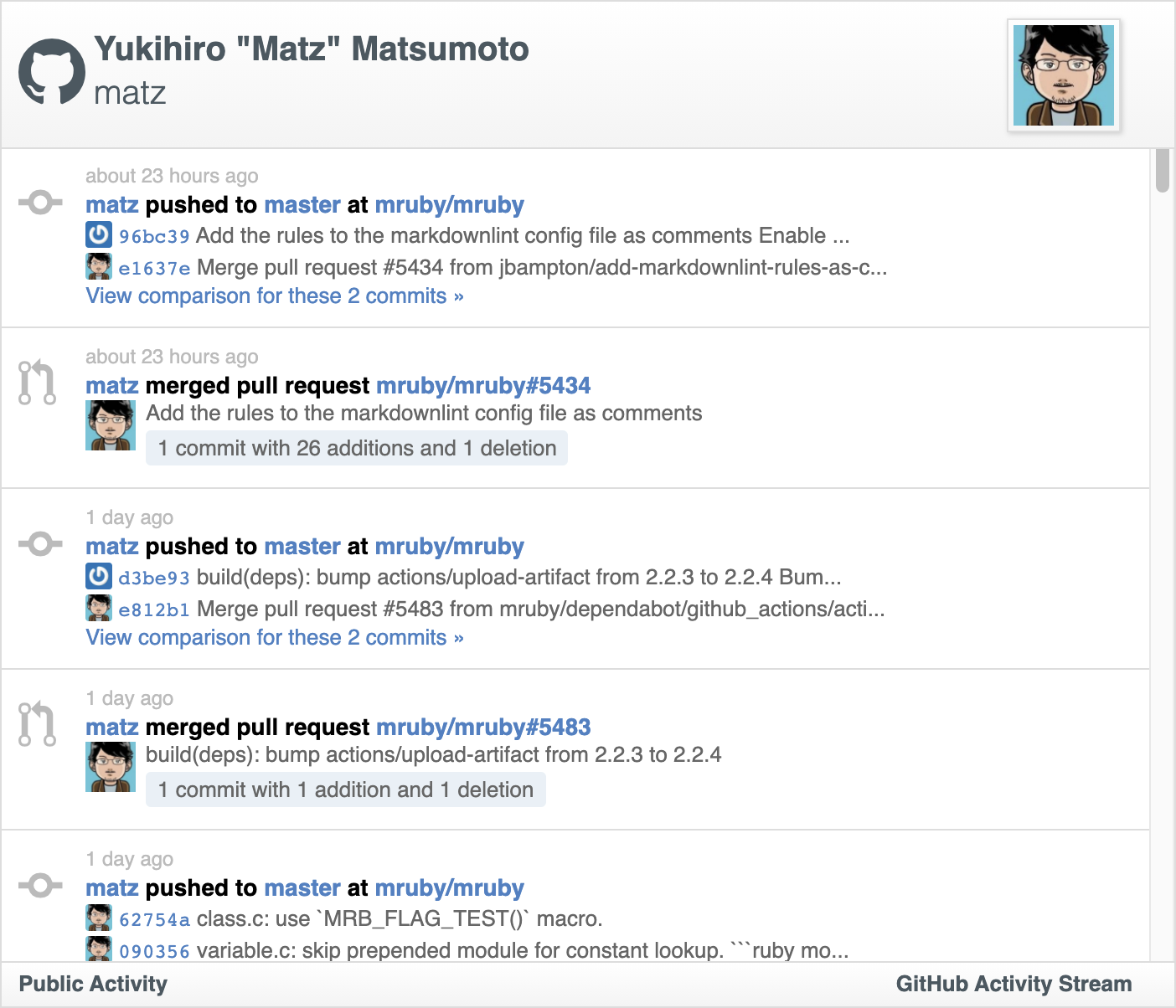
This is a small Javascript plugin that creates a stream of your recent GitHub activity. It displays the user's name, username, photo, and a list of each individual activity type. Click here for a demo.
The two dependencies for the plugin are the Mustache templating library and Octicons (if you want the icons to show). You can include these along with the scripts for the plugin in the head of your page with the following HTML:
<link rel="stylesheet" href="https://unpkg.com/[email protected]/build/font/octicons.css">
<link rel="stylesheet" href="https://unpkg.com/github-activity-feed@latest/dist/github-activity.min.css">
<script type="text/javascript" src="https://unpkg.com/[email protected]/mustache.min.js"></script>
<script type="text/javascript" src="https://unpkg.com/github-activity-feed@latest/dist/github-activity.min.js"></script>
<!-- if using dark theme add this in addition to the main CSS file -->
<link rel="stylesheet" href="https://unpkg.com/github-activity-feed@latest/dist/github-activity.dark.min.css">Install the library:
npm install --save github-activity-feedAdd the files to your webpage:
<link rel="stylesheet" href="node_modules/octicons/build/font/octicons.css">
<link rel="stylesheet" href="node_modules/github-activity-feed/dist/github-activity.min.css">
<script type="text/javascript" src="node_modules/mustache/mustache.min.js"></script>
<script type="text/javascript" src="node_modules/github-activity-feed/dist/github-activity.min.js"></script>
<!-- if using dark theme add this in addition to the main CSS file -->
<link rel="stylesheet" href="node_modules/github-activity-feed/dist/github-activity.dark.min.css">If you'd like to build the files yourself:
# Install dependencies
npm install
# Build dist
npx gruntTo use the library, begin by creating a new div with an id in the body of your page:
<div id="feed"></div>Then call the feed method via Javascript:
GitHubActivity.feed({
username: "your-username",
repository: "your-repo", // optional
selector: "#feed",
limit: 20, // optional
});Please feel free to contribute to the application by following the steps below:
- Fork it
- Create your feature branch (
git checkout -b my-new-feature) - Commit your changes (
git commit -am 'Add some feature') - Push to the branch (
git push origin my-new-feature) - Create new Pull Request