forked from ixartz/Next-JS-Landing-Page-Starter-Template
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
0 parents
commit 870a896
Showing
30 changed files
with
12,843 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,12 @@ | ||
| { | ||
| "presets": [ | ||
| [ | ||
| "next/babel", | ||
| { | ||
| "styled-jsx": { | ||
| "plugins": ["styled-jsx-plugin-postcss"] | ||
| } | ||
| } | ||
| ] | ||
| ] | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,5 @@ | ||
| node_modules | ||
| dist | ||
| next.config.js | ||
| postcss.config.js | ||
| tailwind.config.js |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,38 @@ | ||
| { | ||
| "plugins": ["@typescript-eslint"], | ||
| "extends": ["airbnb-typescript"], | ||
| "parserOptions": { | ||
| "project": "./tsconfig.json" | ||
| }, | ||
| "rules": { | ||
| "react/destructuring-assignment": "off", // Vscode doesn't support automatically destructuring, it's a pain to add a new variable | ||
| "jsx-a11y/anchor-is-valid": "off", // Next.js use his own internal link system | ||
| "react/require-default-props": "off", // Allow non-defined react props as undefined | ||
| "import/order": [ | ||
| "error", | ||
| { | ||
| "groups": ["builtin", "external", "internal"], | ||
| "pathGroups": [ | ||
| { | ||
| "pattern": "react", | ||
| "group": "external", | ||
| "position": "before" | ||
| } | ||
| ], | ||
| "pathGroupsExcludedImportTypes": ["react"], | ||
| "newlines-between": "always", | ||
| "alphabetize": { | ||
| "order": "asc", | ||
| "caseInsensitive": true | ||
| } | ||
| } | ||
| ], | ||
| "import/prefer-default-export": "off", | ||
| "@typescript-eslint/no-unused-vars": [ | ||
| "error", | ||
| { | ||
| "argsIgnorePattern": "^_" | ||
| } | ||
| ] | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1 @@ | ||
| custom: ['https://creativedesignsguru.com/category/nextjs/', 'https://www.buymeacoffee.com/ixartz'] |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,25 @@ | ||
| # dependencies | ||
| /node_modules | ||
|
|
||
| # testing | ||
| /coverage | ||
|
|
||
| # export | ||
| /dist | ||
|
|
||
| # production | ||
| /build | ||
| /dist | ||
| /.next | ||
| /bundles | ||
|
|
||
| # misc | ||
| .DS_Store | ||
| Thumbs.db | ||
| next-env.d.ts | ||
| npm-debug.log* | ||
| yarn-debug.log* | ||
| yarn-error.log* | ||
|
|
||
| # Dotenv files | ||
| .env*.local |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,2 @@ | ||
| node_modules | ||
| README.md |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,4 @@ | ||
| { | ||
| "printWidth": 100, | ||
| "singleQuote": true | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,31 @@ | ||
| { | ||
| // Use IntelliSense to learn about possible attributes. | ||
| // Hover to view descriptions of existing attributes. | ||
| // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 | ||
| "version": "0.2.0", | ||
| "configurations": [ | ||
| { | ||
| "type": "chrome", | ||
| "request": "launch", | ||
| "name": "Next: Chrome", | ||
| "url": "http://localhost:8080", | ||
| "webRoot": "${workspaceFolder}" | ||
| }, | ||
| { | ||
| "type": "node", | ||
| "request": "launch", | ||
| "name": "Next: Node", | ||
| "program": "${workspaceFolder}/node_modules/.bin/next", | ||
| "args": ["dev", "--port", "8080"], | ||
| "autoAttachChildProcesses": true, | ||
