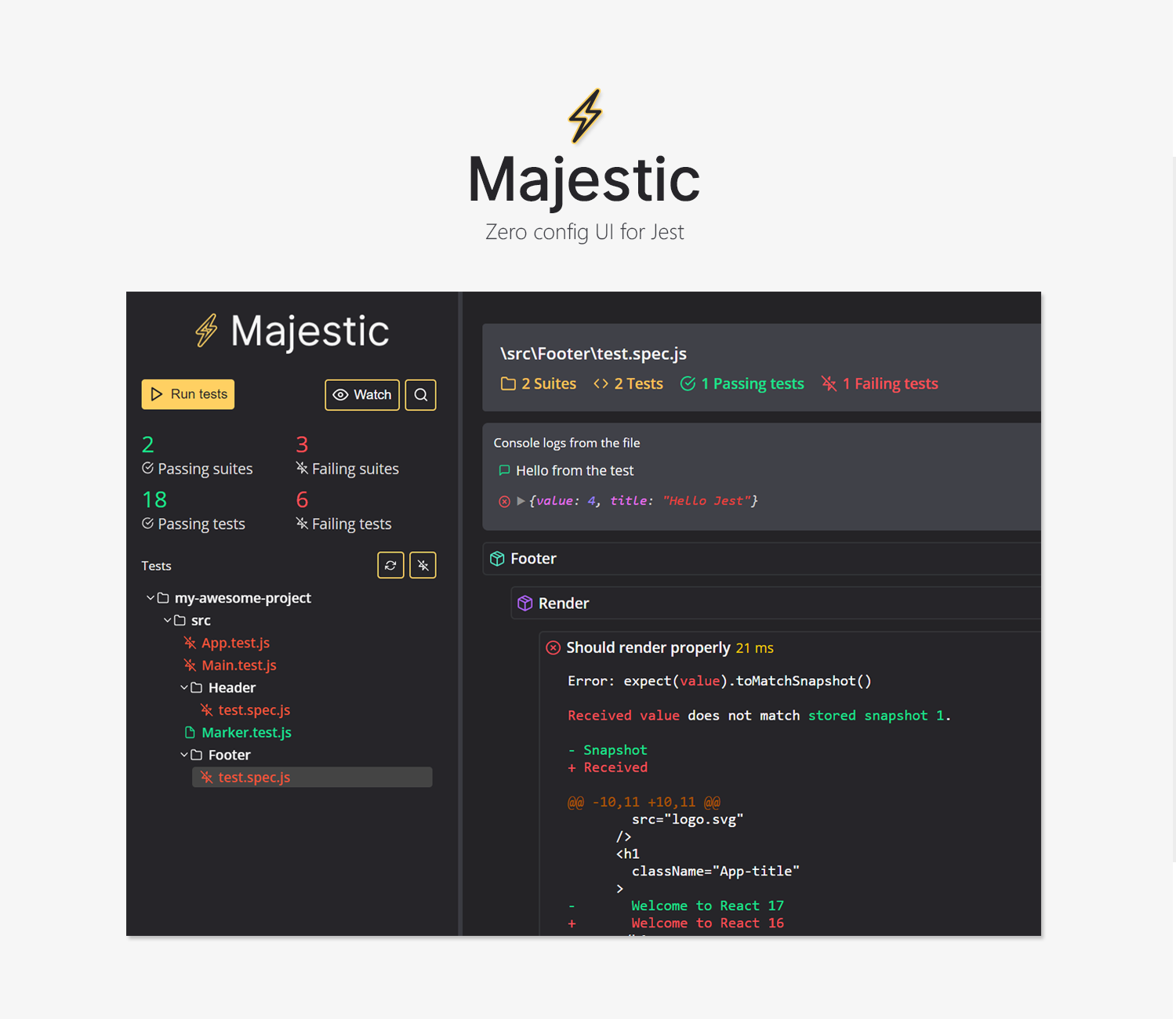
Majestic is a GUI for Jest
- ✅ Run all the tests or a single file
- ⏱ Toggle watch mode
- 📸 Update snapshots
- ❌ Examine test failures as they happen
- ⏲ Console.log() to the UI for debugging
- 🚔 Built-in coverage report
- 🔍 Search tests
- 💎 Works with flow and typescript projects
- 📦 Works with Create react app
Majestic supports Jest 20 and above
Run majestic via npx in a project directory
cd ./my-jest-project # go into a project with Jest
npx majestic # execute majesticor install Majestic globally via Yarn and run majestic
yarn global add majestic # install majestic globally
cd ./my-jest-project # go into a project with Jest
majestic # execute majesticor install Majestic globally via Npm and run majestic
npm install majestic -g # install majestic globally
cd ./my-jest-project # go into a project with Jest
majestic # execute majesticRunning with the --app flag will launch Majestic as a chrome app.
You can configure Majestic by adding majestic key to package.json.
// package.json
{
"majestic": {
// if majestic fails to find the Jest package, you can provide it here. Should be relative to the package.json
"jestScriptPath": "../node_modules/jest/bin/jest.js",
// if you want to pass additional arguments to Jest, do it here
"args": ['--config=./path/to/config/file/jest.config.js'],
// environment variables to pass to the process
"env": {
"CI": "true"
}
}
}{
"majestic": {
"jestScriptPath": "../node_modules/jest/bin/jest.js",
"configs": {
"config1": {
"args": [],
"env": {}
},
"config2": {
"args": [],
"env": {}
}
}
}
}--config - Will use this config from the list supplied in optional configuration.
--debug - Will output extra debug info to console. Helps with debugging.
--noOpen - Will prevent from automatically opening the UI url in the browser.
--port - Will use this port if available, else Majestic will pick another free port.
--version - Will print the version of Majestic and will exit.
--listenOn - Will listen on this IP/host instead of localhost.
alt+t - run all tests
alt+enter - run selected file
alt+w - watch
alt+s - search
escape - close search
Have a look at some of the common workarounds.
Have a look at the contribution guide.
Thanks goes to these wonderful people (emoji key):
This project follows the all-contributors specification. Contributions of any kind welcome!