中文版REANDME
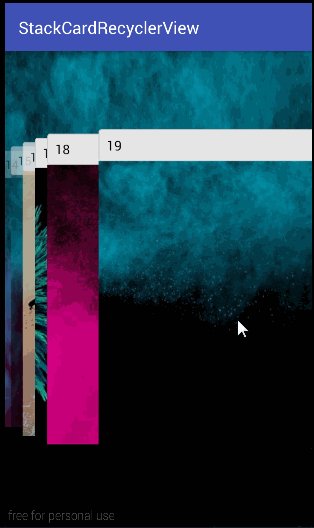
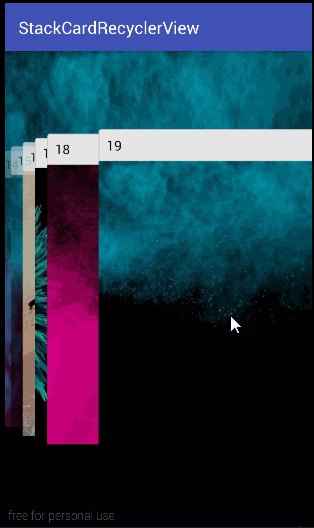
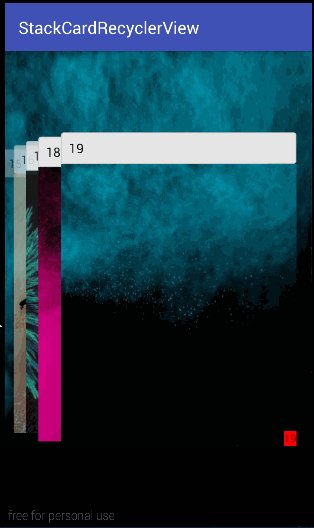
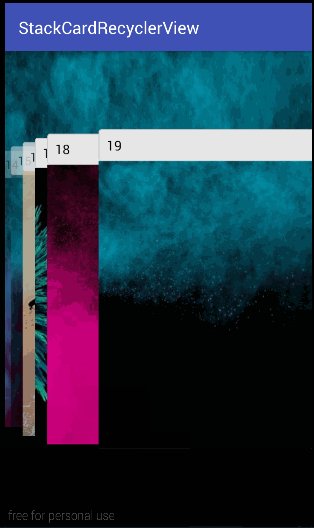
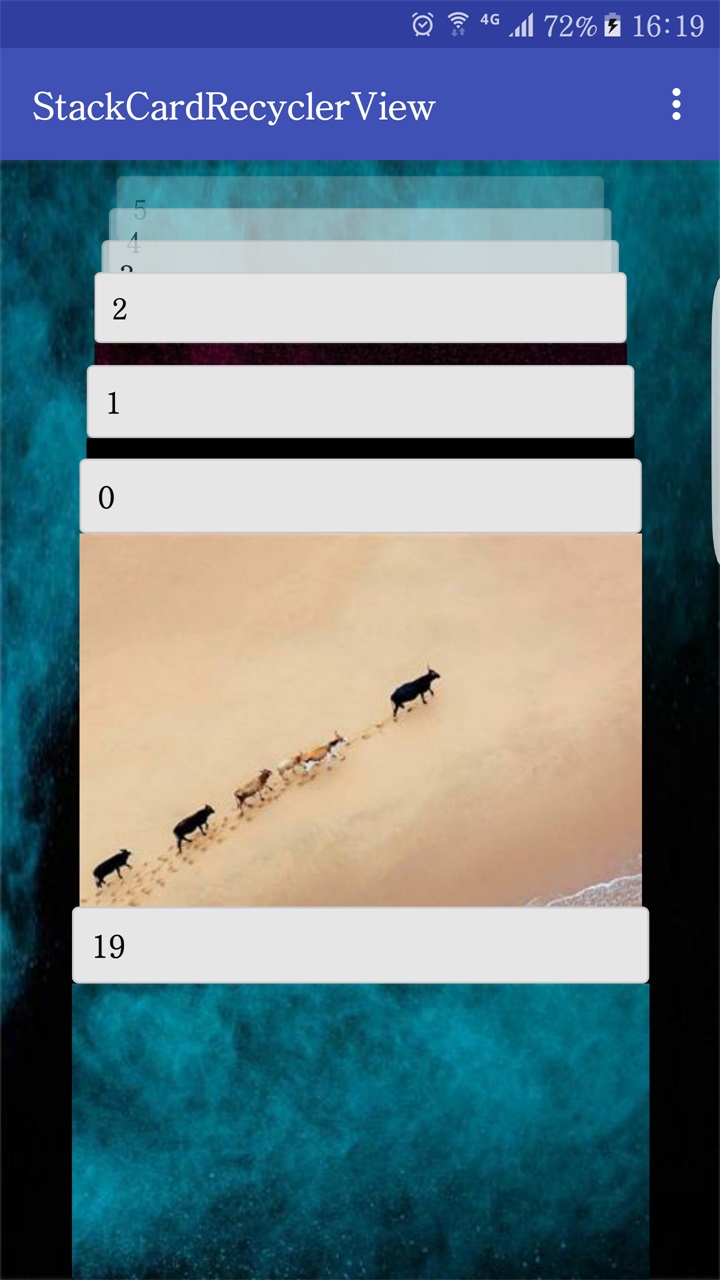
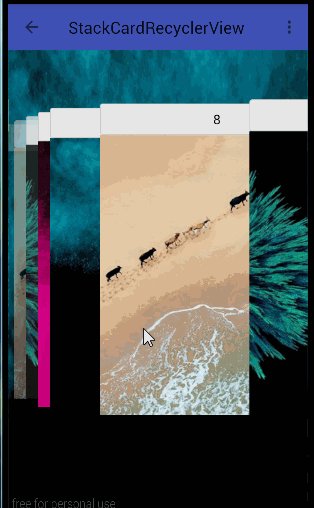
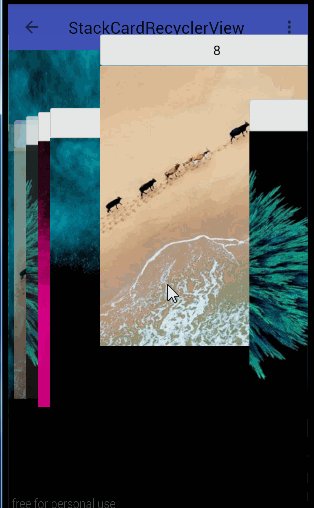
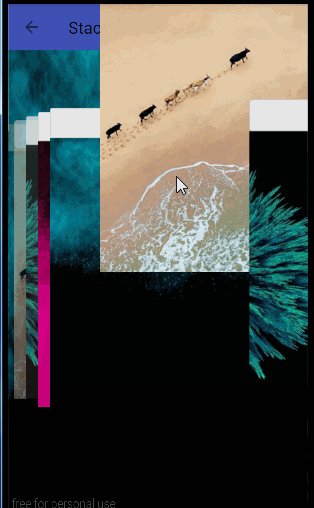
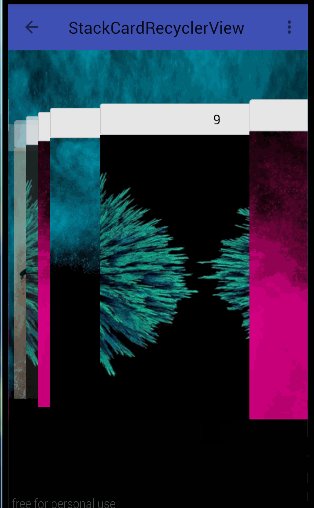
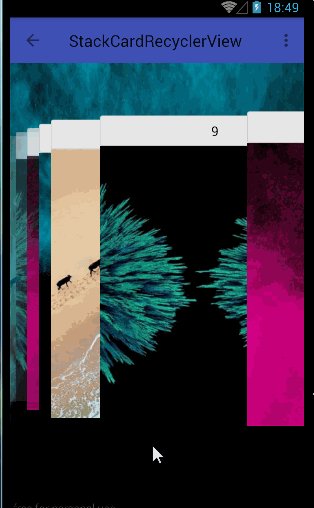
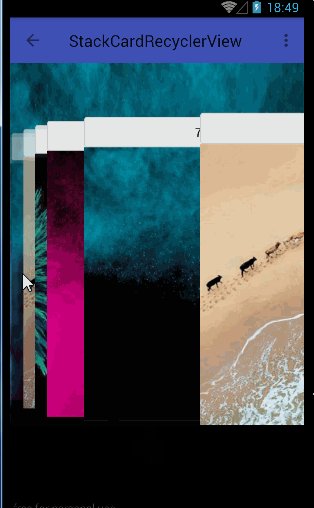
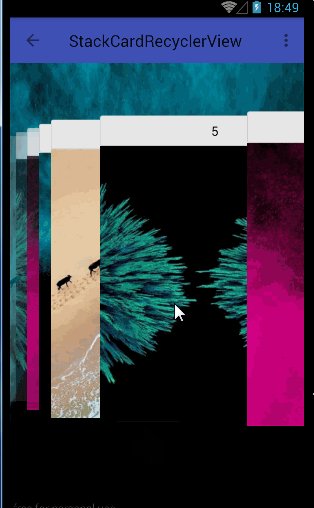
this is RecyclerView like 6.0 Recent task

