Note
Canopy is no longer being developed by Will Heitman for Arbor Robotics and it has been archived.
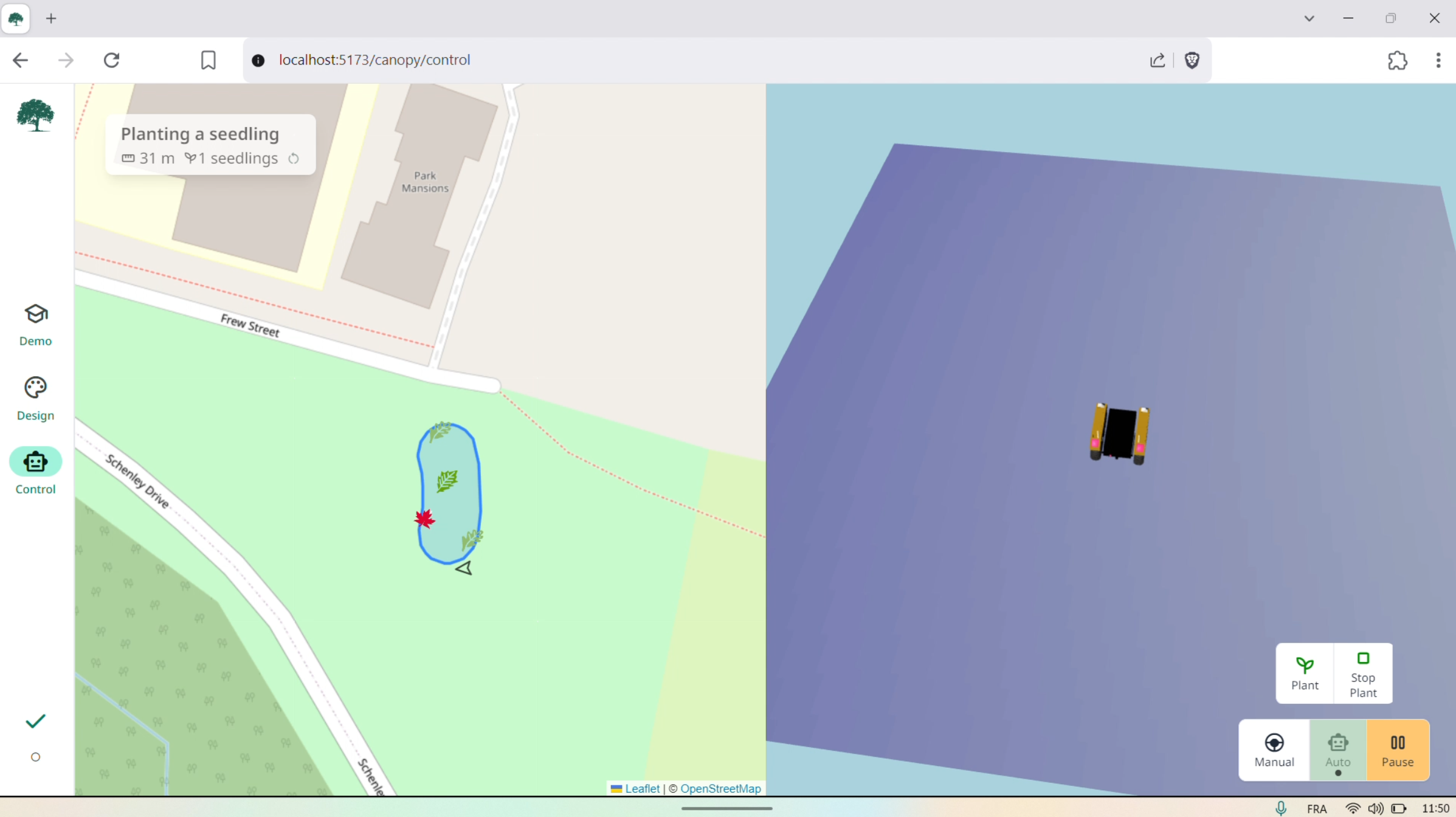
Canopy is a web interface used to plan forests and send plans to Steward, a reforestation robot. Canopy was written using SvelteKit, Tailwind, roslibjs, and Bits UI.
Once you've created a project and installed dependencies with npm install (or pnpm install or yarn), start a development server:
npm run dev
# or start the server and open the app in a new browser tab
npm run dev -- --openTo create a production version of your app:
npm run buildYou can preview the production build with npm run preview.
To deploy your app, you may need to install an adapter for your target environment.
ROS's map frame uses the ENU convention. That is, x is east, y is north, z is up. THREE.js's convention is: x is east, y is up, z is south.