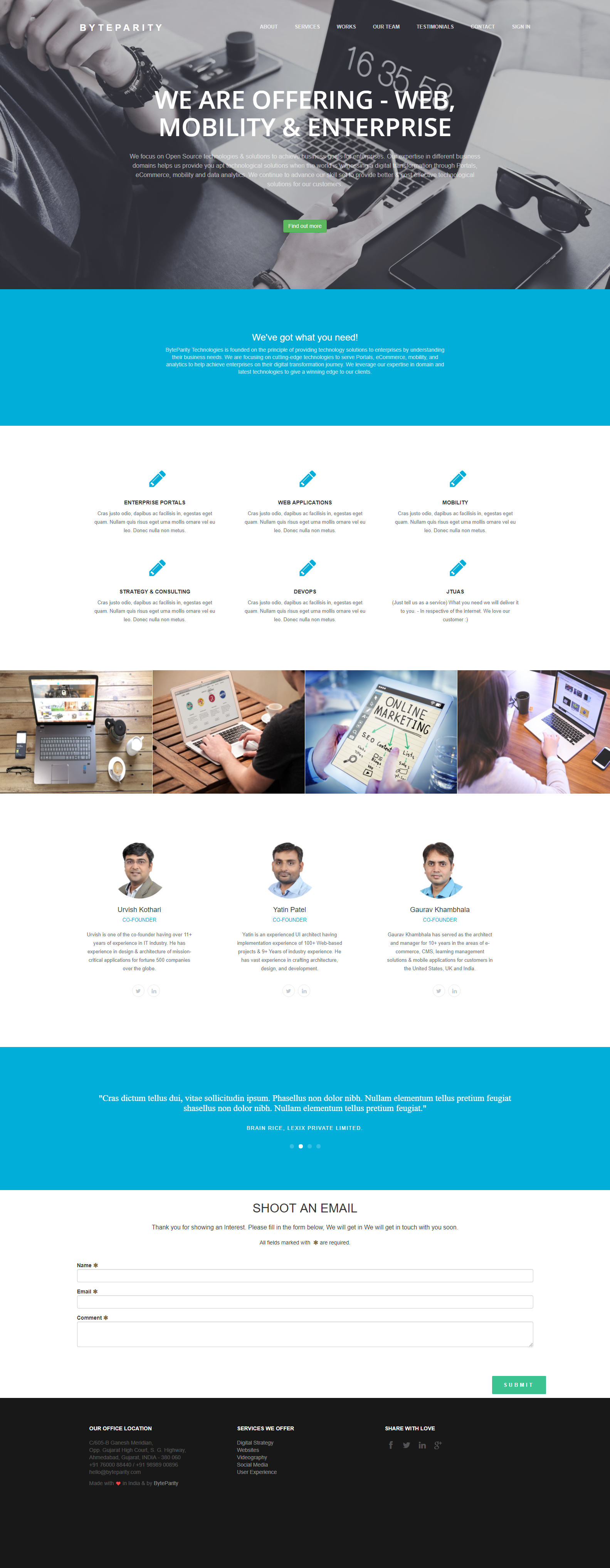
Liferay BYTEPARITY-THEME is Single page compnay website theme
-
Bootstrap Responsive
-
Lexicon Features
-
Customizing Lexicon Base in Liferay Portal
- clone our repo
git clone --depth 1 https://github.com/byteparity/byteparity-theme.git- change directory to our repo
cd byteparity-theme- install the repo with npm
npm install
npm i --save gulp-ruby-sass- Create
liferay-theme.jsonfile at theme root lavel
{
"LiferayTheme": {
"appServerPath": "PATH_TO_LIFERAY_TOMCATE_DIR",
"deployPath": "PATH_TO_LIFERAY_DEPLOY_DIR",
"url": "http://localhost:8080",
"appServerPathPlugin": "E:\\poc\\byteparity-theme\\.web_bundle_build",
"deployed": true,
"pluginName": "byteparity-theme"
}
}- Deploy theme by following command
gulp deploy- Go to liferay -> Create Custom fileds at site level
-
"Banner Title" - Localized Text
-
"Banner Detail Text" - Localized Text
-
"Banner Link" - Text
Give "View" Permission at all Custom filed to all users
-
Create new site blank site -> Apply
byteparity-themeto newly created site. -
Import
full-site.larfile from/larfolder to newly created site. -
You can updated all section content from
web-content, We have developedweb-contentwith well fromatingstructursandtemplates.
LIFERAY THEME GENERATOR detail doc.