Sa-Reversi 是一款黑白棋小游戏,所有行棋算法均在前端实现,完全开源,基于 Vite5 + Vue3 构建。
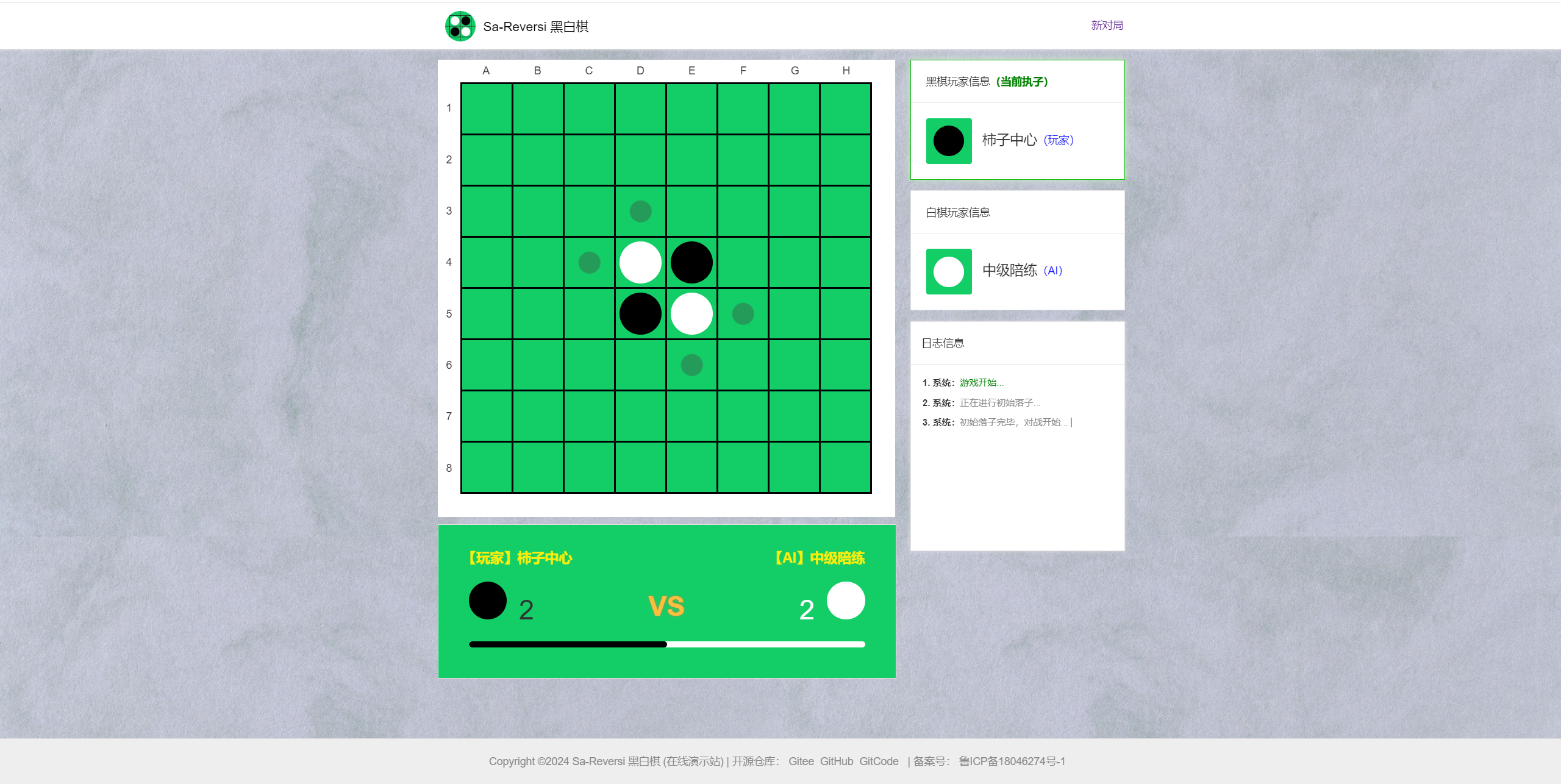
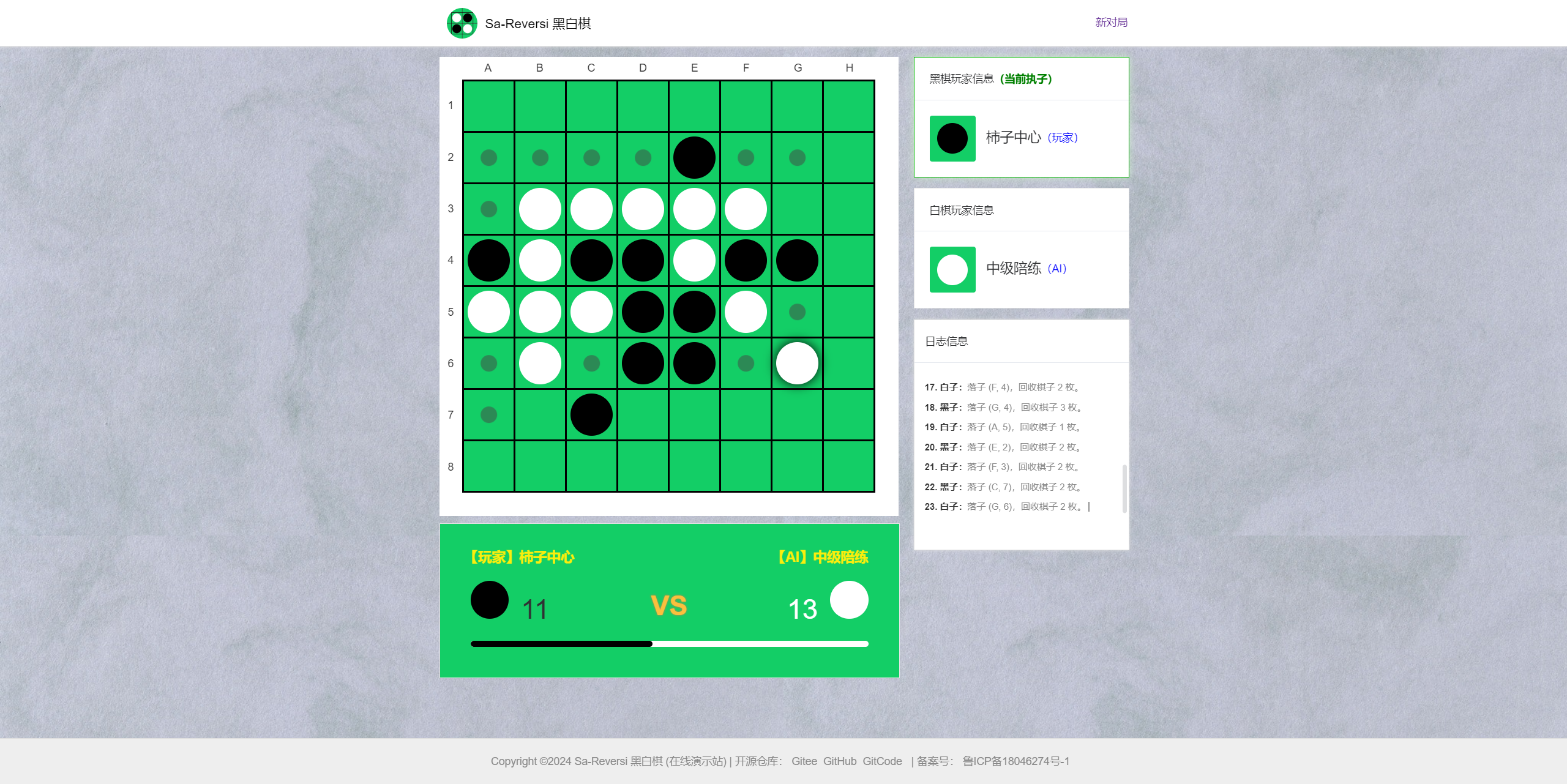
黑白棋游戏规则:黑白双方轮流落子,每一次落子都会将夹住对方的棋子翻转过来变成自己的棋子,棋盘下满后棋子数量多的一方获胜。
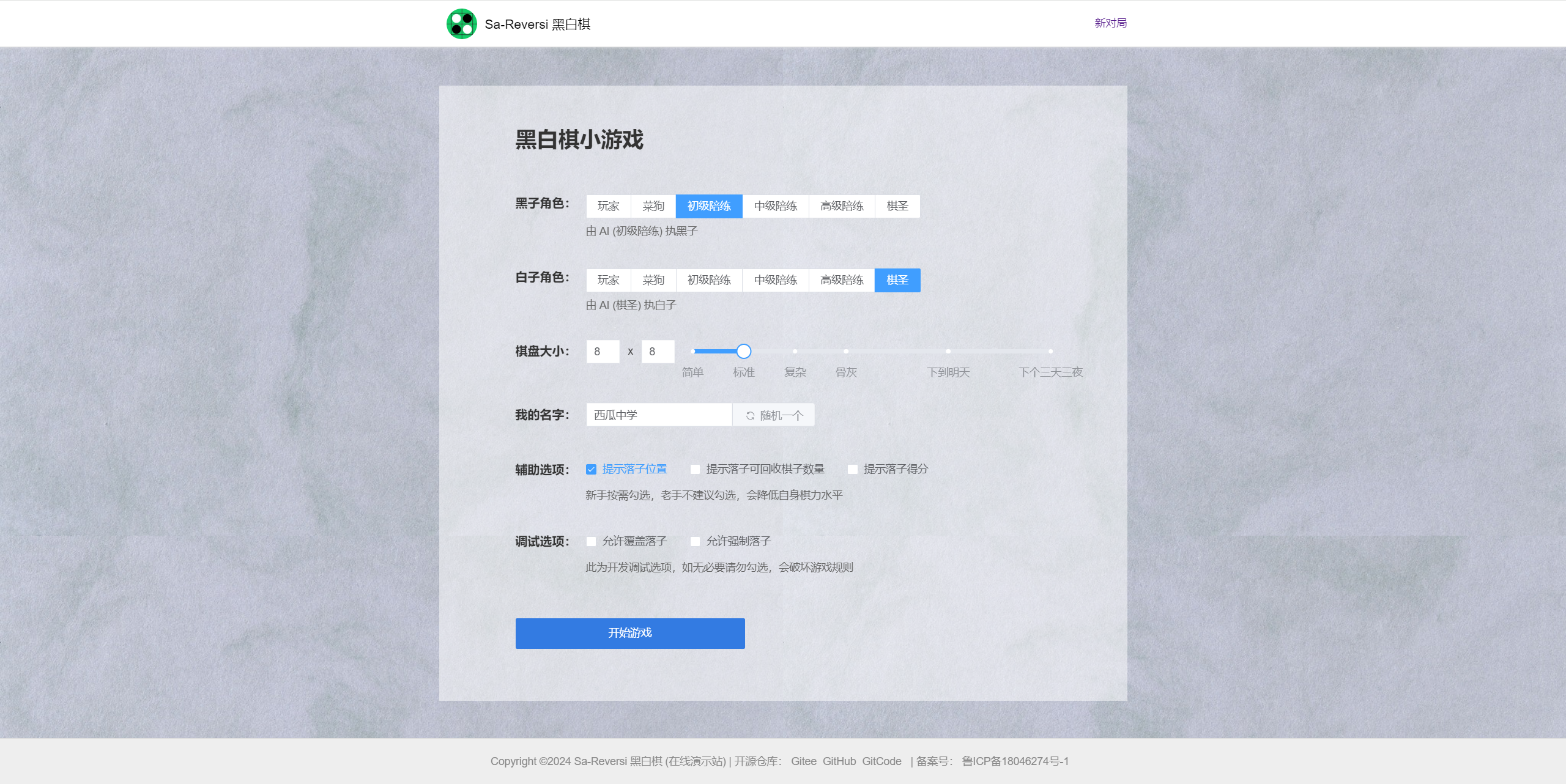
- 八种 AI 角色:初级陪练、中级陪练、高级陪练、棋圣、棋仙等。从易到难,助你提升棋力水平。
- 四种行棋模式:执黑(先手)、执白(后手)、执双(无 AI)、不执(双 AI 对战)。
- 可自定义棋盘大小:最低 4x4,最高 32x32,适应不同水平选手。
- Debug模式:允许覆盖落子、允许强制落子,自定义高端玩法。
- 落子提示:配有落子提示功能,新手也可以快速学习黑白棋了。
- 动画效果:配有流畅落子动画效果,提升视觉交互体验。
- 策略树:基于 WebWorker 多线程并行计算,可自定义迭代深度,深度越大棋力越高。
两个地址都不行的话,就把项目拉取到本地运行吧,也不麻烦。
# 拉取到本地
git clone https://gitee.com/click33/Sa-Reversi.git
# 切换为 main 分支 (默认 dev 是正在开发分支,功能不保证随时可运行)
git checkout main
# 安装依赖
npm i
# 如果 npm i 网速很慢的话,可以试试这个
npm install --registry=https://registry.npmmirror.com
# 启动项目 (启动成功后,会自动从浏览器打开页面)
npm run dev |
 |
 |
 |
- Gitee:https://gitee.com/click33/Sa-Reversi
- GitHub:https://github.com/click33/Sa-Reversi
- GitCode:https://gitcode.com/click33/Sa-Reversi
QQ交流群:296965920 点击链接加入群聊【Sa-Reversi 黑白棋算法交流】