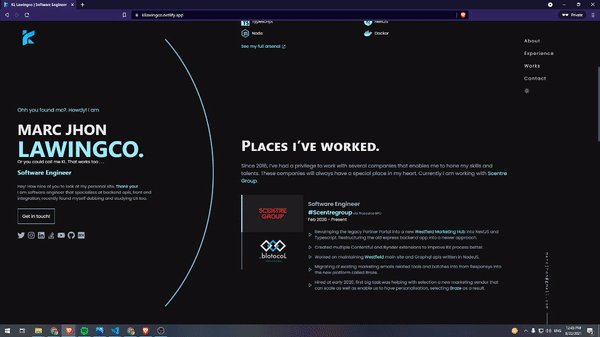
Hey there! KL here. This is a v2 of my portfolio site, a complete rewrite from v1 which is shamefully a template I edited a bit back on 2018. I wanted to try out what I can do on my own in regards to UI and UX design so I reckon why not start with my porfolio.
This is written in Typescript using Next.js, as a SSG tool. It utilizes ChakraUI as well as Framer Motion for animations.
This contains bits of my details. In future I am planning to get this to cater my own blog too but for now will use dev.to links.
Site is Currently deployed at Netlify's Free tier .
Build Status
This is just a Next.js project bootstrapped with create-next-app.
Please use atleast Node v12, but the recommended version is Node v14 LTS. There's a .nvmrc, you can run nvm use if you have nvm installed.
This project heavily favors yarn over npm.
So to set things up you need to run
yarn installor just
yarnThen to run the development server:
yarn devand it should open at
Nothing special, its setup at Netlify end (in other words: no netlify.toml), just merge a feat branch to master branch and you're good.
Logo and Avatar are made by my friend : KojiroArt.
Please check him out at his twitter account.
And of course Made with Love and ☕
KL