forked from sujaykundu777/devlopr-jekyll
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
1 parent
7e3ce09
commit 503a471
Showing
1 changed file
with
12 additions
and
10 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
|
|
@@ -6,17 +6,17 @@ | |
| [](https://lbesson.mit-license.org/) | ||
| [](https://opencollective.com/devlopr-jekyll/) | ||
|
|
||
| Just a little something I'm using to jump start a site refresh. I like to think of it as a starter for building your own Jekyll site. I purposely keep the styling minimal and bare to make it easier to add your own flare and markup. (Under Active Development) ! | ||
| ### Launch your Static Site using Devlopr in minutes - [Get Started](https://devlopr.netlify.app/get-started)] | ||
|
|
||
| Highly Customizable and No Hosting or Maintainence Cost is required ! | ||
| You can use Devlopr as a starter for building your own Jekyll site. we purposely keep the styling minimal and bare to make it easier to add your own flare and markup. (Under Active Development) ! | ||
|
|
||
| ### [Installation Guide](https://devlopr.netlify.app/get-started) | ||
| Highly Customizable and No Hosting or Maintainence Cost is required ! | ||
|
|
||
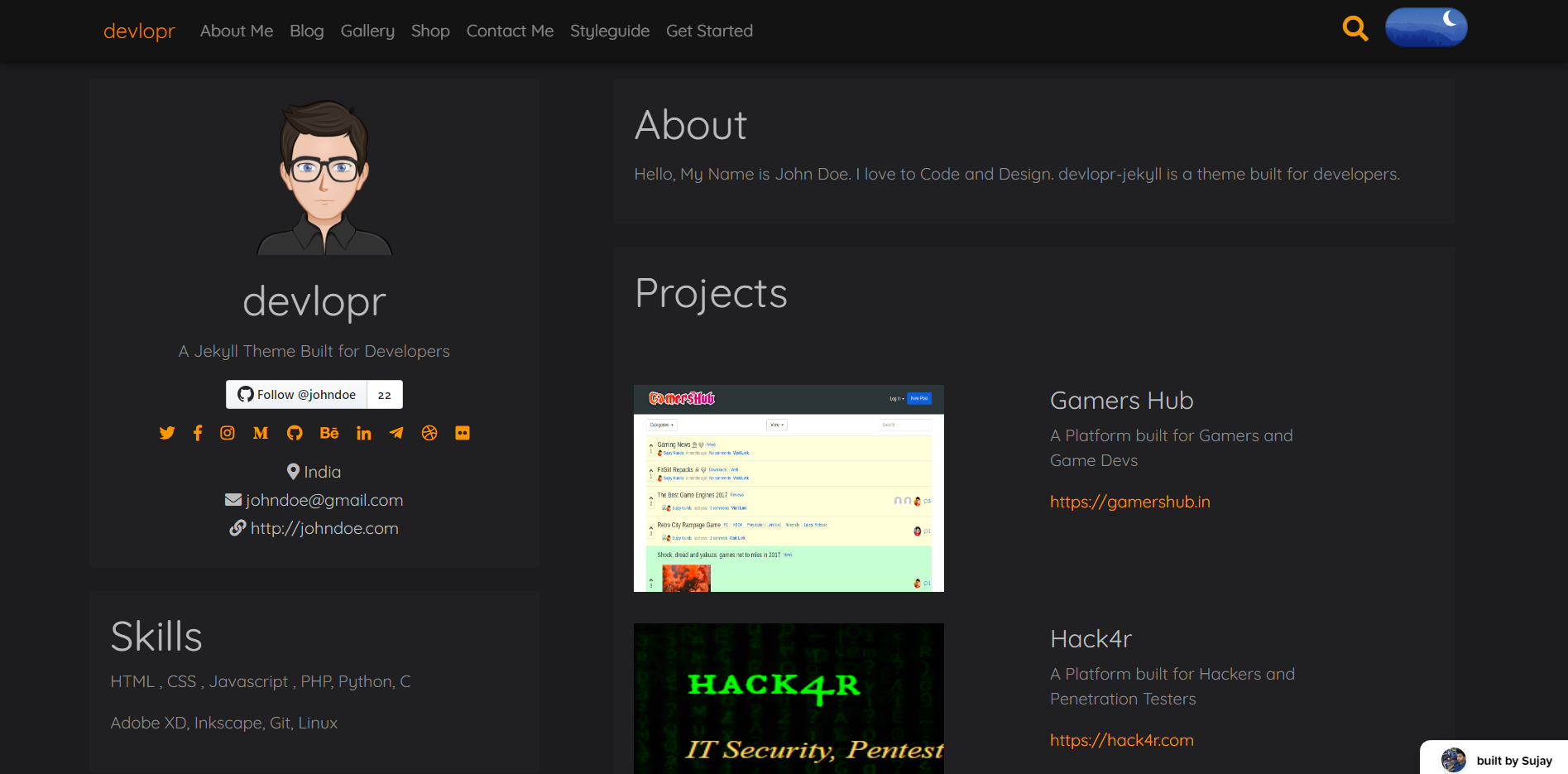
|  | ||
|
|
||
| devlopr uses Markdown Files to generate data like Blog Posts, Gallery, Shop Products etc. No external database is required. | ||
|
|
||
| ### Get Started Locally - [Watch Video Walkthrough](https://youtu.be/cXBEfpn0qrg) | ||
| ### Get Started Locally - [Watch Video Walkthrough](https://youtu.be/cXBEfpn0qrg) | ||
|
|
||
| To get started follow this [tutorial](https://devlopr.netlify.app/get-started).Then follow the below commands to start the server locally at http://127.0.0.1:4000/. | ||
|
|
||
|
|
@@ -54,18 +54,18 @@ This Project uses this custom built action for deploying jekyll to github, avail | |
| #### Features : | ||
|
|
||
| - Local CMS Admin Support using [Jekyll Admin](https://jekyll.github.io/jekyll-admin/) | ||
| - Onine CMS Admin Support using [Netlify CMS](https://sujaykundu.com/blog/how-to-setup-netlify-cms-with-github-pages-hosted-jekyll-blog/), Forestry, Siteleaf, CloudCannon. | ||
| - Onine CMS Admin Support using [Netlify CMS](https://sujaykundu.com/blog/how-to-setup-netlify-cms-with-github-pages-hosted-jekyll-blog/), Forestry, Siteleaf, CloudCannon, Cosmic, Contentful | ||
| - Supports Latest [Jekyll 4.x](https://jekyllrb.com) and [Bundler](https://bundler.io) | ||
| - Stylesheet built using Sass | ||
| - Comments using [Hyvor](https://talk.hyvor.com/) and [Disqus](https://disqus.com/) | ||
