Notice this fork keeps the original license. So you need to have license to use vaadin-rich-text-editor.
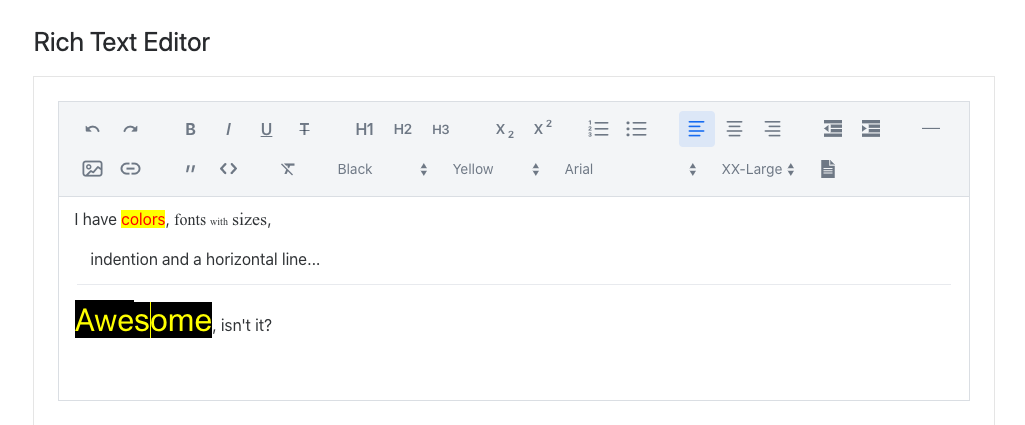
This is my custom version of vaadin-rich-text-editor. It adds following features:
- Font size/family/color/background pickers
- Horizontal line support
- Indentation and list support enabled
- Additional server side handled toolbar buttons
- Link dialog can be handled on server side (confirm-dialog is limited and hard to theme)
- Toolbar can be modified (unwanted buttons hidden)
- Adds missing focusing and selecting features
This project is still written with Polymer 2, and using Bower. This mode can be used when developing it. Notice that this is planned to be released as Polymer 3 / NPM, and next section covers that
npm install
Bower install might offer versions for dependencies. Select 1.5.0 for vaadin-lumo-styles.
bower install
npm start
These steps will get demo app running. Add /demo to end of URL to see the demo page.
This guide is to get a local Polymer 3 / NPM version, that can be used to test it with alump-vaadin-rich-text-editor-flow.
npm install -g polymer-modulizer npm iinstal -g magi-cli npm install -g husky
Just make sure you have updated naming and versioning on these files before running the following steps. package.json will get replaced, but naming and versioning will be kept.
As this project is/was originally done with bower / Polymer 2, it has to be converted to npm and Polymer 3 before npm package can be create. Following steps will convert the project. Notice that it will create commit and radically change the project setup. To return back to initial state, just stash, and reset HEAD~1 and clean -f the changes with git.
Notice that bower install is ran multiple times, and it might ask for dependency versions to use. For vaadin-lumo-styles select the version defined above.
rm -fr bower_components node_modules && bower i && magi p3-convert --out . --import-style=name npm install
polymer serve --npm --module-resolution=node --port=3000 -H 127.0.0.1 --open
This step assumes you have updated the package info to point to your personal NPM repository naming. Also make sure your version is correct.
npm publish --access=public
Repository for flow parts: github.com/alump/alump-vaadin-rich-text-editor-flow
Use no-verify, I haven't spent time making sure verify steps work
git commit --no-verify
- Remove tooltip from dataentry as it causes issues
- Allow to define tools offered on toolbar
- Optional API to have custom link edit/add handling
- Missing focus, select and blur methods added
- Minor bug fixes (mainly event handling)
- Upgrade dependendencies to Vaadin 14.2
- Emit value change event after adding data entry (to help flow API)
- Adding index option to data entry method to make sure it will get right location event after the server round trip.
- Add white space before data entry if at index 0: Quill Bug: slab/quill#3045
- Fix typo in I18N key
- Add selection lenght value to server-button-clicked even for future use
- alump3: Convert data entry to inline element to not break blocks
- alump2: Adjusted dependendencies to be more strict on versions
- alump1: First try
Live Demo ↗ | API documentation ↗
<vaadin-rich-text-editor> is a Web Component providing rich text editor functionality, part of the Vaadin components.
<vaadin-rich-text-editor>
...
</vaadin-rich-text-editor>The Vaadin components are distributed as Bower and npm packages. Please note that the version range is the same, as the API has not changed. You should not mix Bower and npm versions in the same application, though.
Unlike the official Polymer Elements, the converted Polymer 3 compatible Vaadin components are only published on npm, not pushed to GitHub repositories.
Install vaadin-rich-text-editor:
bower i vaadin/vaadin-rich-text-editor --saveOnce installed, import it in your application:
<link rel="import" href="bower_components/vaadin-rich-text-editor/vaadin-rich-text-editor.html">Install vaadin-rich-text-editor:
npm i @vaadin/vaadin-rich-text-editor --saveOnce installed, import it in your application:
import '@vaadin/vaadin-rich-text-editor/vaadin-rich-text-editor.js';Vaadin components use the Lumo theme by default.
To use the Material theme, import the correspondent file from the theme/material folder.
-
The component with the Lumo theme:
theme/lumo/vaadin-rich-text-editor.html -
The component with the Material theme:
theme/material/vaadin-rich-text-editor.html -
Alias for
theme/lumo/vaadin-rich-text-editor.html:vaadin-rich-text-editor.html
-
Fork the
vaadin-rich-text-editorrepository and clone it locally. -
When in the
vaadin-rich-text-editordirectory, runnpm installand thenbower installto install dependencies. -
Make sure you have polymer-cli installed globally:
npm i -g polymer-cli. -
Run
npm start, browser will automatically open the component API documentation. -
You can also open demo or in-browser tests by adding demo or test to the URL, for example:
- http://127.0.0.1:3000/components/vaadin-rich-text-editor/demo
- http://127.0.0.1:3000/components/vaadin-rich-text-editor/test
- When in the
vaadin-rich-text-editordirectory, runpolymer test
We are using ESLint for linting JavaScript code. You can check if your code is following our standards by running npm run lint, which will automatically lint all .js files as well as JavaScript snippets inside .html files.
Cross-browser Testing Platform and Open Source <3 Provided by Sauce Labs.
To contribute to the component, please read the guideline first.
Commercial Vaadin Add-on License version 3 (CVALv3). For license terms, see LICENSE.
Vaadin collects development time usage statistics to improve this product. For details and to opt-out, see https://github.com/vaadin/vaadin-usage-statistics.