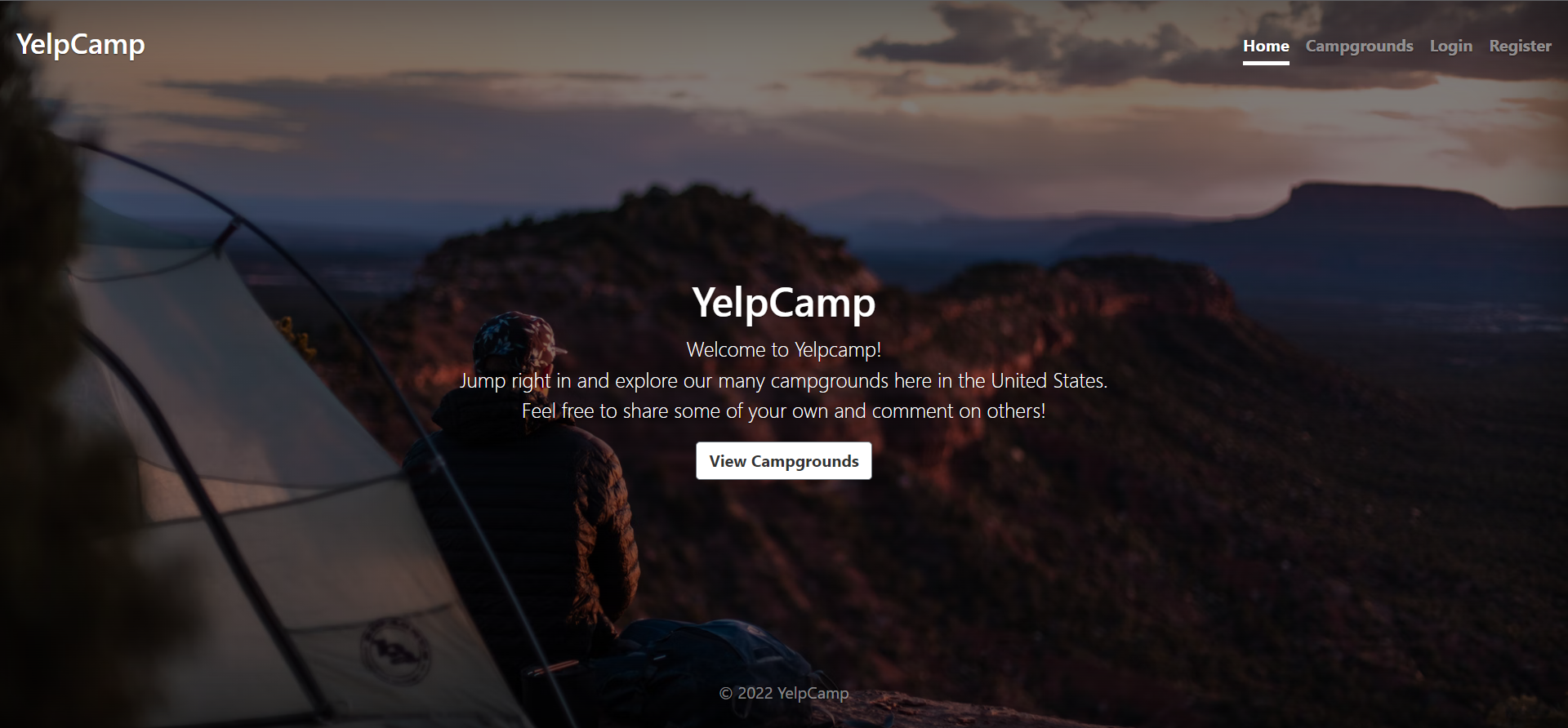
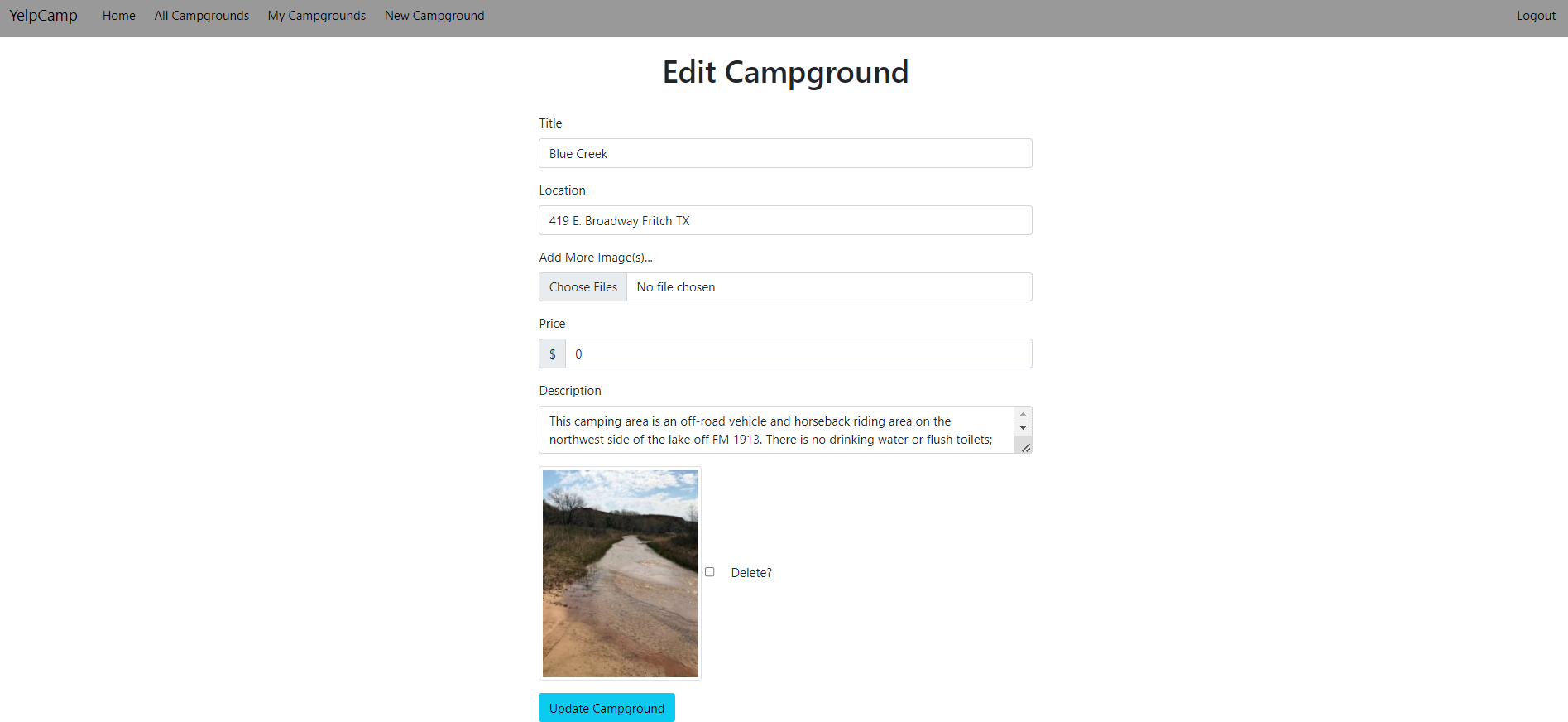
This is my first full stack CRUD project that allows users to view, post, edit, delete, and leave reviews on the campgrounds.
