
url: `/content_types?sys.id[in]=foo`
});
const anyOtherTool = new AnyOtherTool({ spaceId, accessToken })
};The function used by the migration object to talk to the Contentful Management API. This can be useful if you want to use API features that may not be supported by the migration object.
config : Object - Configuration for the request based on the Contentful management SDK
method:string– HTTP methodurl:string- HTTP endpoint
module.exports = function (migration, { makeRequest }) {
const contentType = await makeRequest({
method: 'GET',
url: `/content_types?sys.id[in]=foo`
})
};The space ID that was set for the current migration.
The access token that was set for the current migration.
For a comprehensive guide to content modelling, please refer to this guide.
createField(id[, opts]) : Field
Creates a field with provided id.
id : string – The ID of the field.
opts : Object – Field definition, with the following options:
-
name : string(required) – Field name. -
type : string(required) – Field type, amongst the following values:Symbol(Short text)Text(Long text)IntegerNumberDateBooleanObjectLocationRichTextArray(requiresitems)Link(requireslinkType)
-
items : Object(required for type 'Array') – Defines the items of an Array field. Example:items: { type: 'Link', linkType: 'Entry', validations: [ { linkContentType: [ 'my-content-type' ] } ] }
-
linkType : string(required for type 'Link') – Type of the referenced entry. Can take the same values as the ones listed fortypeabove. -
required : boolean– Sets the field as required. -
validations : Array– Validations for the field. Example:validations: [ { in: [ 'Web', 'iOS', 'Android' ] } ]
See The CMA documentation for the list of available validations.
-
localized : boolean– Sets the field as localized. -
disabled : boolean– Sets the field as disabled, hence not editable by authors. -
omitted : boolean– Sets the field as omitted, hence not sent in response. -
deleted : boolean– Sets the field as deleted. Requires to have beenomittedfirst. You may prefer using thedeleteFieldmethod.
editField(id[, opts]) : Field
Edits the field of provided id.
id : string – The ID of the field to delete.
opts : Object – Same as createField listed above.
Shorthand method to omit a field, publish its content type, and then delete the field. This implies that associated content for the field will be lost.
id : string – The ID of the field to delete.
Changes the field's ID.
currentId : string – The current ID of the field.
newId : string – The new ID for the field.
Move the field (position of the field in the web editor)
id: string - The ID of the field to move
.moveField(id) returns a movable field type which must be called with a direction function:
.toTheTop().toTheBottom().beforeField(fieldId).afterField(fieldId)
Example:
module.exports = function (migration) {
const food = migration.editContentType('food');
food.createField('calories')
.type('Number')
.name('How many calories does it have?');
food.createField('sugar')
.type('Number')
.name('Amount of sugar');
food.createField('vegan')
.type('Boolean')
.name('Vegan friendly');
food.createField('producer')
.type('Symbol')
.name('Food producer');
food.createField('gmo')
.type('Boolean')
.name('Genetically modified food');
food.moveField('calories').toTheTop();
food.moveField('sugar').toTheBottom();
food.moveField('producer').beforeField('vegan');
food.moveField('gmo').afterField('vegan');
};
Changes the editor interface of given field's ID.
fieldId : string – The ID of the field.
widgetId : string – The new widget ID for the field. See the editor interface documentation for a list of available widgets.
settings : Object – Widget settings, with the following options:
helpText : string– This help text will show up below the field.trueLabel : string(only for fields of type boolean) – Shows this text next to the radio button that sets this value totrue. Defaults to “Yes”.falseLabel : string(only for fields of type boolean) – Shows this text next to the radio button that sets this value tofalse. Defaults to “No”.stars : number(only for fields of type rating) – Number of stars to select from. Defaults to 5.format : string(only for fields of type datePicker) – One of “dateonly”, “time”, “timeZ” (default). Specifies whether to show the clock and/or timezone inputs.ampm : string(only for fields of type datePicker) – Specifies which type of clock to use. Must be one of the strings “12” or “24” (default).bulkEditing : boolean(only for fields of type Array) – Specifies whether bulk editing of linked entries is possible.
fieldId : string – The ID of the field.
sourceFieldId : string – The ID of the field to copy the editorinterface setting from.
destinationFieldId : string – The ID of the field to apply the copied editorinterface setting to.
The field object has the same methods as the properties listed in the ContentType.createField method.
You can learn more from the possible validation errors here.
You can check out the examples to learn more about the migrations DSL. Each example file is prefixed with a sequence number, specifying the order in which you're supposed to run the migrations, as follows:
const runMigration = require('contentful-migration/built/bin/cli').runMigration
const options = {
spaceId: '<space-id>',
accessToken: '<access-token>',
yes: true
}
const migrations = async () => {
await runMigration({...options, ...{filePath: '01-angry-dog.js'}})
await runMigration({...options, ...{filePath: '02-friendly-dog.js'}})
await runMigration({...options, ...{filePath: '03-long-example.js'}})
await runMigration({...options, ...{filePath: '04-steps-errors.js'}})
await runMigration({...options, ...{filePath: '05-plan-errors.js'}})
await runMigration({...options, ...{filePath: '06-delete-field.js'}})
await runMigration({...options, ...{filePath: '07-display-field.js'}})
}
migrations()You can use Typescript to write your migration files using ts-node! First npm install --save ts-node typescript,
then run your migration with ts-node:
node_modules/.bin/ts-node node_modules/.bin/contentful-migration -s $CONTENTFUL_SPACE_ID -a $CONTENTFUL_MANAGEMENT_TOKEN my_migration.ts
An example Typescript migration:
import { MigrationFunction } from 'contentful-migration'
// typecast to 'MigrationFunction' to ensure you get type hints in your editor
export = function (migration, { makeRequest, spaceId, accessToken }) {
const dog = migration.createContentType('dog', {
name: 'Dog'
})
const name = dog.createField('name')
name.name('Name')
.type('Symbol')
.required(true)
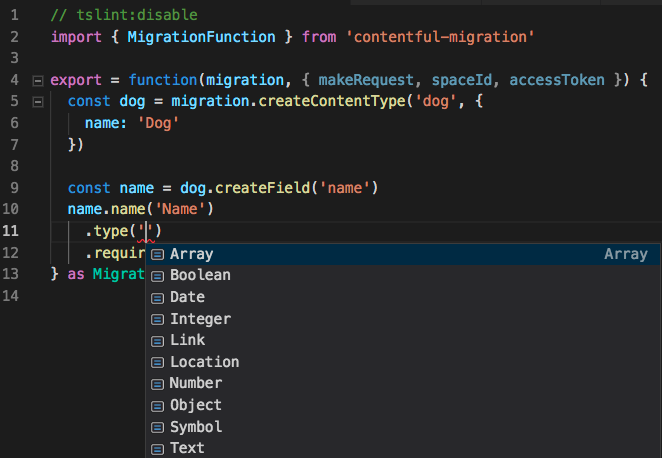
} as MigrationFunctionHere's how it looks inside VS Code:
- Unable to connect to Contentful through your Proxy? Try to set the
rawProxyoption totrue.
runMigration({
proxy: 'https://cat:[email protected]:1234',
rawProxy: true,
...
})- File an issue here on GitHub:
. Make sure to remove any credential from your code before sharing it.
We appreciate any help on our repositories. For more details about how to contribute see our CONTRIBUTING.md document.
This repository is published under the MIT license.
We want to provide a safe, inclusive, welcoming, and harassment-free space and experience for all participants, regardless of gender identity and expression, sexual orientation, disability, physical appearance, socioeconomic status, body size, ethnicity, nationality, level of experience, age, religion (or lack thereof), or other identity markers.