forked from toughyear/gaac
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
merge all commits for public release
- Loading branch information
0 parents
commit 4598042
Showing
54 changed files
with
41,304 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,2 @@ | ||
| node_modules | ||
| out |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,83 @@ | ||
| { | ||
| // Configuration for JavaScript files | ||
| "extends": [ | ||
| "airbnb-base", | ||
| "next/core-web-vitals", // Needed to avoid warning in next.js build: 'The Next.js plugin was not detected in your ESLint configuration' | ||
| "plugin:prettier/recommended" | ||
| ], | ||
| "rules": { | ||
| "prettier/prettier": [ | ||
| "error", | ||
| { | ||
| "singleQuote": true, | ||
| "endOfLine": "auto" | ||
| } | ||
| ] | ||
| }, | ||
| "overrides": [ | ||
| // Configuration for TypeScript files | ||
| { | ||
| "files": ["**/*.ts", "**/*.tsx"], | ||
| "plugins": [ | ||
| "@typescript-eslint", | ||
| "unused-imports", | ||
| "tailwindcss", | ||
| "simple-import-sort" | ||
| ], | ||
| "extends": [ | ||
| "plugin:tailwindcss/recommended", | ||
| "airbnb-typescript", | ||
| "next/core-web-vitals", | ||
| "plugin:prettier/recommended" | ||
| ], | ||
| "parserOptions": { | ||
| "project": "./tsconfig.json" | ||
| }, | ||
| "rules": { | ||
| "prettier/prettier": [ | ||
| "error", | ||
| { | ||
| "singleQuote": true, | ||
| "endOfLine": "auto" | ||
| } | ||
| ], | ||
| "react/destructuring-assignment": "off", // Vscode doesn't support automatically destructuring, it's a pain to add a new variable | ||
| "react/require-default-props": "off", // Allow non-defined react props as undefined | ||
| "react/jsx-props-no-spreading": "off", // _app.tsx uses spread operator and also, react-hook-form | ||
| "react-hooks/exhaustive-deps": "off", // Incorrectly report needed dependency with Next.js router | ||
| "@next/next/no-img-element": "off", // We currently not using next/image because it isn't supported with SSG mode | ||
| "@typescript-eslint/comma-dangle": "off", // Avoid conflict rule between Eslint and Prettier | ||
| "@typescript-eslint/consistent-type-imports": "error", // Ensure `import type` is used when it's necessary | ||
| "import/prefer-default-export": "off", // Named export is easier to refactor automatically | ||
| "simple-import-sort/imports": "error", // Import configuration for `eslint-plugin-simple-import-sort` | ||
| "simple-import-sort/exports": "error", // Export configuration for `eslint-plugin-simple-import-sort` | ||
| "@typescript-eslint/no-unused-vars": "off", | ||
| "unused-imports/no-unused-imports": "error", | ||
| "unused-imports/no-unused-vars": [ | ||
| "error", | ||
| { "argsIgnorePattern": "^_" } | ||
| ] | ||
| } | ||
| }, | ||
| // Configuration for testing | ||
| { | ||
| "files": ["**/*.test.ts", "**/*.test.tsx"], | ||
| "plugins": ["jest", "jest-formatting", "testing-library", "jest-dom"], | ||
| "extends": [ | ||
| "plugin:jest/recommended", | ||
| "plugin:jest-formatting/recommended", | ||
| "plugin:testing-library/react", | ||
| "plugin:jest-dom/recommended" | ||
| ] | ||
| }, | ||
| // Configuration for e2e testing (Cypress) | ||
| { | ||
| "files": ["**/*.cy.ts"], | ||
| "plugins": ["cypress"], | ||
| "extends": ["plugin:cypress/recommended"], | ||
| "parserOptions": { | ||