| "console": "externalTerminal", | ||
| "skipFiles": ["<node_internals>/**"] | ||
| } | ||
| ], | ||
| "compounds": [ | ||
| { | ||
| "name": "Next: Full", | ||
| "configurations": ["Next: Node", "Next: Chrome"] | ||
| } | ||
| ] | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,11 @@ | ||
| { | ||
| "editor.tabSize": 2, | ||
| "editor.detectIndentation": false, | ||
| "jest.autoEnable": false, | ||
| "editor.formatOnSave": false, | ||
| "editor.codeActionsOnSave": [ | ||
| "source.addMissingImports", | ||
| "source.fixAll.format", | ||
| "source.fixAll.eslint" | ||
| ] | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,124 @@ | ||
| # Boilerplate and Starter for Next JS 10+, Tailwind CSS 2.0 and TypeScript | ||
|
|
||
| <p align="center"> | ||
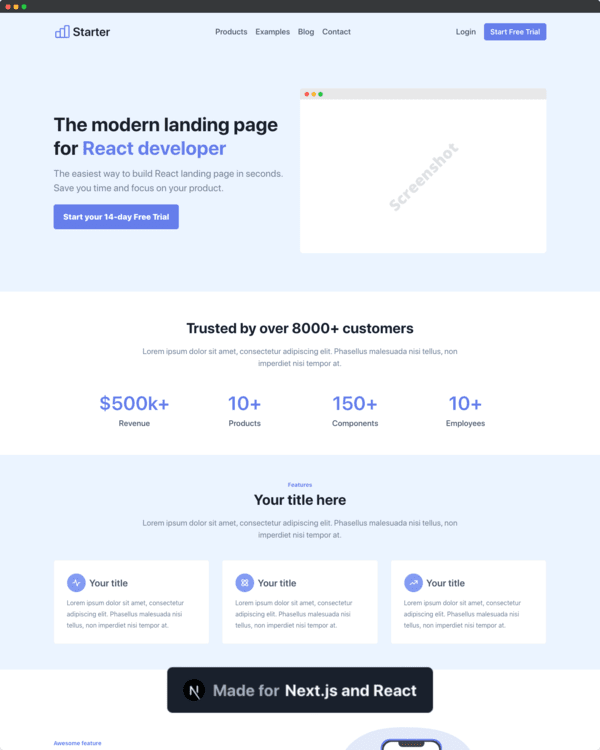
| <a href="https://creativedesignsguru.com/demo/Nextjs-Boilerplate/"><img src="public/assets/images/nextjs-starter-banner.png?raw=true" alt="Next js starter banner"></a> | ||
| </p> | ||
|
|
||
| 🚀 Boilerplate and Starter for Next.js, Tailwind CSS and TypeScript ⚡️ Made with developer experience first: [Next.js](https://nextjs.org), [TypeScript](https://www.typescriptlang.org), [ESLint](https://eslint.org), [Prettier](https://prettier.io), [PostCSS](https://postcss.org), [Tailwind CSS](https://tailwindcss.com). | ||
|
|
||
| Clone this project and use it to create your own [Next.js](https://nextjs.org) project. You can check a [Next js templates demo](https://creativedesignsguru.com/demo/Nextjs-Boilerplate/). | ||
|
|
||
| ### Features | ||
|
|
||
| Developer experience first: | ||
|
|
||
| - 🔥 [Next.js](https://nextjs.org) for Static Site Generator | ||
| - 🎨 Integrate with [Tailwind CSS](https://tailwindcss.com) | ||
| - 💅 [PostCSS](https://postcss.org) for processing [Tailwind CSS](https://tailwindcss.com) | ||
| - 🎉 Type checking [TypeScript](https://www.typescriptlang.org) | ||
| - ✏️ Linter with [ESLint](https://eslint.org) | ||
| - 🛠 Code Formatter with [Prettier](https://prettier.io) | ||
| - 🦊 SEO metadata, [JSON-LD](https://developers.google.com/search/docs/guides/intro-structured-data) and [Open Graph](https://ogp.me/) tags with [Next SEO](https://github.com/garmeeh/next-seo) | ||
| - ⚙️ [Bundler Analyzer](https://www.npmjs.com/package/@next/bundle-analyzer) | ||
| - 🌈 Include a FREE minimalist theme | ||
| - 💯 Maximize lighthouse score | ||
|
|
||
| Built-in feature from Next.js: | ||
|
|
||
| - ☕ Minify HTML & CSS | ||
| - 💨 Live reload | ||
| - ✅ Cache busting | ||
|
|
||
| ### Philosophy | ||
|
|
||
| - Minimal code | ||
| - SEO-friendly | ||
| - 🚀 Production-ready | ||
|
|
||
| ### Premium Themes ([Nextjs Themes](https://creativedesignsguru.com/category/nextjs/)) | ||
|
|
||
| | [Green Nextjs Landing Page Template](https://creativedesignsguru.com/landing-green-modern-nextjs-theme/) | [Indigo Nextjs Tailwind Theme](https://creativedesignsguru.com/landing-indigo-modern-react-theme/) | | ||
| | --- | --- | | ||
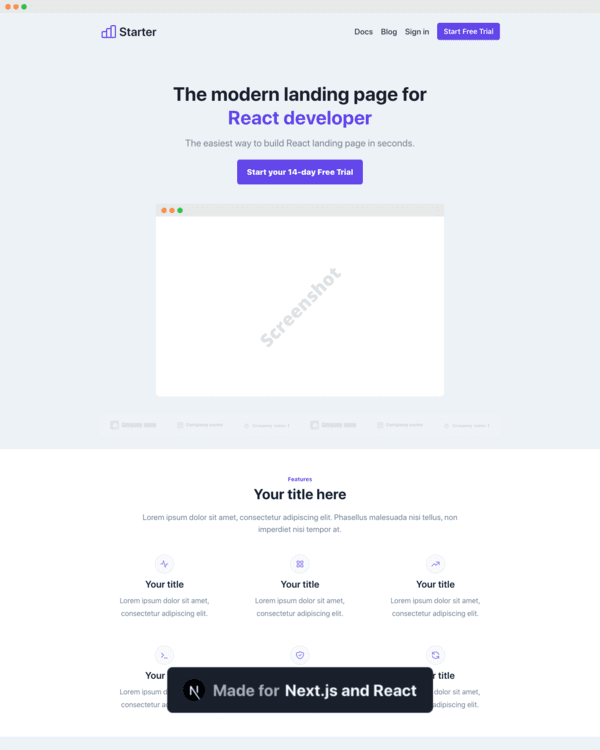
| | [](https://creativedesignsguru.com/landing-green-modern-nextjs-theme/) | [](https://creativedesignsguru.com/landing-indigo-modern-react-theme/) | | ||
|
|
||
