forked from thi-ng/umbrella
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
feat(examples): add pixel-dither example
- Loading branch information
1 parent
3d9d807
commit 532e59f
Showing
10 changed files
with
252 additions
and
0 deletions.
There are no files selected for viewing
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,6 @@ | ||
| build | ||
| dev | ||
| node_modules | ||
| yarn.lock | ||
| !snowpack.config.js | ||
| !*.d.ts |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,15 @@ | ||
| # pixel-dither | ||
|
|
||
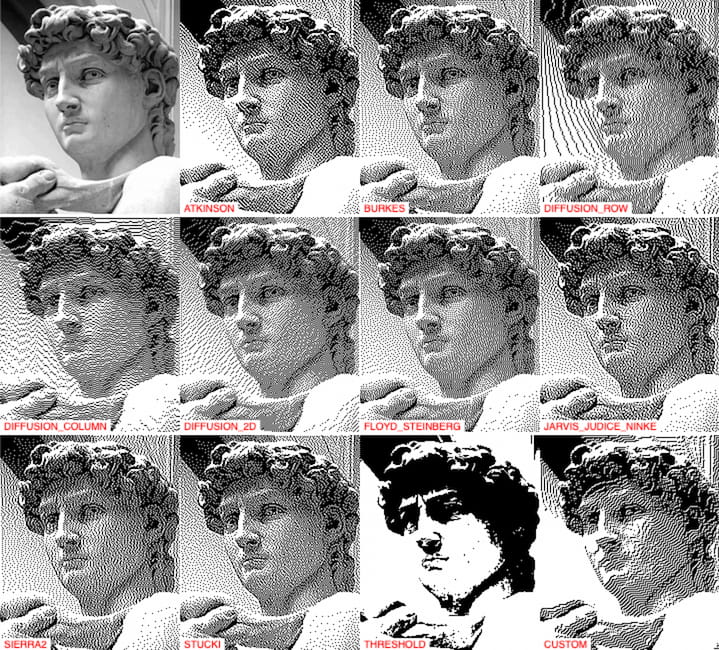
|  | ||
|
|
||
| [Live demo](http://demo.thi.ng/umbrella/pixel-dither/) | ||
|
|
||
| Please refer to the [example build instructions](https://github.com/thi-ng/umbrella/wiki/Example-build-instructions) on the wiki. | ||
|
|
||
| ## Authors | ||
|
|
||
| - Karsten Schmidt | ||
|
|
||
| ## License | ||
|
|
||
| © 2021 Karsten Schmidt // Apache Software License 2.0 |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,36 @@ | ||
| { | ||
| "name": "pixel-dither", | ||
| "version": "0.0.1", | ||
| "description": "Showcase of various dithering algorithms", | ||
| "repository": "https://github.com/thi-ng/umbrella", | ||
| "author": "Karsten Schmidt <[email protected]>", | ||
| "license": "Apache-2.0", | ||
| "scripts": { | ||
| "clean": "../../node_modules/.bin/rimraf build node_modules/.cache", | ||
| "start": "../../node_modules/.bin/snowpack dev --reload", | ||
| "build": "yarn clean && ../../node_modules/.bin/snowpack build" | ||
| }, | ||
| "devDependencies": { | ||
| "@types/snowpack-env": "^2.3.3" | ||
| }, | ||
| "dependencies": { | ||
| "@thi.ng/api": "latest", | ||
| "@thi.ng/pixel": "latest", | ||
| "@thi.ng/pixel-dither": "latest" | ||
| }, | ||
| "browserslist": [ | ||
| "last 3 Chrome versions" | ||
| ], | ||
| "browser": { | ||
| "process": false, | ||
| "setTimeout": false, | ||
| "util": false | ||
| }, | ||
| "thi.ng": { | ||
| "readme": [ | ||
| "pixel", | ||
| "pixel-dither" | ||
| ], | ||
| "screenshot": "examples/pixel-dither.jpg" | ||
| } | ||
| } |
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,43 @@ | ||
| <!DOCTYPE html> | ||
| <html lang="en"> | ||
| <head> | ||
| <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> | ||
| <meta name="viewport" content="width=device-width, initial-scale=1.0" /> | ||
| <meta http-equiv="X-UA-Compatible" content="ie=edge" /> | ||
| <title>pixel-dither</title> | ||
| <link | ||
| href="https://unpkg.com/tachyons@4/css/tachyons.min.css" | ||
| rel="stylesheet" | ||
| /> | ||
| <style></style> | ||
| <script | ||
| async | ||
| defer | ||
| data-domain="demo.thi.ng" | ||
| src="https://plausible.io/js/plausible.js" | ||
| ></script> | ||
| </head> | ||
| <body class="sans-serif"> | ||
| <div id="app"></div> | ||
| <div> | ||
| Photo by | ||
| <a | ||
| href="https://unsplash.com/@malcoo?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText" | ||
| >Tomáš Malík</a | ||
| > | ||
| on | ||
| <a | ||
| href="https://unsplash.com/s/photos/seiser-alm?utm_source=unsplash&utm_medium=referral&utm_content=creditCopyText" | ||
| >Unsplash</a | ||
| > | ||
| </div> | ||
| <div> | ||
| <a | ||
| class="link" | ||
| href="https://github.com/thi-ng/umbrella/tree/develop/examples/pixel-dither" | ||
| >Source code</a | ||
| > | ||
| </div> | ||
| <script type="module" src="/_dist_/index.js"></script> | ||
| </body> | ||
| </html> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,34 @@ | ||
| /** @type {import("snowpack").SnowpackUserConfig } */ | ||
| module.exports = { | ||
| mount: { | ||
| public: "/", | ||
| src: "/_dist_", | ||
| }, | ||
| plugins: [ | ||
| "@snowpack/plugin-typescript", | ||
| [ | ||
| "@snowpack/plugin-webpack", | ||
| { | ||
| extendConfig: (config) => { | ||
| config.node = false; | ||
| config.resolve = { | ||
| alias: { | ||
| process: false, | ||
| util: false, | ||
| }, | ||
| }; | ||
| return config; | ||
| }, | ||