| "project": "./cypress/tsconfig.json" | ||
| } | ||
| } | ||
| ] | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,48 @@ | ||
| # See https://help.github.com/articles/ignoring-files/ for more about ignoring files. | ||
|
|
||
| # dependencies | ||
| /node_modules | ||
| /.pnp | ||
| .pnp.js | ||
|
|
||
| # testing | ||
| /coverage | ||
|
|
||
| # cypress | ||
| cypress/screenshots | ||
| cypress/videos | ||
|
|
||
| # next.js | ||
| /.next | ||
| /out | ||
|
|
||
| # next-sitemap | ||
| public/robots.txt | ||
| public/sitemap.xml | ||
| public/sitemap-*.xml | ||
|
|
||
| # cache | ||
| .swc/ | ||
|
|
||
| # production | ||
| /build | ||
|
|
||
| # misc | ||
| .DS_Store | ||
| *.pem | ||
| Thumbs.db | ||
|
|
||
| # debug | ||
| npm-debug.log* | ||
| pnpm-debug.log* | ||
| yarn-debug.log* | ||
| yarn-error.log* | ||
|
|
||
| # dotenv local files | ||
| .env*.local | ||
|
|
||
| # local folder | ||
| local | ||
|
|
||
| # vercel | ||
| .vercel |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,4 @@ | ||
| #!/bin/sh | ||
| . "$(dirname "$0")/_/husky.sh" | ||
|
|
||
| npx --no -- commitlint --edit $1 |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,5 @@ | ||
| #!/bin/sh | ||
| . "$(dirname "$0")/_/husky.sh" | ||
|
|
||
| # Disable concurent to run `check-types` after ESLint in lint-staged | ||
| npx lint-staged --concurrent false |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,10 @@ | ||
| { | ||
| "recommendations": [ | ||
| "dbaeumer.vscode-eslint", | ||
| "esbenp.prettier-vscode", | ||
| "mikestead.dotenv", | ||
| "csstools.postcss", | ||
| "bradlc.vscode-tailwindcss", | ||
| "Orta.vscode-jest" | ||
| ] | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,31 @@ | ||
| { | ||
| // Use IntelliSense to learn about possible attributes. | ||
| // Hover to view descriptions of existing attributes. | ||
| // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 | ||
| "version": "0.2.0", | ||
| "configurations": [ | ||
| { | ||
| "type": "chrome", | ||
| "request": "launch", | ||
| "name": "Next: Chrome", | ||
| "url": "http://localhost:3000", | ||
| "webRoot": "${workspaceFolder}" | ||
| }, | ||
| { | ||
| "type": "node", | ||
| "request": "launch", | ||
| "name": "Next: Node", | ||
| "program": "${workspaceFolder}/node_modules/.bin/next", | ||
| "args": ["dev"], | ||
| "autoAttachChildProcesses": true, | ||
| "skipFiles": ["<node_internals>/**"], | ||
| "console": "integratedTerminal" | ||
| } | ||
| ], | ||
| "compounds": [ | ||
| { | ||
| "name": "Next: Full", | ||
| "configurations": ["Next: Node", "Next: Chrome"] | ||
| } | ||
| ] | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,24 @@ | ||
| { | ||
| "editor.tabSize": 2, | ||
| "editor.detectIndentation": false, | ||
| "search.exclude": { | ||
| "package-lock.json": true | ||
| }, | ||
| "editor.defaultFormatter": "dbaeumer.vscode-eslint", | ||
| "editor.formatOnSave": false, | ||
| "editor.codeActionsOnSave": [ | ||
| "source.addMissingImports", | ||
| "source.fixAll.eslint" | ||
| ], | ||
| "jest.autoRun": { | ||
| "watch": false // Start the jest with the watch flag | ||
| // "onStartup": ["all-tests"] // Run all tests upon project launch | ||
| }, | ||
| "jest.showCoverageOnLoad": true, // Show code coverage when the project is launched | ||