thanks for CarouselLayoutManager , I use his framework.
<dependency>
<groupId>com.ckenergy.stackcardlayoutmanager</groupId>
<artifactId>stackcardlayoutmanager</artifactId>
<version>1.0.1</version>
<type>pom</type>
</dependency>compile 'com.ckenergy.stackcardlayoutmanager:stackcardlayoutmanager:1.0.1'
<dependency org='com.ckenergy.stackcardlayoutmanager' name='stackcardlayoutmanager' rev='1.0.1'>
<artifact name='stackcardlayoutmanager' ext='pom' ></artifact>
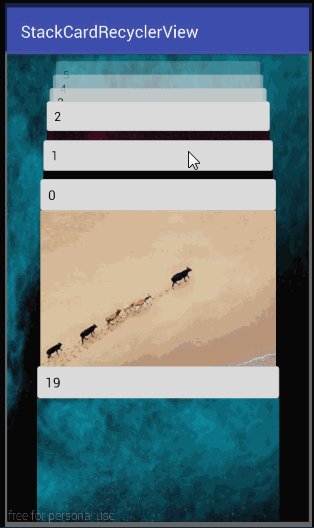
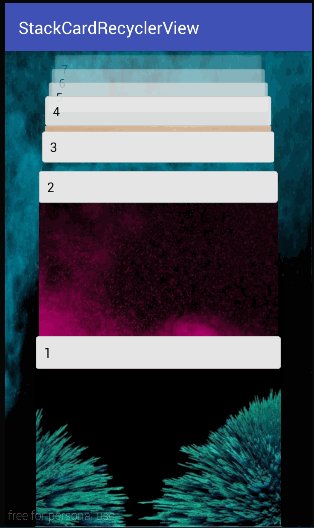
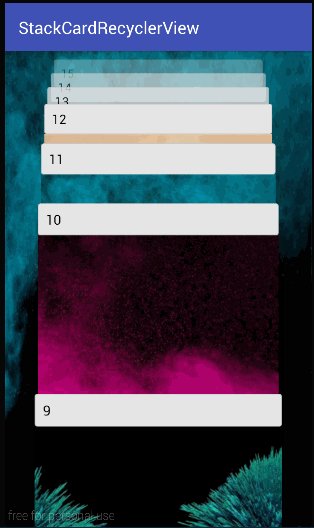
