此项目是在研究 Vue3 体系的源码分析的总结记录。现有 200+ 流程标记、20+ 思维导图、2+ Mini 版实现。
由于已经看完此书了,所以推荐一本书《Vue.js 设计与实现》。书中讲的比较简单易懂可以理解核心概念和实现,另外我也完善了此项目的代码注释和流程标记。目录分类现在按照书的目录从新分类了,可以看完一大篇之后直接来看具体的源码这样也会理解的更深入点。
- Vue 3.2.0
- Vue-Router 4.0.0
- Vuex 4.0.0
- Pinia 2.0.0
- HcySunYang《Vue.js 设计与实现》
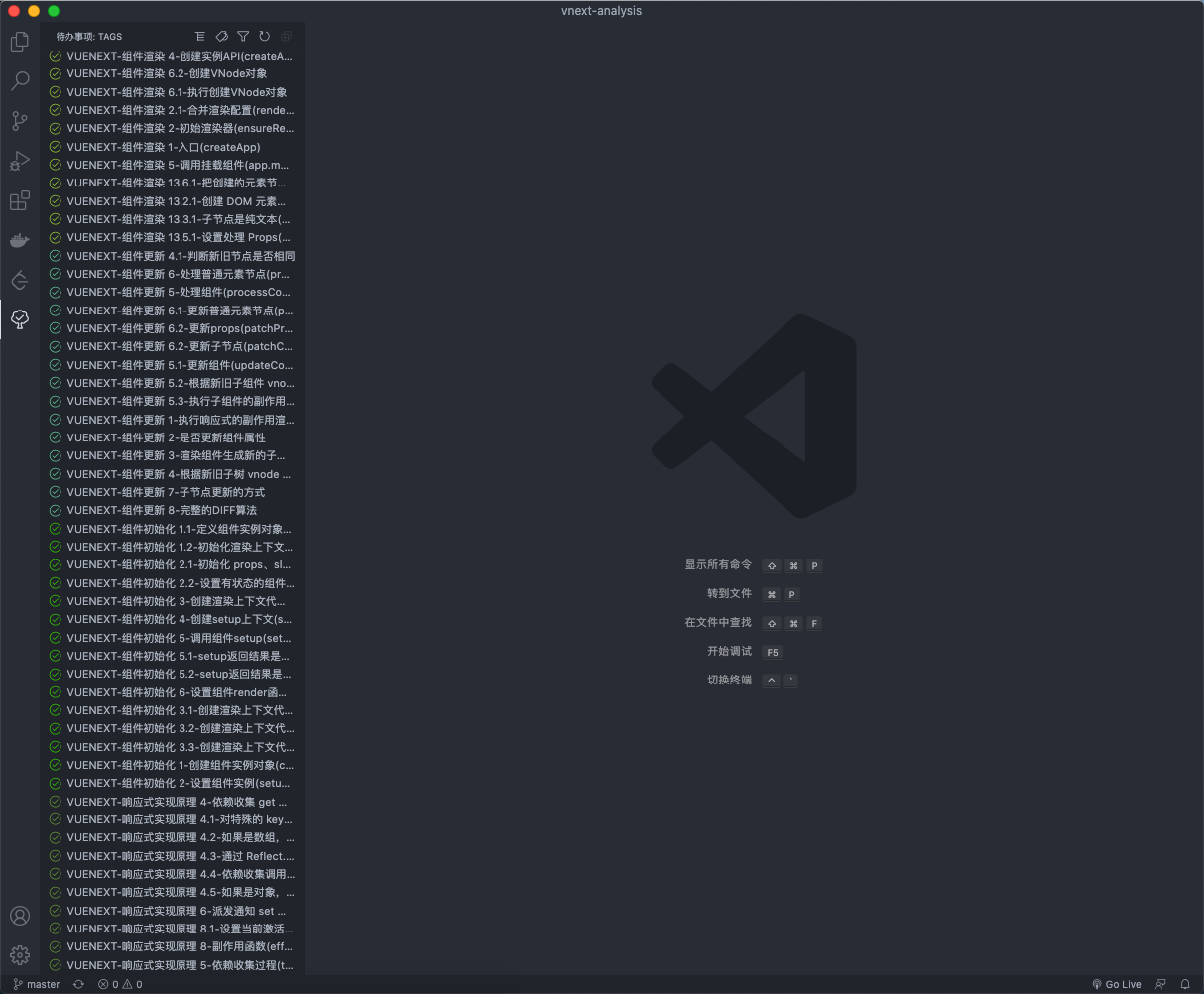