| "jest.showTerminalOnLaunch": false, // Don't automatically open test explorer terminal on launch | ||
| // Multiple language settings for json and jsonc files | ||
| "[json][jsonc][yaml]": { | ||
| "editor.formatOnSave": true, | ||
| "editor.defaultFormatter": "esbenp.prettier-vscode" | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| { | ||
| // See https://go.microsoft.com/fwlink/?LinkId=733558 | ||
| // for the documentation about the tasks.json format | ||
| "version": "2.0.0", | ||
| "tasks": [ | ||
| { | ||
| "label": "Project wide type checking with TypeScript", | ||
| "type": "npm", | ||
| "script": "check-types", | ||
| "problemMatcher": ["$tsc"], | ||
| "group": { | ||
| "kind": "build", | ||
| "isDefault": true | ||
| }, | ||
| "presentation": { | ||
| "clear": true, | ||
| "reveal": "never" | ||
| } | ||
| } | ||
| ] | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| The MIT License (MIT) | ||
|
|
||
| Copyright (c) 2022 toughyear | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy | ||
| of this software and associated documentation files (the "Software"), to deal | ||
| in the Software without restriction, including without limitation the rights | ||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | ||
| copies of the Software, and to permit persons to whom the Software is | ||
| furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in | ||
| all copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | ||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | ||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | ||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | ||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN | ||
| THE SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,31 @@ | ||
| # Gaac: Github as A CDN :sparkles: | ||
| [](https://opensource.org/licenses/MIT)  | ||
|
|
||
| **Gaac** is an open source project that allows you to store your images/static files in your public Github repository and use them in blogs, websites, apps, etc. It is built with [NextJS](https://nextjs.org/) and relies on [GitHub API](https://docs.github.com/en/rest) to fetch the files. | ||
|
|
||
| ### How to use | ||
| Visit [gaac.vercel.app](https://gaac.vercel.app) and follow the instructions to get started. | ||
|
|
||
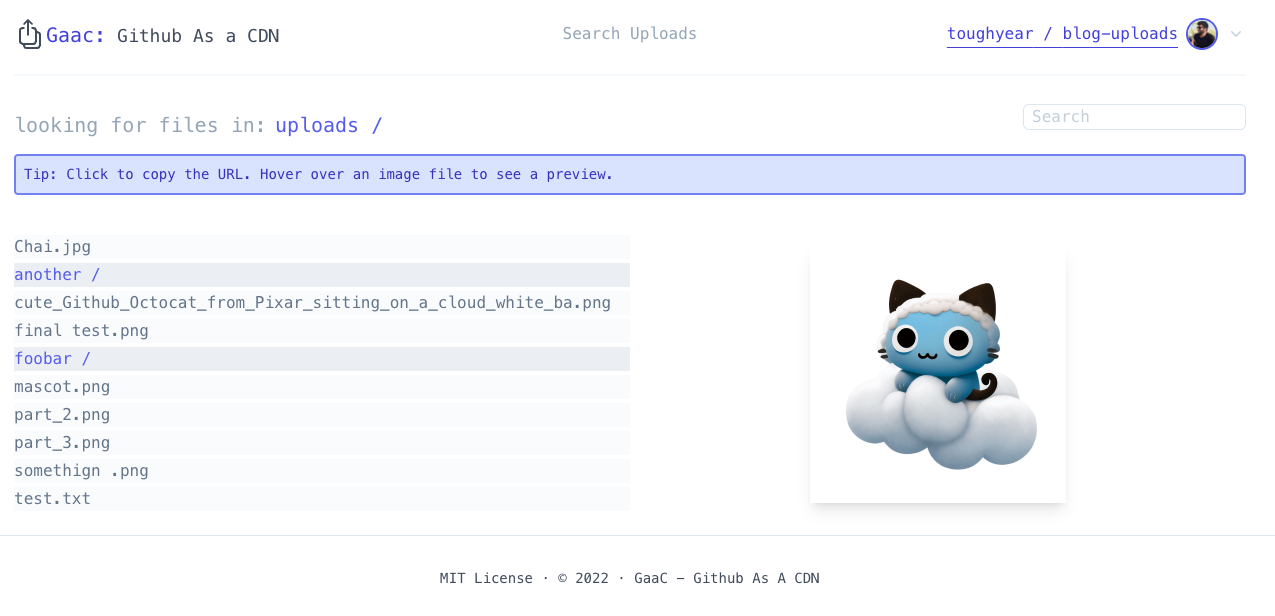
| ### Searching | ||
| You can search for uploaded files using the UI - | ||
|  | ||
|
|
||
| Fun fact, the image above was uploaded using Gaac itself. | ||
| ### Self hosting | ||
| You can also host Gaac yourself. | ||
| [](https://vercel.com/new/clone?repository-url=https%3A%2F%2Fgithub.com%2Ftoughyear%2Fgaac) | ||
|
|
||
| ### Run locally | ||
| This is a standard NextJS project. You can run it locally by following the instructions [here](https://nextjs.org/docs/getting-started). | ||
|
|
||
| You will need to set the environment variables `GITHUB_APP_CLIENT_ID` and `GITHUB_APP_CLIENT_ACCESS_TOKEN` in a `.env.local` file. | ||
|
|
||
| You can obtain the `GITHUB_APP_CLIENT_ID` and `GITHUB_APP_CLIENT_ACCESS_TOKEN` by creating a new GitHub OAuth app [here](https://docs.github.com/en/developers/apps/building-github-apps/creating-a-github-app). | ||
|
|
||
| ### Contributing | ||
|
|
||
| Contributions are welcome! Please open an issue or a pull request. | ||
|
|
||
| ### License | ||
|
|
||
