| Sponsored by |
|
Explorer is a simple and easily customizable blockchain explorer generation tool. The standard Block explorer comes as a single Docker image and custom Block explorers can be created using a CLI tool.
- 🖥 View latest Blocks & Transactions
- ⚡️ Simple, Powerful, & Intuitive API
- 🐙 Customizable React Frontend
- 🐥 Customizable Block explorer Koa server
- 🐳 Use as Docker Image
- Requirements
- Node
- Docker
- Getting Started
- Using Docker Image
- Simple
docker-compose.ymlexample (without config.json) docker-compose.ymlexample (with config.json)config.jsonexample
- Simple
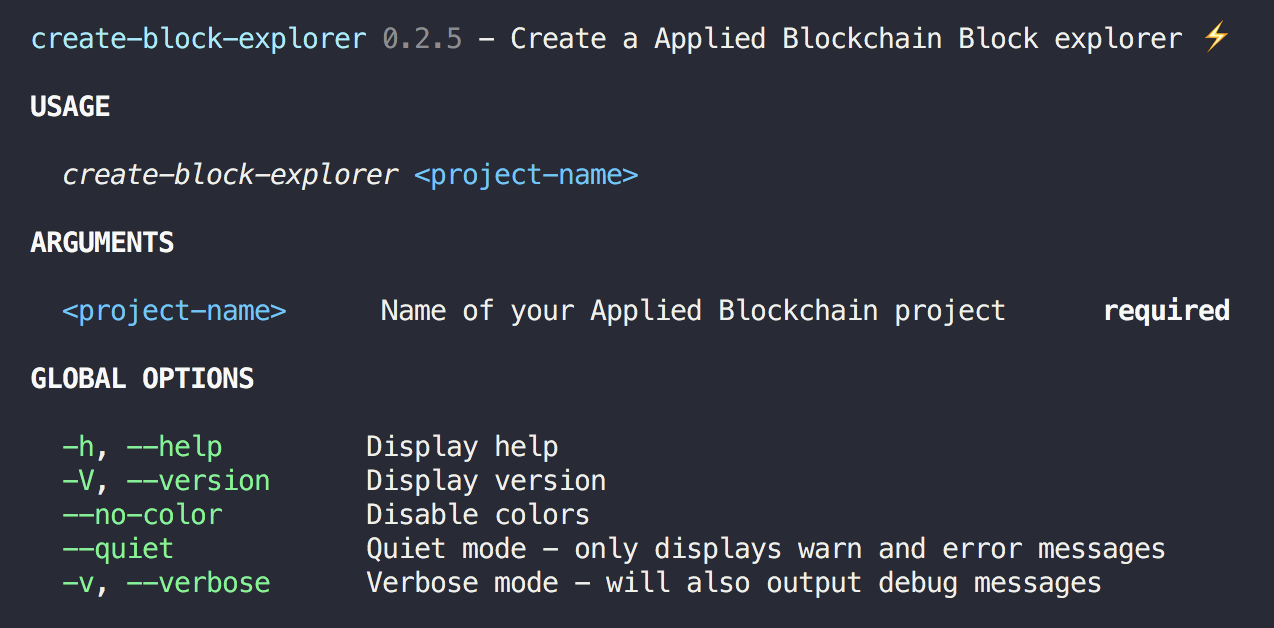
create-block-explorer- Usage
- Scripts
- Using Docker Image
- Browser Support
- Modules
block-explorer-server- Installation
- Usage
createServer()options- Server routes
block-explorer-client- Installation
- Usage
createApp()options
- Examples
- Repositories
- Contributors
- License
The Block explorer requires Node.js and npm (npm comes prebundled with node) for development. The source code for the server is written in ES2015+ so Node.js V8+ is recommended. Node.js version can be checked using the node -v CLI command.
Docker installation is not required for development but can be useful for running the production app locally.
