Sand castle logger is a simple realtime logger for your applications.
How it works:
- Send a request to the api:
POST http://localhost:3009/api/log/default
Body (application/json)
{
"metadata": {
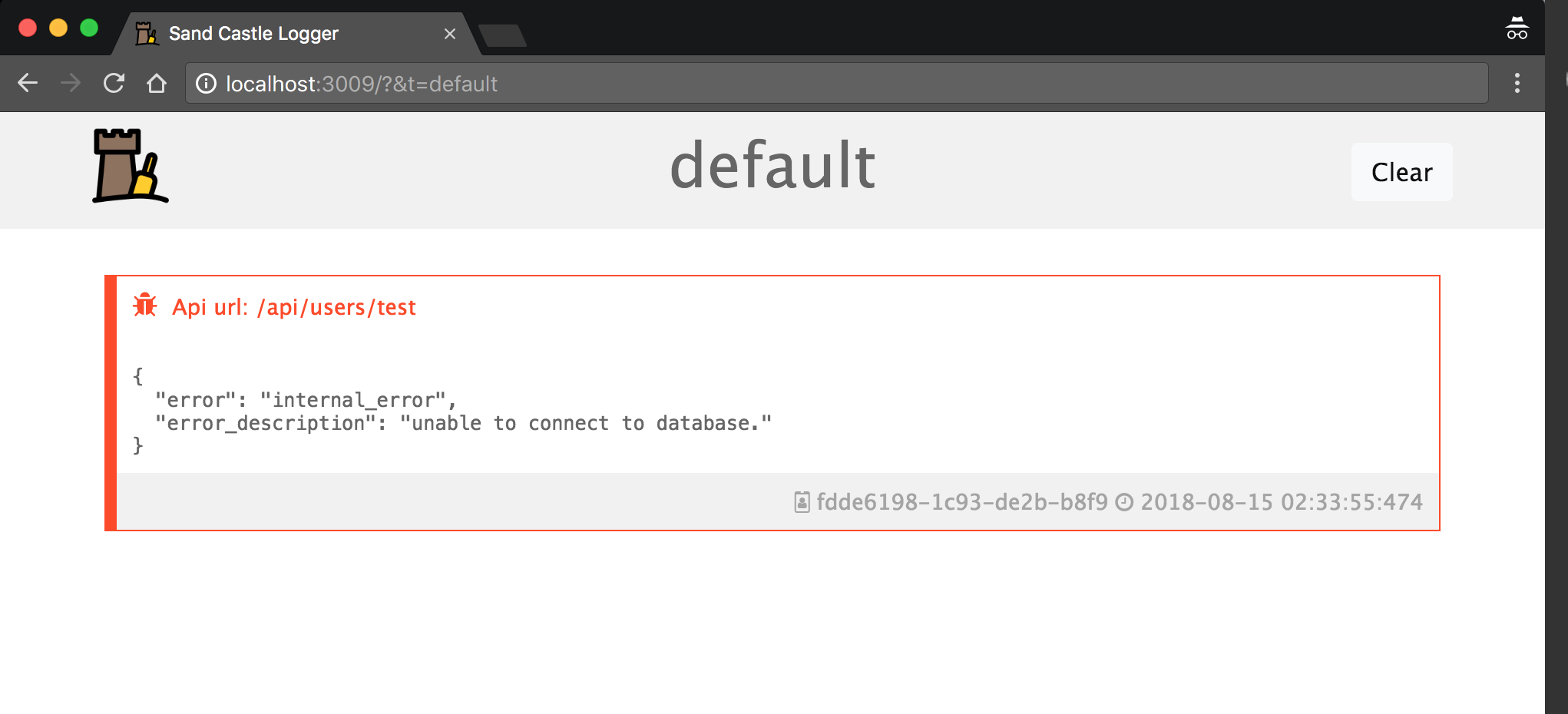
"title": "Api url: /api/users/test",
"color": "#FF4A1C",
"icon": "fa-bug"
},
"body": {
"error": "internal_error",
"error_description": "unable to connect to database."
}
}
And that's it =).
We strongly recommend you to use Docker to avoid node version errors.
- Clone this repository
- Run
npm install - Run
npm start - Open
http://localhost:3009on your browser
- Clone this repository
- Run
make run - Open
http://localhost:3009on your browser
Available commands:
make run: start the servicemake run-with-logs: start the service and keep console logsmake down: stop the service
After you install and open dashboard on your browser, you now can send logs to it.
