Polydock is a fast and hackable application dock for your desktop.
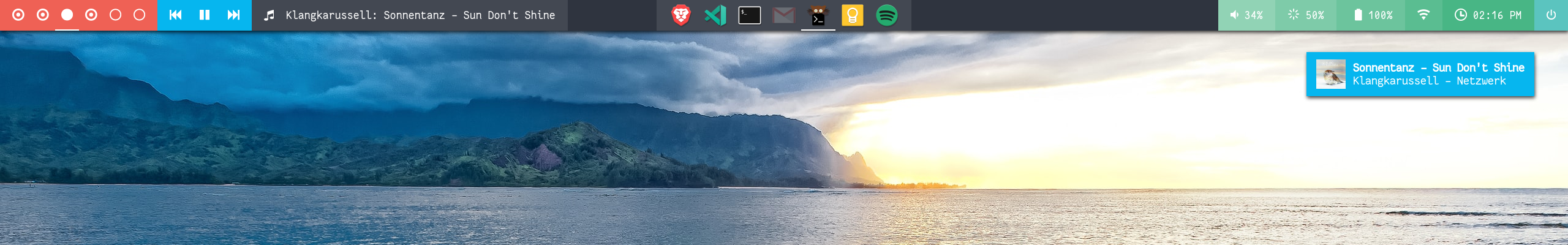
 ↗ Polydock (in the middle), running on top of Polybar
↗ Polydock (in the middle), running on top of Polybar
I recently started using bspwm as my main window manager. Since bspwm is a tiling wm, most navigation is done using the keyboard. The only thing I really missed was the ability to quickly glance at a list of open, hidden, and grouped windows.
Polybar is a beautiful status bar, but unfortunately lacks the ability to show a window list. Since I couldn't find a good looking, customizable dock, I decided to build one myself, that can easily be styled to blend into any existing status bar. (I'm also terrible coming up with great project names)
-
highly customizable (see settings.ini)
-
themeable with Gtk+ CSS (see themes/default.css)
-
window grouping based on any combination of (example for a Google Chrome web app):
- window class:
Google Chrome - instance:
mail.google.com - title:
Inbox (123) - visibility: useful if you want to separate hidden/visible windows in different groups
- window class:
-
limit the dock to windows on the current workspace or all workspaces
-
show only visible windows, hidden windows, or both
-
updates icon when it changes in the application (great for google chrome web application windows)
-
rules to define custom icons
-
exclude certain window classes / instances
-
clicking on a group cycles through the windows in that group (configurable)
-
right click to get a popup with all open windows in that group (configurable)
-
supports custom wm hide and unhide commands
# Example for bspwm: [commands] unhide = bspc node {window} -g hidden=off -f hide = bspc node {window} -g hidden=on -f
Make sure you have the following libraries on your system:
gtk3gjslibwnck3gdk-pixbuf2
Grab the latest release and unzip it somewhere on your system.
You can start using polydock right away from the bin folder:
$ bin/polydockor, copy the binary and config files to your local directories.
For example:
$ cp bin/polydock ~/.local/bin
$ cp -rv config ~/.config/polydock[appearance]
#One of top, bottom, left, right
position=top
#One of start, center, end
alignment=center
#Additional offsets to further fine-tune the position of the dock
offsetX=0
offsetY=0
iconSize=40
#Name of the theme file, or 'default'.
#See config/themes/default.css
theme=default
#An gtk icon theme name, or 'default'
iconTheme=default
[behavior]
#Specify a list of keys to group windows on: class;instance;title;visibility
groupBy=instance;visibility;
activeWorkspaceOnly=false
showHidden=true
showVisible=true
#Action on click. One of: show, hide, toggle, cycle, toggle-cycle
click=toggle-cycle
menu-click=show
#Exclude windows whose class or instance contains one of these values
exclude=scratchpad;
[commands]
hide=bspc node {window} -g hidden=on -f
unhide=bspc node {window} -g hidden=off -f
#Rules for custom icons matching the class::instance of windows
#icon-name=string to be part of class::instance
[icons]
google-agenda=calendar.google.com
gmail=mail.google.com
keep=keep.google.com
messengerfordesktop=www.messenger.com
whatsapp=whatsappPolydock can be fully themed using Gtk+ CSS.
To create a new theme:
# Copy the default theme
$ cp config/themes/default.css ~/.config/polydock/themes/awesome.cssThen hack away and set your custom theme ~/.config/polydock/settings.ini
[appearance]
theme=awesomePolydock is written in Typescript and needs some nodejs packages to transform the source into code that works with GJS
Installing and building has been tested with the package manager pnpm, but should also work with npm or yarn
$ cd polydock
# Install dependencies
$ pnpm i
# Build bundle
$ pnpm run build
# Run Polydock!
$ dist/bin/polydockPull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.