- React,React-native框架
- react-native-router-flux 页面切换,传值的第三方库
- react-native-scrollable-tab-view 界面滑动切换第三方库
- react-native-swiper 滑动切换第三方库
-
Notifications
You must be signed in to change notification settings - Fork 9
beastwinside/DUHAPP
Folders and files
| Name | Name | Last commit message | Last commit date | |
|---|---|---|---|---|
Repository files navigation
About
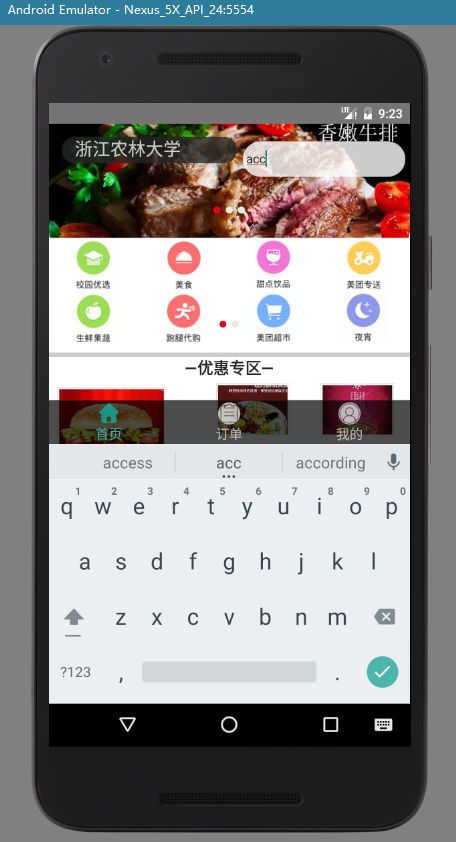
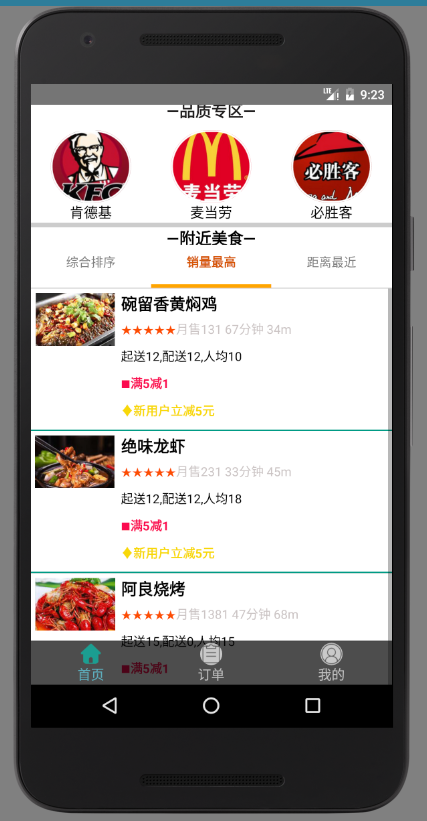
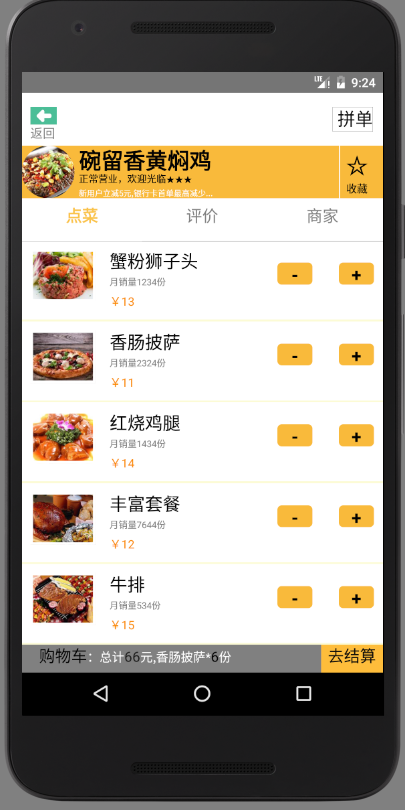
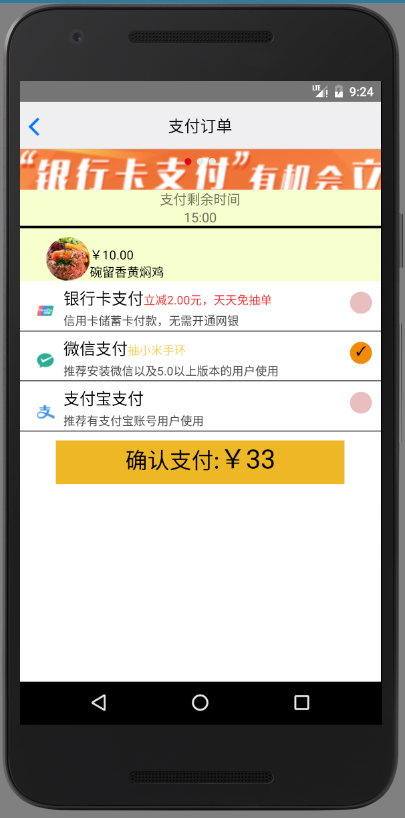
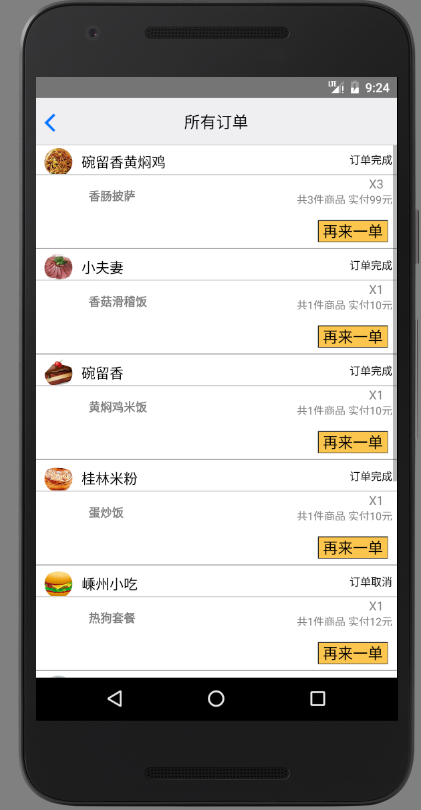
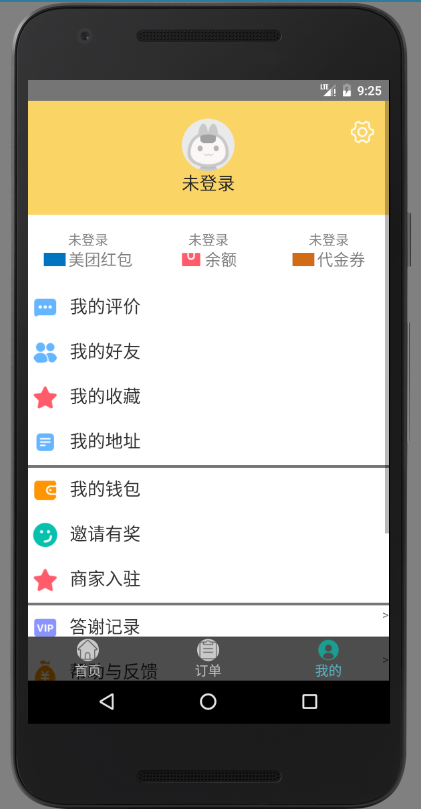
基于rn的仿美团外卖app
Topics
Resources
Stars
Watchers
Forks
Releases
No releases published
Packages 0
No packages published