If the Block explorer does not require customization then the Docker image can be used to run the Block explorer with ease. An optional config file can be used to display extra information for transactions sent to a deployed contract. This includes method parameters with values and event logs. The config file has contract (ABI, deployments) and addressbook entries.
block-explorer/
├── config.json
└── docker-compose.yml
version: '3'
services:
explorer:
image: appliedblockchain/b-explorer
ports:
- 3000:3000
environment:
- ETHEREUM_JSONRPC_ENDPOINT=http://network.project.com:8545/version: '3'
services:
explorer:
container_name: explorer
image: appliedblockchain/b-explorer
volumes:
- ${PWD}/config.json:/home/explorer/app/config.json:ro
ports:
- 3000:3000
environment:
- ETHEREUM_JSONRPC_ENDPOINT=http://parity:8545/
- CONFIG_FILE_PATH=/home/explorer/app/config.jsonNOTE: All addresses must be checksummed
{
"contracts": {
":Foo": {
"name": "Foo",
"abi": [],
"deployments": [
{ "address": "6b62d428eebde5e452ffa997d7be34709bbaa6ae4ca1d74b5c2310c952903b59" }
]
}
},
"addressBook": {
"108d65fdbe2baf0eaeb3f1755af8a96614c914d453e92d915284175360ce7027": "Bob"
}