Features that I added/will be added on top of Colt Steele's Web Development Bootcamp:
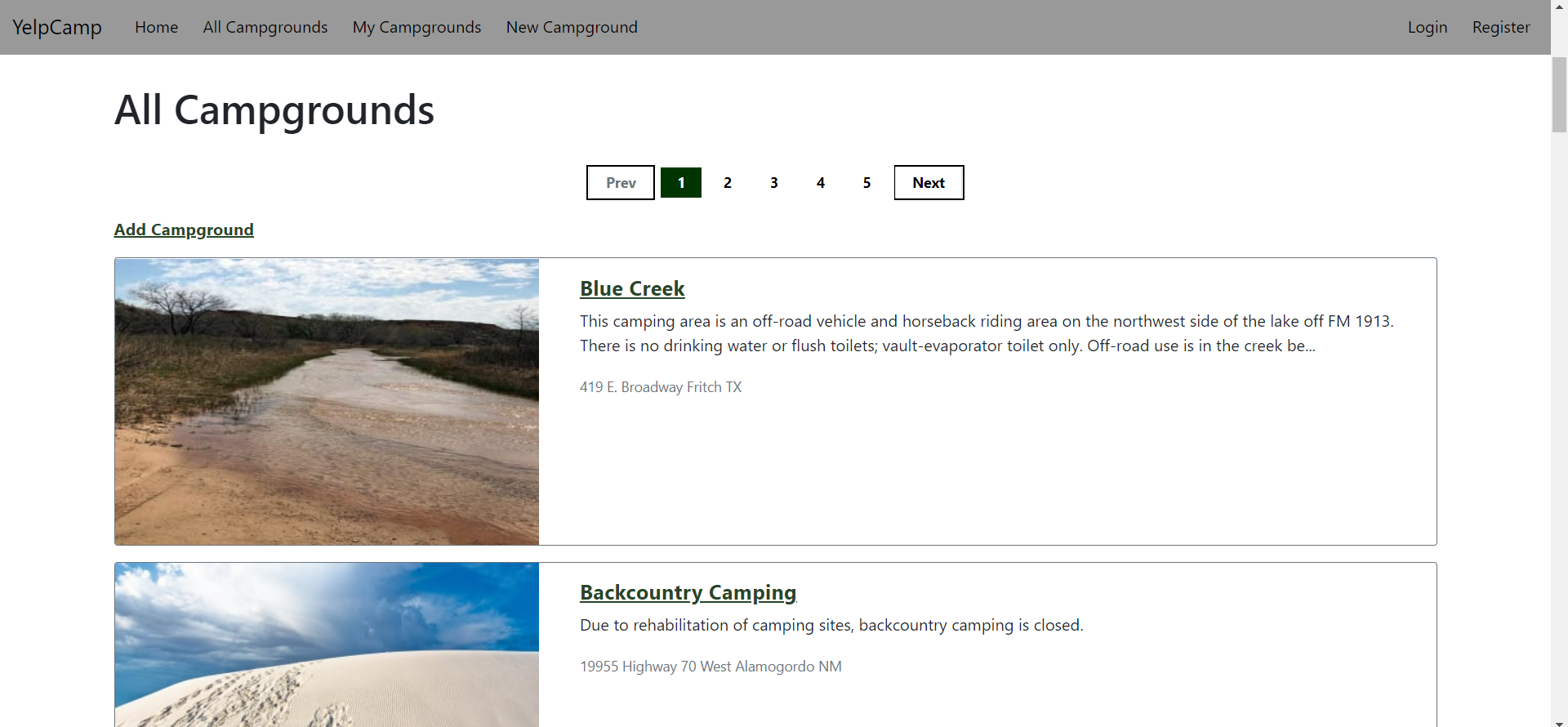
1.NPS API - I integrated real campgrounds in the United States using an API.
