Connect your dapp to users, their wallets and Flow.
Quickstart
·
Report Bug
·
Contribute
The Flow Client Library (FCL) JS is a package used to interact with user wallets and the Flow blockchain. When using FCL for authentication, dapps are able to support all FCL-compatible wallets on Flow and their users without any custom integrations or changes needed to the dapp code.
It was created to make developing applications that connect to the Flow blockchain easy and secure. It defines a standardized set of communication patterns between wallets, applications, and users that is used to perform a wide variety of actions for your dapp. FCL also offers a full featured SDK and utilities to interact with the Flow blockchain.
While FCL itself is a concept and standard, FCL JS is the javascript implementation of FCL and can be used in both browser and server environments. All functionality for connecting and communicating with wallet providers is restricted to the browser. We also have FCL Swift implementation for iOS, see FCL Swift contributed by @lmcmz.
- Node version
v12.0.0 or higher.
npm i
npm run buildPackages stable versions releases are controlled by changesets from the master branch
In order to create an alpha (pre-)release
- create a branch with
release-<VERSION>as a branch name - run:
npm run changeset pre enter alpha
npm run changeset version
npm run changeset publish
NOTE: you need to have an npm account and be a member of OnFlow organization
changeset commands should preferably be run from the release branch and not from feature branches in order to avoid merge conflicts with other feature branches
when the release is ready to be published as stable run from the release branch
npm run changeset pre exit
and merge release-<VERSION> branch to master
To use the FCL JS in your application, install using yarn or npm
npm i -S @onflow/fclyarn add @onflow/fclES6
import * as fcl from "@onflow/fcl";Node.js
const fcl = require("@onflow/fcl");- Wallet Discovery and Sign-up/Login: Onboard users with ease. Never worry about supporting multiple wallets. Authenticate users with any FCL compatible wallet.
// in the browser
import * as fcl from "@onflow/fcl"
fcl.config({
"discovery.wallet": "https://fcl-discovery.onflow.org/testnet/authn", // Endpoint set to Testnet
})
fcl.authenticate()Note: A Dapper Wallet developer account is required. To enable Dapper Wallet inside FCL, you need to follow this guide.
- Interact with smart contracts: Authorize transactions via the user's chosen wallet
- Prove ownership of a wallet address: Signing and verifying user signed data
Learn more about wallet interactions >
- Query the chain: Send arbitrary Cadence scripts to the chain and receive back decoded values
import * as fcl from "@onflow/fcl";
const result = await fcl.query({
cadence: `
pub fun main(a: Int, b: Int, addr: Address): Int {
log(addr)
return a + b
}
`,
args: (arg, t) => [
arg(7, t.Int), // a: Int
arg(6, t.Int), // b: Int
arg("0xba1132bc08f82fe2", t.Address), // addr: Address
],
});
console.log(result); // 13- Mutate the chain: Send arbitrary transactions with your own signatures or via a user's wallet to perform state changes on chain.
import * as fcl from "@onflow/fcl";
// in the browser, FCL will automatically connect to the user's wallet to request signatures to run the transaction
const txId = await fcl.mutate({
cadence: `
import Profile from 0xba1132bc08f82fe2
transaction(name: String) {
prepare(account: AuthAccount) {
account.borrow<&{Profile.Owner}>(from: Profile.privatePath)!.setName(name)
}
}
`,
args: (arg, t) => [arg("myName", t.String)],
});Learn more about on-chain interactions >
- Get account details from any Flow address
- Get the latest block
- Transaction status polling
- Event polling
- Custom authorization functions
FCL JS supports TypeScript. If you need to import specific types, you can do so via the @onflow/typedefs package.
import {CurrentUser} from "@onflow/typedefs"
const newUser: CurrentUser = {
addr: null,
cid: null,
expiresAt: null,
f_type: 'User',
f_vsn: '1.0.0',
loggedIn: null,
services: []
}For all type definitions available, see this file
See the Flow App Quick Start.
See the full API Reference for all FCL functionality.
Learn Flow's smart contract language to build any script or transactions: Cadence.
Explore all of Flow docs and tools.
Wallet providers on Flow have the flexibility to build their user interactions and UI through a variety of ways:
- Front channel communication via Iframe, pop-up, tab, or extension
- Back channel communication via HTTP
FCL is agnostic to the communication channel and be configured to create both custodial and non-custodial wallets. This enables users to interact with wallet providers without needing to download an app or extension.
The communication channels involve responding to a set of pre-defined FCL messages to deliver the requested information to the dapp. Implementing a FCL compatible wallet on Flow is as simple as filling in the responses with the appropriate data when FCL requests them. If using any of the front-channel communication methods, FCL also provides a set of wallet utilities to simplify this process.
- Blocto
- Ledger (limited transaction support)
- Dapper Wallet (beta access - general availability coming soon)
- Lilico Wallet Fully non-custodial chrome extension wallet focused on NFTs
It can be difficult to get users to discover new wallets on a chain. To solve this, we created a wallet discovery service that can be configured and accessed through FCL to display all available Flow wallet providers to the user. This means:
- Dapps can display and support all FCL compatible wallets that launch on Flow without needing to change any code
- Users don't need to sign up for new wallets - they can carry over their existing one to any dapp that uses FCL for authentication and authorization.
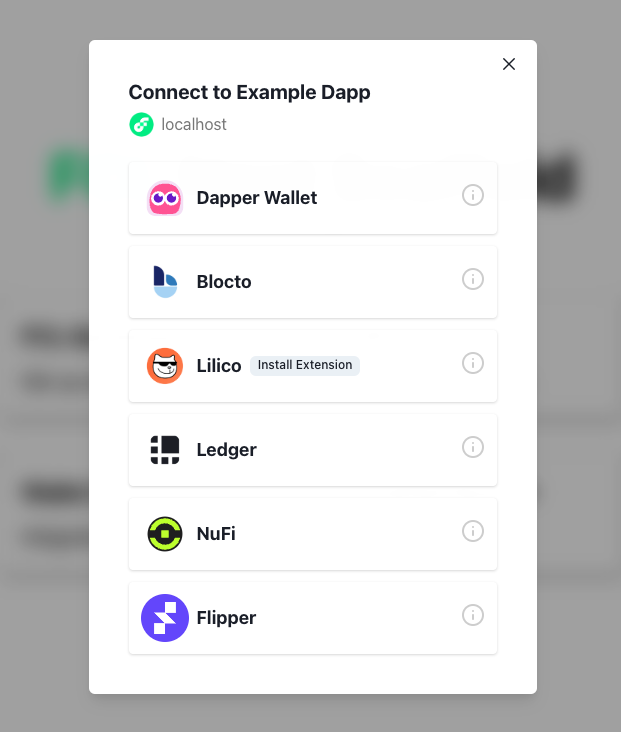
The discovery feature can be used via API allowing you to customize your own UI or you can use the default UI without any additional configuration.
Note: To get your wallet added to the discovery service, make a PR in fcl-discovery.
- Read the wallet guide to understand the implementation details.
- Review the architecture of the FCL dev wallet for an overview.
- If building a non-custodial wallet, see the Account API and the FLIP on derivation paths and key generation.
Notice a problem or want to request a feature? Add an issue.
Discuss FCL with the community on the forum.
Join the Flow community on Discord to keep up to date and to talk to the team.