山与路远程控制是基于electron(vue3)和golang实现的远程控制软件(项目界面主要模仿向日葵远程软件,如有侵权请告知),代码可能有点臃肿毕竟只花了一周左右写的无聊项目,如果对其感兴趣的大佬可以fork自行修改(大佬勿喷)
- vue3
- golang
- webrtc
- cgo
- turn
- 键鼠主要通过cgo调用
windowapi和goreboot来实现击键的监听和控制端模拟 - 控制端和被控制根据服务器转发后在通过
webrtc和golang的pion实现p2p通信 - 服务端主要功能是为了
转发数据和提供turn服务器 - 视频流直接使用最简单的
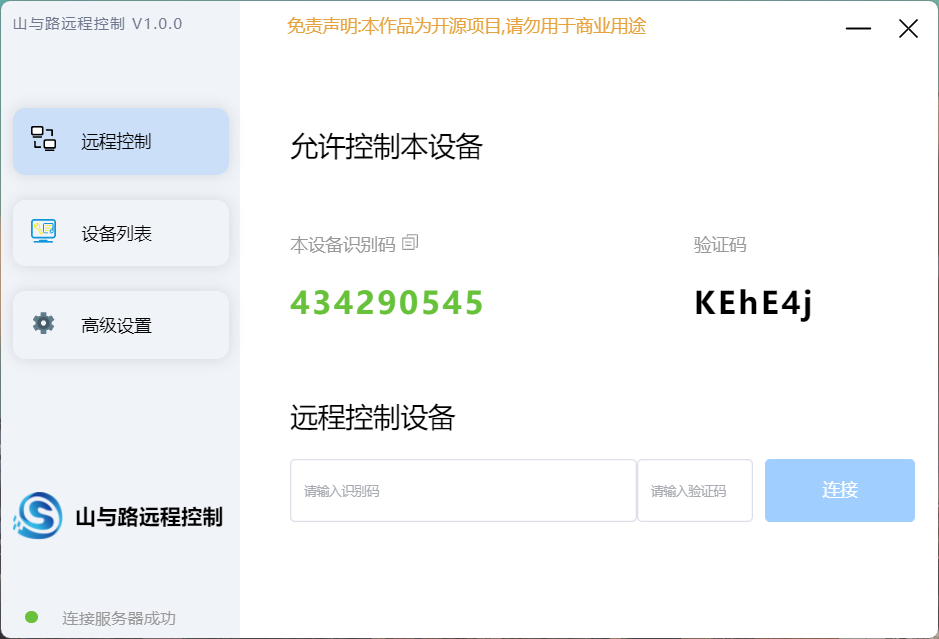
webrtc实现实时画面传输 - 当新设备访问服务端则会自动分配识别码和验证码,通过识别码和验证码来建立连接
16.20.1
serveraddr: ":9998" #后端地址
turn:
public_ip: "127.0.0.1" #公网地址
port: 3478 # turn端口
thread_num: 5 # 如果服务端是linux则填写 进程数
