Contributors: Cameron Cheng, Amy Bartels, and Jeremy Nasato
iDUNNO is a native app that utilizes Tinder-style swiping mechanics to help users pick a restaurant when they need help making a decision. This app is especially useful for couples or groups of friends when deciding where to go out to eat.
After the host user creates a session with chosen filters, it makes a request to the Google Places API that responds with the filtered restaurants. The users swipe left or right depending on if they want to choose the restaurant, and the app then displays the winning result based on whichever restaurant matches the most.
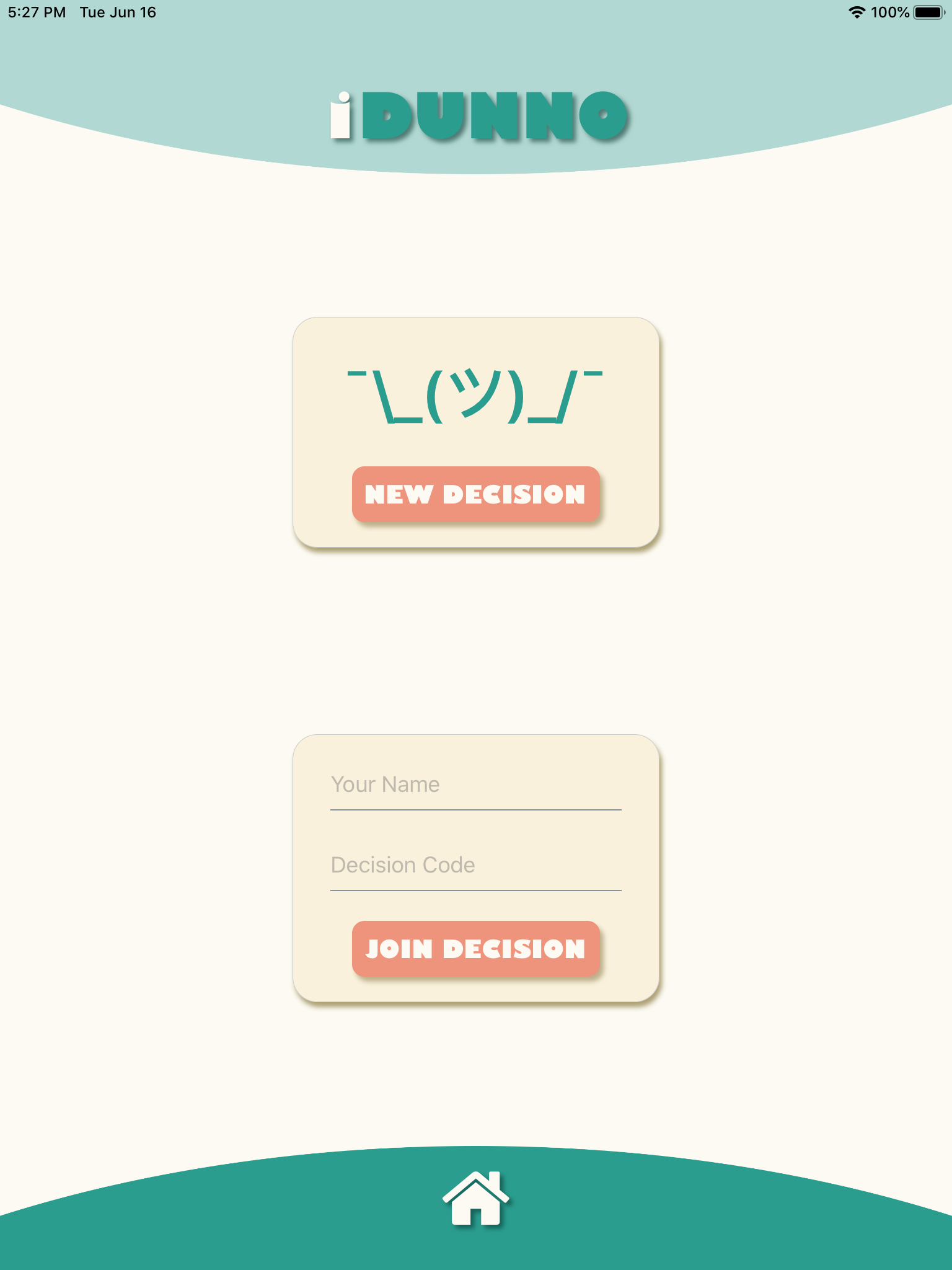
- Users can create a session with specified filters such as area, radius, price level and various restaurant and cuisine types.
