Read the full tutorial here: >> How to Build a Lottery DApp with NextJs, Solidity, and CometChat
https://dev.to/daltonic/how-to-build-a-transparent-and-secure-lottery-dapp-with-nextjs-solidity-and-cometchat-1o9mThis example shows How to Build a Lottery DApp with NextJs, Solidity, and CometChat:
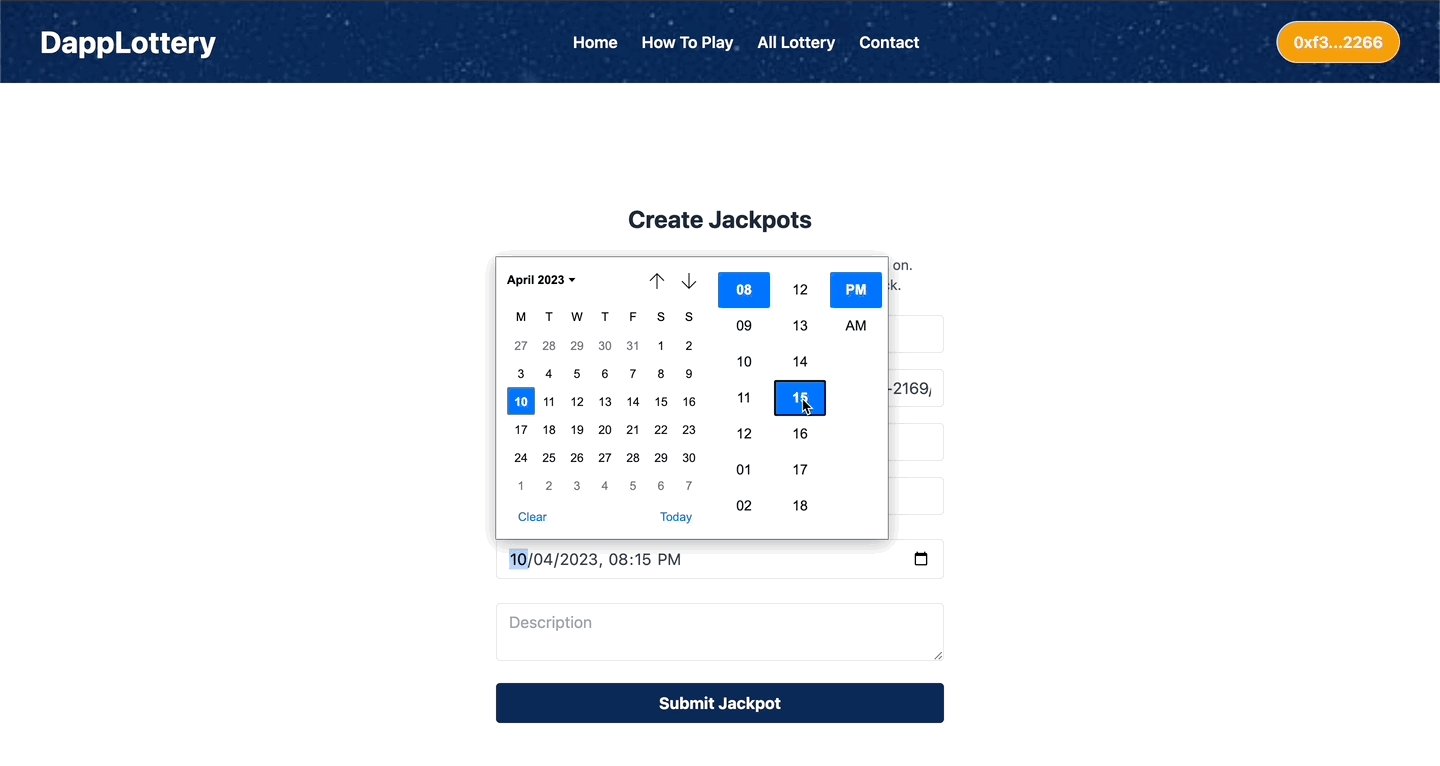
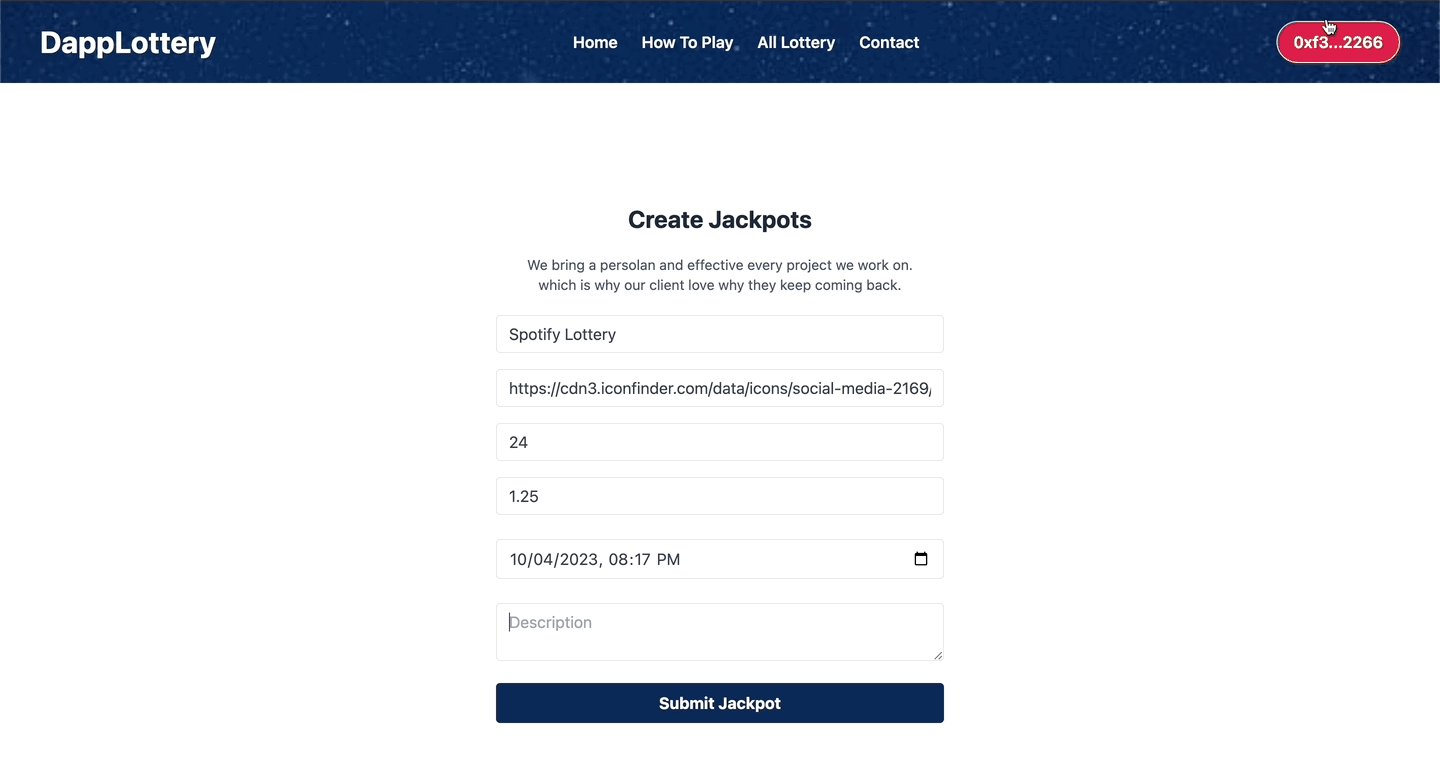
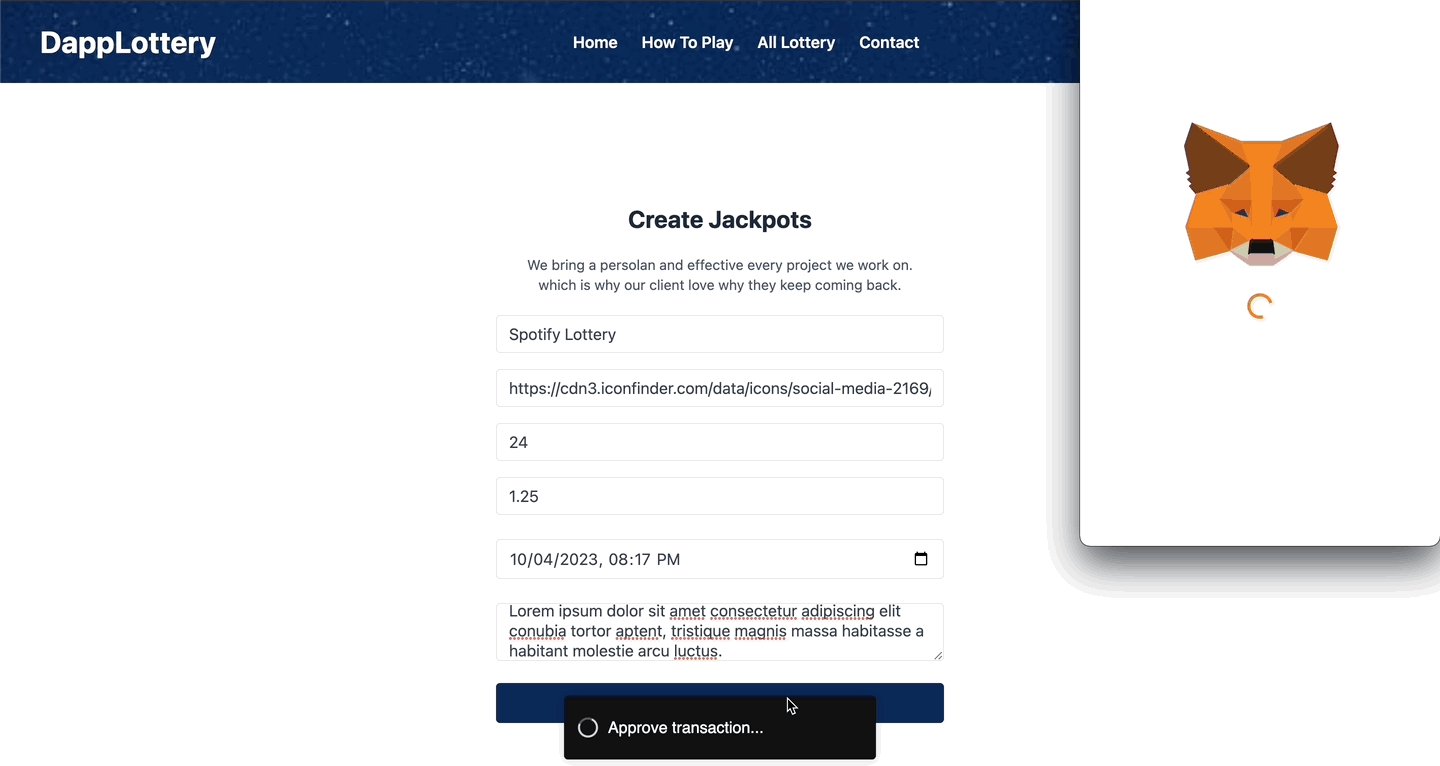