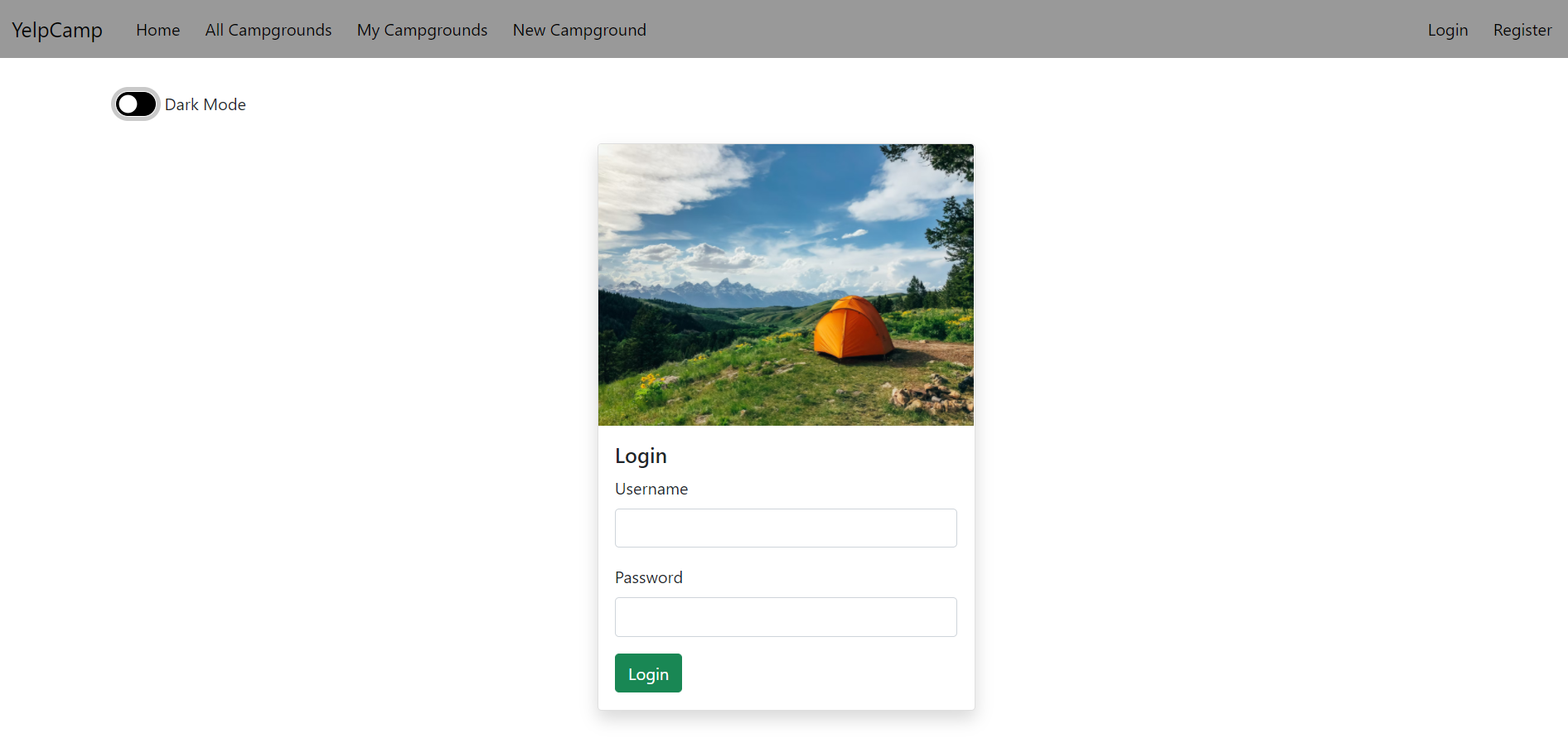
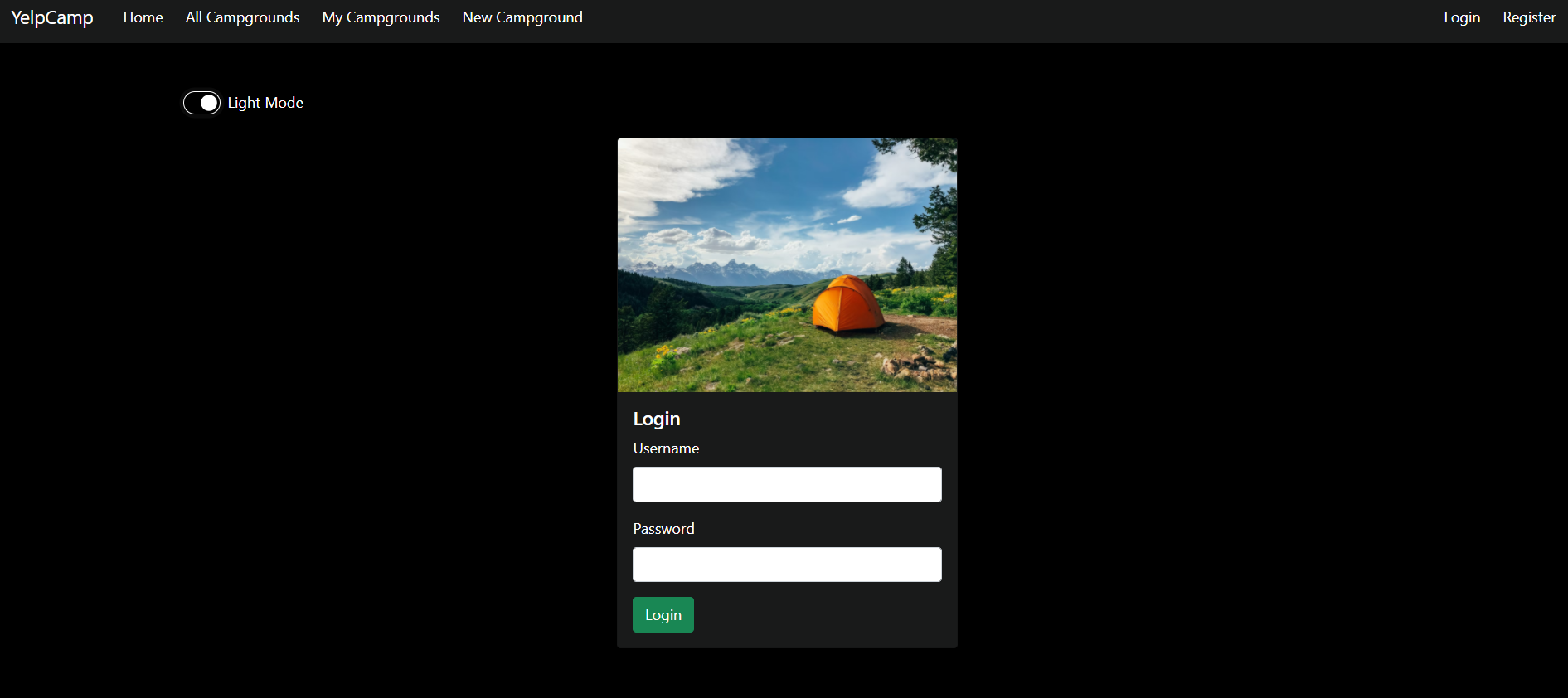