db_path: "./remote.db" # 数据库路径
git clone https://github.com/OblivionTime/remote_electron.git
cd /remote_electron/server
go mod tidy
go run main.gogit clone https://github.com/OblivionTime/remote_electron.git
#启动客户端
cd /remote_electron/client
go mod tidy
go run main.go
# 启动前端页面
cd /remote_electron/ui
yarn
#调试
yarn serve
#打包
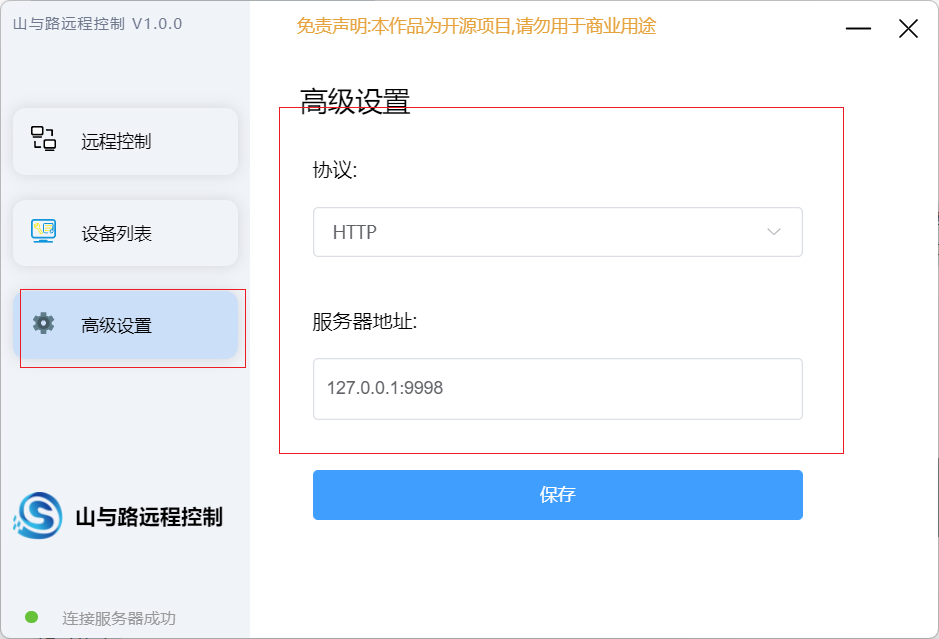
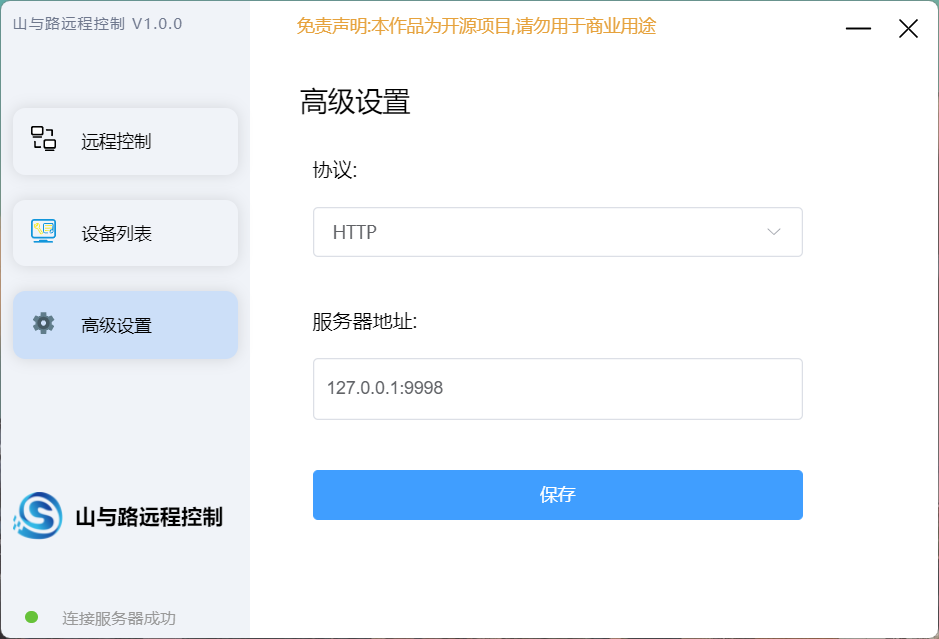
yarn build- 打开软件第一时间修改服务器地址
技术人员根据自己的需求去修改
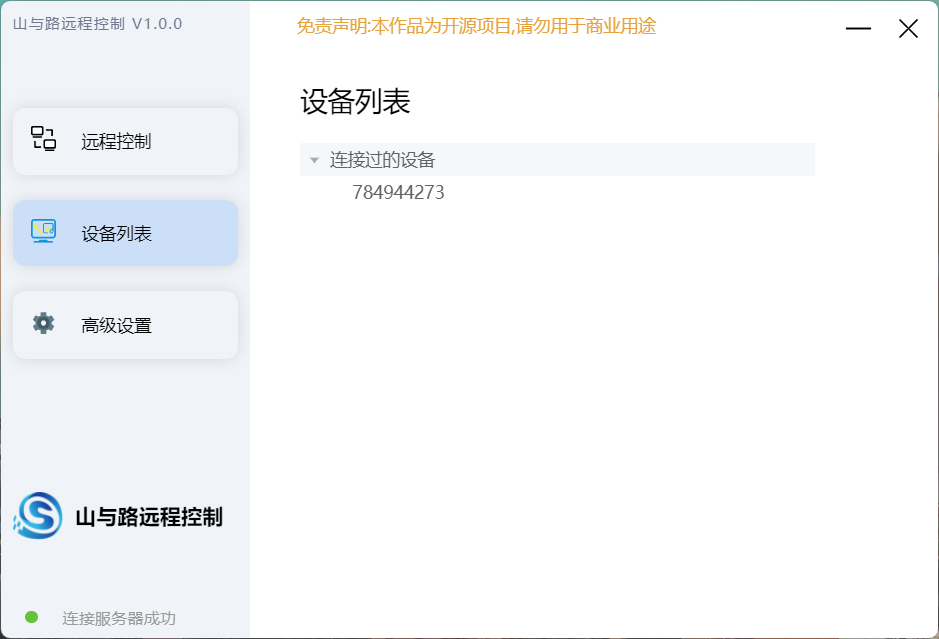
- 获取识别码和验证码
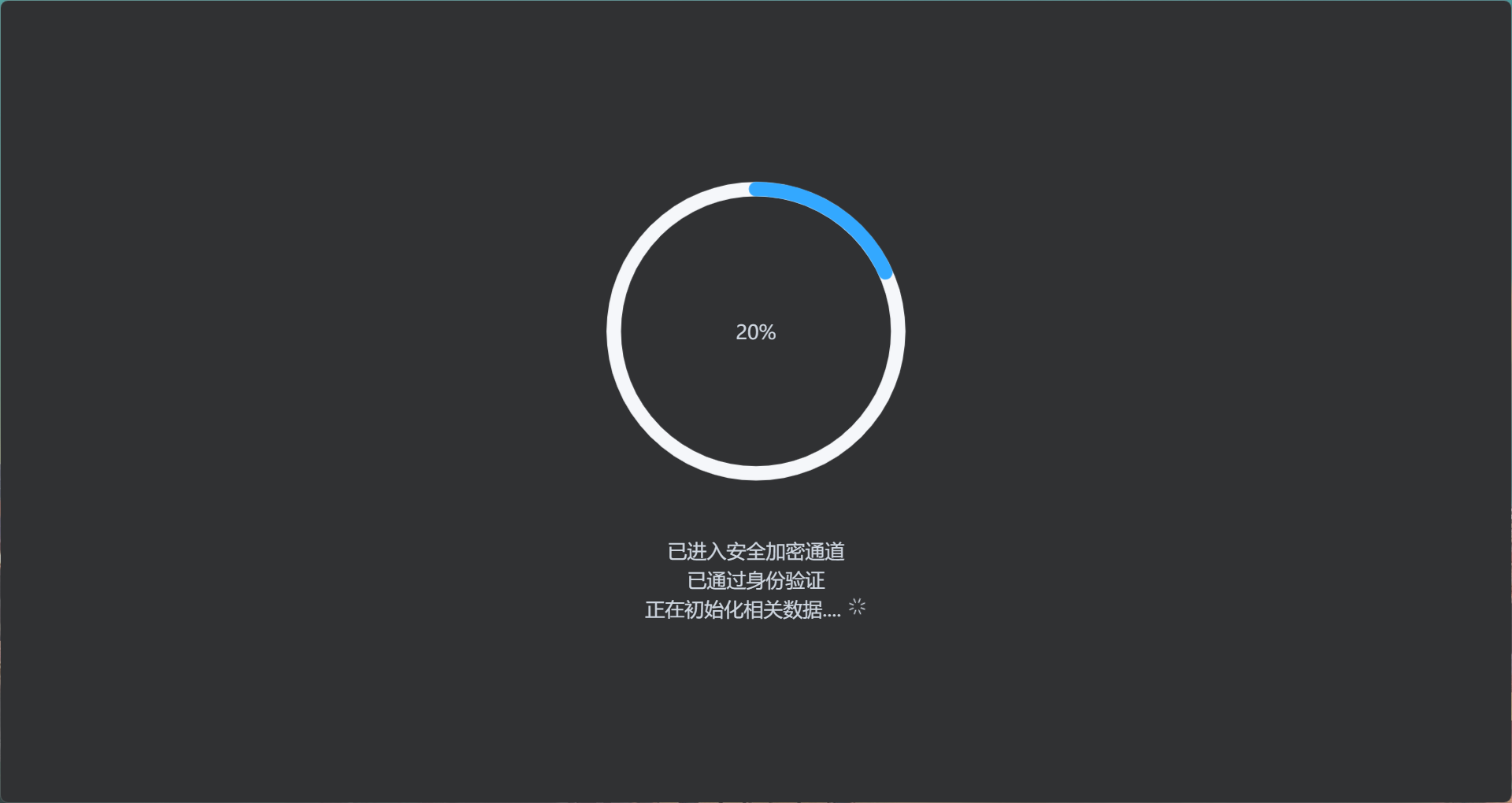