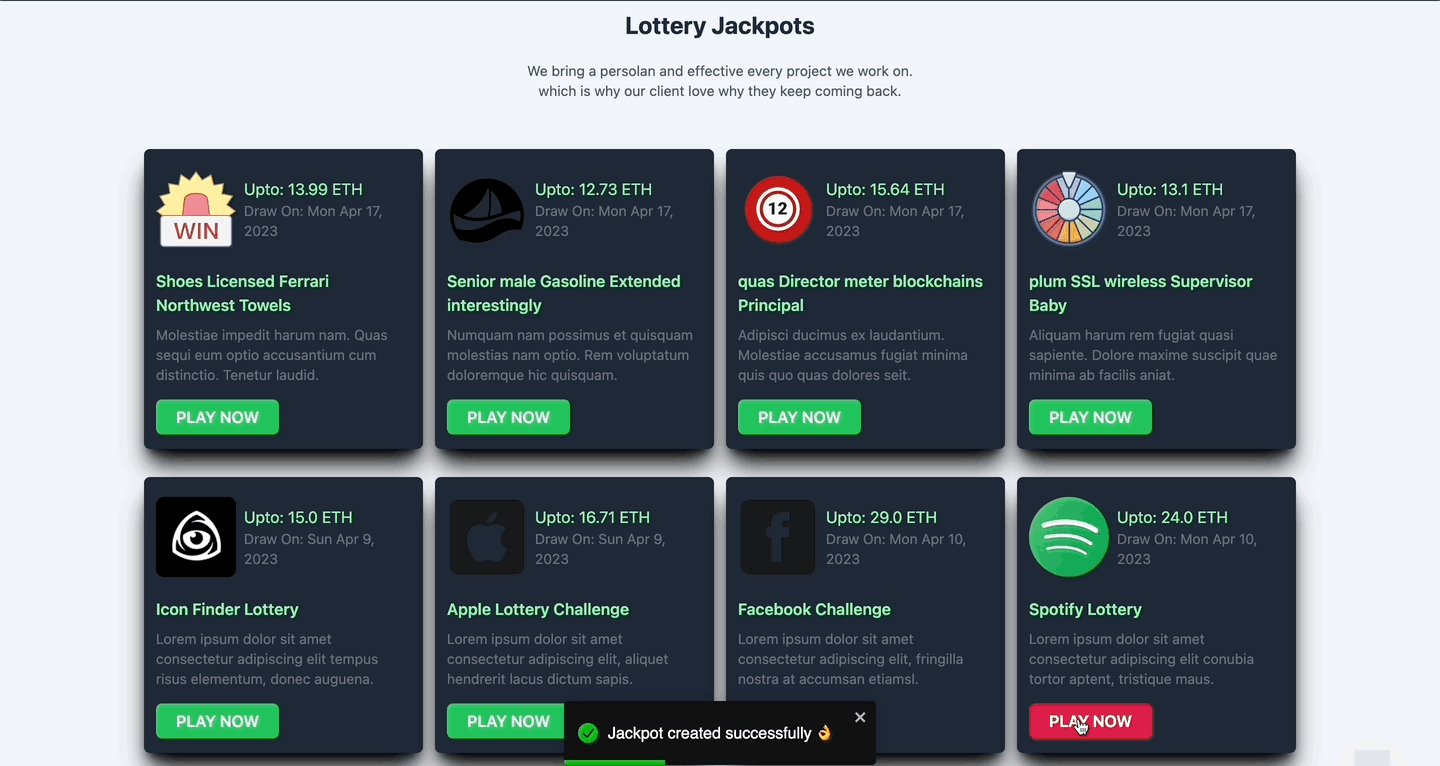
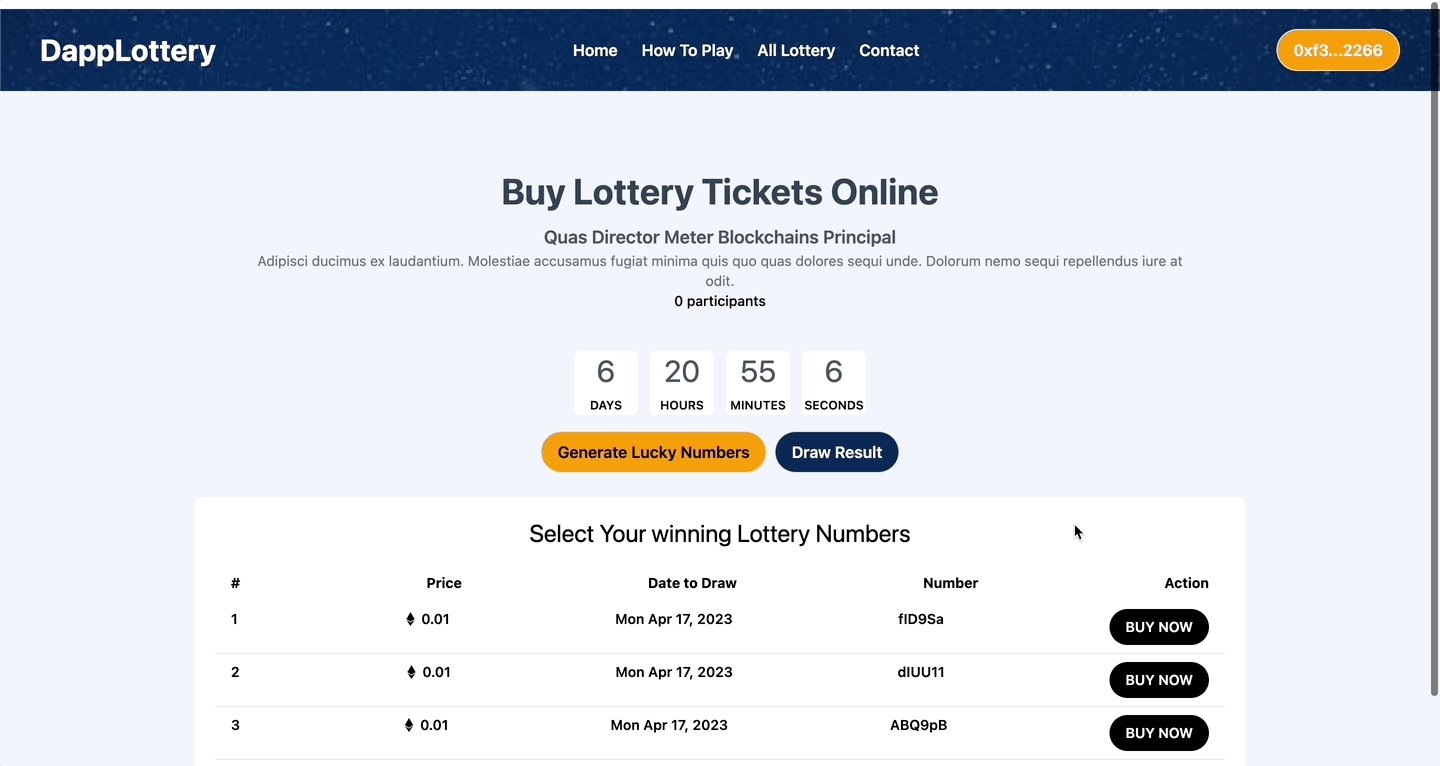
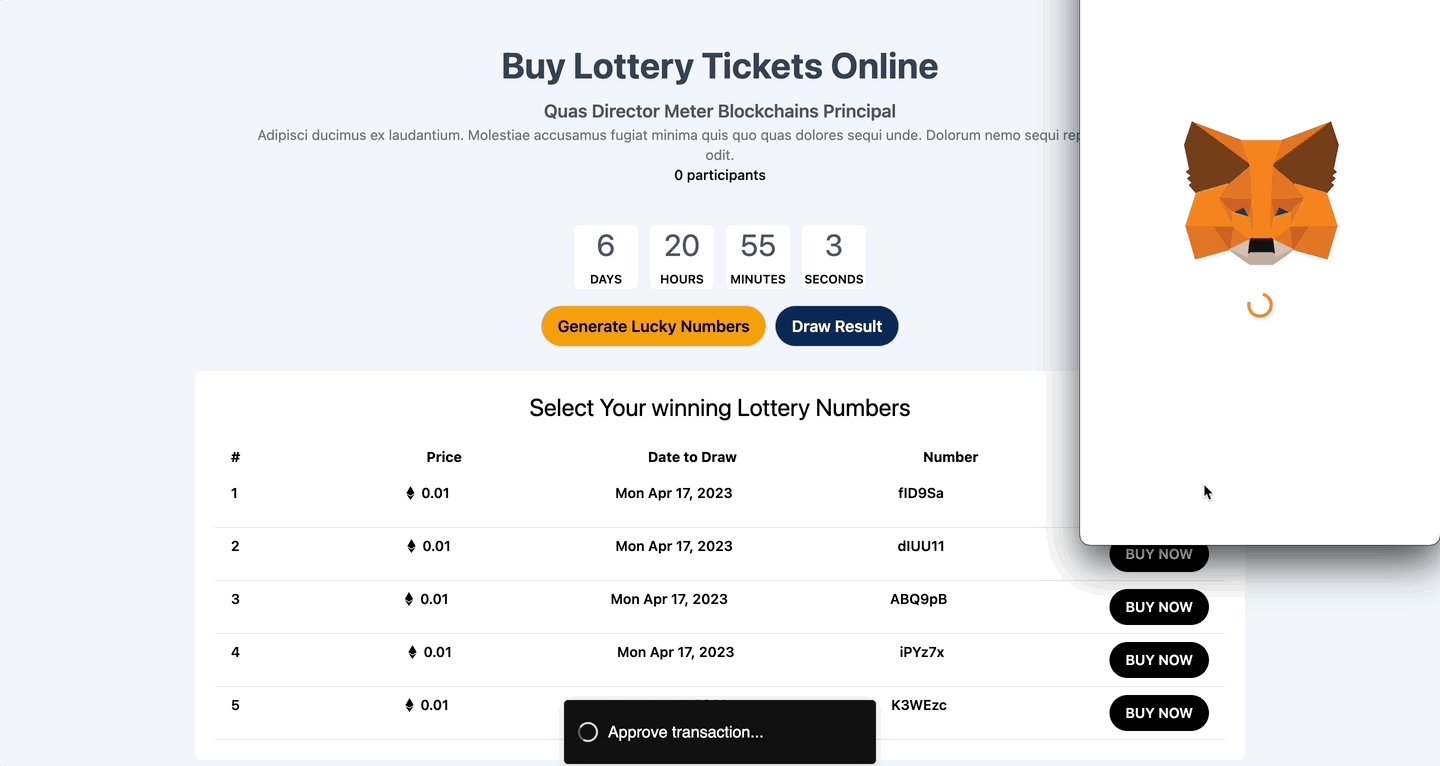
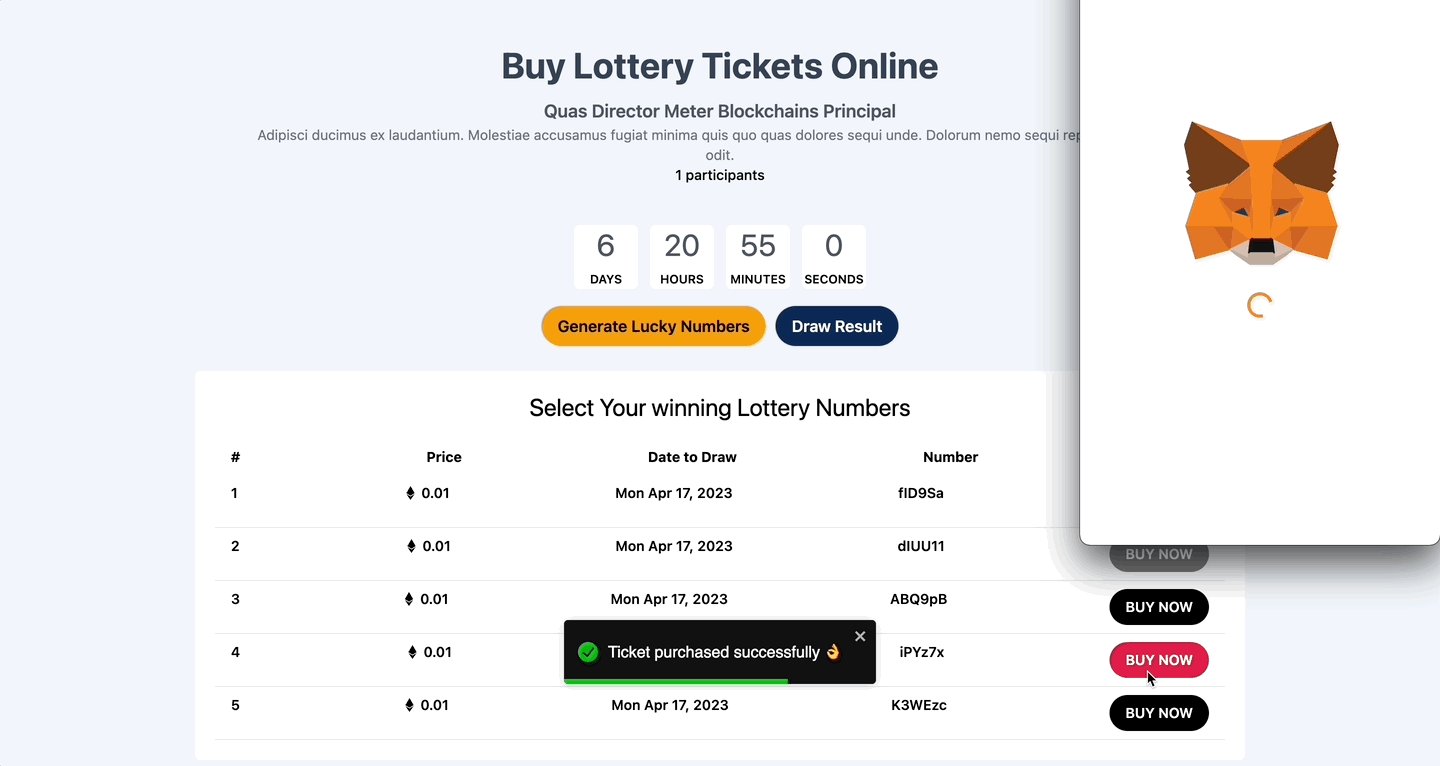
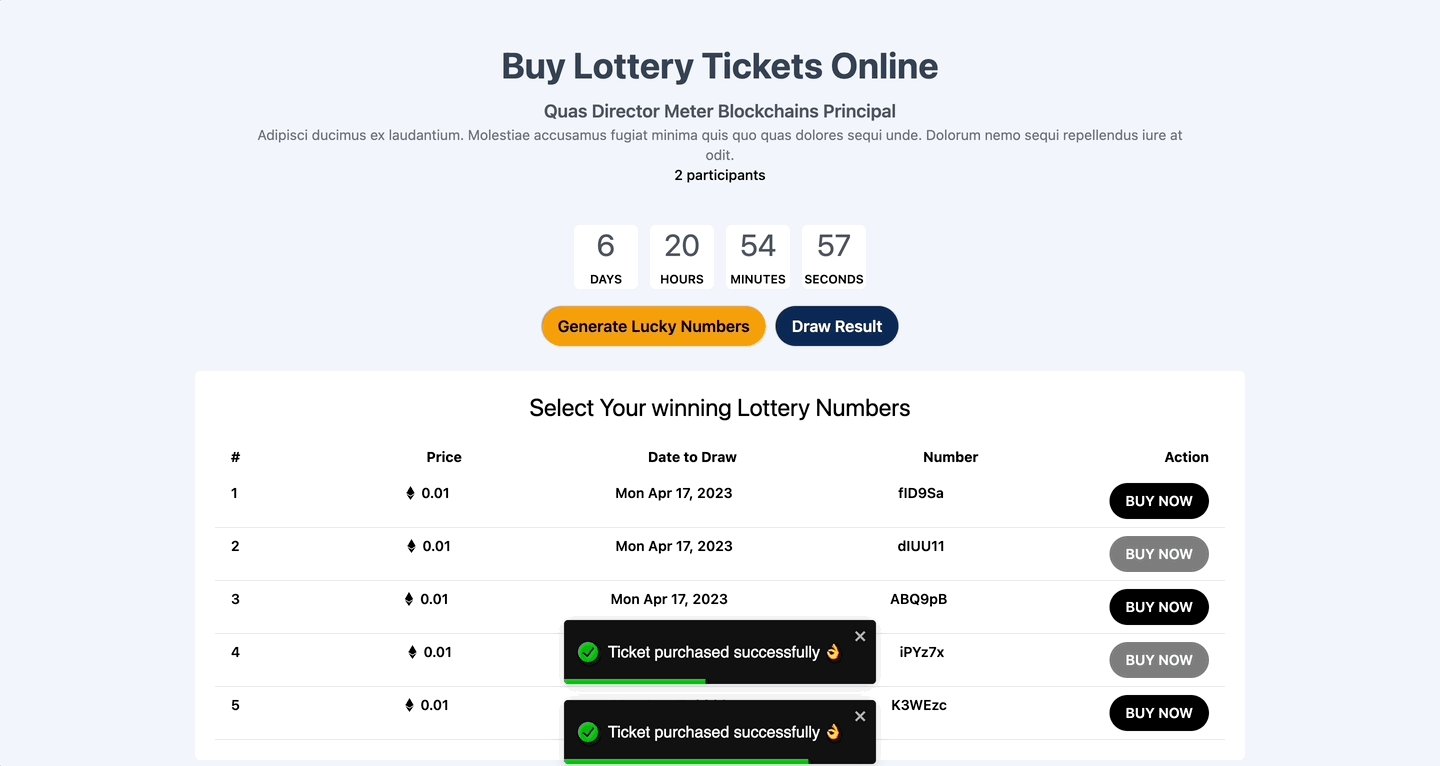