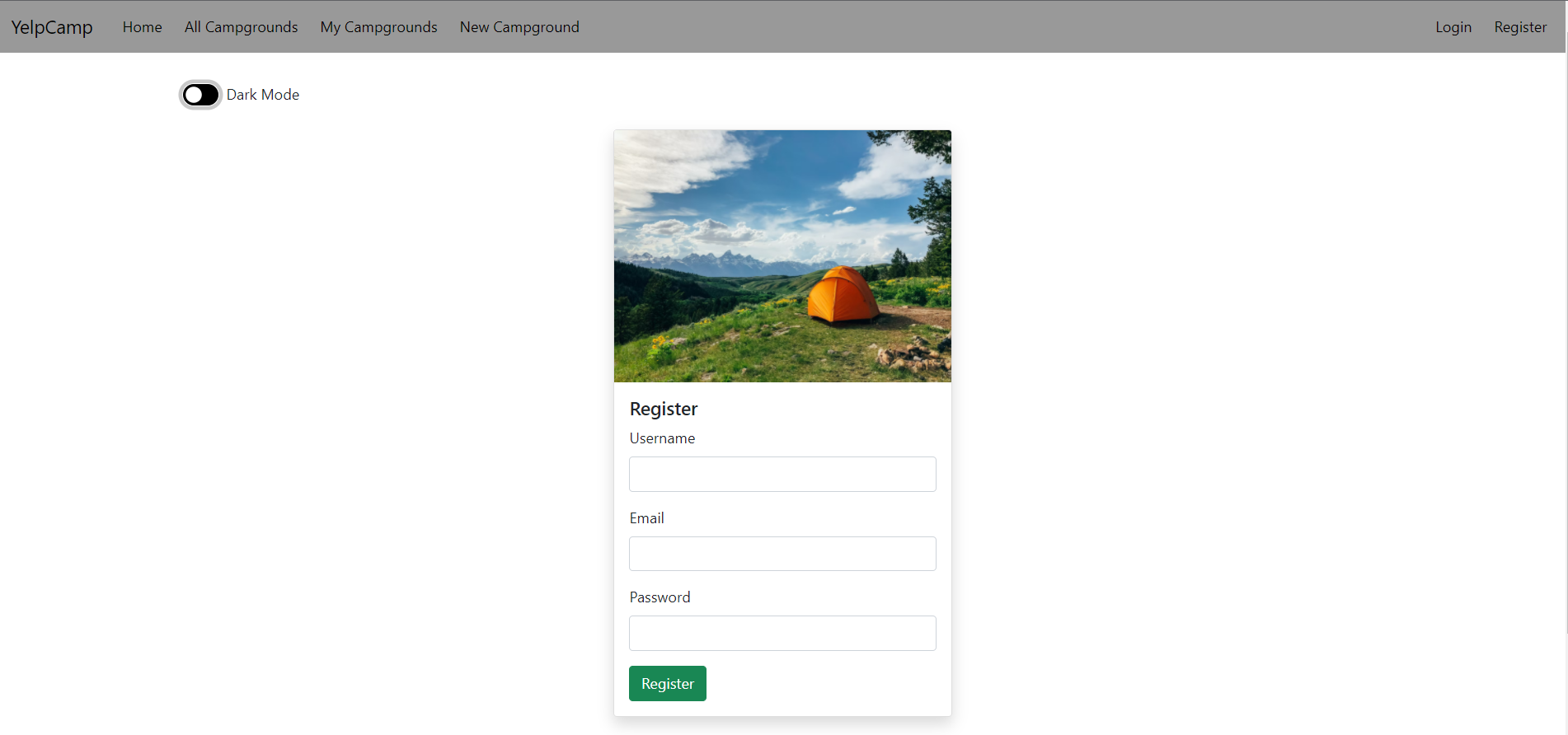
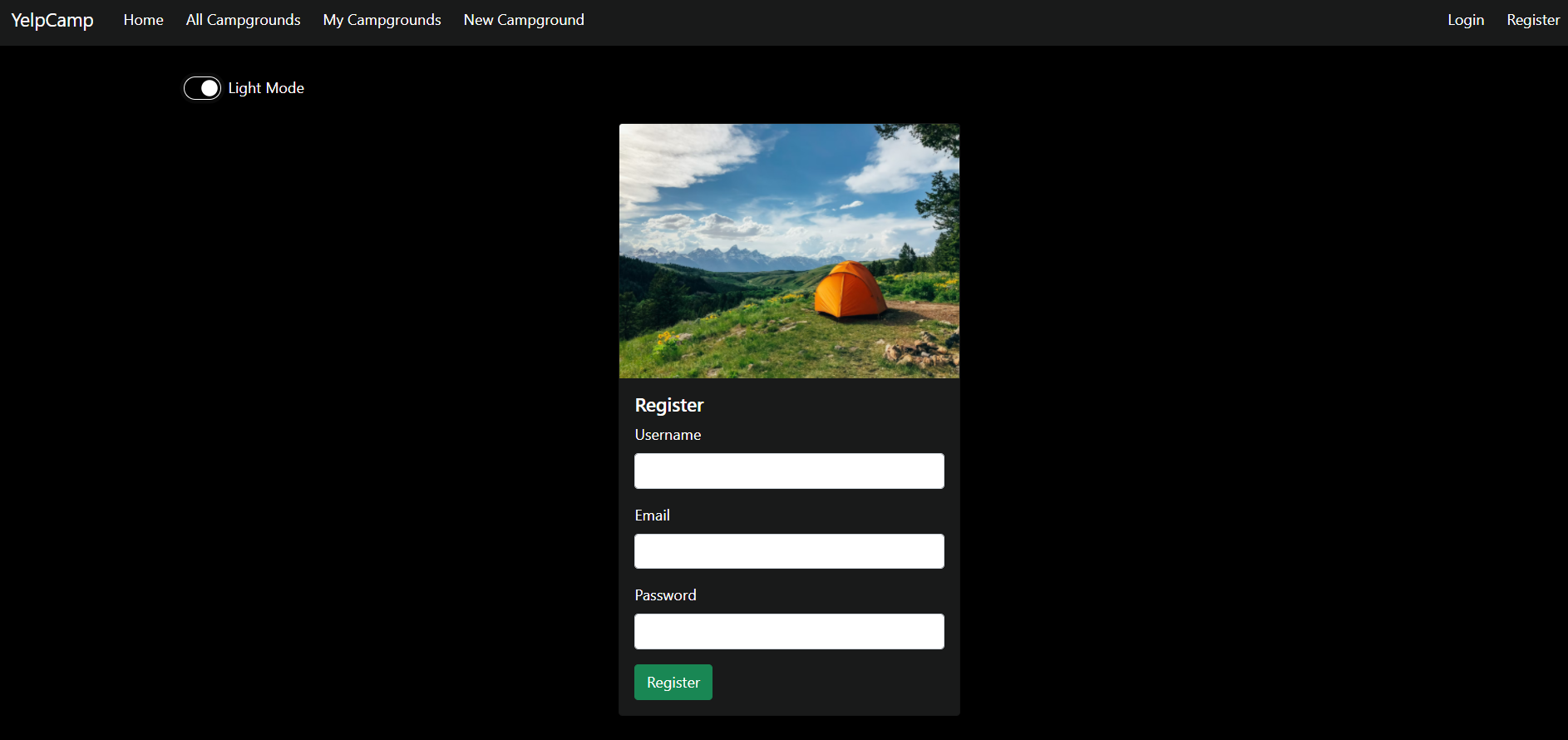
