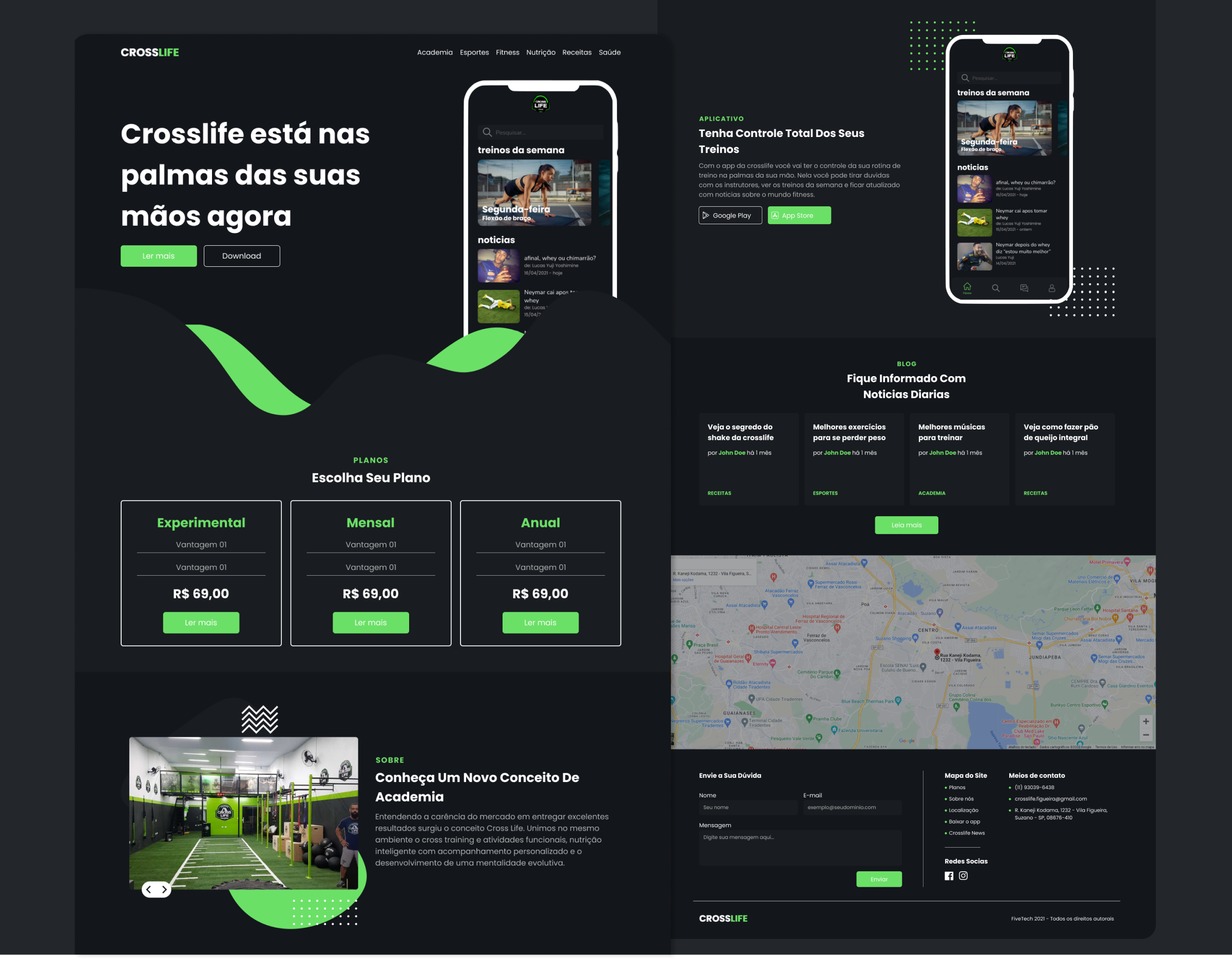
A Landing Page da Crosslife é um projeto que será desenvolvido para web, voltado para divulgação tanto da imagem como das informações da academia, e também vai ser utilizado para o trabalho de conclusão de curso da faculdade IMPACTA. Para vizualizar o layout com detalhes no figma é so clicar aqui
A landing foi seperada em varias seções onde cada uma apresenta alguma informação importante da academia, como:
- Planos
- Sobre a academia
- Aplicativo
- Blog
- Localização
- Informações de contato
Foram utilizados as seguintes linguagens para o desenvolvimento:
- HTML
- CSS
- JavaScript
Antes de começar a preparar todo o ambiente para a execução, é necessário antes ter a API do gerenciador do blog rodando em sua máquina. Para saber o passo a passo de como executar a API é so clicar aqui.
# Clonando repositório:
git clone https://github.com/caio1902araujo/crosslife-suzano-landing-page.git
# Entrando no diretório:
cd crosslife-suzano-landing-page
# Abrindo arquivo html:
start index.html# Clonando repositório:
git clone https://github.com/caio1902araujo/crosslife-suzano-landing-page.git
# Entrando no diretório:
cd crosslife-suzano-landing-page
# Abrindo arquivo html:
open index.html# Clonando repositório:
git clone https://github.com/caio1902araujo/crosslife-suzano-landing-page.git
# Entrando no diretório:
cd crosslife-suzano-landing-page
# Abrindo arquivo html:
xdg-open index.html