| This project is licensed under the MIT License - see the [LICENSE](LICENSE.txt) file for details. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,6 @@ | ||
| // The easiest solution to mock `next/router`: https://github.com/vercel/next.js/issues/7479 | ||
| export const useRouter = () => { | ||
| return { | ||
| basePath: '.', | ||
| }; | ||
| }; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1 @@ | ||
| module.exports = { extends: ['@commitlint/config-conventional'] }; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,35 @@ | ||
| const nextJest = require('next/jest'); | ||
|
|
||
| const createJestConfig = nextJest({ | ||
| // Provide the path to your Next.js app to load next.config.js and .env files in your test environment | ||
| dir: './', | ||
| }); | ||
|
|
||
| const customJestConfig = { | ||
| moduleNameMapper: { | ||
| // Handle module aliases (this will be automatically configured for you soon) | ||
| '^@/(.*)$': '<rootDir>/src/$1', | ||
|
|
||
| '^@/public/(.*)$': '<rootDir>/public/$1', | ||
| }, | ||
| setupFilesAfterEnv: ['./jest.setup.js'], | ||
| clearMocks: true, | ||
| collectCoverage: true, | ||
| collectCoverageFrom: [ | ||
| './src/**/*.{js,jsx,ts,tsx}', | ||
| '!./src/**/_*.{js,jsx,ts,tsx}', | ||
| '!**/*.d.ts', | ||
| '!**/node_modules/**', | ||
| ], | ||
| coverageThreshold: { | ||
| global: { | ||
| branches: 30, | ||
| functions: 30, | ||
| lines: 30, | ||
| statements: 30, | ||
| }, | ||
| }, | ||
| testEnvironment: 'jest-environment-jsdom', | ||
| }; | ||
|
|
||
| module.exports = createJestConfig(customJestConfig); |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,3 @@ | ||
| // Optional: configure or set up a testing framework before each test. | ||
| // If you delete this file, remove `setupFilesAfterEnv` from `jest.config.js` | ||
| import '@testing-library/jest-dom/extend-expect'; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,5 @@ | ||
| module.exports = { | ||
| '*.{js,jsx,ts,tsx}': ['eslint --fix', 'eslint'], | ||
| '**/*.ts?(x)': () => 'npm run check-types', | ||
| '*.json': ['prettier --write'], | ||
| }; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,5 @@ | ||
| /// <reference types="next" /> | ||
| /// <reference types="next/image-types/global" /> | ||
|
|
||
| // NOTE: This file should not be edited | ||
| // see https://nextjs.org/docs/basic-features/typescript for more information. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,5 @@ | ||
| /** @type {import('next-sitemap').IConfig} */ | ||
| module.exports = { | ||
| siteUrl: 'https://gaac.vercel.app/', | ||
| generateRobotsTxt: true, | ||
| }; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,17 @@ | ||
| /* eslint-disable import/no-extraneous-dependencies */ | ||
| const withBundleAnalyzer = require('@next/bundle-analyzer')({ | ||
| enabled: process.env.ANALYZE === 'true', | ||
| }); | ||
|
|
||
| module.exports = withBundleAnalyzer({ | ||
| eslint: { | ||
| dirs: ['.'], | ||
| }, | ||
| poweredByHeader: false, | ||
| trailingSlash: false, | ||
| basePath: '', | ||
| // The starter code load resources from `public` folder with `router.basePath` in React components. | ||
| // So, the source code is "basePath-ready". | ||
| // You can remove `basePath` if you don't need it. | ||
| reactStrictMode: true, | ||
| }); |
Oops, something went wrong.