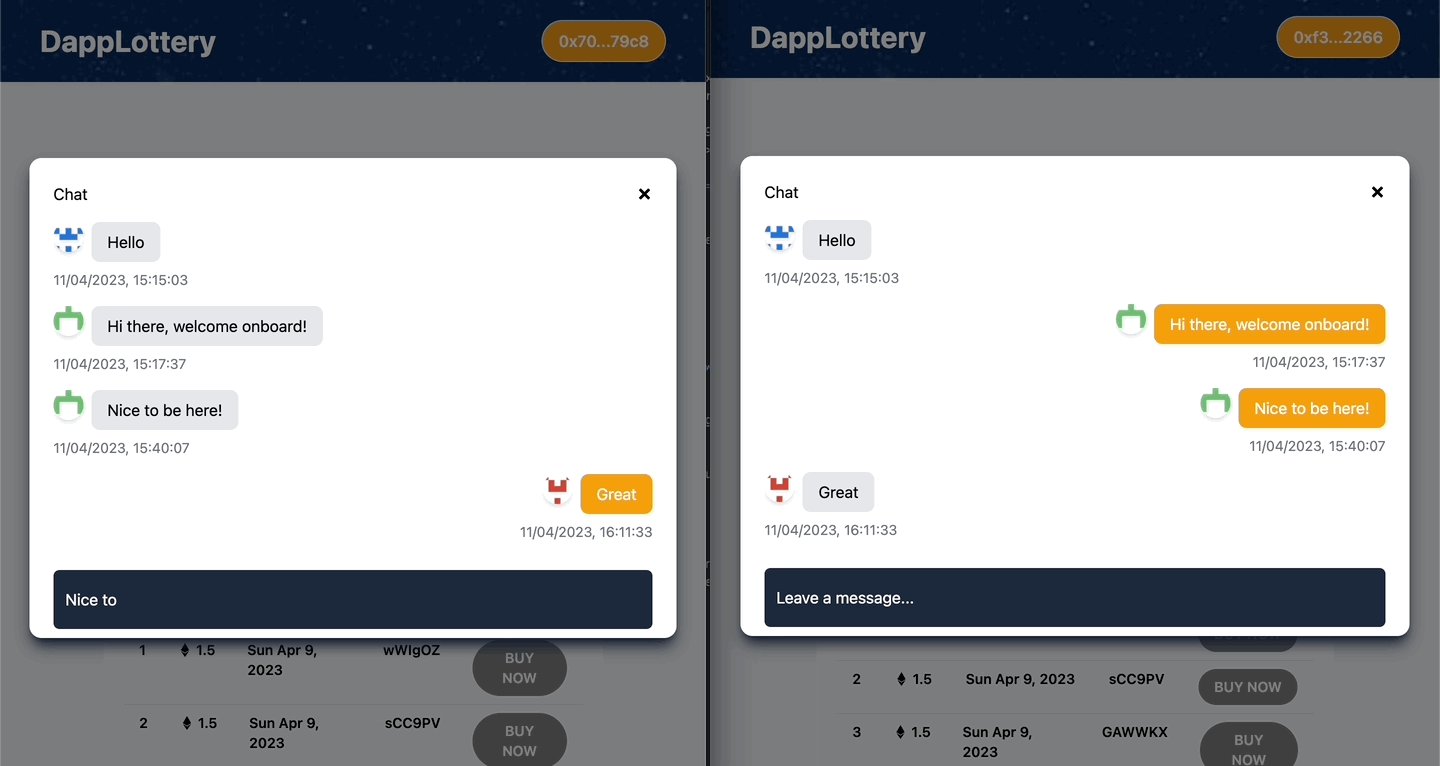
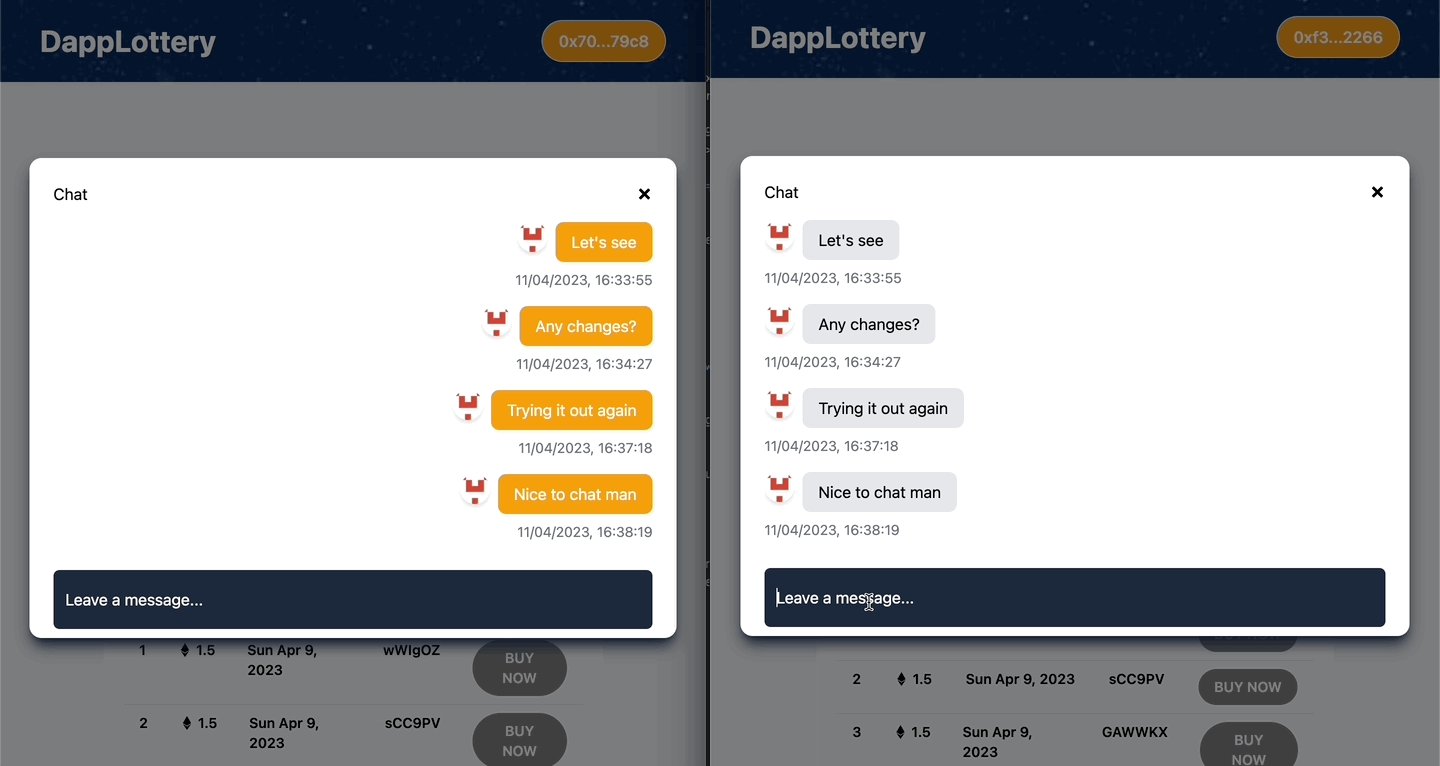
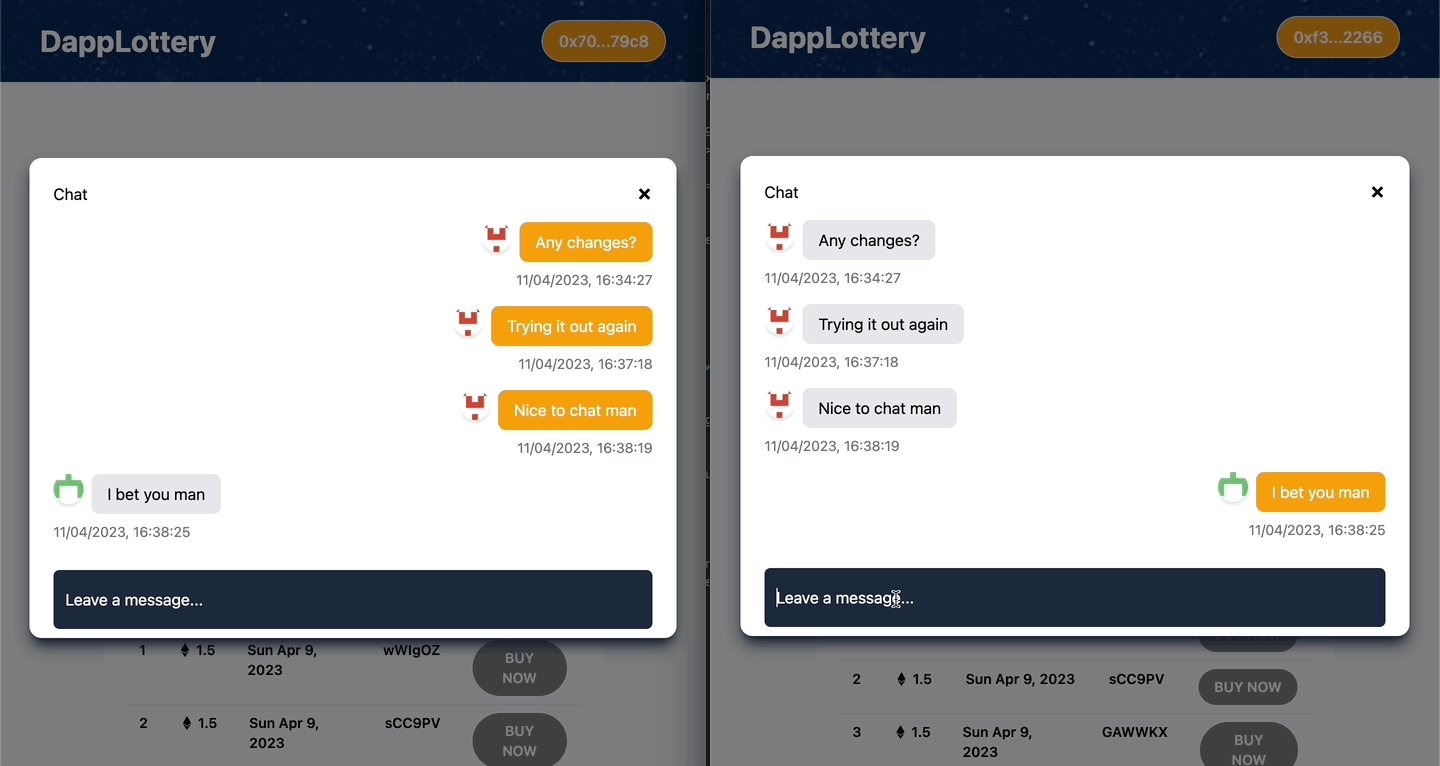
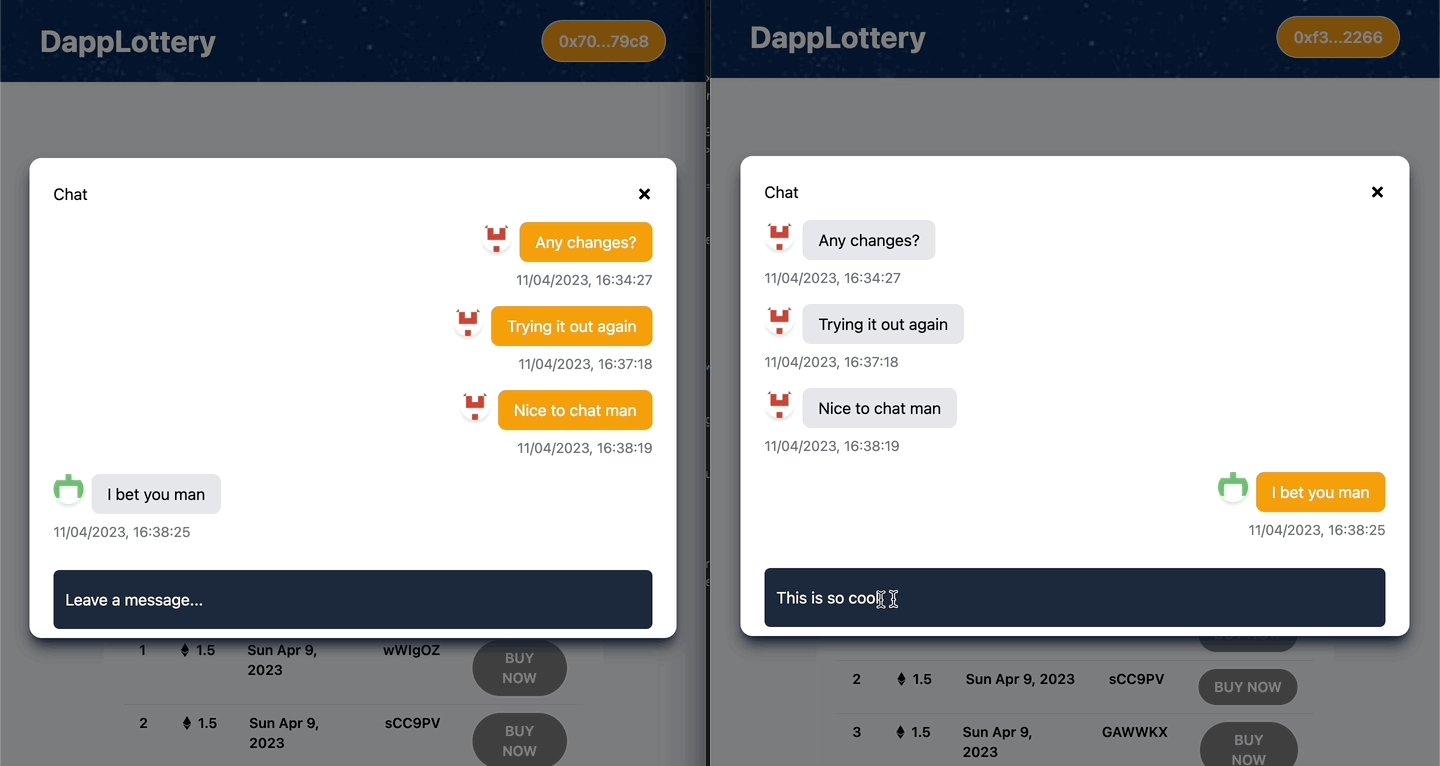
Creating a Lottery Purchasing Ticket Live ChatThis demo uses:
- Metamask
- Hardhat
- Infuira
- NextJs
- Tailwind CSS
- Solidity
- EthersJs
- Faucet
To run the demo follow these steps:
-
Clone the project with the code below.
# Make sure you have the above prerequisites installed already! git clone https://github.com/Daltonic/dapplottery dappLottery cd dappLottery # Navigate to the new folder. yarn install # Installs all the dependencies.
-
Head to CometChat and create a project.
-
Create a
.env.localfile to include the following details.NEXT_PUBLIC_APP_ID=<APP_ID> NEXT_PUBLIC_AUTH_KEY=<AUTH_KEY> NEXT_PUBLIC_REGION=<REGION>
-
Run the app using
yarn dev
If your confuse about the installation, check out this TUTORIAL to see how you should run it.
Questions about running the demo? Open an issue. We're here to help ✌️