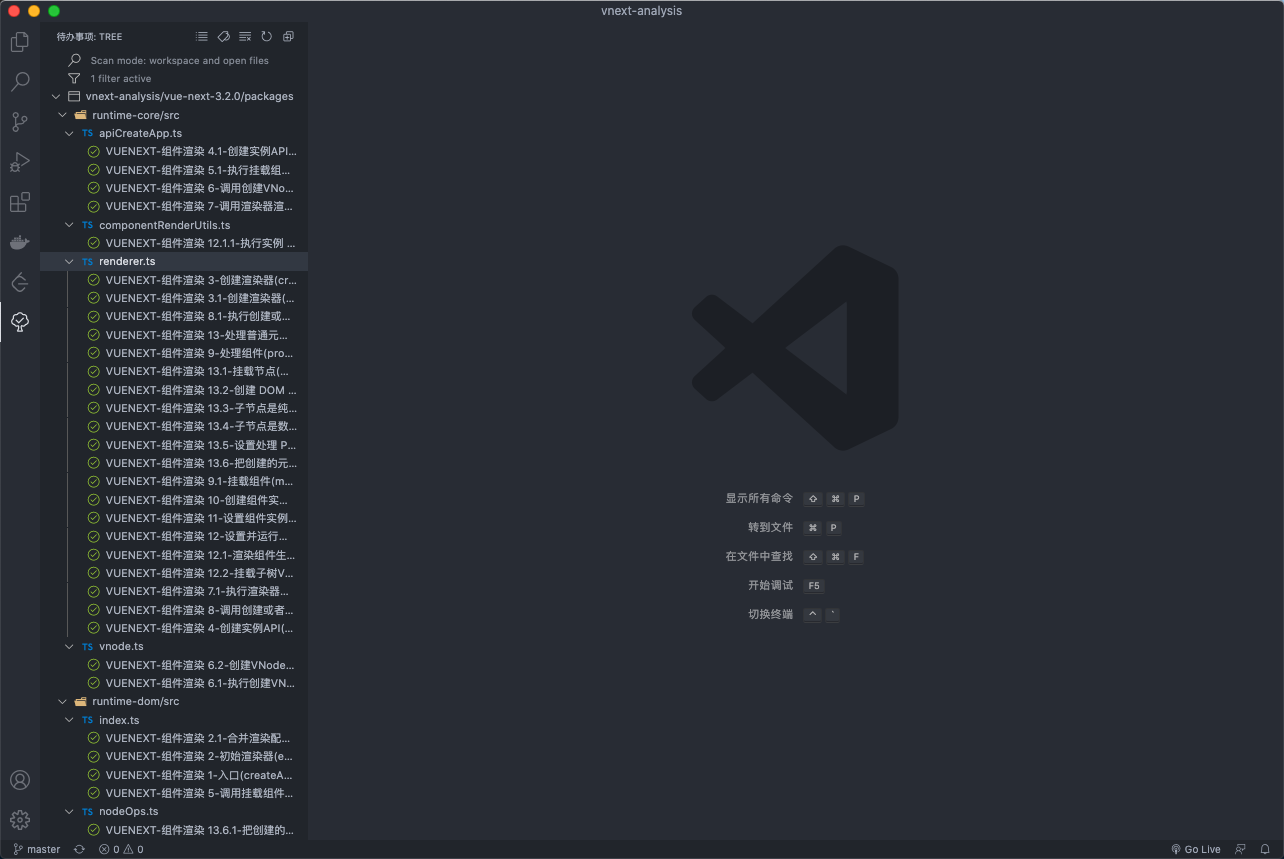
我一直想把流程调试过程中的主要断点保存下来,以便后续再次看的时候能轻松的找到不过没找到方案。现在使用了 VsCode 的 Todo Tree 符合心中的预期,能高亮、能过滤、能搜索,如果需要调试就在浏览器对应的位置打上断点。