- webrtc 建连
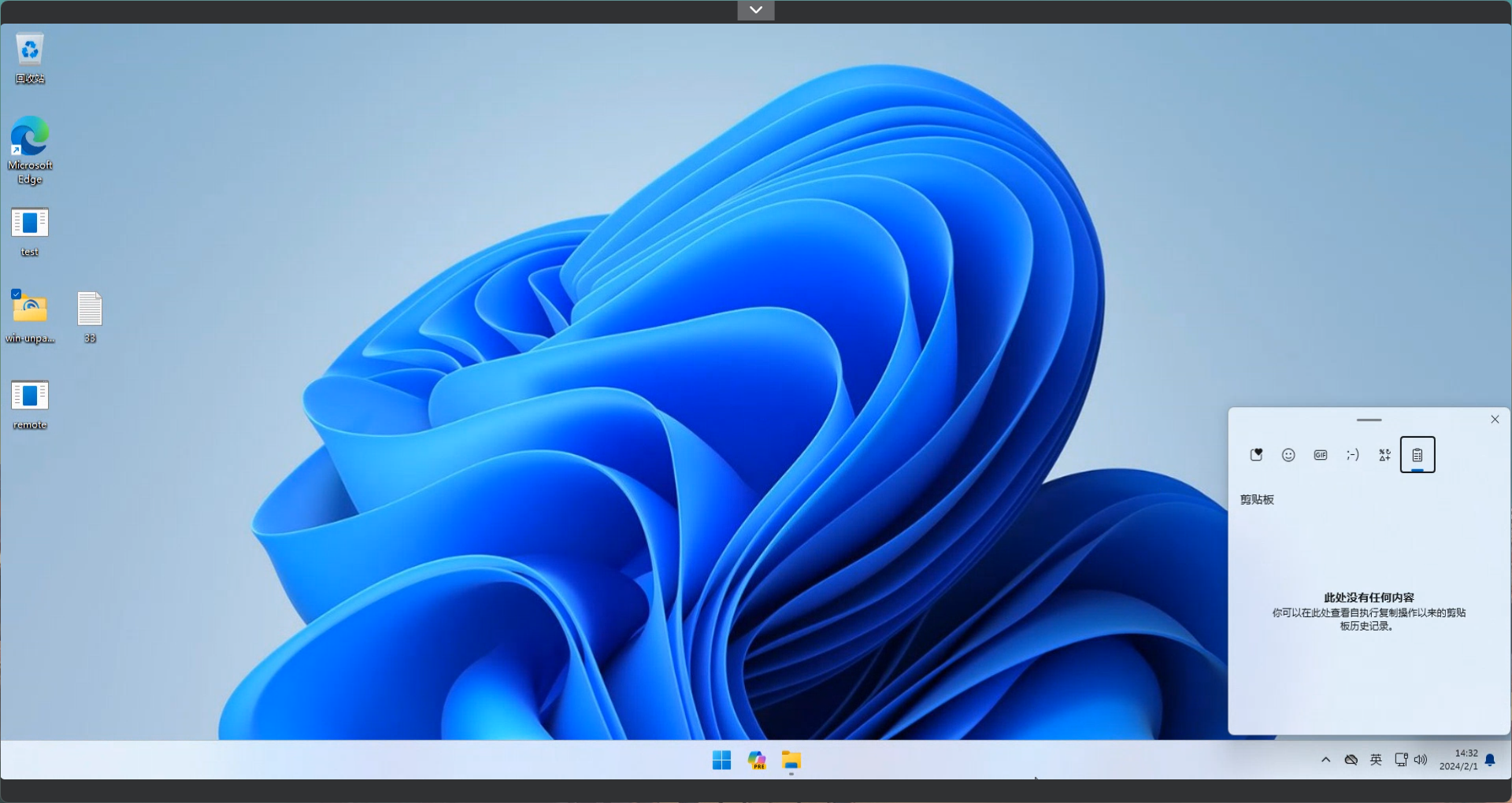
- 连接后完全控制对方的键鼠
- 断开连接
- 悬浮球
- 保存连接过的设备
- 实现自己的turn服务器
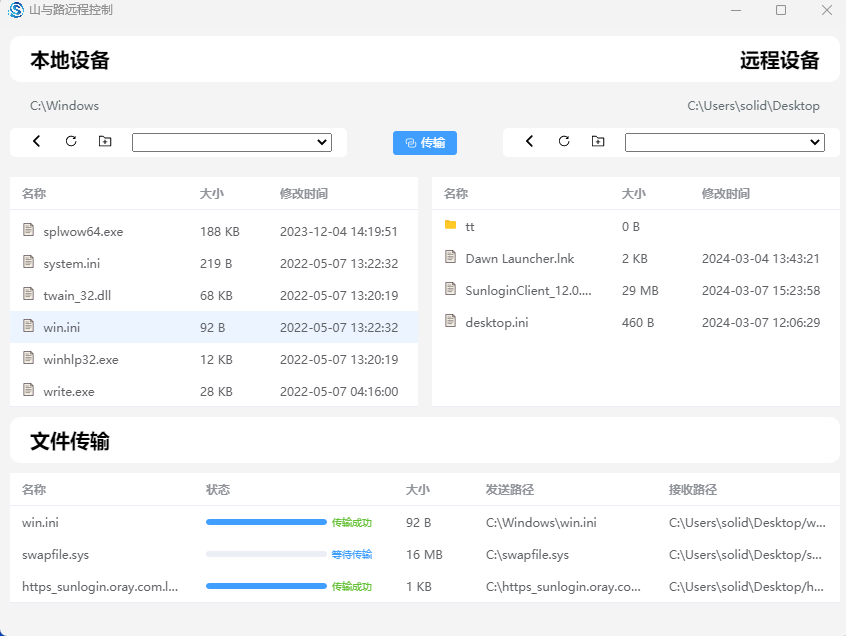
- 文件传输功能
-
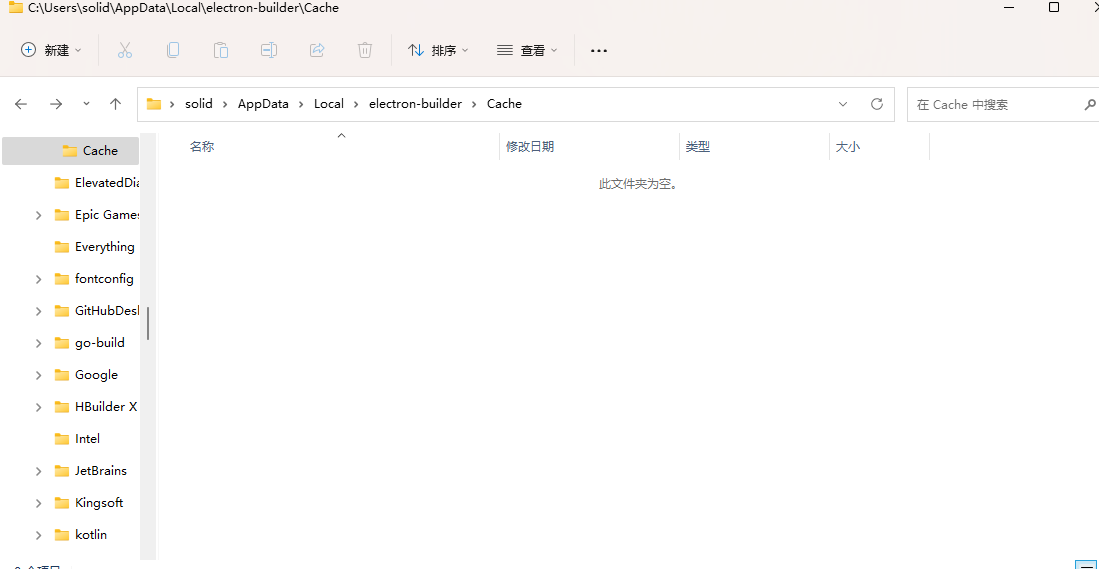
将electron必须安装包目录下的winCodeSign-2.6.0.7z解压