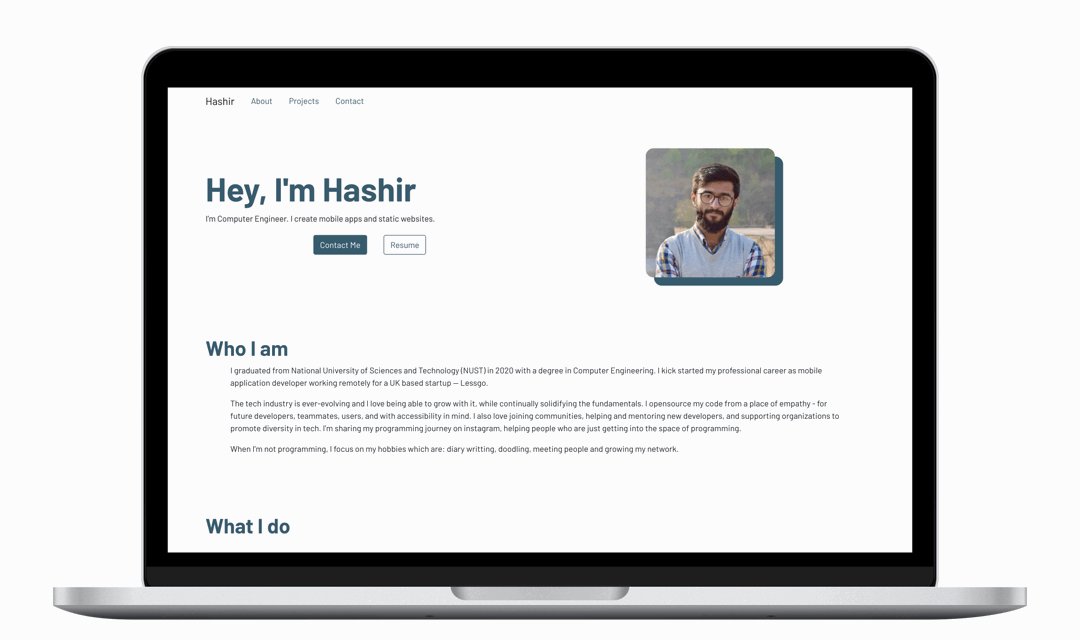
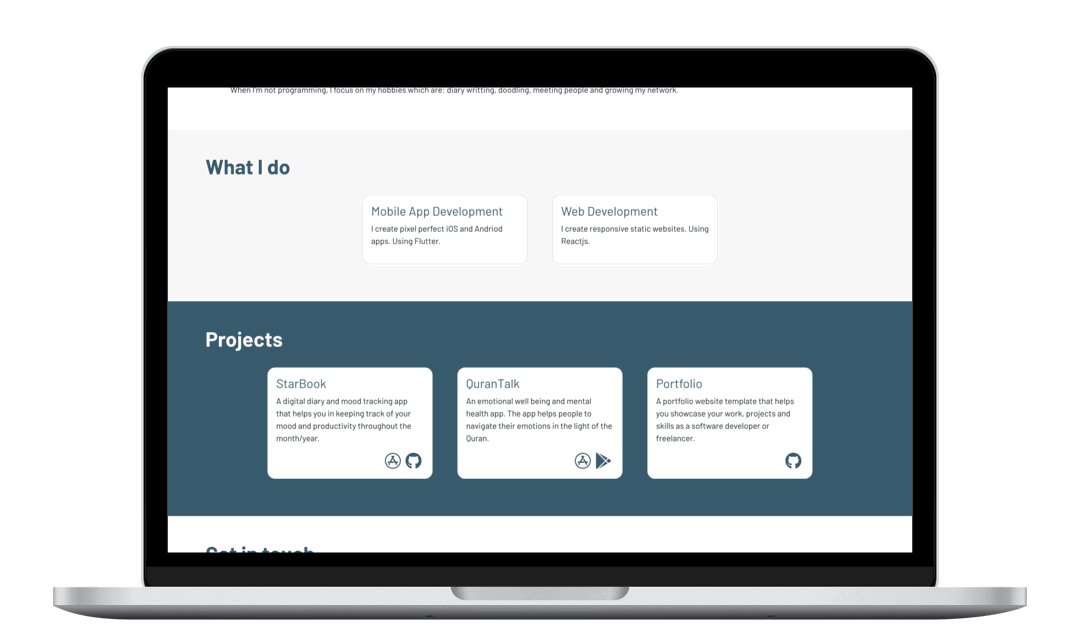
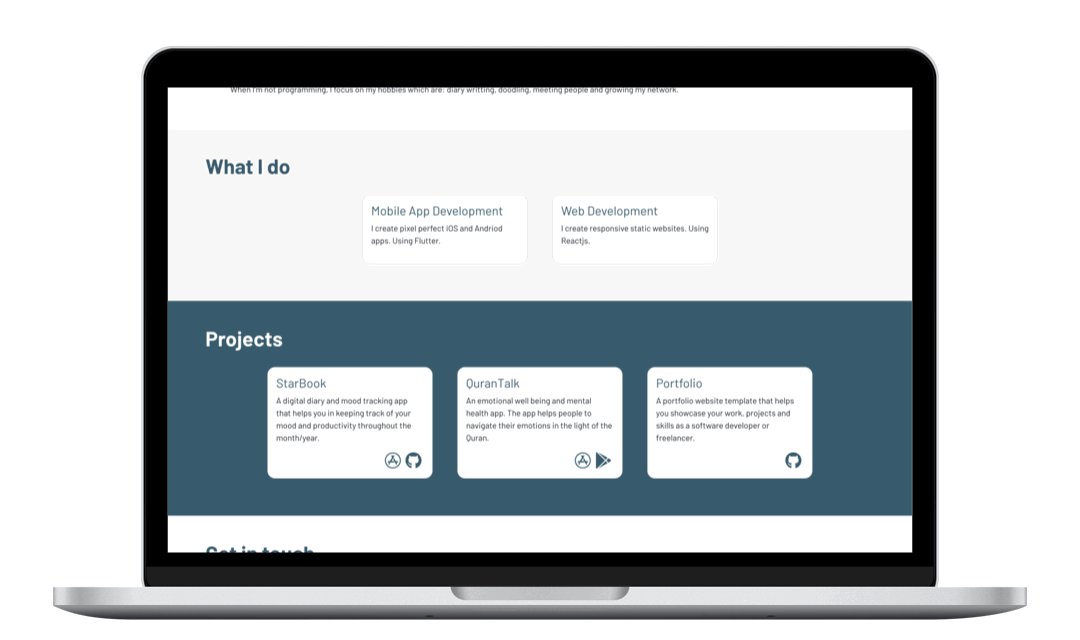
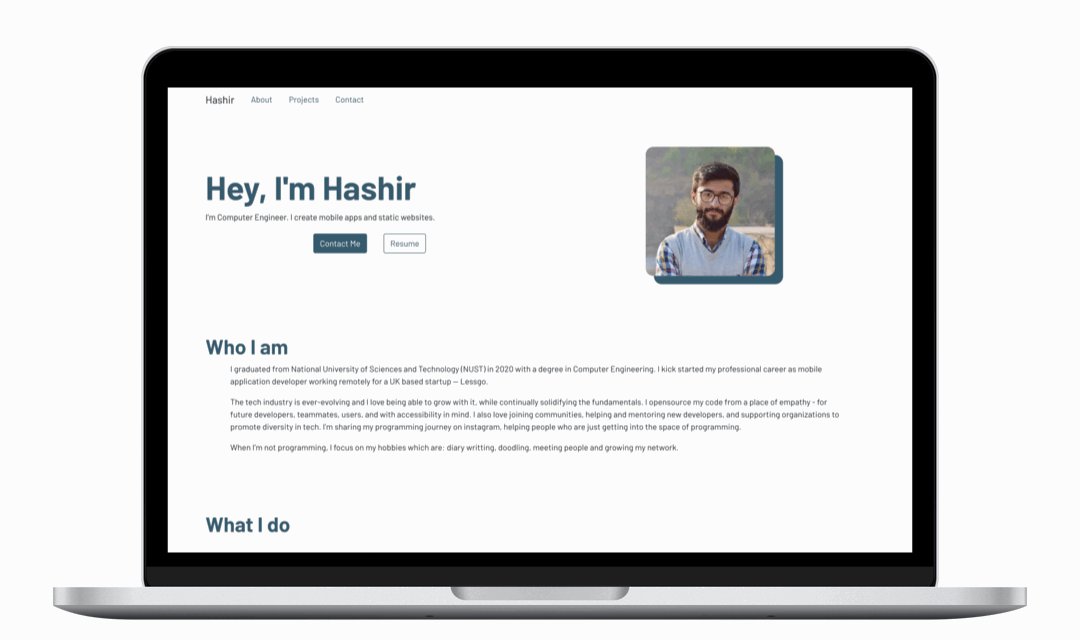
It is a personal static website/portfolio template hosted with GitHub Pages, built to showcase my recent projects.
Site URL / Demo »
hashirshoaeb.github.io/portfolio
About Me
·
Report Bug
·
Request Feature
Table of Contents
There are many portfolio website templates available on Github, however, I didn't find one that really suit my needs so I created this one. A simple, easy to configure, lightweight, and responsive static portfolio website.
I know one template doesn't fulfill everyone's needs. So I'll try adding more features in the near future. You may also suggest changes by forking this repo and creating a pull request or opening an issue.
Features
- Easy to configure
- SEO friendly
- Responsive
- Lightweight
- Linktree Page
Built with Nextjs & Bootstrap5.
Building your own personal website from this project can take as little as 30 minutes. Follow the setup instructions below. Please feel free to reach out to me by filing an issue or emailing me at [email protected] for help configuring your project.
You should have Nodejs and Git installed on your PC. You should also own a GitHub account.
-
Fork this repoistory and clone it to your local machine.
git clone https://github.com/<your-username>/portfolio.git
-
Edit the config/config.js file. Replace config/profile.png with your image.
Note: You need to rename your image file as
profile.png. -
Run following scripts in terminal/command prompt to install dependencies.
npm install npm run build
-
To test on your local server, run the following command:
npm run dev
-
Open the browser to http://localhost:3000/
If it works locally, you can deploy your project to GitHub Pages. GitHub Pages provides two types of free domains, <username>.github.io and <username>.github.io/<repository>. You can choose the one that suits your needs. You can learn more about domain types from here.
Simply you just need to commit and push your changes to github. And GitHub Actions will take care of the deployment. Your site will be available at https://<your-username>.github.io/portfolio
Create a new repository with your username as <your-username>.github.io. And let the following command do the job for you.
npm run predeploy
node scripts/pages.js <your-username> masterYour site will be available at https://<your-username>.github.io
Note: You need to replace
<your-username>with your username. To add CNAME for custom domain, see scripts/cname.js
If you found this project valuable, please consider giving it a ⭐️ on GitHub. Your support keeps me motivated! If you'd like to further support my work, you can buy me a book. Thank you for your generosity!
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contribution you make would be appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE for more information.