为什么给每个主要流程打上标记,因为在这么大的源码库里方法和文件来回跳转很正常不过了。如果这样就可以根据打的标记走,在研究分支细节的时候也能轻松回到主流程。
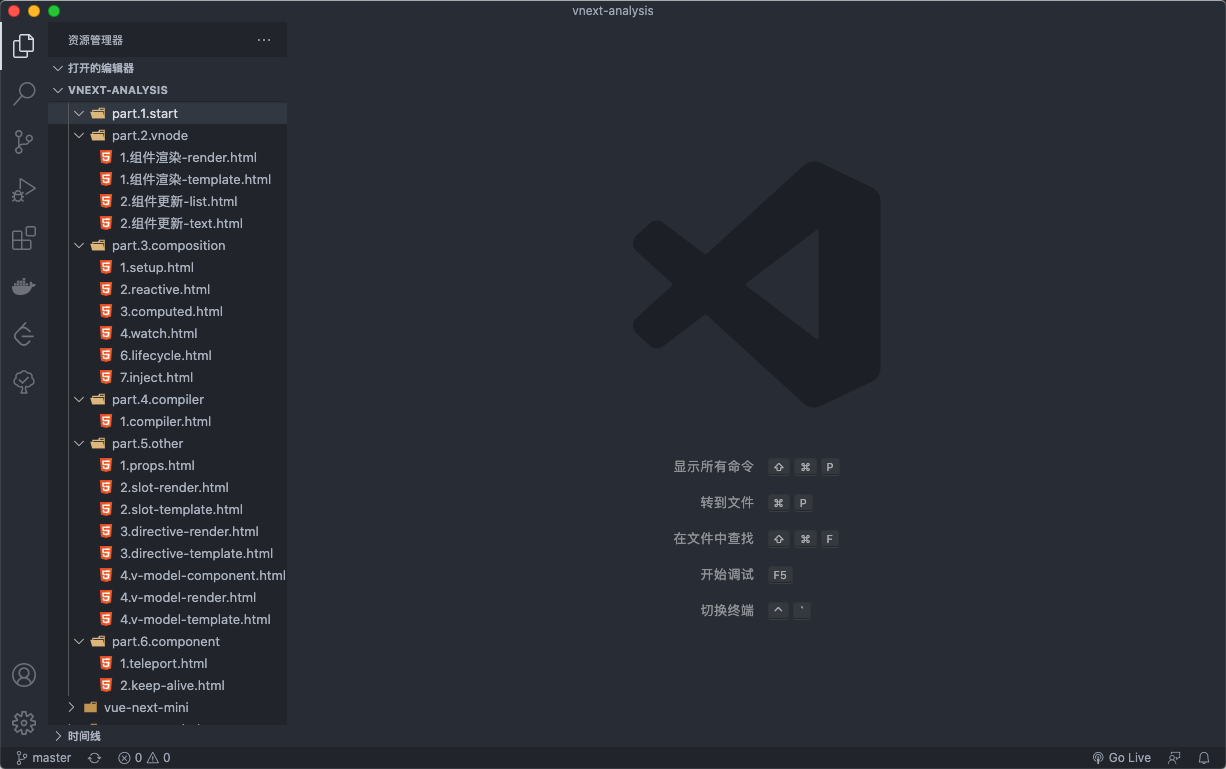
如果调试测试例子是必不可少,所有都写了简单的用例。