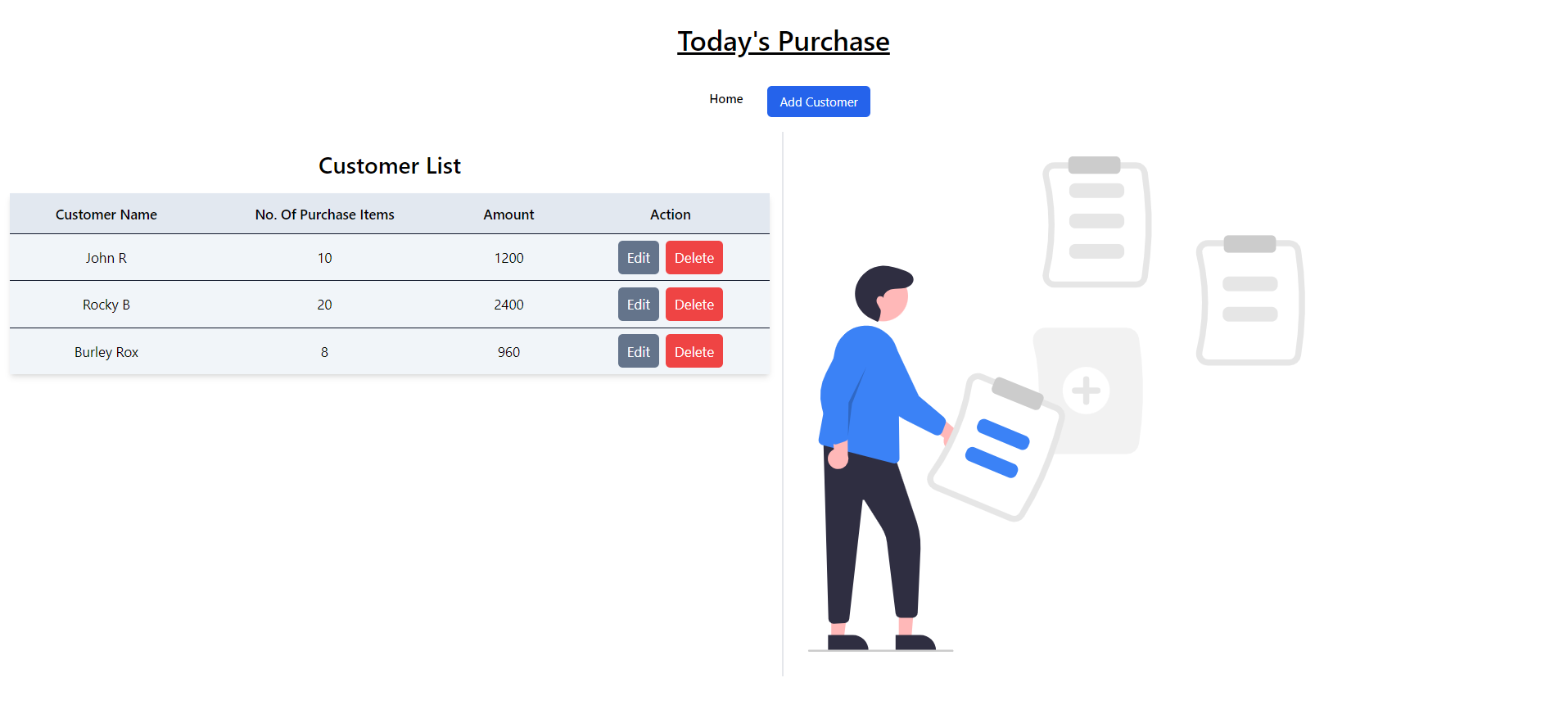
My Shop App is a React application built with Vite, designed to help shop owners manage their customers purchase records. The app allows viewing, adding, editing, and deleting customer records, with details displayed in an interactive and user-friendly interface.
- View Customers: List all customers with their purchase count and total amount spent.
- Add Customer: Add new customer records including the number of items purchased and the total amount spent.
- Edit Customer: Update the details of existing customer records.
- Delete Customer: Remove customer records with a confirmation prompt.
- Customer Details: Display the selected customer details in a Card.
- Vite: Fast and efficient build tool for modern web projects.
- React: Library for building user interfaces.
- React Router DOM: For routing and navigation.
- TailwindCSS: Utility-first CSS framework for styling.
- Redux Toolkit: For state management.
my-shop/
|
├── src/
| ├── assets/
│ | ├── hero.svg
│ ├── components/
│ │ ├── AddCustomer.jsx
│ │ ├── CustomerDetails.jsx
| | ├── CustomerList.jsx
| | ├── Hero.jsx
│ ├── features/
│ │ ├── customerSlice.jsx
│ ├── routes/
│ │ ├── root.jsx
│ ├── store/
│ │ ├── store.js
│ ├── App.jsx
│ ├── index.css
│ ├── main.jsx
├── index.html
├── package.json
├── package-lock.json
├── postcss.config.js
├── README.md
├── tailwind.config.js
├── vite.config.js
-
Clone the repository:
git clone [email protected]:amarphule/my-shop.git cd my-shop
-
Install dependencies:
npm install
-
Run the app:
npm run dev
- Viewing Customers: The main screen lists all customers with their names, number of purchases, and the total amount spent.
- Adding a Customer: Click on the "Add Customer" button, fill in the details in the form, and click "Add Customer".
- Editing a Customer: Click the "Edit" button next to a customer’s record, update the details in the form, and click "Update Customer".
- Deleting a Customer: Click the "Delete" button next to a customer’s record, confirm the deletion in the prompt.
- Viewing Customer Details: Click on a customer’s record to view their details in the Customer Details section.
- App: The main component that contains the
CustomerListandHomeandAdd Customerbutton. - CustomerList: Displays the list of customers and provides options to view, edit or delete a customer.
- CustomerDetails: Displays the selected customer's details.
- AddCustomer: Form used to add and update customer.
- Hero: Hero svg image for empty section.
- Redux Toolkit: Used for managing the global state of the application, including the list of customers and the selected customer details.
- configureStore: used to store customer records globaly.
- createSlice: Defined in
actionsandreducerto handle adding, editing, deleting customers and to update the state based on the actions dispatched respectively.
- TailwindCSS: Utilized for responsive and utility-first CSS styling.
- Semantic HTML and ARIA roles are used to enhance accessibility.
- Keyboard navigation and focus management are implemented to ensure the app is usable by everyone.