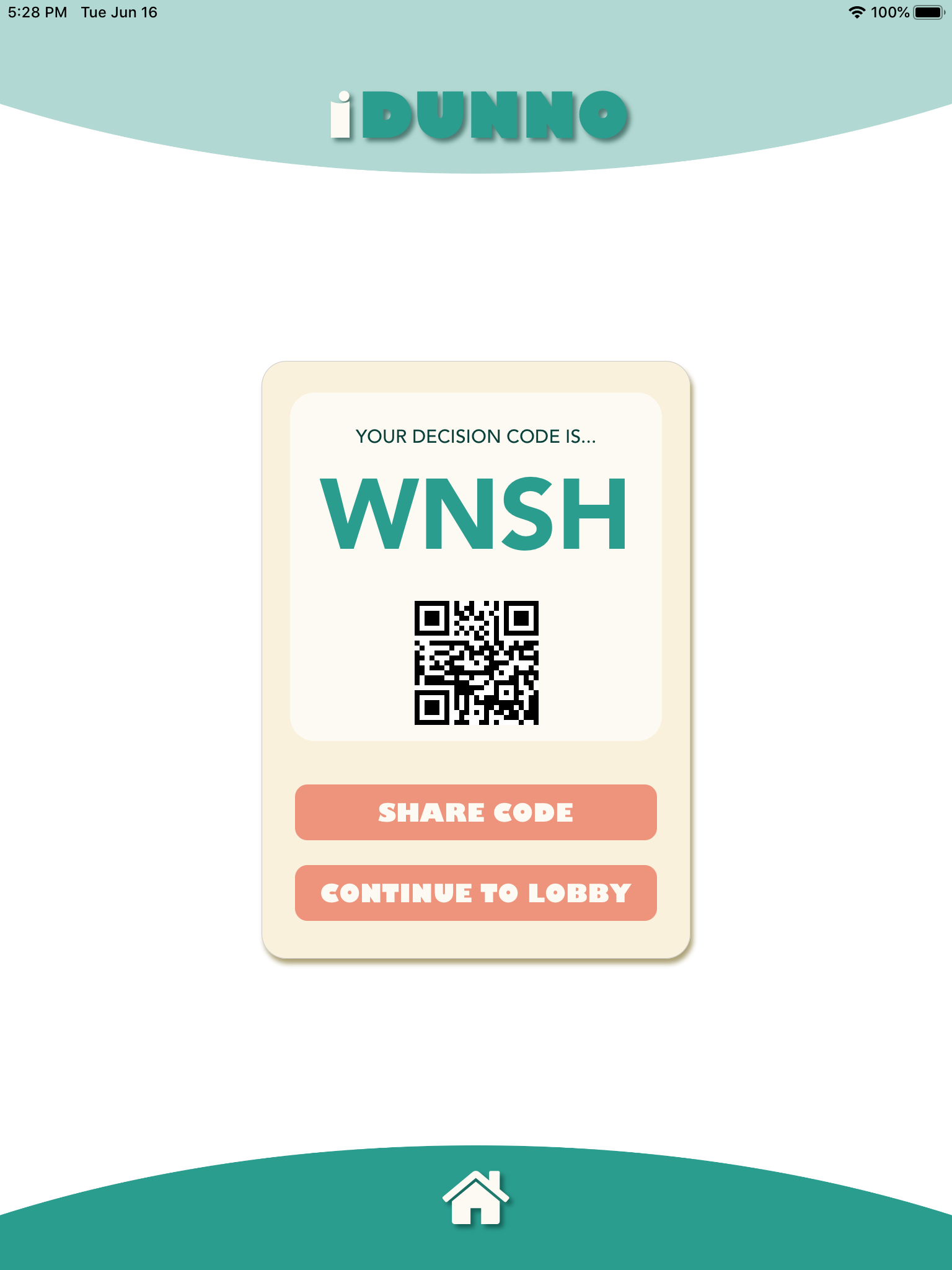
- Host users can share the 'decision code' with guest users and guest users can input the code to join the same session room.