涉及编译部分都是先写模板的方式测试,然后通过 template-explorer 编译,再根据编译结果手写渲染函数的方式实现。
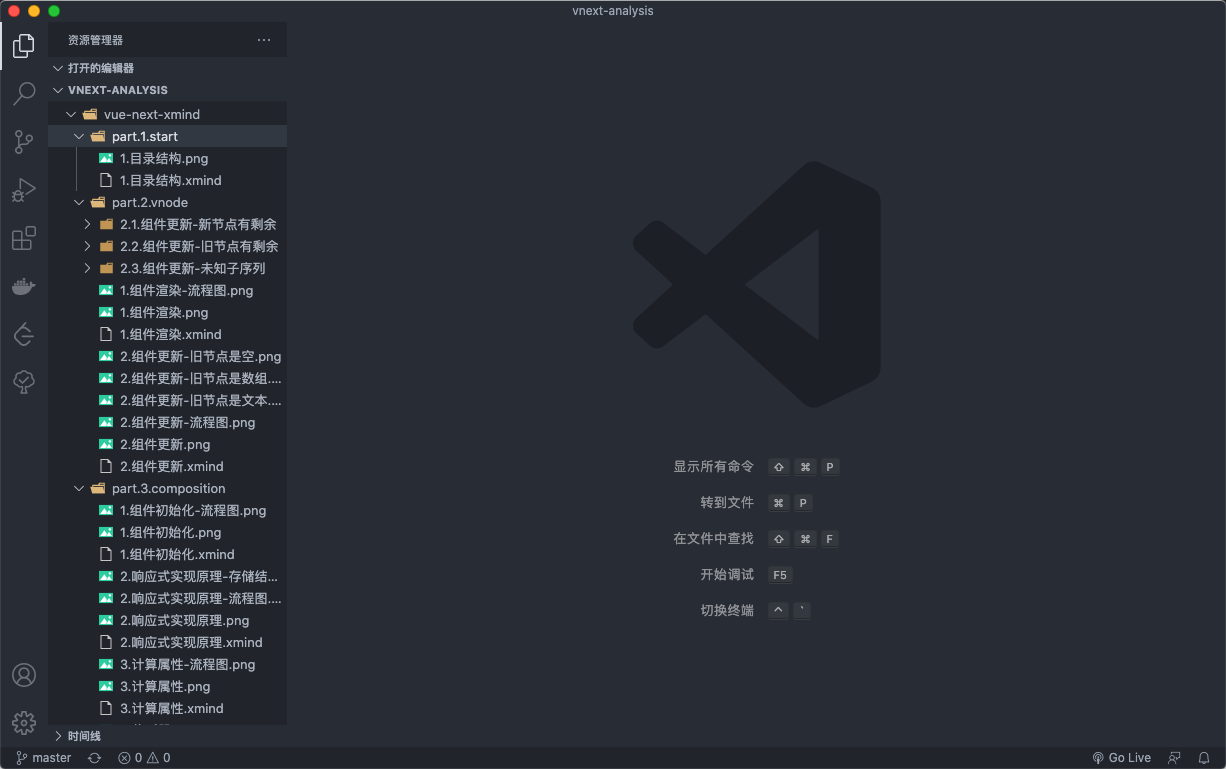
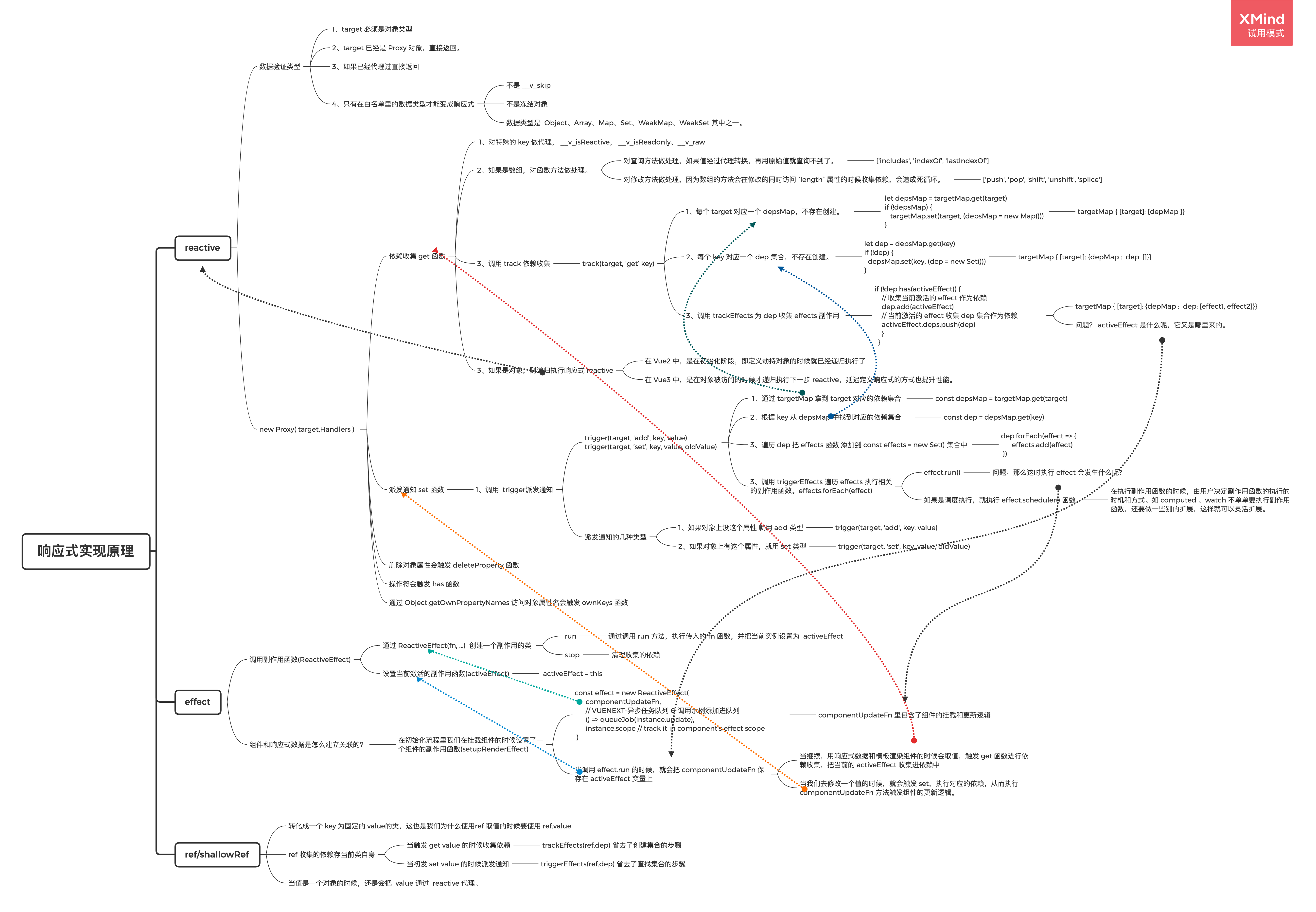
在理解完一个功能实现后,都会重新梳理流程,把重要的点和调用关系图用思维导图的方式呈现出来用于加强理解。