| | [Purple Saas Nextjs Theme](https://creativedesignsguru.com/landing-purple-modern-react-theme/) | [Blue Landing Page Nextjs Theme](https://creativedesignsguru.com/landing-blue-modern-react-theme/) | | ||
| | --- | --- | | ||
| | [](https://creativedesignsguru.com/landing-purple-modern-react-theme/) | [](https://creativedesignsguru.com/landing-blue-modern-react-theme/) | | ||
|
|
||
| ### Requirements | ||
|
|
||
| - Node.js and npm | ||
|
|
||
| ### Getting started | ||
|
|
||
| Run the following command on your local environment: | ||
|
|
||
| ``` | ||
| git clone --depth=1 https://github.com/ixartz/Next-js-Boilerplate.git my-project-name | ||
| cd my-project-name | ||
| npm install | ||
| ``` | ||
|
|
||
| Then, you can run locally in development mode with live reload: | ||
|
|
||
| ``` | ||
| npm run dev | ||
| ``` | ||
|
|
||
| Open http://localhost:8080 with your favorite browser to see your project. | ||
|
|
||
| ``` | ||
| . | ||
| ├── public # Static files | ||
| └── src | ||
| ├── pages # Next.js pages | ||
| └── styles # CSS files | ||
| ``` | ||
|
|
||
| ### Customization | ||
|
|
||
| You can easily configure Next js Boilerplate. Please change the following file: | ||
|
|
||
| - `public/apple-touch-icon.png`, `public/favicon.ico`, `public/favicon-16x16.png` and `public/favicon-32x32.png`: your blog favicon, you can generate from https://favicon.io/favicon-converter/ | ||
| - `src/styles/main.css`: your blog CSS file using Tailwind CSS | ||
|
|
||
| ### Deploy to production | ||
|
|
||
| You can see the results locally in production mode with: | ||
|
|
||
| ``` | ||
| $ npm run build | ||
| $ npm run start | ||
| ``` | ||
|
|
||
| The generated HTML and CSS files are minified (built-in feature from Next js). It will also removed unused CSS from [Tailwind CSS](https://tailwindcss.com). | ||
|
|
||
| You can create an optimized production build with: | ||
|
|
||
| ``` | ||
| npm run build-prod | ||
| ``` | ||
|
|
||
| Now, your blog is ready to be deployed. All generated files are located at `dist` folder, which you can deploy with any hosting service. | ||
|
|
||
| ### Deploy to Netlify | ||
|
|
||
| Clone this repository on own GitHub account and deploy to Netlify: | ||
|
|
||
| [](https://app.netlify.com/start/deploy?repository=https://github.com/ixartz/Next-js-Boilerplate) | ||
|
|
||
| ### Contributions | ||
|
|
||
| Everyone is welcome to contribute to this project. Feel free to open an issue if you have question or found a bug. | ||
|
|
||
| ### License | ||
|
|
||
| Licensed under the MIT License, Copyright © 2020 | ||
|
|
||
| See [LICENSE](LICENSE) for more information. | ||
|
|
||
| --- | ||
|
|
||
| Made with ♥ by [CreativeDesignsGuru](https://creativedesignsguru.com) | ||
|
|
||
| [](https://www.buymeacoffee.com/ixartz) |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,3 @@ | ||
| [build] | ||
| publish = "dist" | ||
| command = "npm run build-prod" |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,14 @@ | ||
| const withBundleAnalyzer = require('@next/bundle-analyzer')({ | ||
| enabled: process.env.ANALYZE === 'true', | ||
| }); | ||
|
|
||
| const baseUrl = ''; | ||
|
|
||
| module.exports = withBundleAnalyzer({ | ||
| poweredByHeader: false, | ||
| trailingSlash: true, | ||
| basePath: baseUrl, | ||
| env: { | ||
| baseUrl: baseUrl, | ||
| }, | ||
| }); |
Oops, something went wrong.