| - SEO-optimized | ||
| - Real Time Search | ||
| - Real Time Search - [Algolia](https://sujaykundu.com/blog/adding-real-time-search-to-jekyll-site-using-algolia/) | ||
| - Sell Stuff (Ecommerce) in your Blog using [Snipcart](https://snipcart.com/) | ||
| - Send Newsletters using [Mailchimp](https://mailchimp.com/) | ||
| - Contact Forms using [Formspree](https://formspree.io/) | ||
| - Contact Forms Support for [Getform](https://getform.io), [Formspree](https://formspree.io/) | ||
| - Coding Activity using [Wakatime](https://wakatime.com/) | ||
| - Hosting Support for [Github Pages](https://pages.github.com), [Netlify](https://netlify.com), [Zeit](https://zeit.co), [Heroku](https://heroku.com), [AWS Amplify](aws.amplify.com), [Firebase](https://firebase.com) | ||
| - CI/CD Support using [Travis CI](https://sujaykundu.com/blog/deploy-jekyll-blog-using-github-pages-and-travis-ci/), Buddy , Circle CI | ||
| - CI/CD Support using [Travis CI](https://sujaykundu.com/blog/deploy-jekyll-blog-using-github-pages-and-travis-ci/), [Buddy](https://buddy.works/) , [Circle CI](https://circleci.com/) | ||
|
|
||
| #### Jekyll Admin | ||
| You can easily manage the site locally using the Jekyll admin : [http://localhost:4000/admin](http://localhost:4000/admin) | ||
|
|
@@ -146,12 +146,14 @@ Contributions are more than just welcome. Fork this repo and create a new branch | |
|
|
||
| ### Remove Credits | ||
|
|
||
| You can remove credits/footer attribution links, by Donating $5 to [Buymeacoffee](https://buymeacoffee.com/sujaykundu) or [Open Collective](https://opencollective.com/devlopr-jekyll/donate). | ||
| Back this project by Donating to our [Open Collective](https://opencollective.com/devlopr-jekyll/donate) or if you like my work[Buymeacoffee](https://buymeacoffee.com/sujaykundu). | ||
|
|
||
| Thanks to all our Backers ! 🙏 [Become a Backer](https://opencollective.com/devlopr-jekyll#backer) | ||
| Thanks to all our Backers ! 🙏 [Become a Backer](https://opencollective.com/devlopr-jekyll/donate) | ||
|
|
||
| <a href="https://opencollective.com/devlopr-jekyll#backers" target="_blank"><img src="https://opencollective.com/devlopr-jekyll/backers.svg?width=890" /></a> | ||
|
|
||
| <a href="https://opencollective.com/devlopr-jekyll#backers" target="_blank"><img src="https://opencollective.com/devlopr-jekyll/tiers/backer.svg?avatarHeight=36" /></a> | ||
|
|
||
| ### For Help : | ||
|
|
||
| You can contact me, if you need any help via [Email](mailto:[email protected]). If you like the project. Don't forget to :star: ! | ||
|
|
||