}Verify that you have docker-compose installed using the docker-compose -v command
> docker-compose up
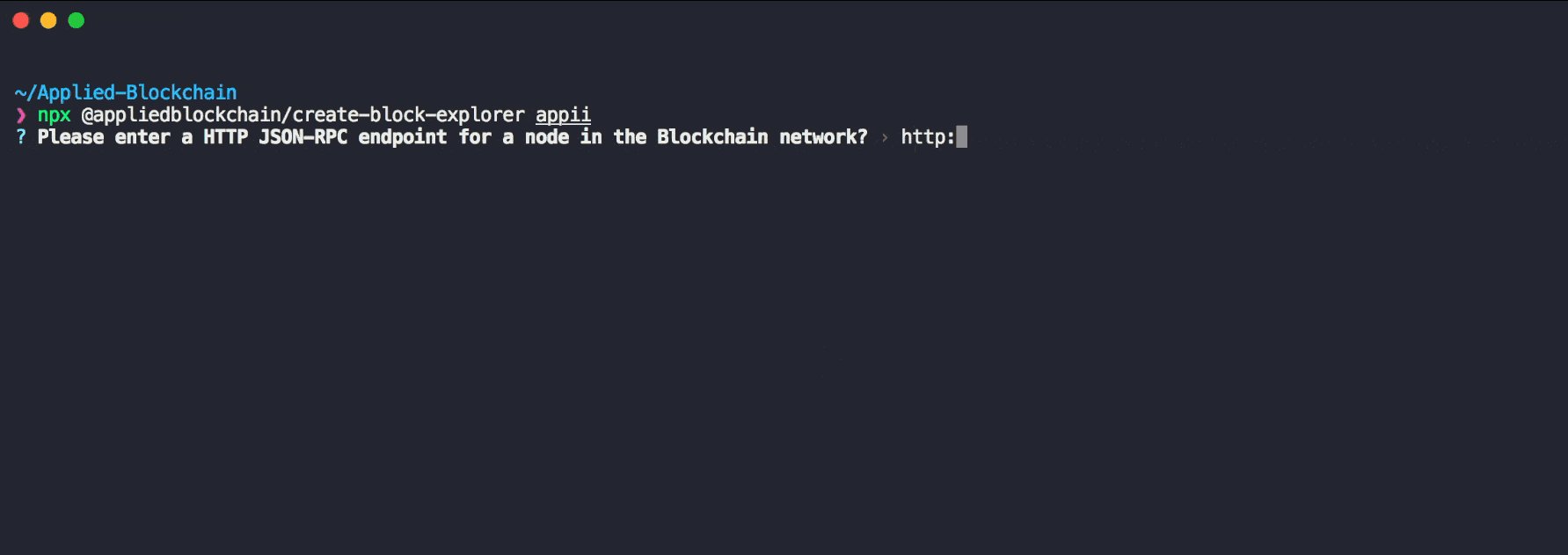
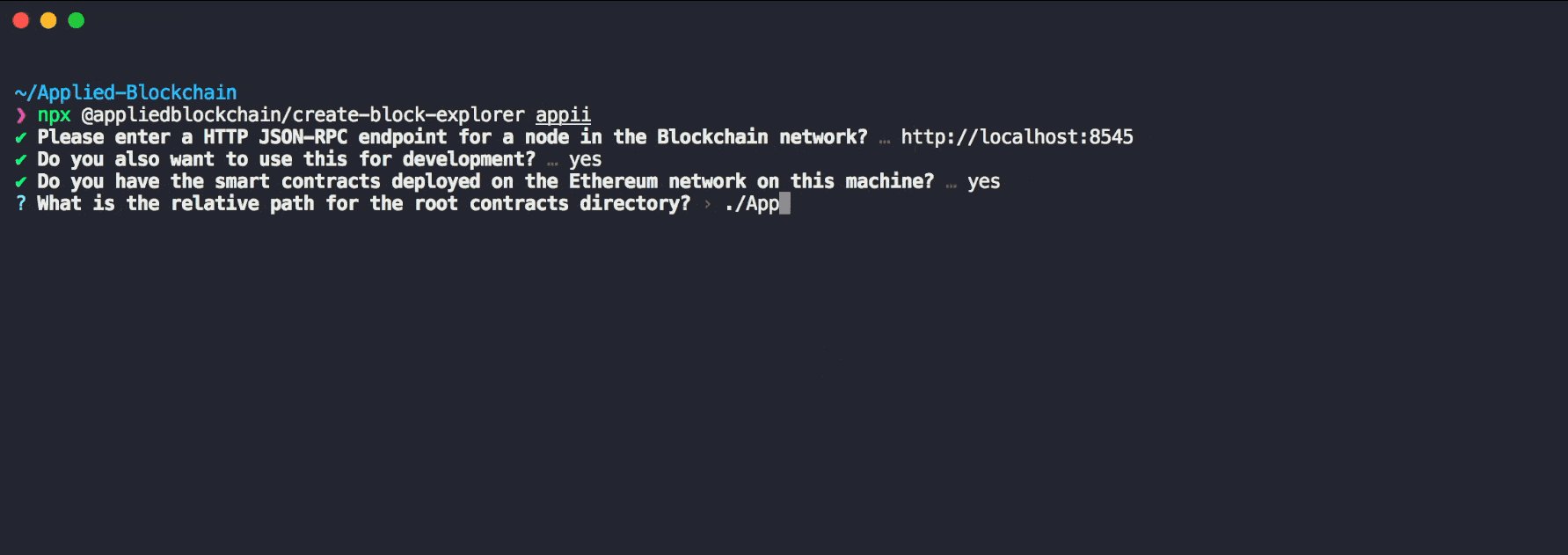
create-block-explorer is the quickest way to get started with creating a Block explorer with customization. The CLI tool can read all your contracts and create the right config.json file for the explorer. Please refer to the document for appliedblockchain/block-explorer-server and appliedblockchain/block-explorer-client for components that can be configured.
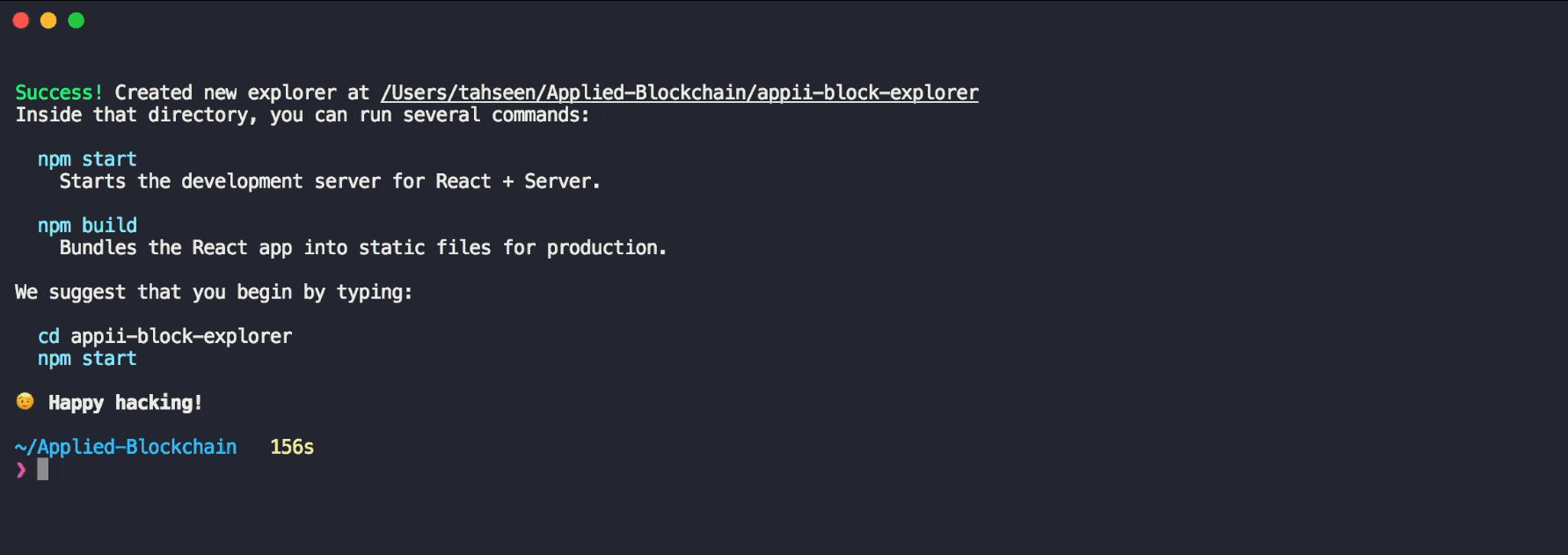
> npx @appliedblockchain/create-block-explorer appiiappii-block-explorer/
├── .circleci/
│ └── config.yml
├── .editorconfig
├── .gitignore
├── .nvmrc
├── Dockerfile
├── README.md
├── config.json
├── package-lock.json
├── package.json
├── public/
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
├── server.js
└── src/
└── index.js
npm start: Starts the development server for React frontend and Koa api.npm run start:api: Starts the development server for Koa api.npm run start:client: Starts the development server for React frontend.npm run build: Builds the production static files for React frontend.