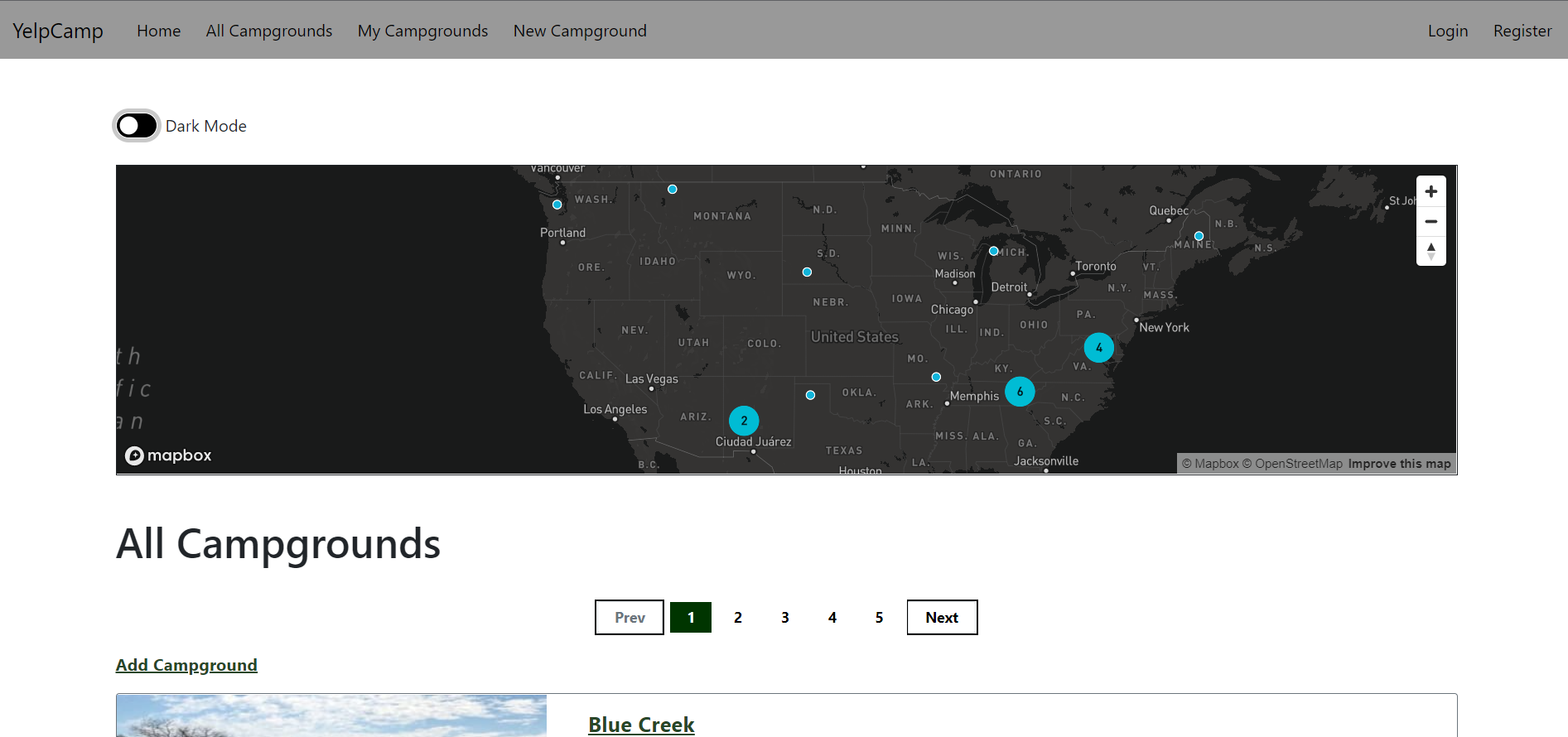
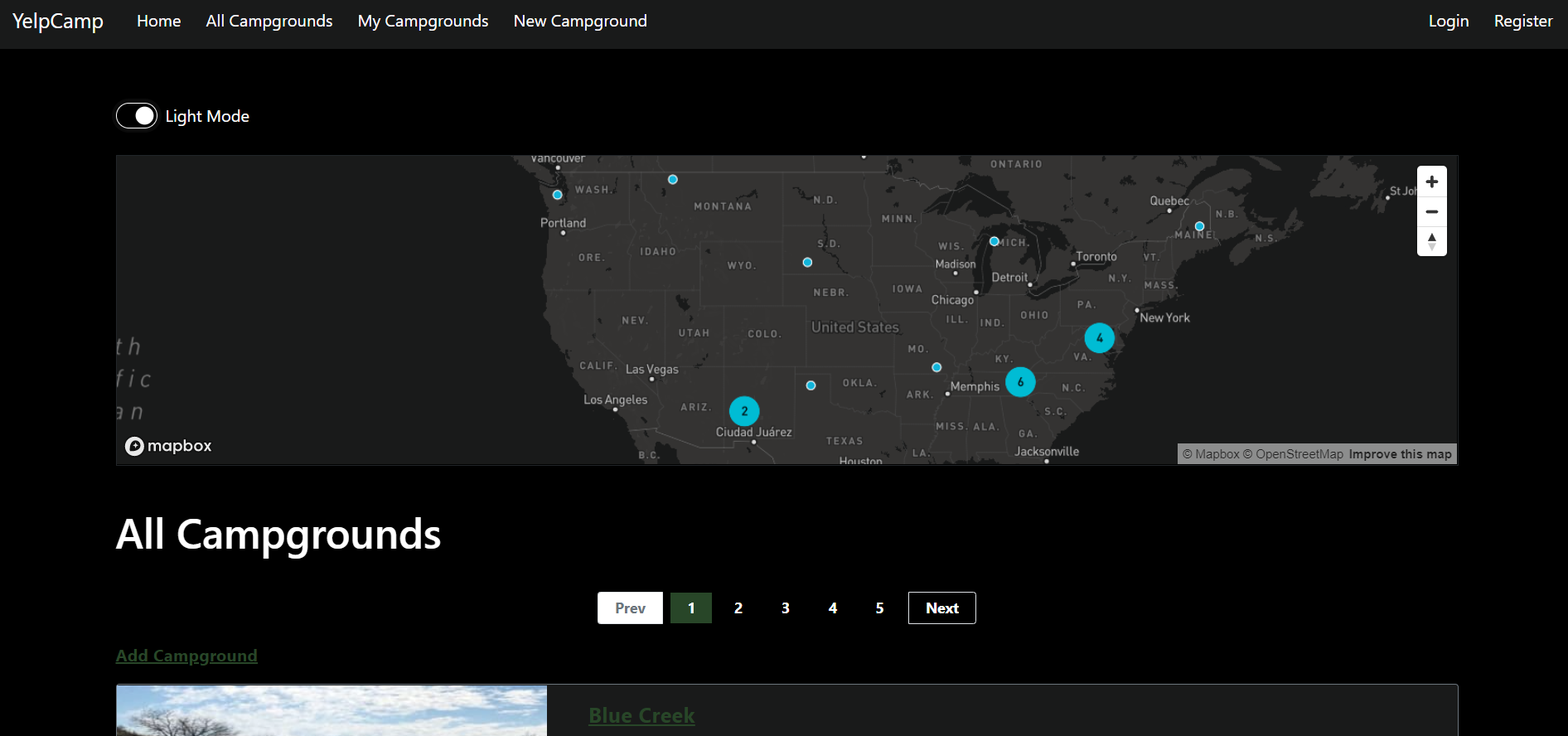