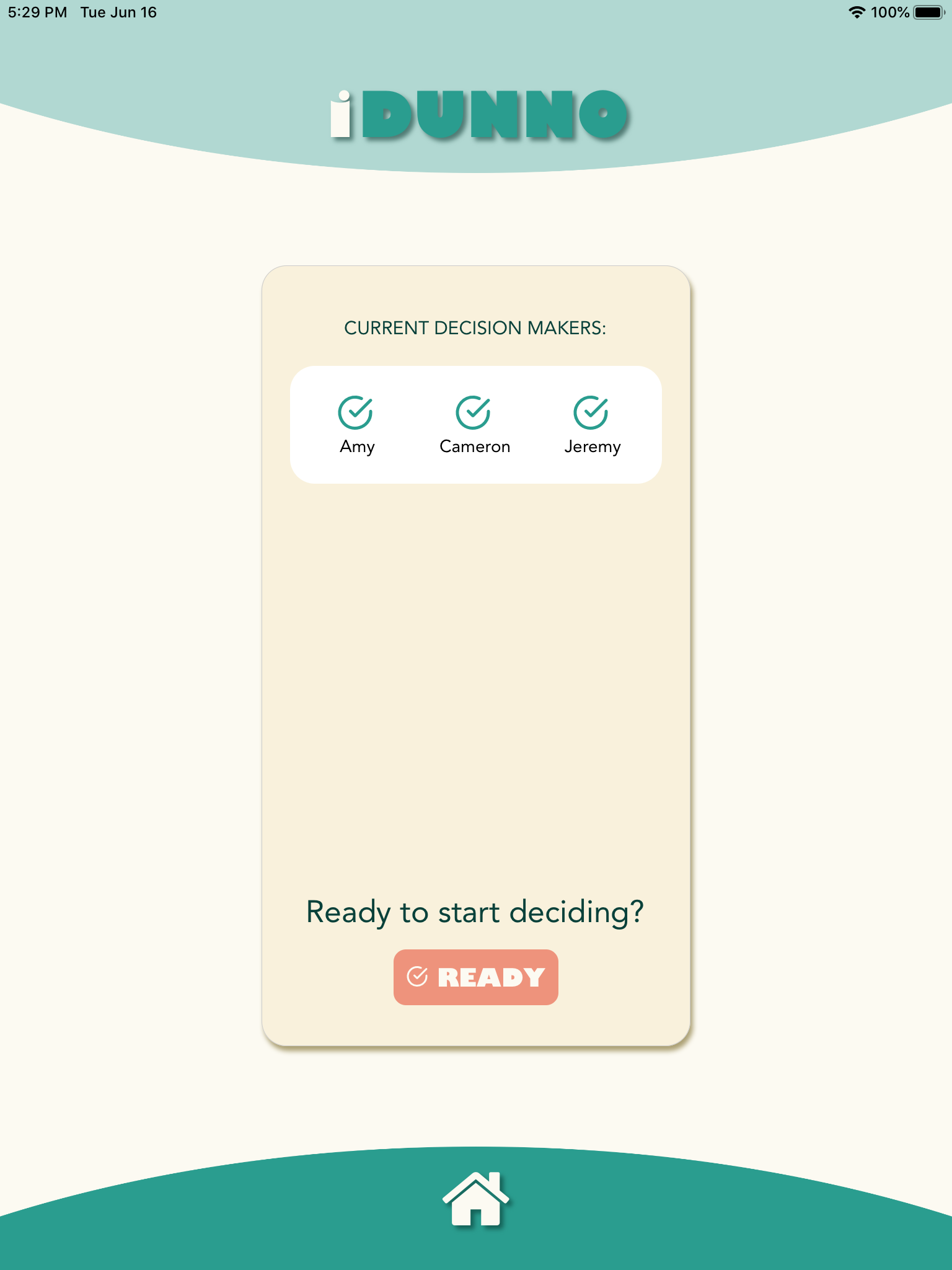
- Host users can start the session from the lobby page.
- The app makes a Google Places API request based on the filters set by the host, and returns a list of restaurants to be decided upon by the users.
