v1.10.1 (New version - support custom images, button & background size, limited direction, normalized coordinate, alpha border)
I created this very simple library as a learning process and I have been inspired by this project JoystickView (the author is a genius!)
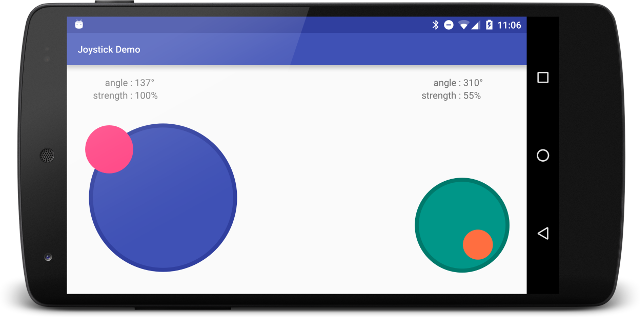
This library provides a very simple and ready-to-use custom view which emulates a joystick for Android.
Here is a very simple snippets to use it. Just set the onMoveListener to retrieve its angle and strength.
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
...
JoystickView joystick = (JoystickView) findViewById(R.id.joystickView);
joystick.setOnMoveListener(new JoystickView.OnMoveListener() {
@Override
public void onMove(int angle, int strength) {
// do whatever you want
}
});
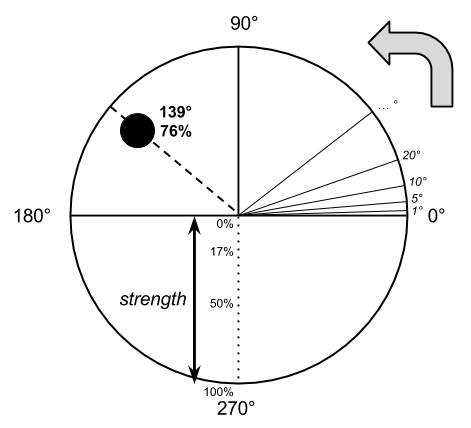
}The angle follow the rules of a simple counter-clock protractor. The strength is percentage of how far the button is from the center to the border.
By default the refresh rate to get the data is 20/sec (every 50ms). If you want more or less just set the listener with one more parameters to set the refresh rate in milliseconds.
joystick.setOnMoveListener(new JoystickView.OnMoveListener() { ... }, 17); // around 60/secYou can customize the joystick according to these attributes JV_buttonImage, JV_buttonColor, JV_buttonSizeRatio, JV_borderColor, JV_borderAlpha, JV_borderWidth, JV_backgroundColor, JV_backgroundSizeRatio, JV_fixedCenter, JV_autoReCenterButton, JV_buttonStickToBorder, JV_enabled and JV_buttonDirection
If you specified JV_buttonImage you don't need JV_buttonColor
Here is an example for your layout resources:
<io.github.controlwear.virtual.joystick.android.JoystickView
xmlns:custom="http://schemas.android.com/apk/res-auto"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
custom:JV_buttonColor="#FF6E40"
custom:JV_buttonSizeRatio="15%"
custom:JV_borderColor="#00796B"
custom:JV_backgroundColor="#009688"
custom:JV_borderWidth="4dp"
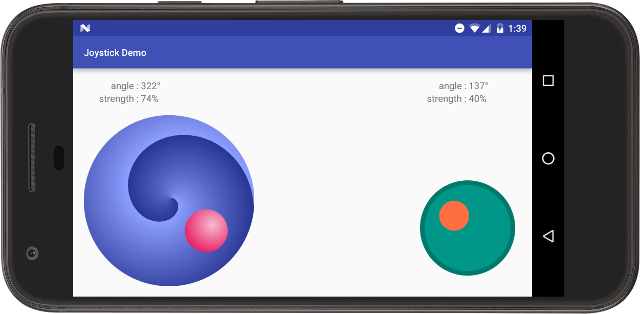
custom:JV_fixedCenter="false"/>If you want a more customized joystick, you can use JV_buttonImage and the regular background attributes to specify drawables. The images will be automatically resized.