| }, | ||
| ], | ||
| ], | ||
| packageOptions: { | ||
| source: "local", | ||
| types: true, | ||
| knownEntrypoints: ["tslib"], | ||
| }, | ||
| buildOptions: { | ||
| baseUrl: "/umbrella/pixel-dither", | ||
| }, | ||
| workspaceRoot: "../..", | ||
| }; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,59 @@ | ||
| import type { IObjectOf } from "@thi.ng/api"; | ||
| import { GRAY8 } from "@thi.ng/pixel"; | ||
| import { | ||
| ATKINSON, | ||
| BURKES, | ||
| DIFFUSION_2D, | ||
| DIFFUSION_COLUMN, | ||
| DIFFUSION_ROW, | ||
| ditherWith, | ||
| FLOYD_STEINBERG, | ||
| JARVIS_JUDICE_NINKE, | ||
| SIERRA2, | ||
| STUCKI, | ||
| THRESHOLD, | ||
| } from "@thi.ng/pixel-dither"; | ||
| import type { DitherKernel } from "@thi.ng/pixel-dither/api"; | ||
| import { canvas2d, imagePromise } from "@thi.ng/pixel/canvas"; | ||
| import { PackedBuffer, packedBufferFromImage } from "@thi.ng/pixel/packed"; | ||
|
|
||
| (async () => { | ||
| const img = await imagePromise("assets/michelangelo.png"); | ||
|
|
||
| const root = document.getElementById("app")!; | ||
| root.appendChild(img); | ||
|
|
||
| const processImage = ( | ||
| buf: PackedBuffer, | ||
| id: string, | ||
| kernel: DitherKernel | ||
| ) => { | ||
| const { canvas, ctx } = canvas2d(buf.width, buf.height, root); | ||
| ditherWith(kernel, buf.copy()).blitCanvas(canvas); | ||
| ctx.fillStyle = "white"; | ||
| ctx.fillRect(0, buf.height - 12, ctx.measureText(id).width + 8, 12); | ||
| ctx.fillStyle = "red"; | ||
| ctx.fillText(id, 4, buf.height - 2); | ||
| }; | ||
|
|
||
| const buf = packedBufferFromImage(img, GRAY8); | ||
|
|
||
| Object.entries(<IObjectOf<DitherKernel>>{ | ||
| ATKINSON: ATKINSON, | ||
| BURKES: BURKES, | ||
| DIFFUSION_ROW: DIFFUSION_ROW, | ||
| DIFFUSION_COLUMN: DIFFUSION_COLUMN, | ||
| DIFFUSION_2D: DIFFUSION_2D, | ||
| FLOYD_STEINBERG: FLOYD_STEINBERG, | ||
| JARVIS_JUDICE_NINKE: JARVIS_JUDICE_NINKE, | ||
| SIERRA2: SIERRA2, | ||
| STUCKI: STUCKI, | ||
| THRESHOLD: THRESHOLD, | ||
| CUSTOM: { | ||
| ox: [1], | ||
| oy: [1], | ||
| weights: [1], | ||
| shift: 1, | ||
| }, | ||
| }).forEach(([id, k]) => processImage(buf, id, k)); | ||
| })(); |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,51 @@ | ||
| /* Use this file to declare any custom file extensions for importing */ | ||
| /* Use this folder to also add/extend a package d.ts file, if needed. */ | ||
|
|
||
| /* CSS MODULES */ | ||
| declare module "*.module.css" { | ||
| const classes: { [key: string]: string }; | ||
| export default classes; | ||
| } | ||
| declare module "*.module.scss" { | ||
| const classes: { [key: string]: string }; | ||
| export default classes; | ||
| } | ||
| declare module "*.module.sass" { | ||
| const classes: { [key: string]: string }; | ||
| export default classes; | ||
| } | ||
| declare module "*.module.less" { | ||
| const classes: { [key: string]: string }; | ||
| export default classes; | ||
| } | ||
| declare module "*.module.styl" { | ||
| const classes: { [key: string]: string }; | ||
| export default classes; | ||
| } | ||
|
|
||
| /* CSS */ | ||
| declare module "*.css"; | ||
| declare module "*.scss"; | ||
| declare module "*.sass"; | ||
| declare module "*.less"; | ||
| declare module "*.styl"; | ||
|
|
||
| /* IMAGES */ | ||
| declare module "*.svg" { | ||
| const ref: string; | ||
| export default ref; | ||
| } | ||
| declare module "*.gif" { | ||
| const ref: string; | ||
| export default ref; | ||
| } | ||
| declare module "*.jpg" { | ||
| const ref: string; | ||
| export default ref; | ||
| } | ||
| declare module "*.png" { | ||
| const ref: string; | ||
| export default ref; | ||
| } | ||
|
|
||
| /* CUSTOM: ADD YOUR OWN HERE */ |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,8 @@ | ||
| { | ||
| "extends": "../tsconfig.json", | ||
| "include": ["src"], | ||
| "compilerOptions": { | ||
| "baseUrl": "./", | ||
| "paths": { "*": ["web_modules/.types/*"] } | ||
| } | ||
| } |