An example project combining Ruby on Rails as a backend server, React as a UI layer in the browser, Webpack as a JavaScript build tool, and finally Faye for real time communication with the server which enables chat functionality.
The API (the very little of it there is) is build using Jbuilder gem.
UI part is build on React. Whole application state is stored in redux. For AJAX requests small axios library is definitely enough. Ramda serves as a Swiss army knife for any small JavaScript manipulation.
Giphy integration enabled by amazingly simple giphy gem.
Traditionally install all gems
$ bundle install
And then also all the required npm packages (for react & friends)
$ npm install
When all of that is finished, there's db migration to be run (by default it uses sqlite3 database)
$ bin/rake db:migrate
Optionally you can load seed data (some example messages) by running
$ bin/rake db:seed
And finally you could run the project
$ foreman start -f Procfile.dev
This starts two processes: rails server and webpack in watch mode, so that any changes to the JavaScript files will get immediately picked up and reflected in the compiled bundle.
Open http://localhost:3000 and poke around.
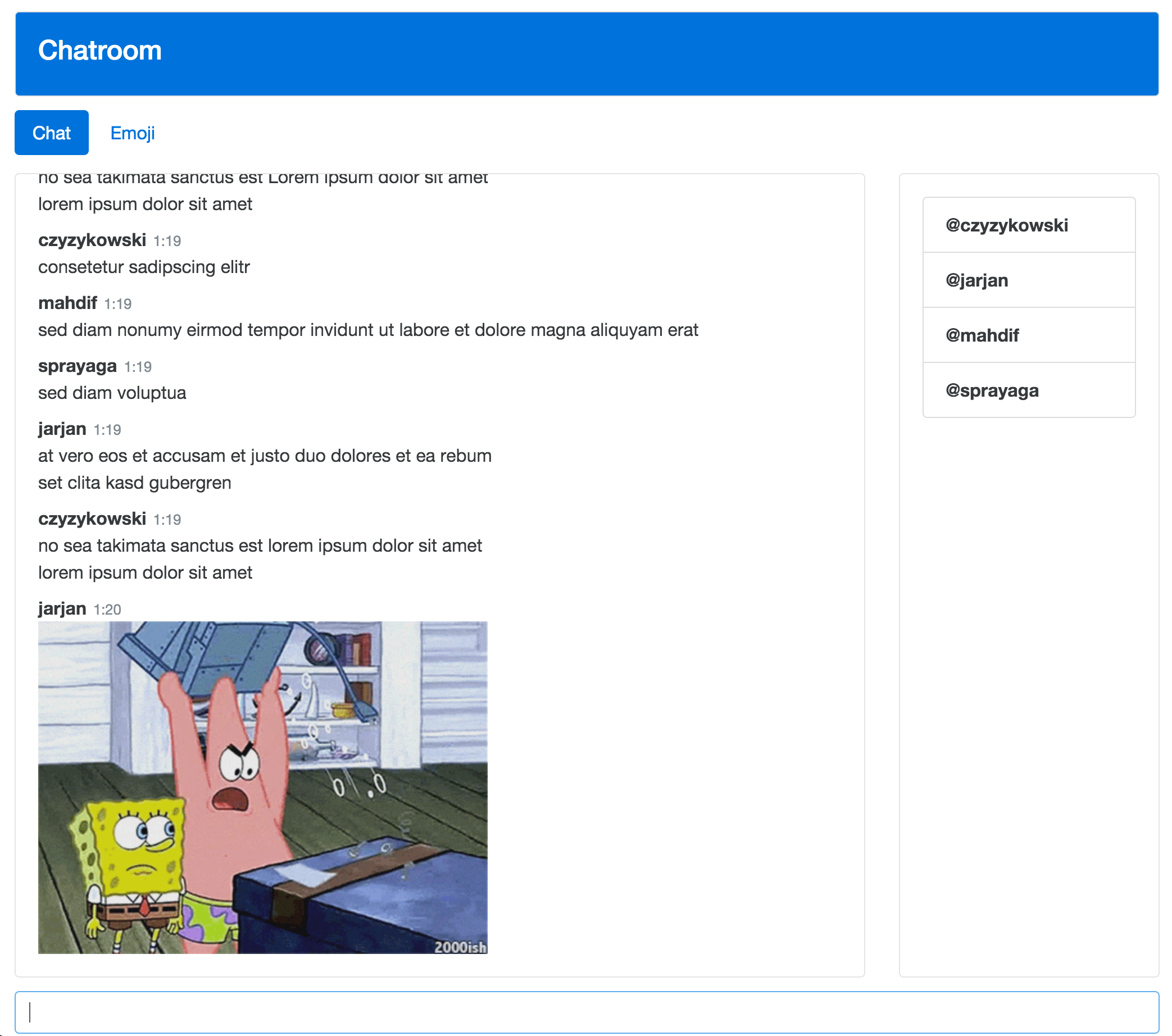
When chatting, you can add a gif from giphy by typing
/giphy words used for search
The server will search giphy and return first result found.
- connecting screen when faye is creating web socket,
- connection status indicator,
- caching messages in local storage to make sure they are sent via faye,
- automatically sync emojis between clients,
- move list of users from in-memory to redis,
- user list is lost when disconnected,
- add tests to react components,
- add tests to the backend