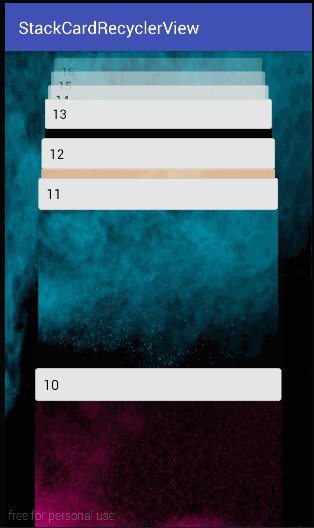
</dependency>- 1.in stack order, positive
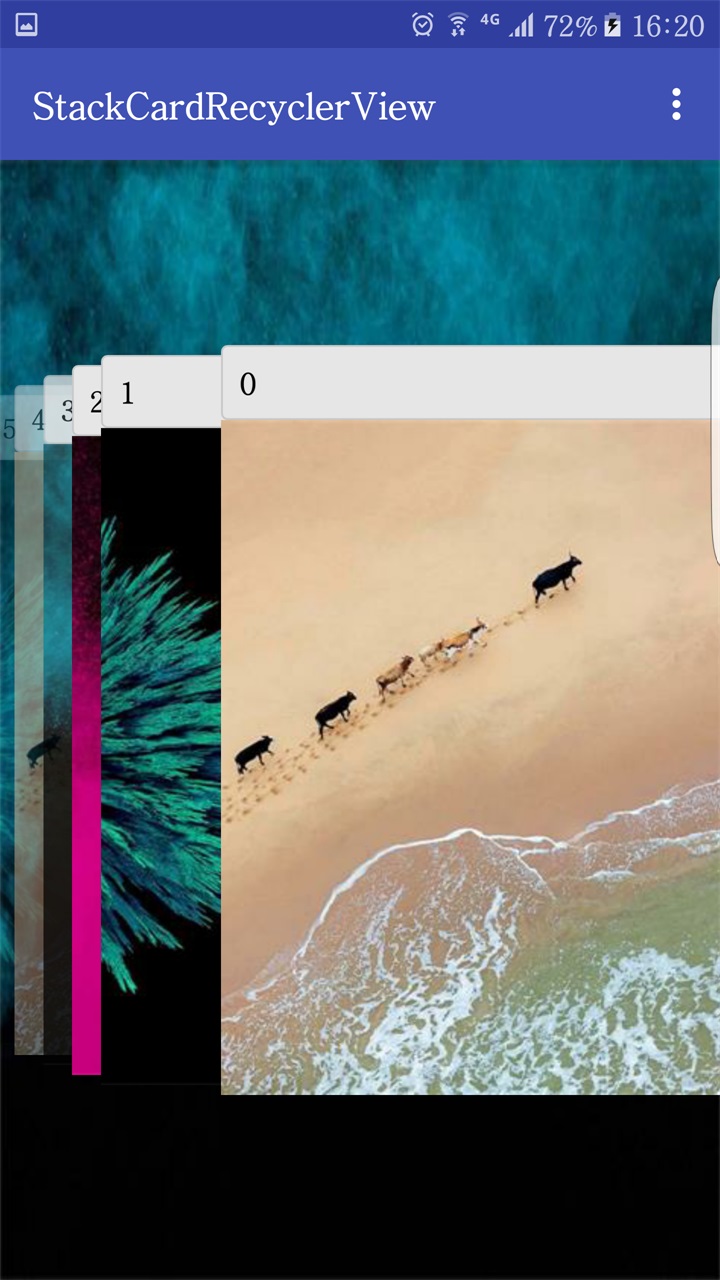
- 2.out stack order, positive
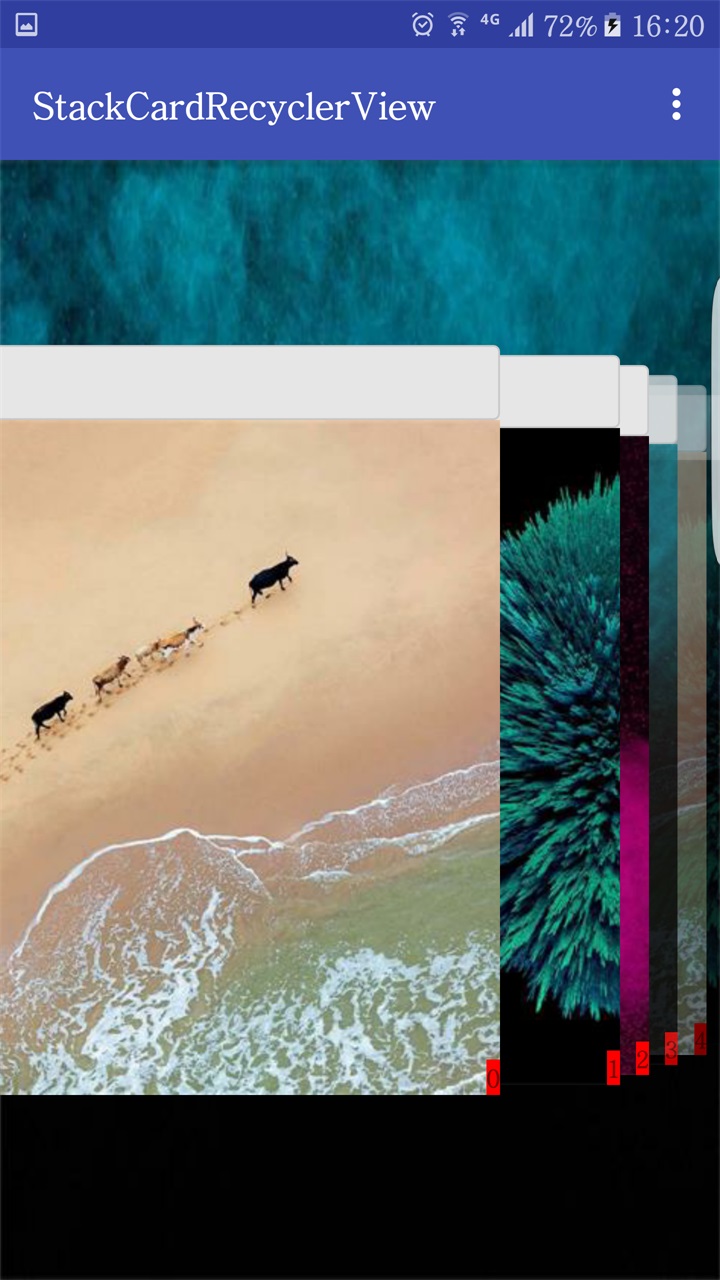
- 3.in stack order, negative
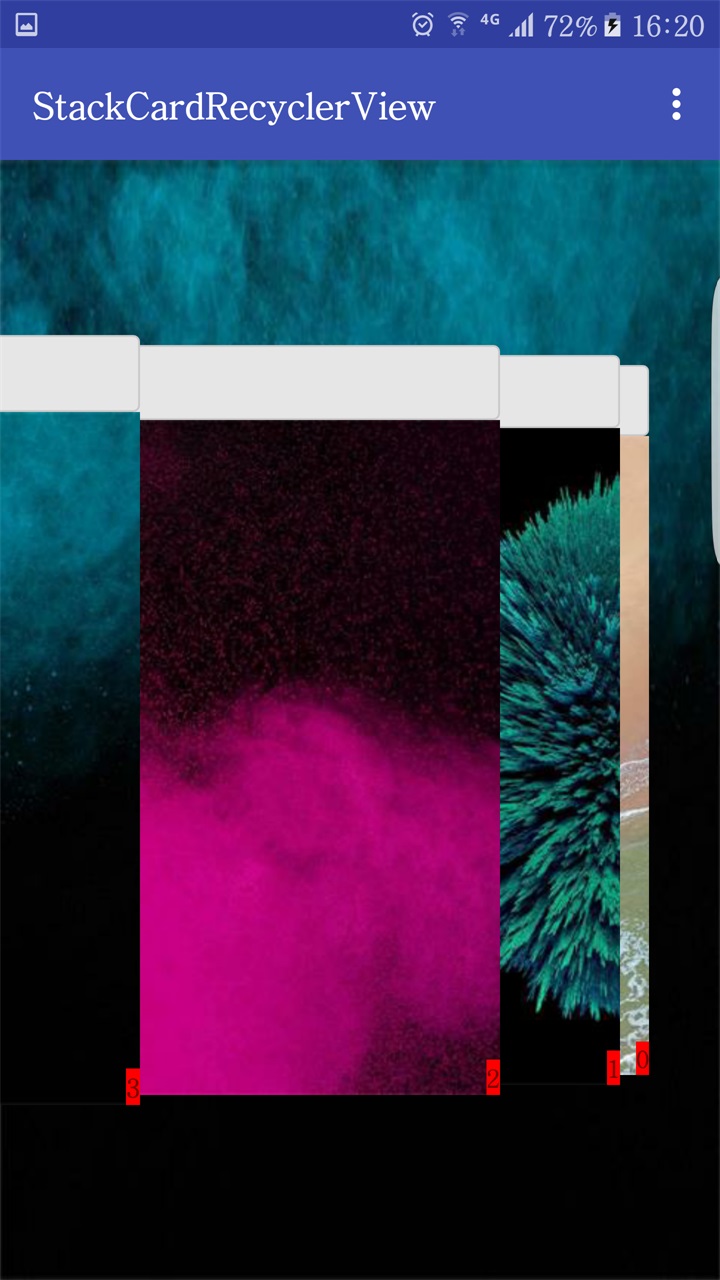
- 4.out stack order, negative
It will be less count when width is bigger than height in Vertical layout and height is bigger than width is Horizontal layout.
- 1.less have 7 item
- 2.more have 9 item
- new StackCardLayoutManager default is in stack and positive, you can change this order