到C:\Users\自己的用户名\AppData\Local\electron-builder\Cache\winCodeSign目录下
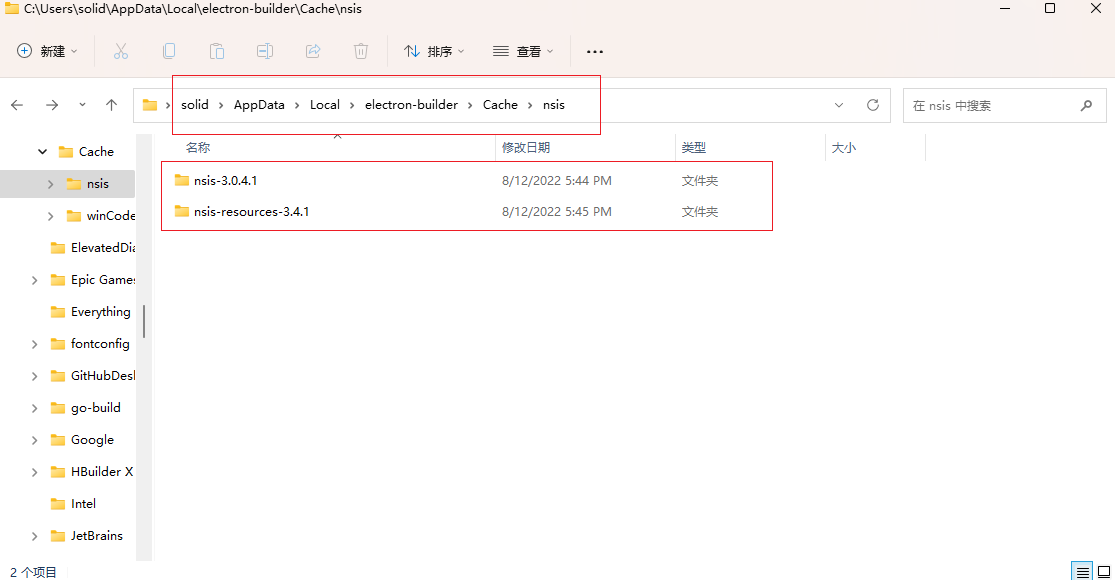
- 进入到C:\Users\自己的用户名\AppData\Local\electron-builder\Cache\nsis目录下,将electron必须安装包目录下分别解压成如下图所示的样子
详细教程:https://www.cnblogs.com/liliyou/p/13423709.html