At present, we aim to support the last two versions of the following browsers:
 |
 |
 |
 |
 |
 |
| ✔️ | ✔️ | ✖️ | ✔️ | ✔️ | ✔️ |
> npm install @appliedblockchain/block-explorer-serverimport { createServer } from '@appliedblockchain/block-explorer-server'
/** Koa server */
const server = createServer({ /* options */ })
server.listen(3000)| Option | Type | Default Value | Description |
prefix |
String | false |
Creates a Koa server instance where all the API routes are prefixed with the given prefix value. |
ethereumJsonRPC |
String | 'http://localhost:8546' |
HTTP JSON-RPC endpoint for a node on the ethereum based network. |
networkConfigPath |
String | path.resolve('./config.json') |
Path to the config.json file used by the standard handler to get contract information. |
useStandardHandler |
Boolean | true |
Toggle standard handler use. |
txHandler |
Function | null |
Customise the output of /transactions/:txHash route. |
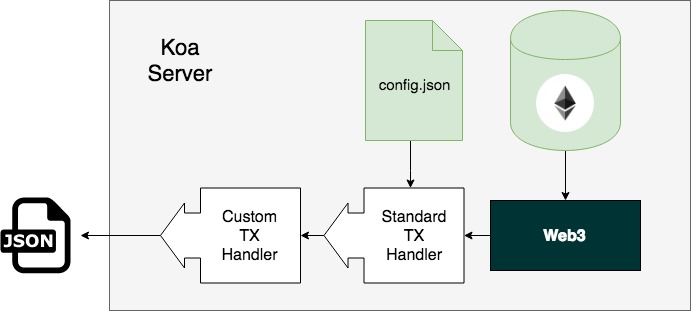
/transactions/transactions/:txHash/blocks/blocks/:number
> npm install @appliedblockchain/block-explorer-clientimport React from 'react'
import { render } from 'react-dom'
import { createApp } from '@appliedblockchain/block-explorer-client'
/** Block explorer styling */
import '@appliedblockchain/block-explorer-client/index.scss'
const App = createApp({ /* options */ })
render(<App />, document.querySelector('#root'))| Option | Type | Default Value | Description |
navbar |
Function |
@appliedblockchain/block-explorer-client/components/Navbar
|
React presentational component to render the navbar. |
homepage |
Function |
@appliedblockchain/block-explorer-client/components/HomeView
|
React presentational component to render the home page. |
blockPage |
Function |
@appliedblockchain/block-explorer-client/components/BlockView
|
React presentational component to render the view block page. |
transactionPage |
Function |
@appliedblockchain/block-explorer-client/components/TransactionView
|
React presentational component to render the view transaction page. |
| Repository | Description |
| block-explorer-main | This repository has all the Block explorer documentation and creates & pushes the main Docker image that can be pulled from Docker Hub. |
| block-explorer-server | Main repository for @appliedblockchain/block-explorer-server npm module. |
| block-explorer-client | Main repository for @appliedblockchain/block-explorer-client npm module. |
| create-block-explorer | Main repository for @appliedblockchain/create-block-explorer npm module. |
In alphabetical order:
|
Mario Gemoll (Project Lead) |
Tahseen Malik (Developer) |
makevoid (Developer) |
UNLICENSED