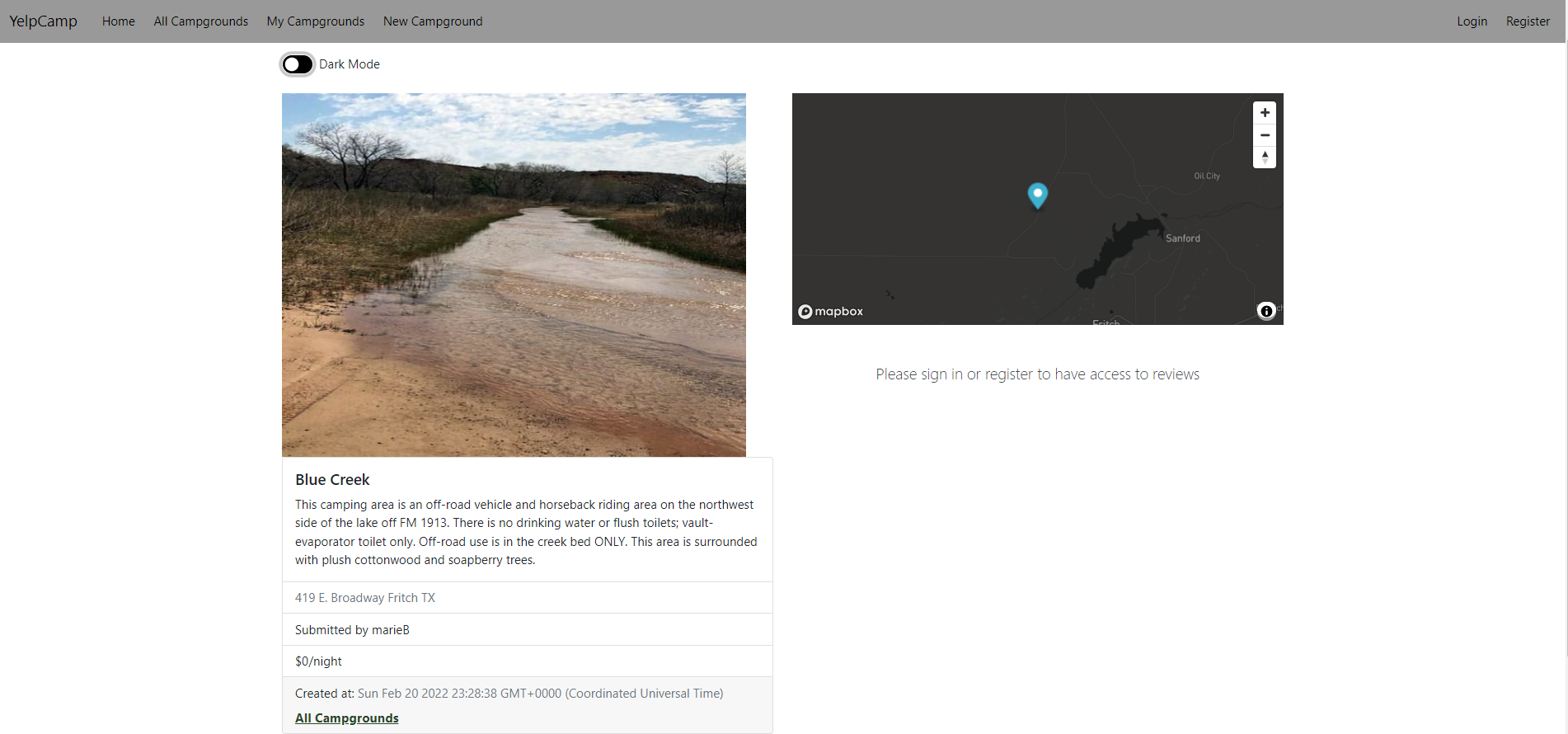
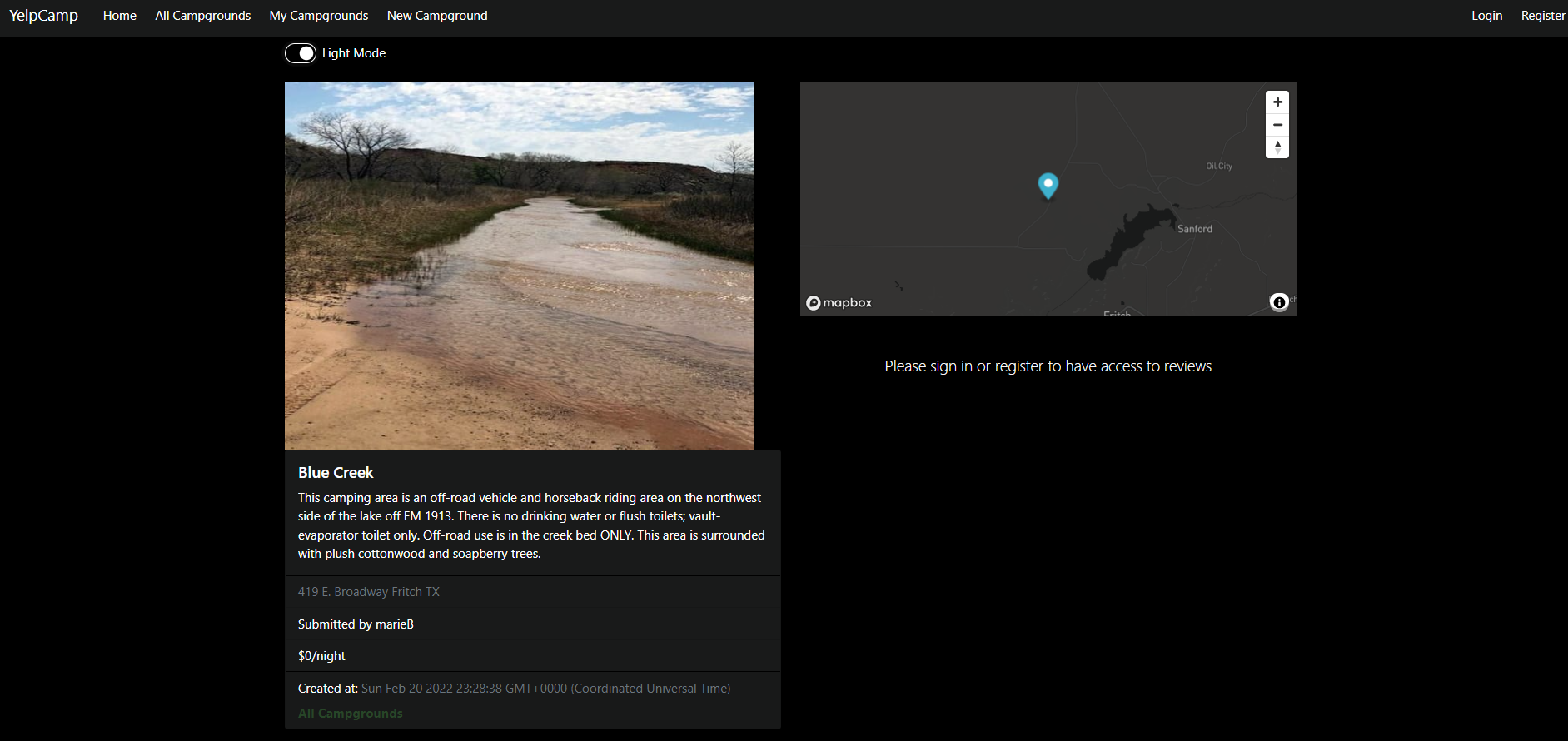
2. ☀️light and 🌙dark mode - I used JS DOM Manipulation, localStorage, and Cookies to implement this themed feature.
