B2B Buyer Portal is a monorepo frontend application designed for the BigCommerce B2B Edition Buyer portal. The B2B Buyer Portal is built using Turborepo, TypeScript, and React.
By choosing to build on top of our Open Source B2B Buyer Portal, you'll have access to build on our B2B buyer portal application backed by a robust set of SaaS APIs. You can get straight to work building for your unique B2B business cases.
🚀 B2B Edition • 🤗 BigCommerce Developer Community • 📝 B2B Edition API Reference •
- Index
- ☑ Prerequisites
- 🚀 Core Technologies
- 📦 Workspaces
- 🛠 Tools and Libraries
- 🛠 System Setup
- ⚙ Local Development
- Running Project Locally
- Deploying the project
- 🤝 Contribution
- 📞 Contact & Support
- License
If you do not have access to the B2B edition app please reach out to your account or partner manager
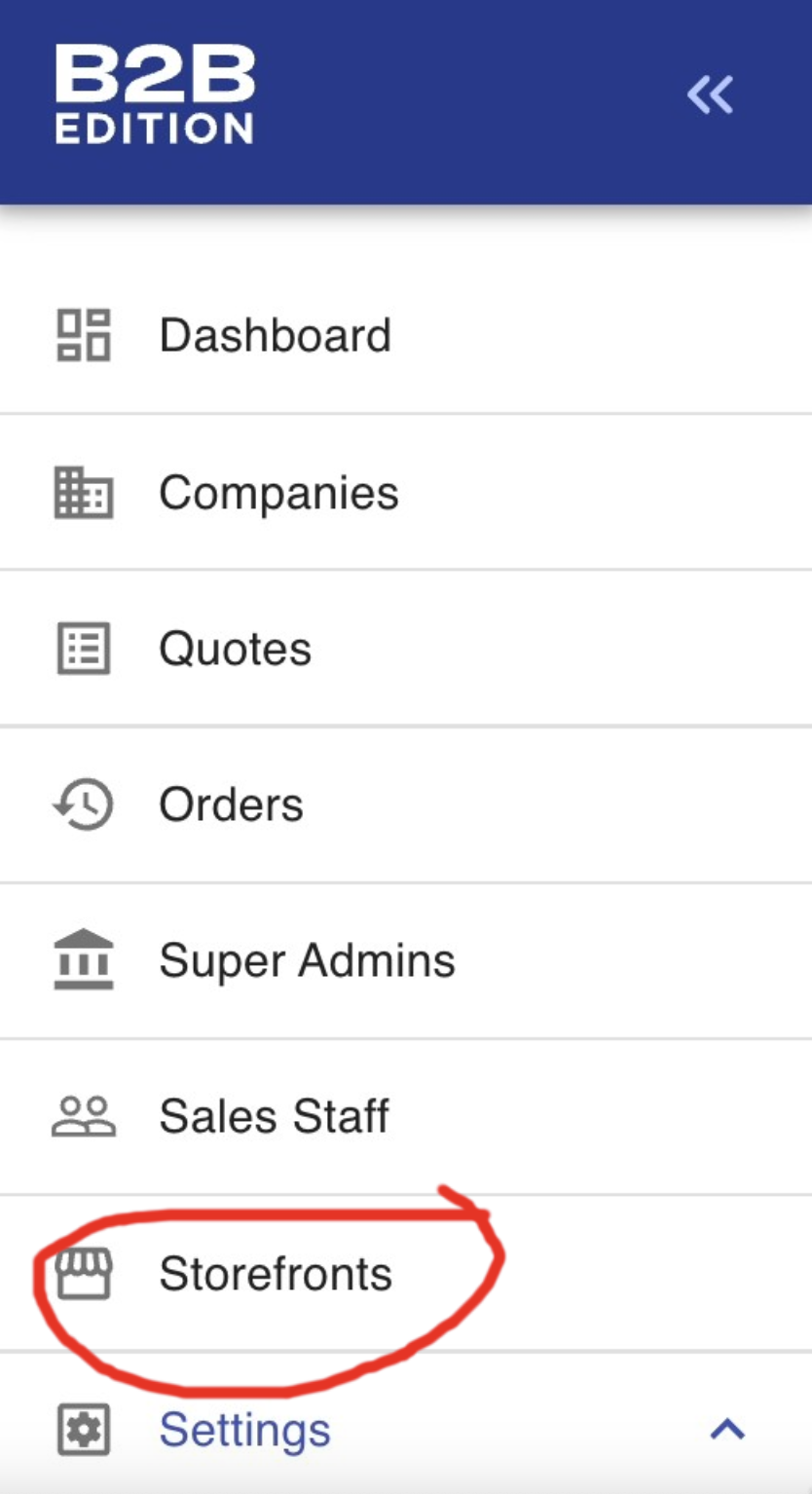
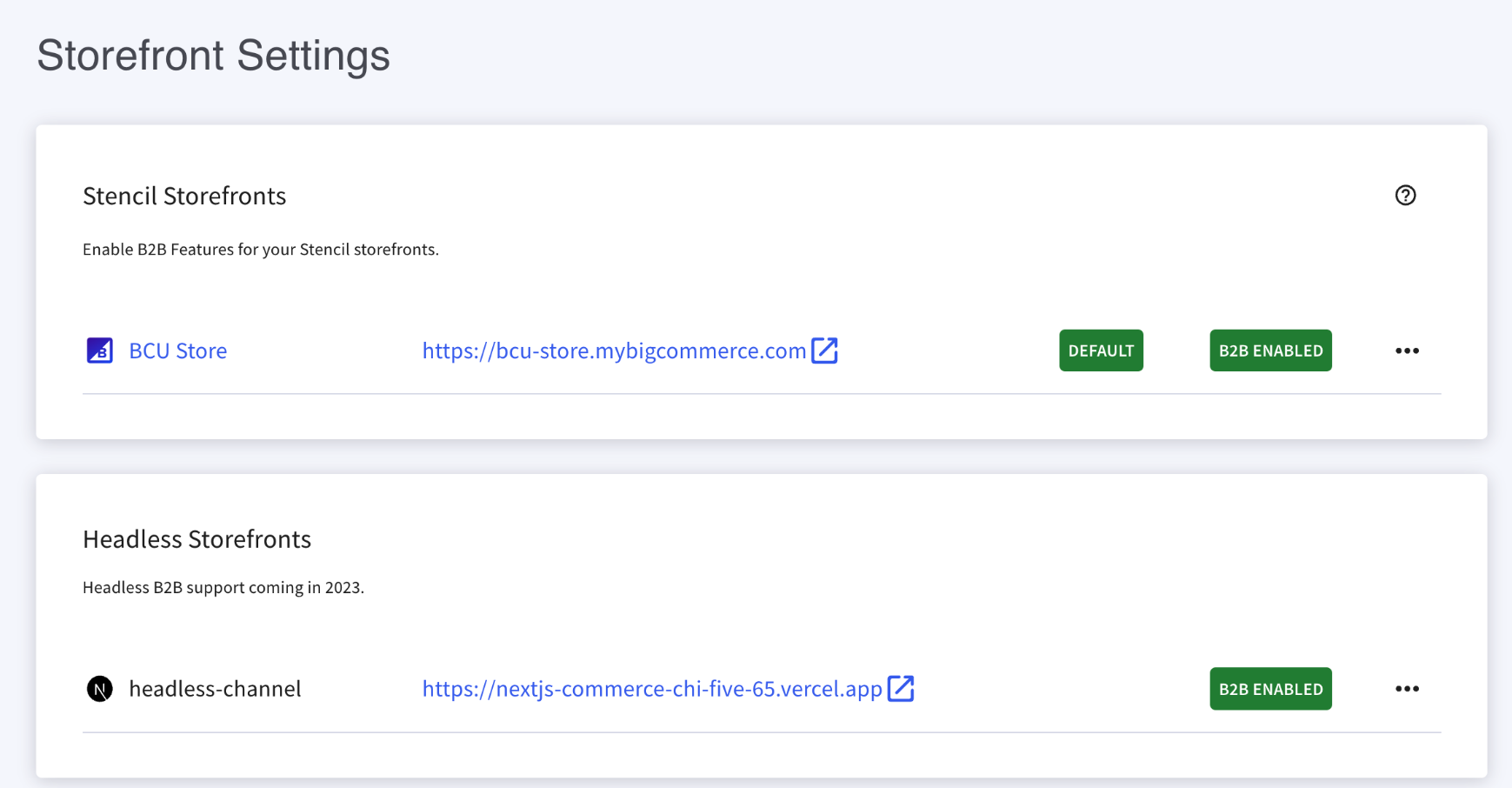
After installing the B2B Edition App, go to the app's dashboard and select the 'Storefronts' section.
Choose the channel where you wish to enable B2B functionality. Initially, B2B features can be activated on a single channel only.
For assistance with activating the remote buyer portal or to inquire about multi-storefront support, which allows you to utilize B2B features across multiple channels, please reach out to support, or raise an issue right here in this repository.
- Monorepo Management: Turborepo
- Type System: TypeScript
- Frontend Library: React 18
- Build Tool: Vite
- Application:
/apps/storefront- A next-gen B2B Edition storefront application.- You can run multiple apps concurrently via turborepo tasks.
- Packages:
/packages/eslint-config-b3- Shared ESLint configurations./packages/tsconfig- Shared TypeScript configurations./packages/ui- A collection of UI components built by B3./packages/store- A collection of shared store logic./packages/b3global- A collection of shared global logic.
- Linting: ESLint
- Commit Standards: commitlint
- Git Workflow Tools: Husky, lint-staged
