Browsers support made by godban
 IE / Edge |
 Firefox |
 Chrome |
 Safari |
 Opera |
 iOS Safari |
 Chrome for Android |
|---|---|---|---|---|---|---|
| Edge | last 5 versions | last 5 versions | last 3 versions | last 4 versions | last 3 versions | last 3 versions |
We now have support for both the Bootstrap 3.3.7 & Bootstrap 4.0.0 alpha 6
For Documentation Related to both version's use below link
The Angular CLI is a tool to initialize, develop, scaffold and maintain Angular applications
To install the Angular CLI:
npm install -g @angular/cliGenerating and serving an Angular project via a development server Create and run a new project:
ng new my-project
cd my-project
ng serveNavigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
For More on Angular CLI commands click on the link.
To install this library, follow the steps given below:
$ cd your-angular-project$ npm install amexio-ng-extensions --save$ npm install [email protected] --saveAmexio requires the following libraries to work
Include the respective JS & CSS in your app i.e if you are using Angular CLI, add the messenger.js to your "scripts" & the messenger.css & messenger-air-theme.css to your "styles" in .angular-cli.json. If not using cli then simply add it to the index.html head.
and then from your Angular AppModule:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
// Import your library
import { AmexioWidgetModule } from 'amexio-ng-extensions';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AmexioWidgetModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Once your library is imported, you can use its components, directives and pipes in your Angular application:
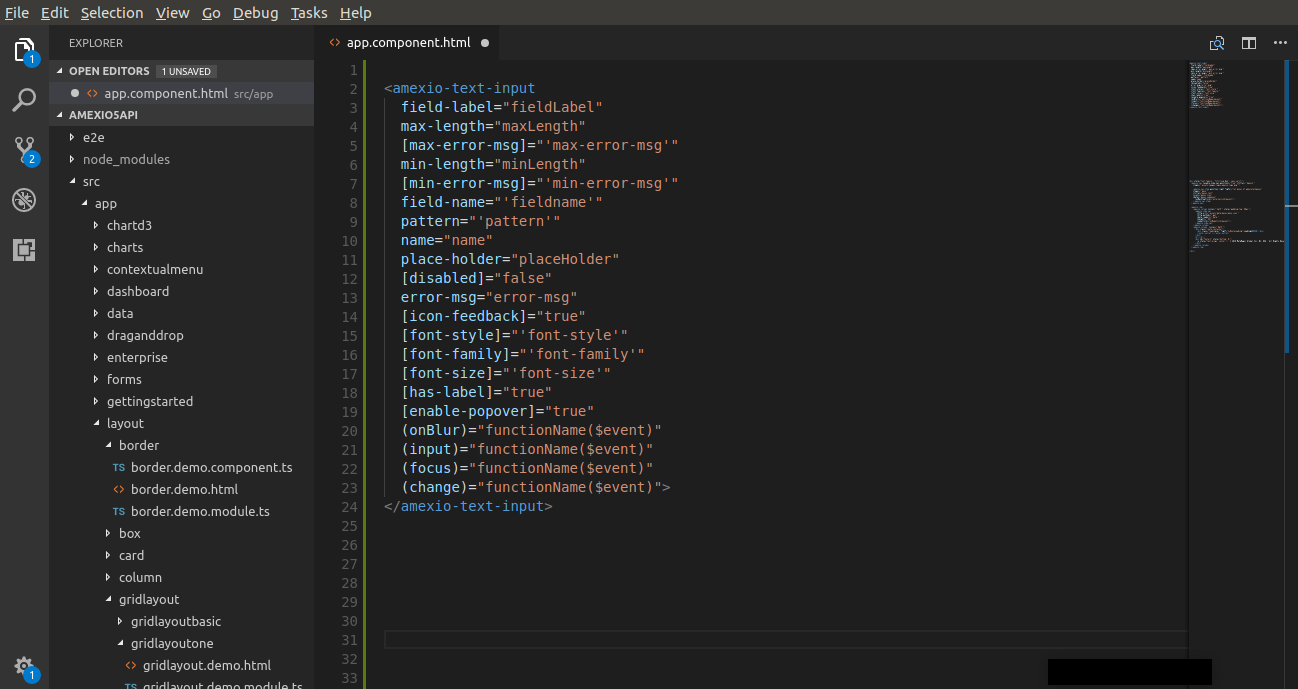
<!-- You can now use your library component in app.component.html -->
<amexio-text-input></amexio-text-input>Amexio Charts is provided as a seperate Module as AmexioChartModule available under amexio-ng-extensions/charts
To begin please add the module to your Component's Module
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
// Import your library
import { AmexioChartModule } from 'amexio-ng-extensions\charts';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AmexioChartModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }Once Amexio Charting library is imported, you could use it ,
<!-- You can now use your library component in app.component.html -->
<amexio-chart-column [data]="employeeData"></amexio-chart-column>To generate all *.js, *.d.ts and *.metadata.json files:
$ npm run buildTo lint all *.ts files:
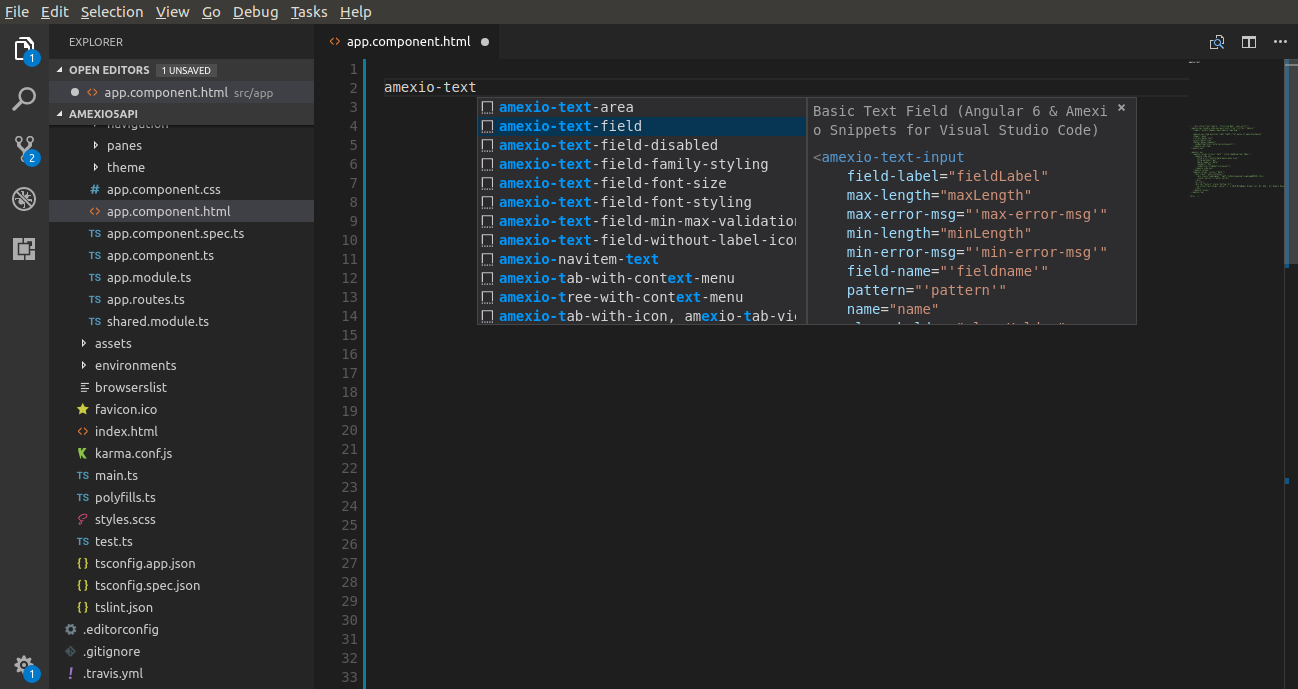
$ npm run lintThis extension will help the developers of Visual Studio Code with quick code snippet for the Amexio Markup as well as Amexio TypeScript for the Angular Extensions.
Select the Amexio Ui Component

Fill up the required Component Params

Apache 2.0 © MetaMagic Global Inc, 2017. Amexio Angular Extensions
Enjoy!