3. 🌳My campgrounds - This feature allows users to show the campgrounds they uploaded to YelpCamp!
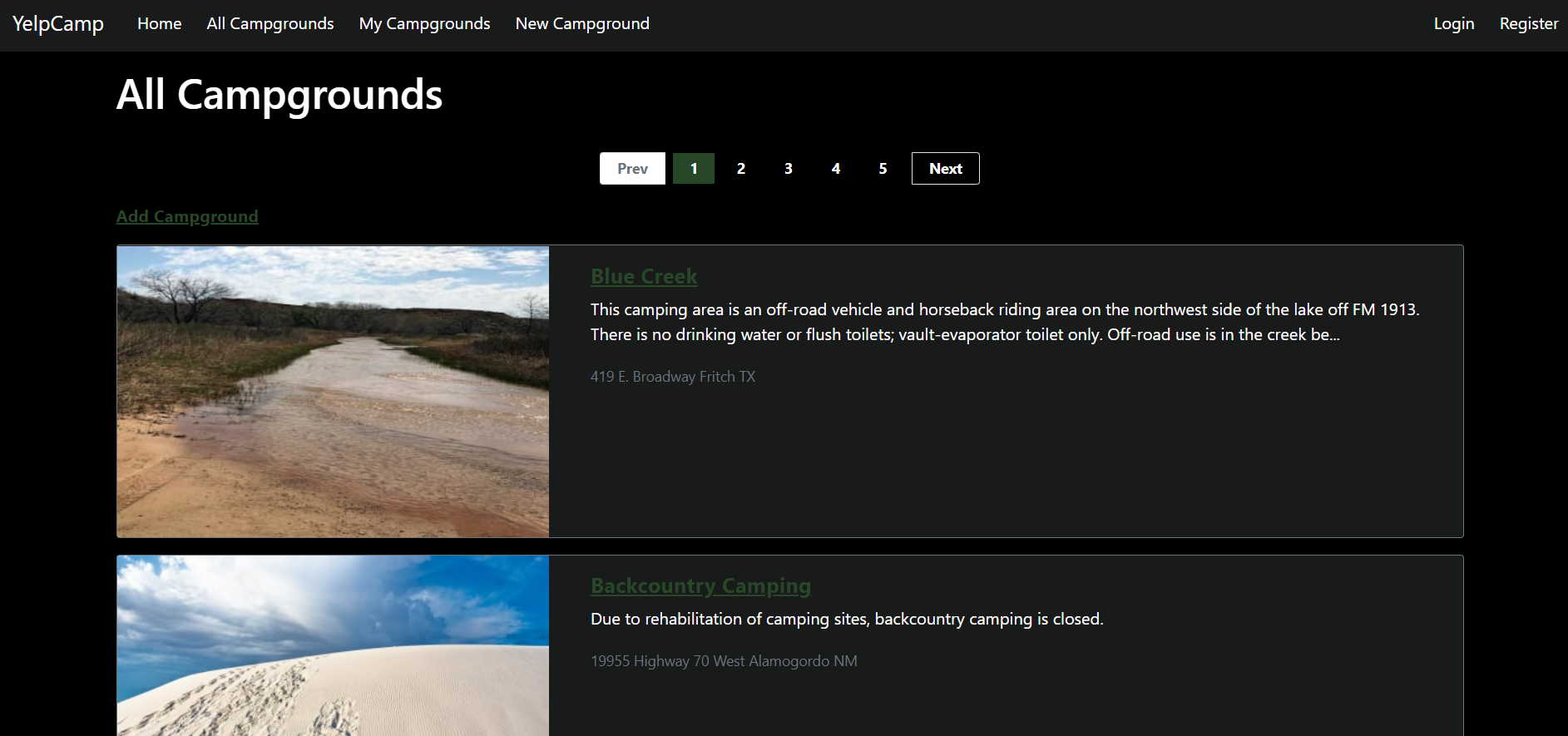
4. 📄pagination feature - I also used DOM Manipulation, cookies, and Mongoose to implement pagination. This augments the performance by loading only few datas the user wants rather than loading a whole single resource.
5. 🔍Filter Campgrounds Feature - allows users to look for campgrounds located on a certain state.
YelpCamp is built with MEN (Mongo, Express, and Node) stack.
- You should have the following installed on your machine:
- Node
- Mongo
- Git
- VS Code
- You should have the following accounts to gain access to keys, and tokens required for the project:
- Cloudinary
- Mapbox
- NPS
-
On the main repository, click the green Code button and copy the SSH.
-
Go or create a directory where you want the repository to be included then type this script on your terminal:
git clone [SSH HERE]
-
Open the cloned repository on VS Code.
-
On your terminal, download all the dependencies by typing
npm iornpm install -
Create a .env file to store the required keys for the project
replace value with the appropriate keys from the required accounts mentioned in the prerequisites
CLOUDINARY_CLOUD_NAME=[value]
CLOUDINARY_KEY=[value]
CLOUDINARY_SECRET=[value]
MAPBOX_TOKEN=[value]
API_KEY=[value]
OWNER_ID=[value]
- Open a new terminal and type
mongodto connect the projects on your local database. The project will not start until this is not opened⚠️ - Now to seeds your database, on the previous terminal, type
node seeds/index.js
- (After getting a response of done on your terminal, wait for 3-8 seconds to let all the campgrounds' images get uploaded to cloudinary).
- Hit CTRL+C to exit the current process.
- Now, you are ready to run the program by typing either of the script on your terminal:
node app.js
or (recommended)
nodemon app.js
11. Once you see "Database connected", go to your preferred browser, then go to *localhost:3000*