- UI Framework: MUI 5
- Routing: React Router 6
- Node: Ensure you have Node.js version >=18.0.0.
- Package Manager: This project uses Yarn v1.22.17.
- Installation of Node and Yarn.
- For Node, we recommend using nvm.
- Once Node is installed, you can install Yarn by using
npm i -g yarn.
- Clone the repository.
- Install dependencies using
yarn. - Copy environment variables:
cp apps/storefront/.env-example apps/storefront/.env. - Update the values in
.envwith your specific values - Start the development server:
yarn dev. - Access to the store through the url i.e: https://my-store.mybigcommerce.com/ or https://my-store.com/ not http://localhost:3001
Read the Stencil Guide when you are working on the BigCommerce Stencil storefront platform
Read the Headless Guide when you are working on Catalyst, NextJS and other headless storefronts
- Stencil CLI We're working to bring full support to integrate buyer portal into stencil-cli. If you find any issues feel free to open an issue report.
- Cross-Origin Issues: If you encounter cross-origin issues, ensure you have the correct URLs in your
.envfile and verify that your store's origin URL is allowed. You can use a tunnel service like ngrok to expose your local server to the internet. - Environment Variables: Ensure you have the correct environment variables set in your
.envfile. These variables are used to configure your application for different environments. - Header and Footer Scripts: Ensure you have the correct header and footer scripts set in your BigCommerce store. These scripts are used to load your application into the storefront.
- Build Errors: If you encounter build errors, ensure you have the correct dependencies installed and that your project is set up correctly. You can run
yarn prepareto ensure all dependencies are installed and up to date.
For developers wishing to contribute, ensure all PRs meet the linting and commit message standards.
For queries, issues, or support please open an issue in this repository.
MIT