<io.github.controlwear.virtual.joystick.android.JoystickView
xmlns:custom="http://schemas.android.com/apk/res-auto"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/joystick_base_blue"
custom:JV_buttonImage="@drawable/ball_pink"/>We can change the default size of the button and background. The size is calculated as a percentage of the total width/height.
By default, the button is 25% (0.25) and the background 75% (0.25), as the first screenshot above.
If the total (background + button) is above 1.0, the button will probably be a bit cut when on the border.
<...
custom:JV_buttonSizeRatio="50%"
custom:JV_backgroundSizeRatio="10%"/>
joystick.setBackgroundSizeRatio(0.5);
joystick.setButtonSizeRatio(0.1);The background size is not working for a custom picture.
If you don’t set up this parameter, it will be FixedCenter by default, which is the regular behavior.
However, sometimes, it is convenient to have an auto-defined center which will be defined each time you touch down the screen with your finger (center position will be limited inside the JoystickView’s width/height). As every parameter you can set it up in xml (as above) or in Java:
joystick.setFixedCenter(false); // set up auto-define centerUnfixedCenter (set to false) is particularly convenient when the user can’t (or doesn’t want to) see the screen (e.g. a drone's controller).
We can also remove the automatically re-centered button, just set it to false.
joystick.setAutoReCenterButton(false);(The behavior is a bit weird if we set remove both the FixedCenter and the AutoReCenter.)
By default the joystick is enabled (set to True), but you can disable it either in xml or Java. Then, the button will stop moving and onMove() won’t be called anymore.
joystick.setEnabled(false); // disabled the joystick
joystick.isEnabled(); // return enabled stateBy default the button can move in both direction X,Y (regular behavior), but we can limit the movement through one axe horizontal or vertical.
<...
custom:JV_buttonDirection="horizontal"/>In the layout file (xml), this option can be set to horizontal, vertical or both.
We can also set this option in the Java file by setting an integer value:
- any negative value (e.g. -1) for the horizontal axe
- any positive value (e.g. 1) for the vertical axe
- zero (0) for both (which is the default option)
joystick.setButtonDirection(1); // verticalIf you use this library in Wearable app, you will probably disable the Swipe-To-Dismiss Gesture and implement the Long Press to Dismiss Pattern, which could be a problem for a Joystick Pattern (because we usually let the user touch the joystick as long as she/he wants), in that case you can set another convenient listener: OnMultipleLongPressListener which will be invoked only with multiple pointers (at least two fingers) instead of one.
joystick.setOnMultiLongPressListener(new JoystickView.OnMultipleLongPressListener() {
@Override
public void onMultipleLongPress() {
... // eg. mDismissOverlay.show();
}
});Or better, if you just want a simple Joystick (and few other cool stuff) as a controller for your mobile app you can use the following related project ;)
For those who want more than just a snippet, here is the demo :
- Basic two joysticks (similar to screenshot)
If you want to add your project here, go ahead :)
Minimum API level is 16 (Android 4.1.x - Jelly Bean) which cover 99.5% of the Android platforms as of October 2018 according to the distribution dashboard.
compile 'io.github.controlwear:virtualjoystick:1.10.1'If you would like to contribute code, you can do so through GitHub by forking the repository and sending a pull request. When submitting code, please make every effort to follow existing conventions and style in order to keep the code as readable as possible.
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
virtual-joystick-android is an open source project created by @makowildcat (mostly spare time) and partially funded by Black Artick and NSERC.
Also, thanks to Bernix01, teancake, Spettacolo83, djjaysmith, jaybkim1, sikrinick, AlexandrDavydov, indrek-koue, QitmentX7, esplemea, FenixGit, AlexanderShniperson and GijsGoudzwaard for contributing.