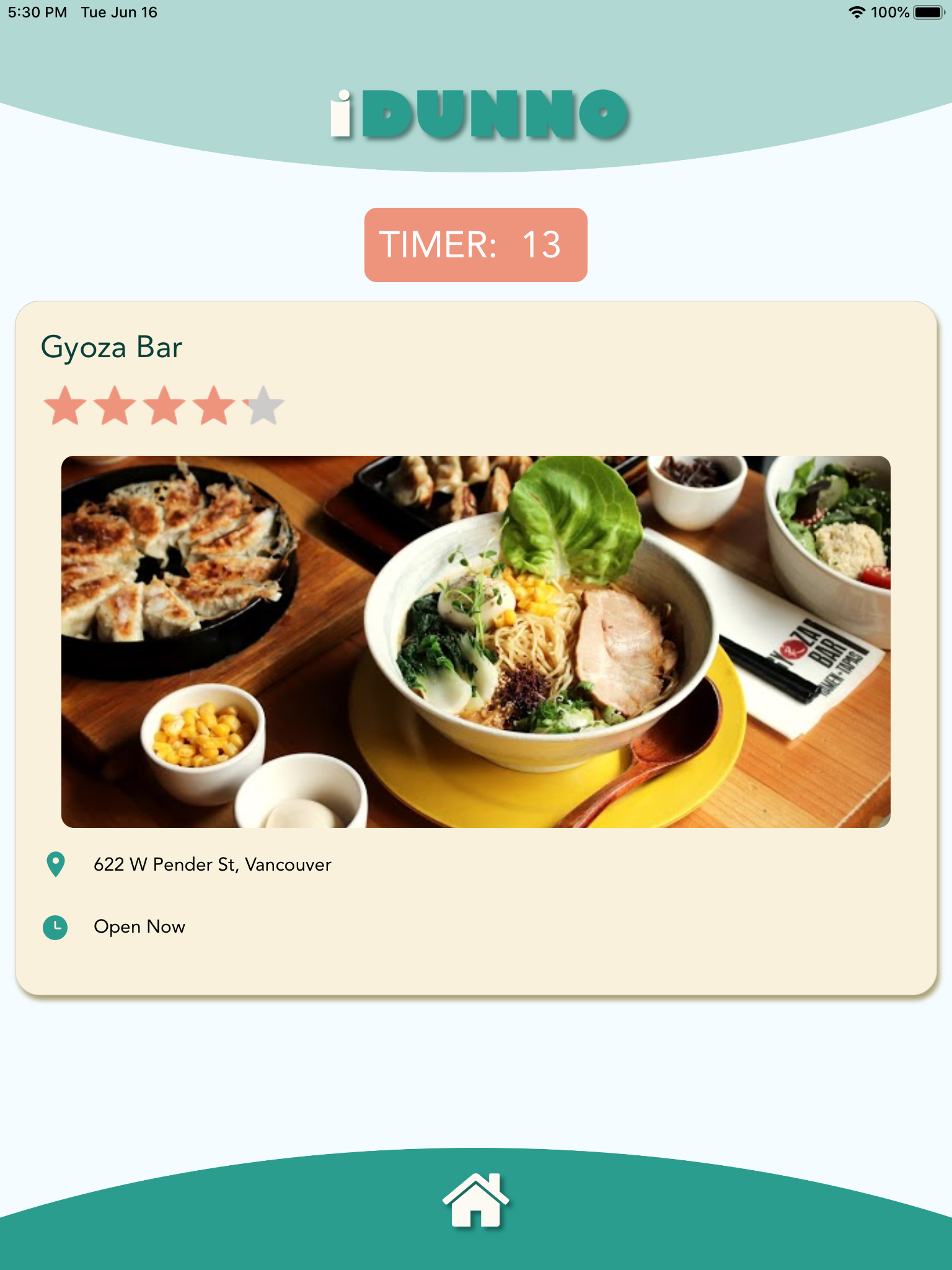
- Users can swipe left or right depending on if they would like to see that particular restaurant picked.
- After a set time limit, the app displays a winning result to all users that corresponds to the most-chosen restaurant.
