In this lab, learners are walked through adding sign-on capabilities to a Single-Page Application, or SPA. By the end, the SPA will be integrated with Auth0 so that users can authenticate via the Universal Login Page.
Note: This lab template is an experimental release, and is built on a best-efforts basis by some Auth0 developers in their available innovation time. It is open-source licensed and free to use, and is not covered by any Auth0 Terms of Service or Agreements. If you have issues with this template you can engage with the project's developer community through the repository GitHub Issues list, or contribute fixes and enhancements of your own via a Pull Request.
You'll need an Auth0 account. If you do not already have one, you can create a free one here.
This lab assumes the user is using Visual Studio Code and Docker Desktop.
The Remote - Development extension needs to be installed in VSCode.
To get started using this lab, ensure you have met the minimum requirements and then follow these steps.
- Clone this repository to your local machine.
git clone https://github.com/auth0-training/labs-node-working-with-spa-applications.git- Start Docker Desktop.
- Open the directory containing the source code in VSCode.
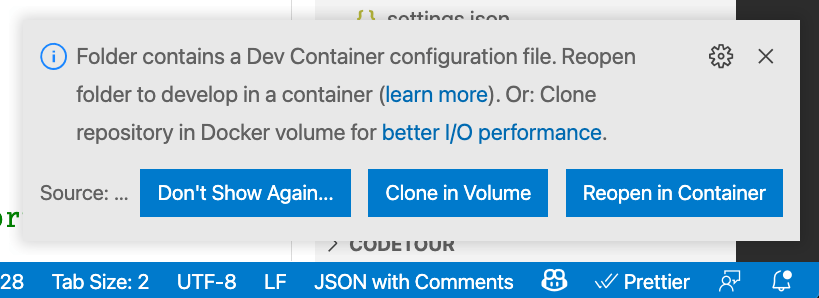
- When prompted to reopen the project in a development container, select Reopen in Container.
This will build an image containing all the tools needed to complete this lab. A container will be started and VSCode will connect to it.
Auth0 helps you to:
- Add authentication with multiple authentication sources, either social like Google, Facebook, Microsoft Account, LinkedIn, GitHub, Twitter, Box, Salesforce, among others, or enterprise identity systems like Windows Azure AD, Google Apps, Active Directory, ADFS or any SAML Identity Provider.
- Add authentication through more traditional username/password databases.
- Add support for linking different user accounts with the same user.
- Support for generating signed JSON Web Tokens to call your APIs and flow the user identity securely.
- Analytics of how, when, and where users are logging in.
- Pull data from other sources and add it to the user profile, through JavaScript rules.
If you have found a bug or if you have a feature request, please report them at this repository issues section. Please do not report security vulnerabilities on the public GitHub issue tracker. The Responsible Disclosure Program details the procedure for disclosing security issues.
This project is licensed under the MIT license. See the LICENSE file for more info.