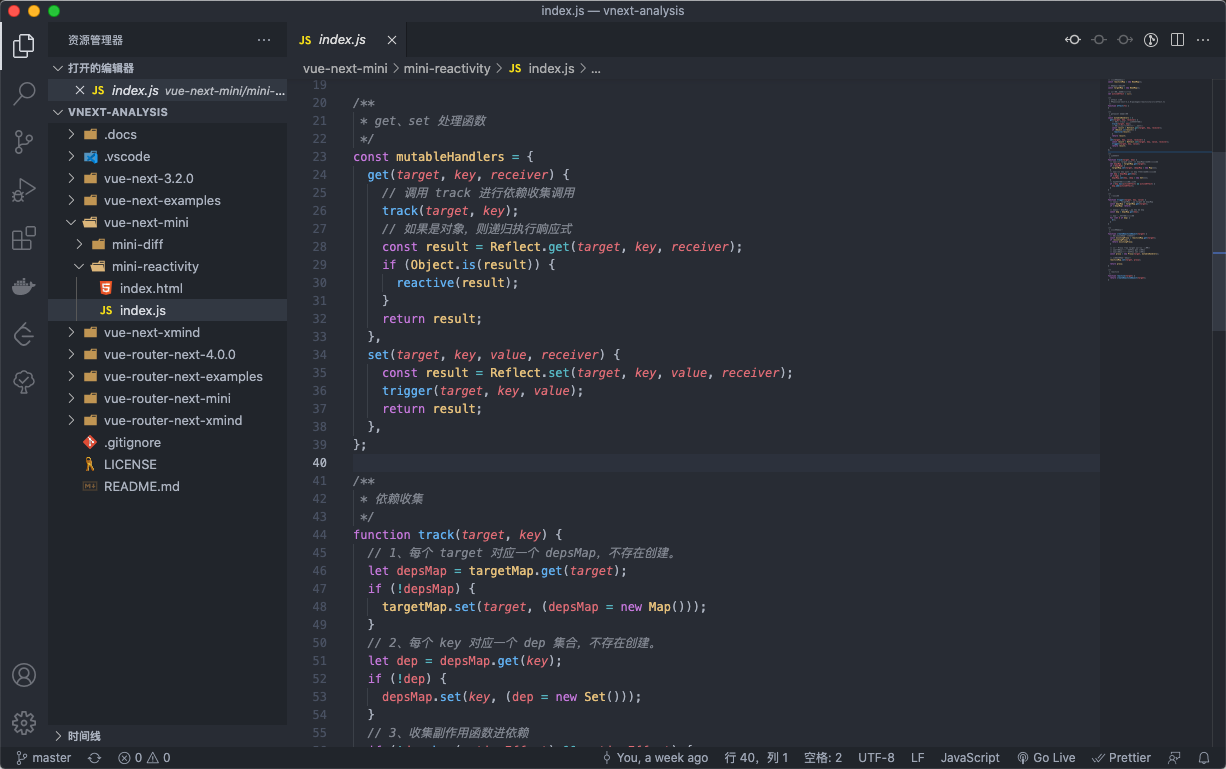
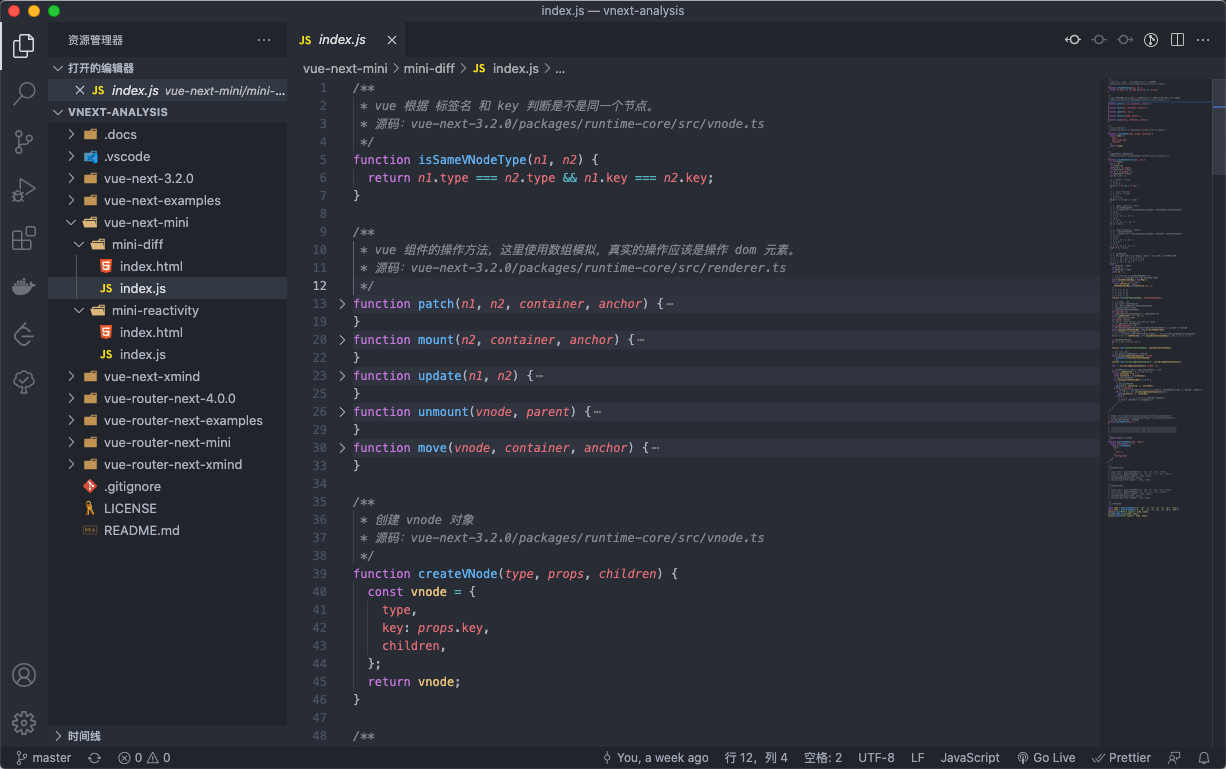
理解核心功能,实现简易的版本实现,目前实现了两个 响应式原理 和 DIFF 算法原理。
感谢所有社区优秀资源的贡献者们。