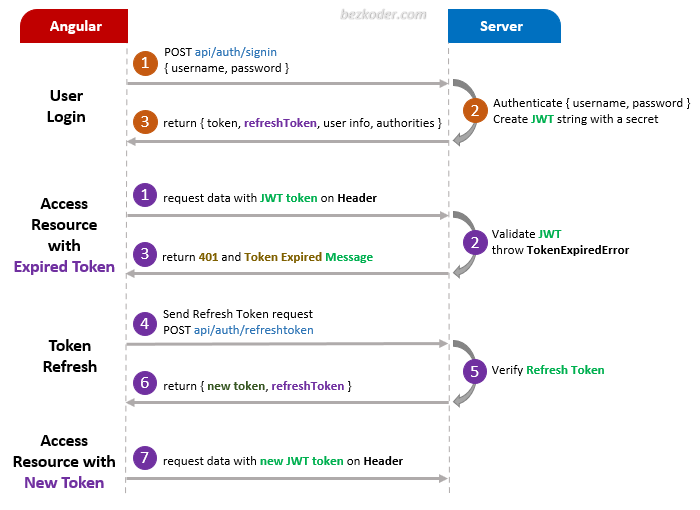
Implementing Angular 14 Refresh Token before Expiration with Http Interceptor and JWT. You can take a look at following flow to have an overview of Requests and Responses that Angular 14 Client will make or receive.
For more detail, please visit:
Angular 14 JWT Authentication & Authorization with Web API example
Angular 14 + Spring Boot: JWT Authentication and Authorization example
Angular 14 + Node.js Express: JWT Authentication and Authorization example
Run ng serve --port 8081 for a dev server. Navigate to http://localhost:8081/.
Fullstack with Node:
Fullstack with Spring Boot:
Fullstack with Django:
Serverless with Firebase:
Angular 14 Firebase Storage: File Upload/Display/Delete example
Integration (run back-end & front-end on same server/port)