StackCardLayoutManager stackCardLayoutManager = new StackCardLayoutManager(StackCardLayoutManager.VERTICAL,true, new StackCardPostLayout());
stackCardLayoutManager.setStackOrder(StackCardLayoutManager.OUT_STACK_ORDER);
stackCardLayoutManager.setNumberOrder(StackCardLayoutManager.NEGATIVE_ORDER);
recyclerView.setLayoutManager(stackCardLayoutManager); - add swip and swip listener
ItemTouchHelperCallBack itemTouchHelperCallBack = new ItemTouchHelperCallBack();
itemTouchHelperCallBack.setOnSwipListener(swipListener);
ItemTouchHelper itemTouchHelper = new ItemTouchHelper(itemTouchHelperCallBack);
itemTouchHelper.attachToRecyclerView(recyclerView);- add scroll to position and center listener
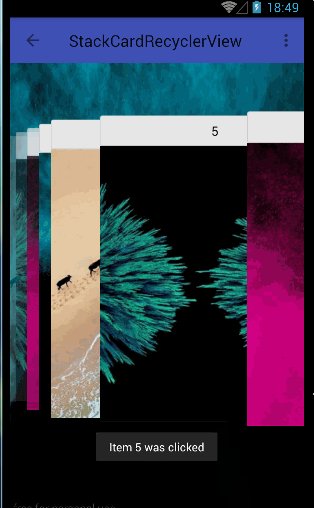
// enable center post touching on item and item click listener
DefaultChildSelectionListener.initCenterItemListener(new DefaultChildSelectionListener.OnCenterItemClickListener() {
@Override
public void onCenterItemClicked(@NonNull final RecyclerView recyclerView, @NonNull final StackCardLayoutManager stackCardLayoutManager, @NonNull final View v) {
final int position = recyclerView.getChildLayoutPosition(v);
final String msg = String.format(Locale.US, "Item %1$d was clicked", position);
Log.d("onCenterItemClicked", msg);
Toast.makeText(BaseActivity.this, msg, Toast.LENGTH_SHORT).show();
}
}, recyclerView, layoutManager);- 1.below LOLLIPOP overDraw need fix (i use view.setClipBounds(rect) but in below SDK LOLLIPOP is not work )
- 2.need more faster (although it have fast scroll,when i scroll more faster the view aren't so fast)
- 3.my english : )
Copyright 2016 ckenergy <[email protected]>
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.