- Fork the repo using the git fork option to your personal repo.
- Create a new branch on your repo.
- Complete exercises below by creating/modifying code. You can architect the project how you like re: folder structure, how you name your files, etc. Please add comments at the start and end of the code (i.e.
***Begin Code - Candidate Name***and***END Code*****). Use your best judgement as a developer. - Push the code onto the new branch to your own public Git repository, and send the link to your recruiter / rep. (Branches or PR's should not be created in Abercrombie repo).
- Pretend your code is going into a
PRODUCTIONenvironment, or that you are writing a pull request for an established open source project. Do not rush these exercises or cut corners in the name of speed. We aren't interested in the code you can write under pressure; no one writes amazing code when they are rushing. This is your chance to show off. Write your best code. - This exercise is to be completed without coaching or other outside assistance. Obviously, you may feel free to use whatever online resources you like --
StackOverflowetc. -- but it is not acceptable to utilize other developers to help you finish this task.
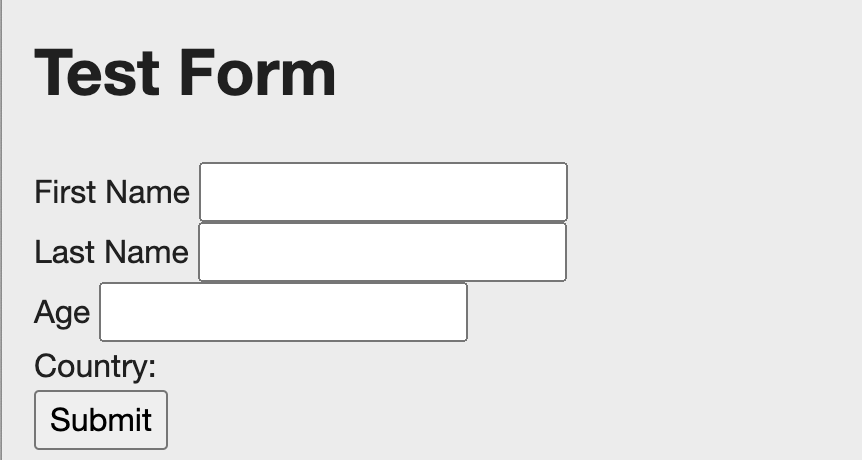
Create a form (re-using OOB component where possible) which has the following fields: First Name, Last Name, Age, Country and a Submit button. Create a JS clientlib for your component and write a validation logic on submit. For validation, fetch the min and max age data from the node /etc/age. If the user entered age lies in between the min and max value, all the user details will be saved inside JCR (under /var/anf-code-challenge) otherwise, an error message will be displayed with following text You are not eligible.
- Fetch node details from /etc/age having properties:
minAgeandmaxAge. - When submit button is clicked, validate the age and save the user details on a node under
/var/anf-code-challengeafter successful validation. - Populate the dialog dropdown (country component) dynamically using
JSONin DAM (JSON Path:/content/dam/anf-code-challenge/exercise-1/countries.json) and display the selected country on the page.
- Please refer to
exercises/Exercise-1folder and deployExercise-1.ziponto yourAEM 6.5.0 - Call
UserServlet.javafrom your clientlib JS to perform the required validations.
Every news feed item displays the following attributes:
- Title
- Author
- Current date
- Text/Description
- Image
- Create news feed component following Adobe’s best practices.
- Read the news data under
/var/commerce/products/anf-code-challenge/newsDataand display it in the component. - Write Unit test cases (using any unit-tests library) for the back-end code with at least
80% coverageand commit the coverage report.
- Please refer to
exercises/Exercise-2folder and deployExercise-2.ziponto yourAEM 6.5.0
Fetch the first 10 pages under the path /content/anf-code-challenge/us/en where property anfCodeChallenge exists under the page node.
- Fetch the first 10 pages using any two:
XPath,JCR-SQL2, orthe Query Builder API. - Follow Adobe's best practices for better performance.
- Please refer to
exercises/Exercise-3folder and deployExercise-3.ziponto yourAEM 6.5.0
Use your best knowledge to choose among any of the eventing mechanisms available in AEM to write in to the JCR whenever a new page is created under /content/anf-code-challenge/us/en
- Create a page under
/content/anf-code-challenge/us/en. - As soon as the page is created, a property
pageCreated: {Boolean}trueshould be saved on it.