An Angular 2 chat app using Angular 2, RxJS, Webpack, TypeScript, Services, Injectables, Karma, Forms, SCSS, and tslint by the ng-book 2 team
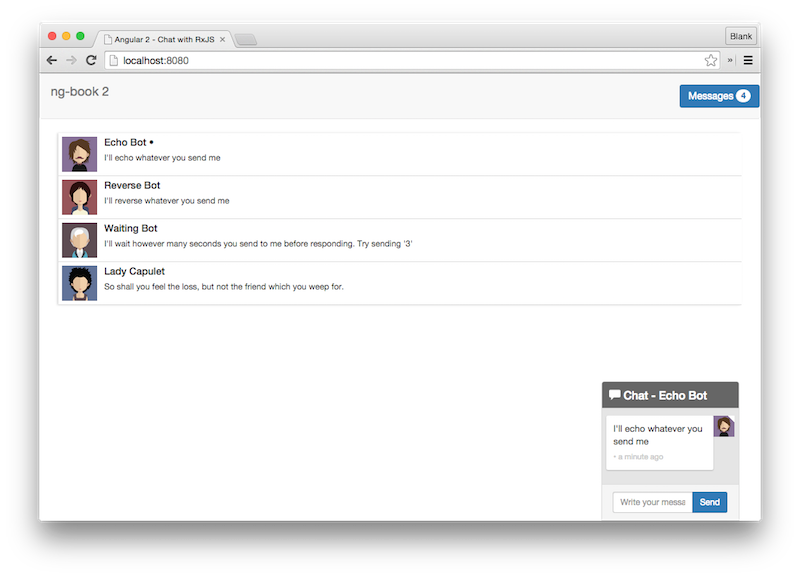
This repo shows an example chat application using RxJS and Angular 2. The goal is to show how to use the Observables data architecture pattern within Angular 2. It also features:
- Webpack configuration with TypeScript, Karma, SCSS, and tslint
- Writing async components that work with RxJS
- How to write injectable services in Angular 2
- And much more
Try the live demo here
# clone the repo
git clone https://github.com/ng-book/angular2-rxjs-chat.git
# change into the repo directory
cd angular2-rxjs-chat
# install
npm install
# run
npm run serverThen visit http://localhost:8080 in your browser.
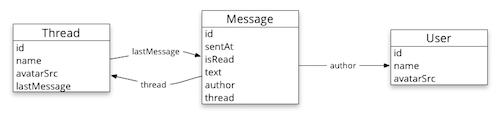
The app has three models:
Message- holds individual chat messagesThread- holds metadata for a group ofMessagesUser- holds data about an individual user
And there are three services, one for each model:
MessagesService- manages streams ofMessagesThreadsService- manages streams ofThreadsUserService- manages a stream of the currentUser
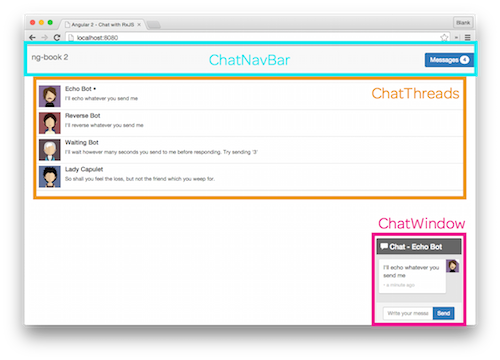
There are also three top-level components:
ChatNavBar- for the top navigation bar and unread messages countChatThreads- for our clickable list of threadsChatWindow- where we hold our current conversation
Each service publishes data as RxJS streams. The service clients subscribe to these streams to be notified of changes.
The MessagesService is the backbone of the application. All new messages are added to the newMessages stream and, more or less, all streams are derived from listening to newMessages. Even the Threads exposed by the ThreadsService are created by listening to the stream of Messages.
There are several other helpful streams that the services expose:
For example, the MessagesService exposes the messages stream which is a stream of the list of the all current messages. That is, messages emits an array for each record.
Similarly, the ThreadsService exposes a list of the chronologically-ordered threads in orderedThreads and so on.
Understanding how RxJS streams can be tricky, but this code is heavily commented. One strategy to grokking this code is to start at the components and see how they use the services. The other strategy is to get a copy of ng-book 2 where we explain each line in detail over ~60 pages.
This app implements a few simple chat bots. For instance:
- Echo bot
- Reversing bot
- Waiting bot
Here's an overview of how the files are laid out in this project:
angular2-rxjs-chat/
├── Makefile * Easy access to common tasks
├── README.md * This file
├── app/ * Where our application code is stored
│ ├── css/ * Contains our CSS and SCSS files
| |
│ ├── images/ * Stores app images
| |
│ ├── index.html * HTML entry point
| |
│ ├── ts/ * All of our TypeScript is here
| | |
│ │ ├── ChatExampleData.ts * Contains our bots and sample data
| | |
│ │ ├── app.ts * App entry point
| | |
│ │ ├── components/ * Components go here
| | | |
│ │ │ ├── ChatNavBar.ts * Nav Bar Component
│ │ │ ├── ChatThreads.ts * Threads Component
│ │ │ └── ChatWindow.ts * Chat Window Component
| | |
│ │ ├── models.ts * Our models go here
| | |
│ │ ├── services/ * Services here
| | | |
│ │ │ ├── MessagesService.ts * Manages our messages
│ │ │ ├── ThreadsService.ts * Exposes our threads
│ │ │ ├── UserService.ts * Manage our user
│ │ │ └── services.ts * Exports all services
| | |
│ │ └── util/ * Pipes and various utilities
| |
│ ├── typings/ * Self-managed type definitions here
| |
│ └── vendor.js * Vendor js requires for webpack
| |
├── karma.conf.js * Our unit testing configuration
├── package.json * Our javascript dependencies
├── test/ * Our tests go here
├── test.bundle.js * Some hacks to get TypeScript tests
├── tsconfig.json * Configures the TypeScript compiler
├── tsd.json * Configures tsd (type definitions packages)
├── tslint.json * Configures our TypeScript linter
├── typings/ * tsd managed typings
├── vendor/ * Various vendored code
└── webpack.config.js * Our Webpack configuration
Step 1: Install Node.js from the Node Website.
We recommend Node version 0.12 or above. You can check your node version by running this:
$ node -v
v0.12...Step 2: Install Dependencies
npm installnpm run serverThen visit http://localhost:8080 in your browser.
You can run the unit tests with:
npm run testThere are two big changes we plan to make to this repo:
Currently the bots are all client-side and there are no HTTP requests involved in the chats.
We will move the chat bots to a server and integrate API requests into this project once the Angular 2 HTTP client development has settled down.
Because we're using observables, we can improve the performance of these components by using ON_PUSH change detection. Again, once Angular 2 development stabilizes, we'll be making this change.
There are lots of other little things that need cleaned up such as:
- More tests
- Cleaning up the vendor scripts / typings
- Simplifying the unread messages count
If you'd like to contribute, feel free to submit a pull request and we'll likely merge it in.
If you're having trouble getting this project running, feel free to open an issue, join us on Gitter, or email us!

This repo was written and is maintained by the ng-book 2 team. In the book we talk about each line of code in this app and explain why it's there and how it works.
This app is only one of several apps we have in the book. If you're looking to learn Angular 2, there's no faster way than by spending a few hours with ng-book 2.