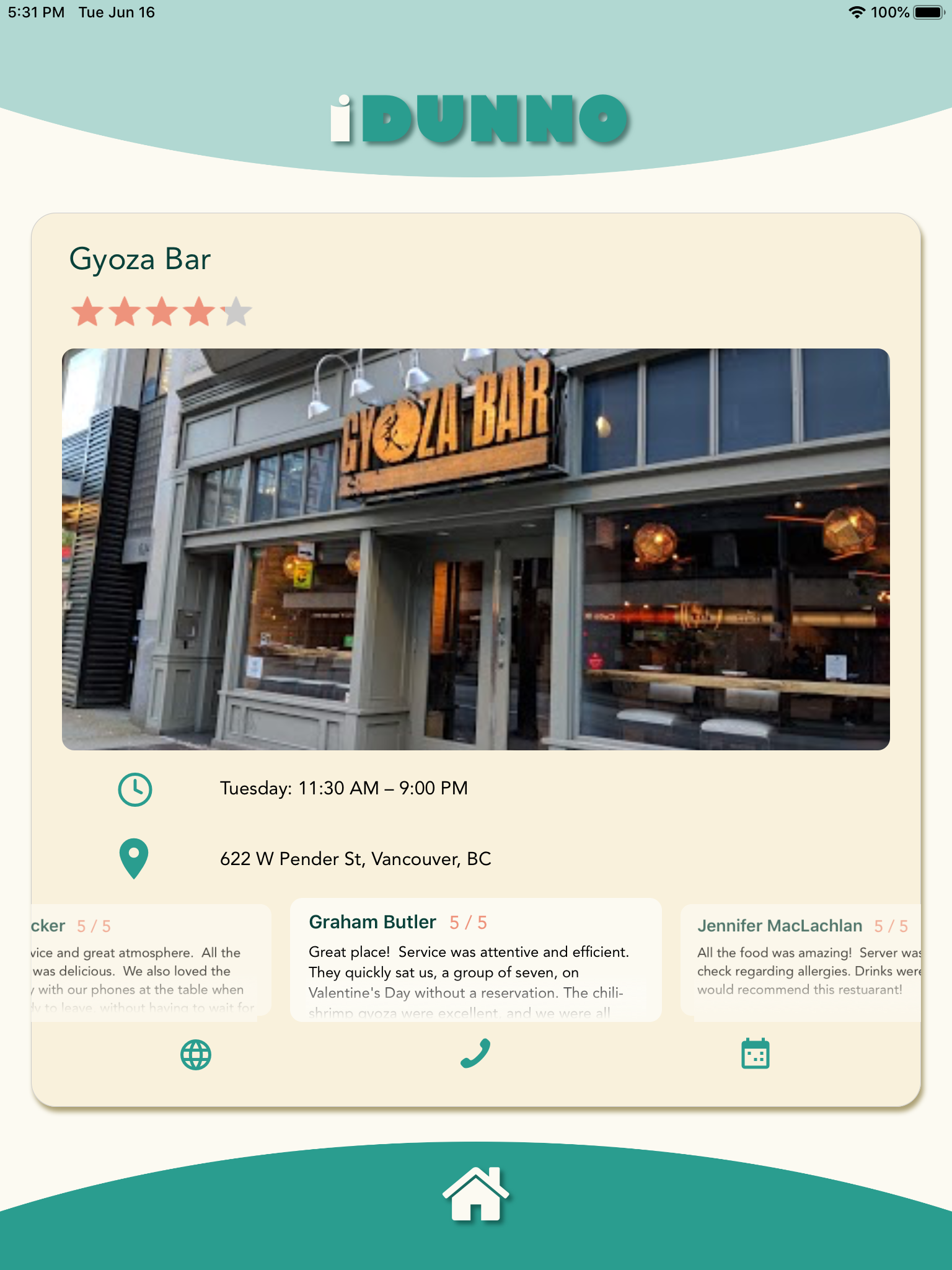
- The result card includes detailed information such as a link to the website and it's location on Google Maps.
- Extend the app to include various activities other than eating at restaurants.
- Display the proximity from the user to the restaurant on the restaurant cards.
- Set the Google Maps link to automatically set the directions to the restaurant.
- Properly deploy the iDUNNO app onto the App Store!
- NodeJS
- Express
- Socket.IO
- React Native
- React-Router-Native
- React-Native-Elements
- Native-Base
- Lottie
- Axios
- Socket.IO-Client
This application requires TWO servers to run! Clone this repository to your desired directory and navigate to the directory.
cd servernpm installoryarncp .env.example .env- Update the .env file in the server directory with your own API key.
npm start
cd appnpm installoryarncp .env.example .env- Update the .env in the app directory with your own API key (same as above) and IP address.
expo start- Open expo app on your mobile device or mobile simulator.
- NodeJS
- Express
- DotENV
- Nodemon
- Socket.IO
- Socket.IO-Client
- Axios
- Expo
- Lottie
- React
- React-Router-Native
- React-Native-Elements
- React-Native-Gesture-Handler
- React-Native-Reanimated
- React-Native-Ratings
- React-Native-Snap-Carousel
- Native-Base