When you open the dashboard, realize the token param on url: http://localhost:3009/?&t=default.
The t=default is customizable. You can set new value like http://localhost:3009/?&t=potato. It allow you to have multiple dashboards listening different namespace logs.
The name of this parameter is namespace token.
After you chose your dashboard (or chose to use default), just send a POST request to http://localhost:3009/api/log/{namespace token}.
The body of the request must be:
{
"metadata": {
"title": "this is my title",
"color": "#FFD5FF",
"icon": "fa-bug",
"uuid": "this_is_the_id_1"
},
"body": {}
}When:
metadata.title: the title of the log.color(optional): color of the log (string, default=gray, accepts any that works with css).icon(optional): any Font-Awesome icon.uuid(optional): some id to let you identify your log.
body: anyjson objectyou want to log.
Ex:
Dashboard URL: http://localhost:3009/?&t=my-awesome-app
API Request:
POST http://localhost:3009/api/log/my-awesome-app
{
"metadata": {
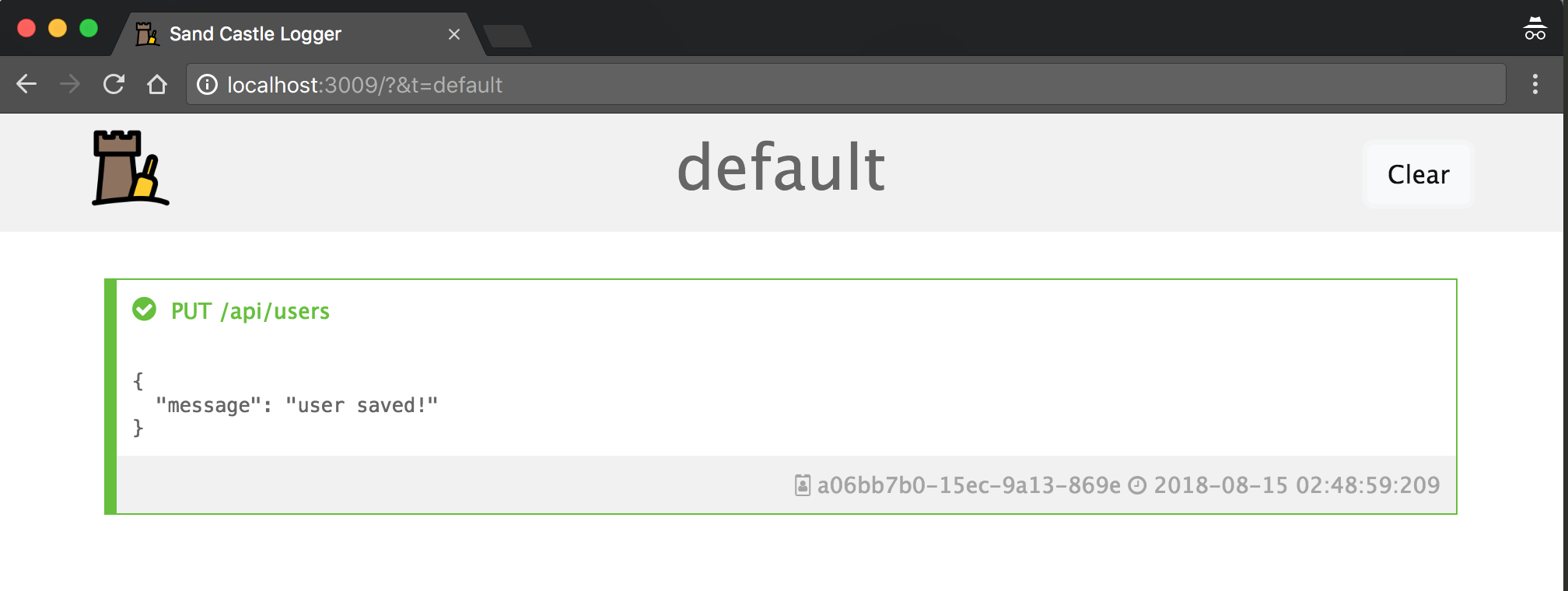
"title": "PUT /api/users",
"color": "#63C132",
"icon": "fa-check-circle"
},
"body": {
"message": "user saved!"
}
}Will reproduce:
If you want, take a look in Advanced Options
Icon: