A jQuery plugin that given a ul with images inside their lis will do some things to line them up
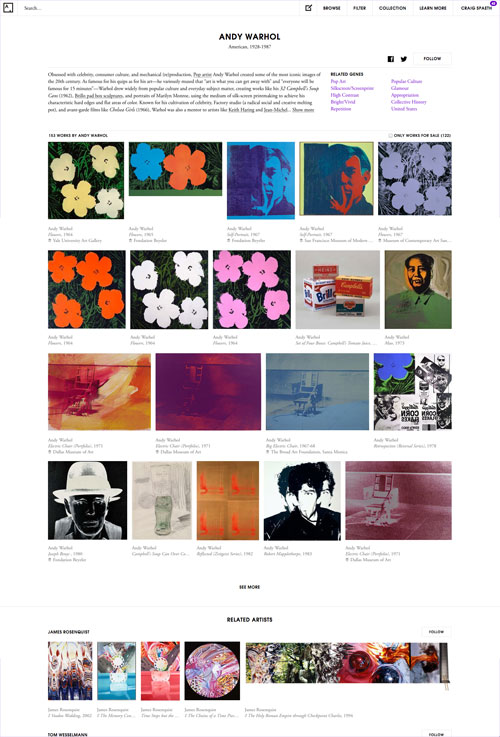
so that everything fits inside their container nice and flush to the edges. Used throughout Artsy to make rows of images fit inside a fluid container and still stay flush without cropping the images.
See this example using placekitten.com for a basic implementation.
Create a DOM structure such as
<ul id='fill'>
<li>
<img>
</li>
</ul>Then apply the fillwidth plugin.
$('#fill').fillwidth()jquery.fillwidth takes a number of options you can pass to it's constructor.
Fillwidth will try to reduce images that are landscape (longer in width than height) up to a certain amount of pixels. Change this number to adjust the maximum amount of pixels fillwidth is allowed to reduce landscapes.
Fillwidth will try to subtly reduce the entire height of each row up to a certain amount of pixels. Change this number to adjust the maximum amount of pixels fillwidth is allowed to reduce each row by.
Pass in a callback before fillwidth does it's magic and tries to line up images
Pass in a callback right after fillwidth does it's magic and lines up images.
If you know the dimensions of the child images before they finish loading, pass in an array of { width: X, height: X } hashes for a quicker fillwidth that calculates before the images finish loading. See the example for how this is done.
$('#fill').fillwidth({
resizeLandscapesBy: 100,
resizeRowBy: 40,
beforeFillWidth: function() {},
afterFillWidth: function() {},
imageDimensions: [{ width: 100, height: 120 }]
})Fillwidth is written in coffeescript and must therefore be compiled before contributing updates.
- Install node
- Install node modules
npm install
make build
MIT, see LICENSE.